Creating a Project
There are three ways to create your own style for the map: from scratch, from basic templates, and from a copy of the style.
Basic Style
This is the easiest way to customize the map for your product. The basic styles are already configured as a day and a night 2GIS themes. You can copy them to your account and edit them as you wish.
New Style
To customize from scratch, select a new template from the Editor's list of styles. Then select MapGL JS API as the map type. Working on a template from scratch might take more time than tweaking basic templates: for reference, the day theme comes with over 200 pre-configured layers while a new template is blank.
Style Copy
You can copy your own or someone else's style project. To copy one of your styles, go to the main page of the Editor, select the desired project, and click on the three dots in the lower-left corner. Select the Duplicate option.
To work with another user's project, request a link from the author to make a copy. For more information about copying styles, see View and Access.
New Layer: Creation and Configuration
- To create a new layer, click on the folder icon with the plus sign in the menu on the left.
- Select a layer type, e.g. polygon, line, or point. The type determines the appearance of the layer and its customization options.
- Select the data for this layer. For each type, only certain sets of data from the map are available. For example, street data is available for a line-type layer and areas, blocks, buildings — for a polygon-type one.
- Adjust the appearance of the layer: color, display zoom, line thickness, etc.
Publishing a Style
In the Editor, you work with a draft. All changes are saved automatically. To update the style in all services that it's linked to, click the Publish button.
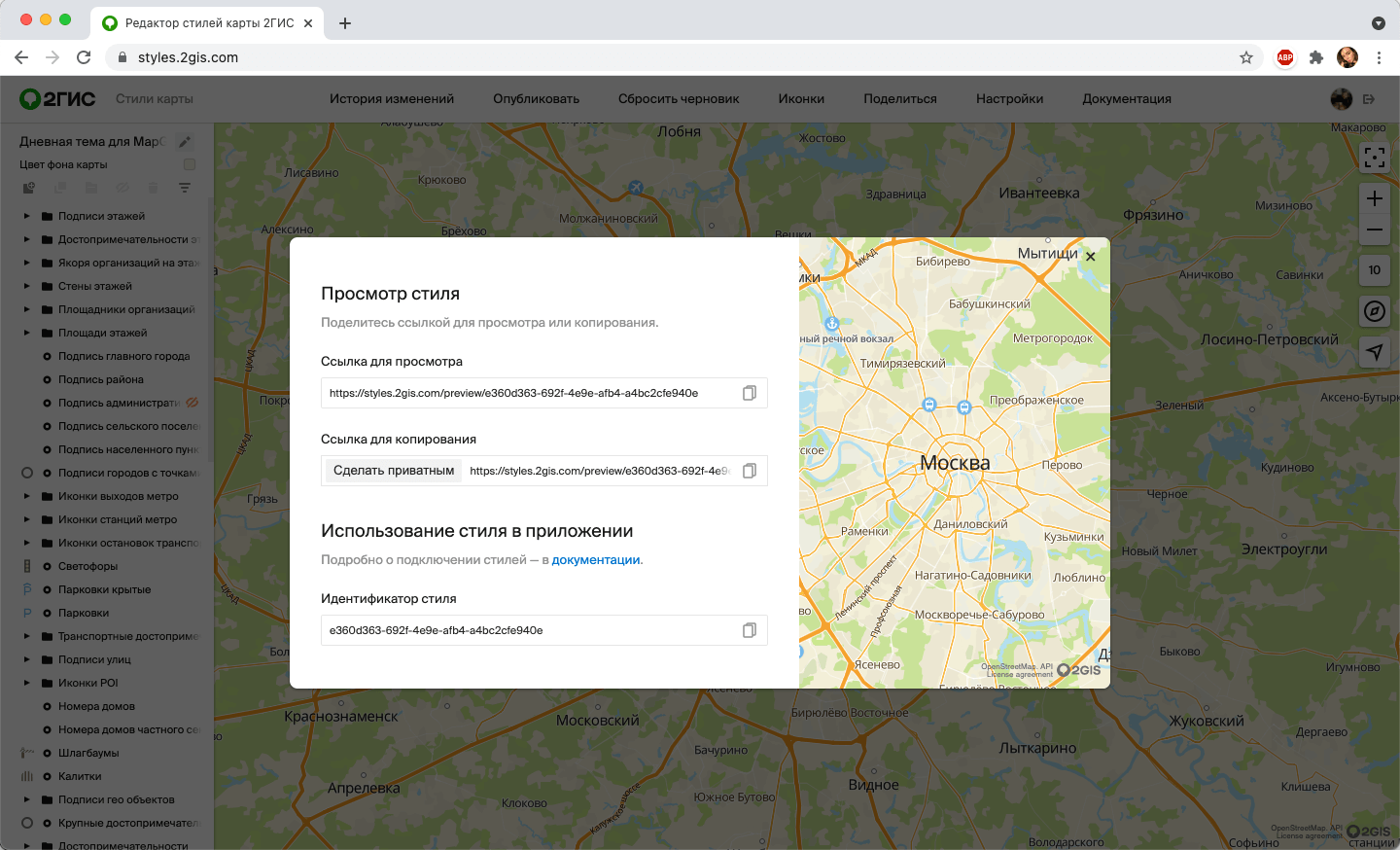
View and Access
You can share the link to the project with other 2GIS users. To do this, click Share in the menu bar on the top.

- Link to view — another user will be able to view the style, but will not be able to duplicate it.
- Link to copy — another user will be able to both view the style and make a duplicate for further work. Use this link if you want to allow other users to create their own styles based on yours. To use a customized style on a web page or in an Android or iOS app, link it by an ID.
Connecting a Style
MapGL JS API
- Go to the style project and click Share.
- Copy the style ID.
- Add it to the map code: the
styleoption of theMapclass. - Use the
styleZoomoption to specify the starting zoom of the map.
const map = new mapgl.Map('container', {
center: [55.31878, 25.23584],
key: 'Your API access key',
style: 'Your Style ID',
styleZoom: 13,
});