Стили карты
Вы можете изменять внешний вид карты и её объектов с помощью стилей. Стили — это правила, которые определяют в каком порядке и в каком виде отображать данные карты.
Подключение стиля к карте
Вы можете подключить стили из Редактора стилей к карте, добавленной в мобильное приложение. В Редакторе стилей вы можете детально настраивать отрисовку любых компонентов карты с помощью более 200 стилевых слоёв: см. список готовых слоёв.
Чтобы подключить стиль из Редактора стилей:
-
Создайте стиль карты и настройте стилевые слои с помощью Редактора стилей: см. инструкцию Создание стилей и настройка стилевых слоёв. Для создания вы можете использовать базовые стили с готовыми слоями.
-
Экспортируйте стиль: см. инструкцию Подключение стиля для Android SDK.
-
Переместите скачанный стиль в проект с мобильным приложением.
-
Подключите стиль с помощью метода File() и укажите объект стиля в качестве параметра
styleFile:// Установка стиля в настройках карты
val mapContainer = findViewById<LinearLayout>(R.id.map_container)
val mapOptions = MapOptions().apply {
styleFile = File.fromAsset(sdkContext, "custom-styles.2gis")
}
// Создание карты с указанными настройками
mapView = MapView(this, mapOptions)
mapContainer.addView(mapView)Вы можете указать File() с помощью различных конструкторов:
styleFile = File("custom-styles.2gis")
styleFile = File.fromAsset(sdkContext, "custom-styles.2gis")
styleFile = File.fromString("custom-styles.2gis")
Изменение стиля карты
Чтобы изменить стиль существующей карты, используйте StyleBuilder:
// Загрузка нового стиля карты
val newStyle = StyleBuilder(sdkContext).loadStyle(File.fromAsset(sdkContext, "custom-styles.2gis"))
// Изменение стиля карты после загрузки
newStyle.onResult { map.style = it }
Переключение темы
Стили карты могут содержать несколько тем (например, дневную и ночную), между которыми можно переключаться «на лету» без необходимости загрузки дополнительного стиля.
При создании карты
Вы можете указать темы при создании карты с помощью метода setTheme():
// Установка стиля в настройках карты
val mapContainer = findViewById<LinearLayout>(R.id.map_container)
val mapOptions = MapOptions().apply {
// Переключение между темами
setTheme(theme = MapTheme("day", Color(255,0,0)))
}
// Создание карты с указанными настройками
mapView = MapView(this, mapOptions)
mapContainer.addView(mapView)
После создания карты
Изменить тему после создания карты вы можете с помощью метода setTheme():
mapView.setTheme(MapTheme.defaultDarkTheme)
Управление стилевыми слоями
Вы можете динамически включать и выключать отображение стилевого слоя на карте. Чтобы включить слой (например, слой с парковками):
-
Инициализируйте глобальную переменную:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
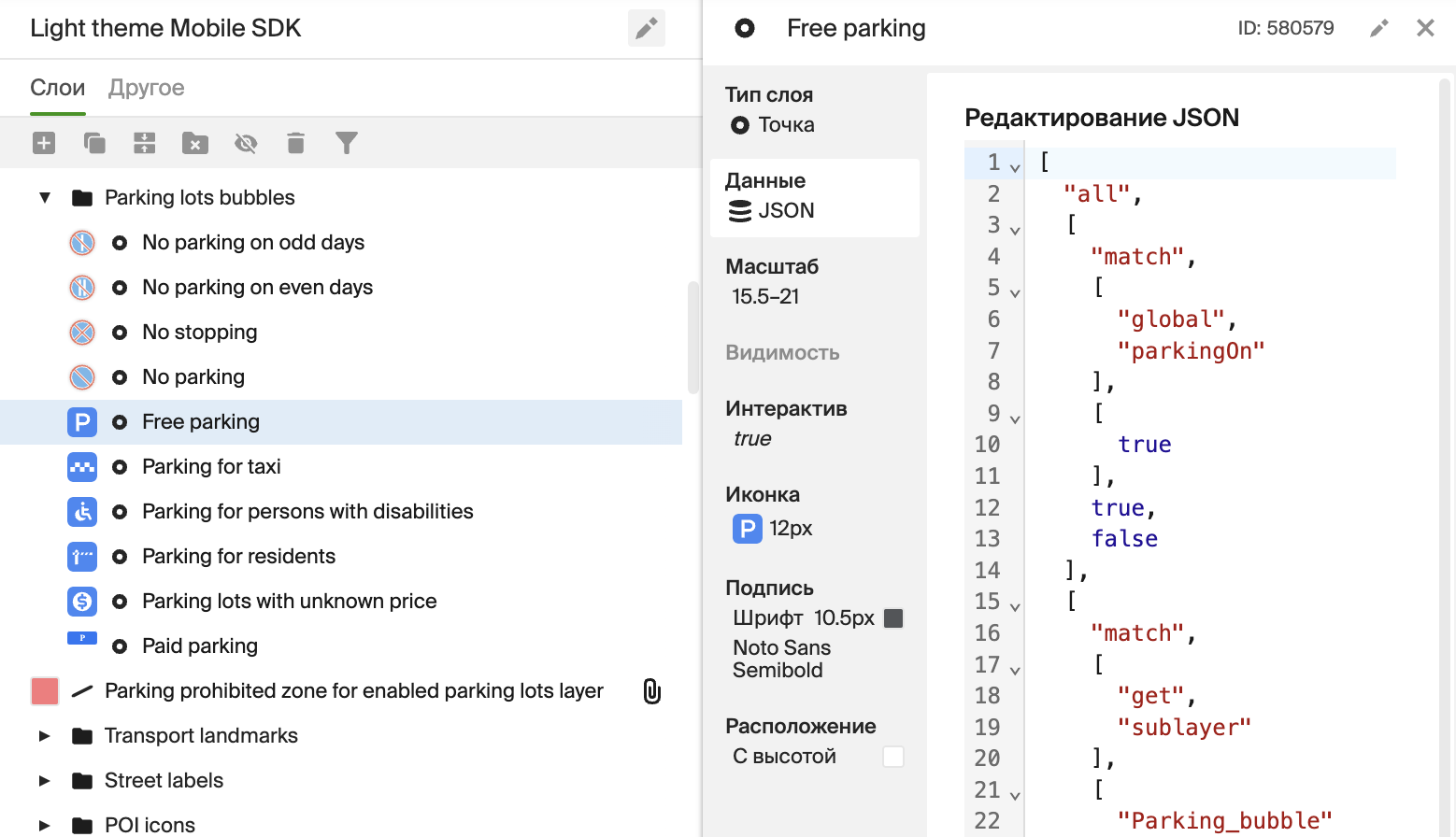
В разделе Слои выберите слой, который нужно включить.
-
В блоке Данные (JSON) отредактируйте JSON-файл и добавьте нужную глобальную переменную (
global). Например, для слоя с парковками — это переменнаяparkingOn:
Глобальная переменная может использоваться в нескольких слоях, но только внутри одного стиля.
-
-
Экспортируйте и подключите стиль: см. инструкцию Подключение стиля для Android SDK.
-
Установите значение
trueдля атрибута с помощью метода setAttributeValue(). Например, чтобы включить отображение слоя парковок:map.attributes.setAttributeValue("parkingOn", AttributeValue(true))