Карта
Создание карты
Чтобы создать карту, добавьте MapView в ваш activity:
<ru.dgis.sdk.map.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:dgis_cameraTargetLat="55.740444"
app:dgis_cameraTargetLng="37.619524"
app:dgis_cameraZoom="16.0"
/>
Для карты можно указать начальные координаты (cameraTargetLat - широта; cameraTargetLng - долгота) и масштаб (cameraZoom).
MapView также можно создать программно. В таком случае настройки можно указать в виде объекта MapOptions.
Объект карты (Map) можно получить, вызвав метод getMapAsync():
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val sdkContext = DGis.initialize(applicationContext, apiKeys)
setContentView(R.layout.activity_main)
val mapView = findViewById<MapView>(R.id.mapView)
lifecycle.addObserver(mapView)
mapView.getMapAsync { map ->
// Действия с картой
val camera = map.camera
}
}
Источники данных для карты
В некоторых случаях для добавления объектов на карту нужно создать специальный объект: источник данных. Источники данных выступают в роли менеджеров объектов: вместо добавления объектов на карту напрямую, на карту добавляется источник данных и вся последующая работа с объектами происходит через него.
Источники данных бывают разных типов: движущиеся маркеры, маршруты с отображением текущей загруженности дорог, произвольные геометрические фигуры и т. д. Для каждого типа данных существует свой класс.
В общем случае работа с источниками данных выглядит следующим образом:
// Создание источника данных
val source = MyMapObjectSource(
sdkContext,
...
)
// Добавление источника данных на карту
map.addSource(source)
// Добавление и удаление объектов в источнике данных
source.addObject(...)
source.removeObject(...)
Чтобы удалить созданный источник данных и все связанные с ним объекты, нужно вызвать метод карты removeSource():
map.removeSource(source)
Список активных источников данных можно получить, используя свойство map.sources.
Офлайн-режим
Чтобы настроить карту для работы в офлайн-режиме:
-
Выполните подготовительные шаги, чтобы карта могла работать с предзагруженными данными.
-
Добавьте источник данных для карты. Для этого в функции createDgisSource() установите параметру
workingModeодно из следующих значений:OFFLINE— чтобы всегда использовать только предварительно загруженные данные.HYBRID_ONLINE_FIRST— чтобы преимущественно использовать онлайн-данные с серверов 2ГИС. Предзагруженные данные используются, только когда они совпадают с онлайн-данными или когда данные с серверов получить невозможно.HYBRID_OFFLINE_FIRST— чтобы преимущественно использовать предзагруженные данные. Онлайн-данные с серверов 2ГИС используются, только когда отсутствуют предзагруженные данные.
sourcesList = listOf(
DgisSource.createDgisSource(sdkContext, workingMode = DgisSourceWorkingMode.OFFLINE)
) -
При создании карты укажите созданный источник в MapOptions:
val mapOptions = MapOptions().apply {
sources = sourceList
}
// Создание карты с указанными настройками
mapView = MapView(this, mapOptions)
mapContainer.addView(mapView)
Добавление объектов
Для добавления динамических объектов на карту (маркеров, линий, кругов, многоугольников) нужно создать менеджер объектов (MapObjectManager), указав объект карты. При удалении менеджера объектов удаляются все связанные с ним объекты на карте, поэтому его нужно сохранить в activity.
mapObjectManager = MapObjectManager(map)
Для добавления объектов используются методы addObject() и addObjects(). Для каждого динамического объекта можно указать поле userData, которое будет хранить произвольные данные, связанные с объектом. Настройки объектов можно менять после их создания.
Для удаления объектов используются методы removeObject() и removeObjects(). Чтобы удалить все объекты, можно использовать метод removeAll().
MapObjectManager — это контейнер объектов. Пока объекты нужны на карте,
MapObjectManagerнеобходимо сохранять на уровне класса.
Маркер
Чтобы добавить маркер на карту, нужно создать объект Marker, указав нужные настройки в MarkerOptions, и передать его в вызов addObject() менеджера объектов.
Единственный обязательный параметр — координаты маркера (position).
val marker = Marker(
MarkerOptions(
position = GeoPointWithElevation(
latitude = 55.752425,
longitude = 37.613983
)
)
)
mapObjectManager.addObject(marker)
Чтобы настроить иконку маркера, нужно указать объект Image в качестве параметра icon. Создать Image можно с помощью следующих функций:
- imageFromAsset()
- imageFromBitmap()
- imageFromCanvas()
- imageFromResource()
- imageFromSvg()
- imageFromLottieJSON()
val icon = imageFromResource(sdkContext, R.drawable.ic_marker)
val marker = Marker(
MarkerOptions(
position = GeoPointWithElevation(
latitude = 55.752425,
longitude = 37.613983
),
icon = icon
)
)
Чтобы изменить настройки уже созданного маркера, установите новые значения для параметров объекта Marker: cм. полный список доступных параметров в описании Marker.
// Изменение координат маркера
marker.position = GeoPointWithElevation(GeoPoint(55.74460317215391, 37.63435363769531))
// Изменение иконки
marker.icon = imageFromAsset(context, "icon.json")
// Изменение точки привязки иконки
marker.anchor = Anchor(x=0.5f, 0.5f)
// Изменение прозрачности иконки
marker.iconOpacity = Opacity(value = 1.0f)
// Изменение подписи маркера
marker.text = "text"
// Изменения стиля подписи
marker.textStyle = TextStyle(textHorizontalAlignment = textHorizontalAlignment)
// Изменение флага перемещаемости маркера
marker.draggable = false
// Изменение целевой ширины маркера
marker.iconWidth = LogicalPixel(value = 1.0f)
// Изменение угла поворота маркера на карте относительно направления на север
marker.iconMapDirection = MapDirection(0.5)
// Изменение флага анимации для появления маркера
marker.iconAnimationMode = AnimationMode.LOOP
Линия
Чтобы нарисовать на карте линию, нужно создать объект Polyline, указав нужные настройки в PolylineOptions, и передать его в вызов addObject() менеджера объектов.
// Координаты вершин ломаной линии
val points = listOf(
GeoPoint(latitude = 55.7513, longitude = 37.6236),
GeoPoint(latitude = 55.7405, longitude = 37.6235),
GeoPoint(latitude = 55.7439, longitude = 37.6506)
)
// Создание линии
val polyline = Polyline(
PolylineOptions(
points = points,
width = 2.lpx // Свойство-расширение .lpx преобразует целое число в объект LogicalPixel
)
)
// Добавление линии на карту
mapObjectManager.addObject(polyline)
Чтобы изменить настройки уже созданной линии, установите новые значения для параметров объекта Polyline: cм. полный список доступных параметров в описании Polyline.
// Изменение координат вершин линии
val newPoints = mutableListOf<GeoPoint>()
polyline.points = newPoints
// Изменение толщины линии
polyline.width = 2.lpx
// Изменение цвета линии
polyline.width = Color(255, 0, 0)
// Изменение стёртой части
polyline.erasedPart = 0.4
// Изменение параметров пунктирной линии
polyline.dashedPolylineOptions = DashedPolylineOptions(
dashLength = 5.lpx,
dashSpaceLength = 5.lpx
)
// Изменение параметров градиентной линии
polyline.gradientPolylineOptions = GradientPolylineOptions(
borderWidth = 10.lpx,
secondBorderWidth = 5.lpx,
gradientLength = 10.lpx,
borderColor = Color(255,0,0),
secondBorderColor = Color(0,255,0),
colors = listOf(Color(255,0,0)),
colorIndices = colorIndices.toByteArray()
)
Многоугольник
Чтобы нарисовать на карте многоугольник, нужно создать объект Polygon, указав нужные настройки в PolygonOptions, и передать его в вызов addObject() менеджера объектов.
Координаты для многоугольника указываются в виде двумерного списка. Первый вложенный список должен содержать координаты основных вершин многоугольника. Остальные вложенные списки не обязательны и могут быть заданы для того, чтобы создать вырез внутри многоугольника (один дополнительный список — один вырез в виде многоугольника).
val polygon = Polygon(
PolygonOptions(
contours = listOf(
// Вершины многоугольника
listOf(
GeoPoint(latitude = 55.72014932919687, longitude = 37.562599182128906),
GeoPoint(latitude = 55.72014932919687, longitude = 37.67555236816406),
GeoPoint(latitude = 55.78004852149085, longitude = 37.67555236816406),
GeoPoint(latitude = 55.78004852149085, longitude = 37.562599182128906),
GeoPoint(latitude = 55.72014932919687, longitude = 37.562599182128906)
),
// Координаты для выреза внутри многоугольника
listOf(
GeoPoint(latitude = 55.754167897761, longitude = 37.62422561645508),
GeoPoint(latitude = 55.74450654680055, longitude = 37.61238098144531),
GeoPoint(latitude = 55.74460317215391, longitude = 37.63435363769531),
GeoPoint(latitude = 55.754167897761, longitude = 37.62422561645508)
)
),
borderWidth = 1.lpx
)
)
mapObjectManager.addObject(polygon)
Чтобы изменить настройки уже созданного многоугольника, установите новые значения для параметров объекта Polygon: cм. полный список доступных параметров в описании Polygon.
// Изменение координат вершин многоугольника
val points = mutableListOf<GeoPoint>()
polygon.contours = listOf(points)
// Изменение цвета заливки многоугольника
polygon.color = Color(255,0,0)
// Изменение толщины границы многоугольника
polygon.strokeWidth = 10.lpx
// Изменение цвета границы многоугольника
polygon.strokeColor = Color(255,0,0)
Окружность
Чтобы нарисовать на карте окружность, нужно создать объект Circle, указав нужные настройки в CircleOptions, и передать её в вызов addObject() менеджера объектов.
// Настройки окружности
val circle = Circle(
CircleOptions(
position = Geopoint(55.754167897761, 37.62422561645508),
radius = 100.meter
)
)
// Создание и добавление окружности
mapObjectManager.addObject(circle)
Чтобы изменить настройки уже созданной окружности, установите новые значения для параметров объекта Circle: cм. полный список доступных параметров в описании Circle.
// Изменение координат центра окружности
circle.position = GeoPoint(53.64564532, 43.5654345)
// Изменение радиуса окружности
circle.radius = 10.meter
// Изменение цвета заливки окружности
circle.color = Color(255,0,0)
// Изменение толщины границы окружности
circle.width = 10.lpx
// Изменение цвета границы окружности
circle.strokeColor = Color(255,0,0)
Добавление нескольких объектов
Если на карту необходимо добавить коллекцию объектов, то добавление через метод addObject в цикле по всей коллекции приведет к потере производительности. Для добавления коллекции объектов нужно сначала подготовить всю коллекцию и добавить её через метод addObjects:
// Подготавливаем коллекцию объектов
val markers = mutableListOf<Marker>()
val markerOptions = listOf(
MarkerOptions(<params>),
MarkerOptions(<params>),
MarkerOptions(<params>),
MarkerOptions(<params>),
...)
markerOptions.forEach({
markers.add(Marker(it))
})
// Добавляем коллекцию объектов на карту
MapObjectManager.addObjects(markers)
Кластеризация
Кластеризация — это визуальная группировка близко расположенных друг к другу объектов (маркеров) в один кластер при уменьшении масштаба карты. Группировка происходит постепенно: чем меньше масштаб карты, тем меньше кластеров. Кластер отображается как маркер с цифрой, соответствующий количеству объектов в кластере.
Чтобы добавить на карту маркеры в режиме кластеризации, создайте менеджер объектов (MapObjectManager) с помощью метода MapObjectManager.withClustering() и укажите следующие свойства:
- Экземпляр карты (
map). - Минимальное расстояние между маркерами в логических пикселях на уровнях масштабирования, при которых работает кластеризация (
logicalPixel). - Уровень масштабирования, при котором и выше видны только отдельные маркеры, без кластеров (
maxZoom). - Уровень масштабирования, при котором и ниже перестают формироваться новые кластеры (
minZoom). - Пользовательскую реализацию протокола SimpleClusterRenderer, который используется для кастомизации кластеров в MapObjectManager.
val clusterRenderer = object : SimpleClusterRenderer {
override fun renderCluster(cluster: SimpleClusterObject): SimpleClusterOptions {
val textStyle = TextStyle(
fontSize = LogicalPixel(15.0f),
textPlacement = TextPlacement.RIGHT_TOP
)
val objectCount = cluster.objectCount
val iconMapDirection = if (objectCount < 5) MapDirection(45.0) else null
return SimpleClusterOptions(
icon,
iconWidth = LogicalPixel(30.0f),
text = objectCount.toString(),
textStyle = textStyle,
iconMapDirection = iconMapDirection,
userData = objectCount.toString()
)
}
}
mapObjectManager = MapObjectManager.withClustering(
map = map,
logicalPixel = LogicalPixel(80.0f),
maxZoom = Zoom(18.0f),
minZoom = Zoom(8.0f),
clusterRenderer = clusterRenderer
)
После создания менеджера объектов с кластеризацией вы можете добавлять маркеры обычными способами через addObject() или addObjects().
Генерализация
Генерализация — это визуальная группировка близко расположенных друг к другу объектов (маркеров) так, что при уменьшении масштаба карты вместо нескольких маркеров отображается один «ключевой». Группировка происходит постепенно: чем меньше масштаб карты, тем меньше групп.
Чтобы добавить на карту маркеры в режиме генерализации, создайте менеджер объектов (MapObjectManager) с помощью метода MapObjectManager.withGeneralization() и укажите следующие свойства:
- Экземпляр карты (
map). - Минимальное расстояние между маркерами в логических пикселях на уровнях масштабирования, при которых работает генерализация (
logicalPixel). - Уровень масштабирования, при котором и выше видны только отдельные маркеры, без групп (
maxZoom). - Уровень масштабирования, при котором и ниже перестают формироваться новые группы (
minZoom).
mapObjectManager = MapObjectManager.withGeneralization(
map = map,
logicalPixel = LogicalPixel(80.0f),
maxZoom = Zoom(18.0f),
minZoom = Zoom(8.0f)
)
После создания менеджера объектов с генерализацией вы можете добавлять маркеры обычными способами через addObject() или addObjects().
Стилизация объектов
Вы можете настроить сложный стиль для динамического объекта с помощью Редактора стилей. Например, настроить максимальный и минимальный масштаб, при котором должен отображаться этот объект.
-
Создайте стилевой слой для объекта:
-
Откройте Редактор стилей.
-
Откройте нужный стиль или создайте новый.
-
В разделе Слои нажмите значок
.
-
Выберите тип слоя в зависимости от типа объекта. Для текущей задачи поддерживаются только типы Полигон, Линия и Точка. Подробнее о слоях см. в статье Типы слоёв для мобильного SDK.
-
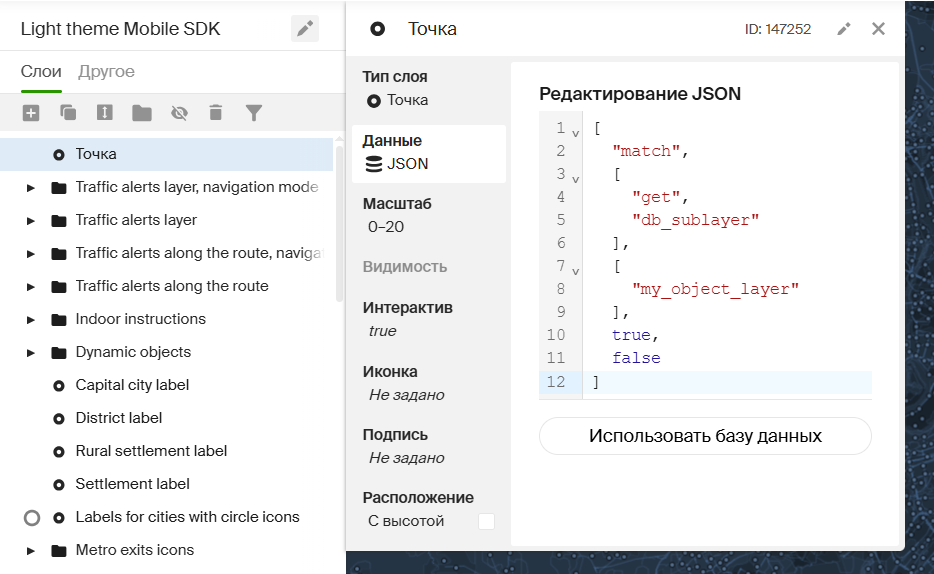
На вкладке Данные прокрутите список вниз и выберите JSON — добавить вручную.
-
Добавьте атрибут
db_sublayerс уникальным идентификатором слоя (например,my_object_layer): вставьте следующий код в текстовое поле:["match", ["get", "db_sublayer"], ["my_object_layer"], true, false]Этот идентификатор будет далее использован для ссылки на стилевой слой из кода.

-
Настройте другие параметры стиля в соответствующих вкладках.
-
-
Создайте динамический объект с помощью GeometryMapObjectBuilder и укажите идентификатор созданного слоя в методе
setObjectAttribute(). Например, чтобы добавить объект в виде точки:geometryObject = GeometryMapObjectBuilder()
.setGeometry(PointGeometry(point)) // Геометрия в виде точки
.setObjectAttribute("db_sublayer", "my_object_layer")
.createObject() // Создание объекта -
Чтобы объект отобразился на карте, добавьте его в источник данных:
-
Создайте источник:
val geometrySource = GeometryMapObjectSourceBuilder(sdkContext).createSource() -
Добавьте источник на карту:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.mapView.getMapAsync {
it.addSource(geometrySource)
}
} -
Добавьте созданный объект в источник:
geometrySource.addObject(geometryObject)
-
Выделение объектов
Настройка стилей
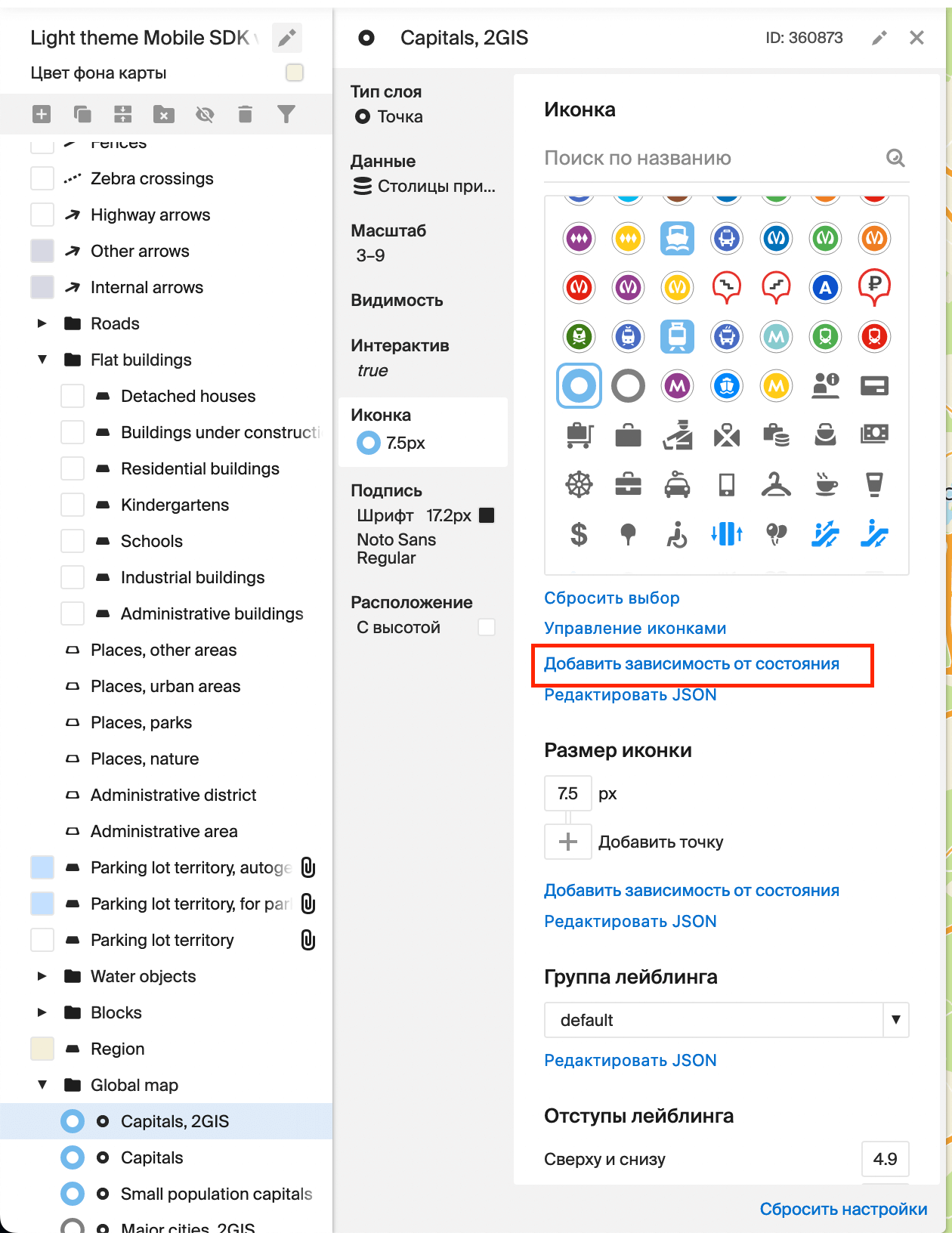
Для того, чтобы объекты на карте визуально реагировали на их выделение, в стилях необходимо настроить разный внешний вид слоя с помощью функции "Добавить зависимость от состояния" для всех необходимых свойств (иконка, шрифт, цвет и т. д.):

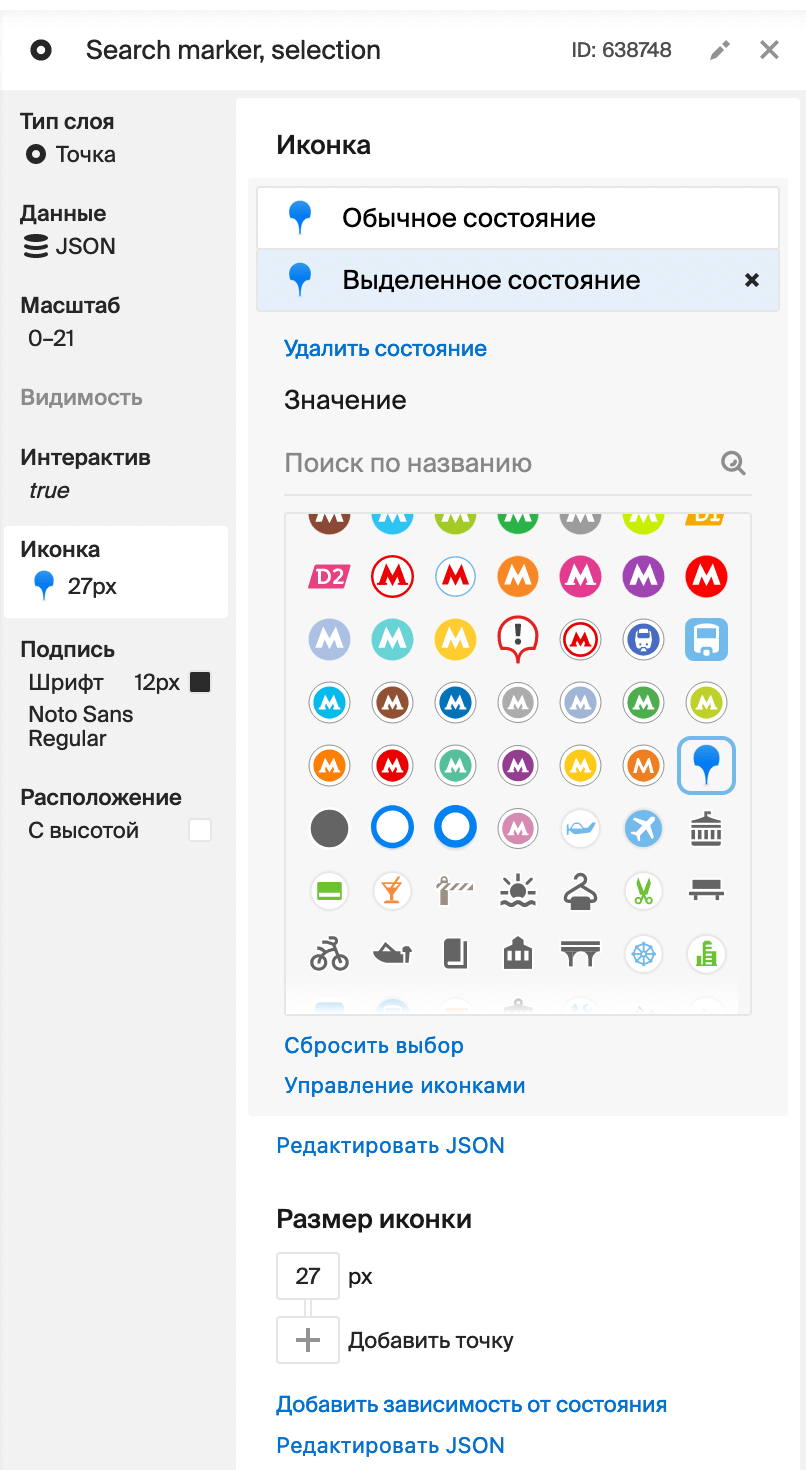
Настройки свойства выделенного объекта находятся в табе "Выделенное состояние":

Выделение объектов по нажатию на карту
Для начала получим информацию об объектах, попадающих в область нажатия, с помощью метода getRenderedObjects(), как в примере Получение объектов по экранным координатам.
Выделение объектов происходит с помощью вызова метода setHighlighted(), который получает на вход список идентификаторов справочника изменяемых объектов DgisObjectId. Внутри метода getRenderedObjects() мы можем получить все данные, необходимые для использования этого метода, как то источник данных объектов и их идентификаторы:
override fun onTap(point: ScreenPoint) {
map.getRenderedObjects(point).onResult { renderedObjects ->
// Получим ближайший к месту нажатия объект внутри установленного радиуса
val dgisObject = renderedObjects
.firstOrNull { it.item.source is DgisSource && it.item.item is DgisMapObject }
?: return@onResult
// Сохраним источник данных объекта и его идентификатор
val source = dgisObject.item.source as DgisSource
val id = (dgisObject.item.item as DgisMapObject).id
searchManager.searchByDirectoryObjectId(id)
.onResult onDirectoryObjectReady@ {
val obj = it ?: return@onDirectoryObjectReady
val entrancesIds = obj.entrances.map { entranceInfo ->
entranceInfo.id
} as MutableList<DgisObjectId>
entrancesIds.add(id)
// Снимаем выделение с выбранных ранее объектов
source.setHighlighted(source.highlightedObjects, false)
// Выделяем полученный объект и входы
source.setHighlighted(entrancesIds, true)
}
}
}
Управление камерой
Для работы с камерой используется объект Camera, доступный через свойство map.camera.
Перелёт
Чтобы запустить анимацию перелёта камеры, нужно вызвать метод move() и указать параметры перелёта:
position- конечная позиция камеры (координаты и уровень приближения). Дополнительно можно указать наклон и поворот камеры (см. CameraPosition).time- продолжительность перелёта в секундах (Duration).animationType- тип анимации (CameraAnimationType).
Функция move() возвращает объект Future, который можно использовать, чтобы обработать событие завершения перелёта.
val mapView = findViewById<MapView>(R.id.mapView)
mapView.getMapAsync { map ->
val cameraPosition = CameraPosition(
point = GeoPoint(latitude = 55.752425, longitude = 37.613983),
zoom = Zoom(16.0),
tilt = Tilt(25.0),
bearing = Arcdegree(85.0)
)
map.camera.move(cameraPosition, Duration.ofSeconds(2), CameraAnimationType.LINEAR).onResult {
Log.d("APP", "Перелёт камеры завершён.")
}
}
Для указания продолжительности перелёта можно использовать расширение .seconds:
map.camera.move(cameraPosition, 2.seconds, CameraAnimationType.LINEAR)
Для более точного контроля над анимацией перелёта можно использовать контроллер перелёта, который будет определять позицию камеры в каждый конкретный момент времени. Для этого нужно реализовать интерфейс CameraMoveController и передать созданный объект в метод move() вместо параметров перелёта.
Получение состояния камеры
Текущее состояние камеры (находится ли камера в полёте) можно получить, используя свойство state. См. CameraState для списка возможных состояний камеры.
val currentState = map.camera.state
Подписаться на изменения состояния камеры можно с помощью свойства statefulChanges:
-
Для версии SDK 13.0.0 и вышe:
// Подписка
val connection = map.camera.statefulChanges(CameraChangeReason.STATE) {
map.camera.state
}.connect { state ->
Log.d("APP", "Состояние камеры изменилось на ${state}")
}
// Отписка
connection.close() -
Для версии SDK 12.х
// Подписка
val connection = map.camera.stateChannel.connect { state ->
Log.d("APP", "Состояние камеры изменилось на ${state}")
}
// Отписка
connection.close()
Получение позиции камеры
Текущую позицию камеры можно получить, используя свойство position (см. объект CameraPosition).
val currentPosition = map.camera.position
Log.d("APP", "Координаты: ${currentPosition.point}")
Log.d("APP", "Приближение: ${currentPosition.zoom}")
Log.d("APP", "Наклон: ${currentPosition.tilt}")
Log.d("APP", "Поворот: ${currentPosition.bearing}")
Подписаться на изменения позиции камеры (и угла наклона/поворота) можно с помощью свойства positionChannel.
// Подписка
val connection = map.camera.positionChannel.connect { position ->
Log.d("APP", "Изменилась позиция камеры или угол наклона/поворота.")
}
// Отписка
connection.close()
Расчёт позиции камеры
Чтобы отобразить на экране объект или группу объектов, используйте метод расчёта позиции камеры calcPosition:
// Чтобы «увидеть» два маркера на карте:
// Создаём геометрию, которая охватывает оба объекта
val geometry = ComplexGeometry(listOf(PointGeometry(point1), PointGeometry(point2)))
// Рассчитываем нужную позицию
val position = calcPosition(map.camera, geometry)
// Используем рассчитанную позицию
map.camera.move(position)
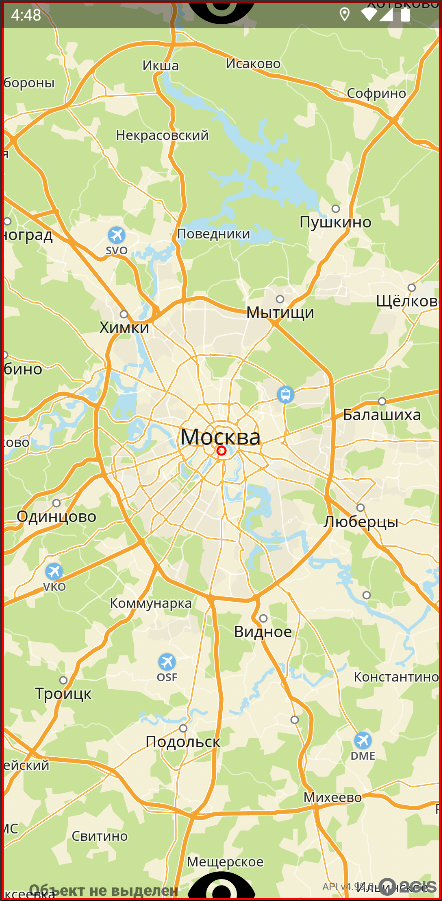
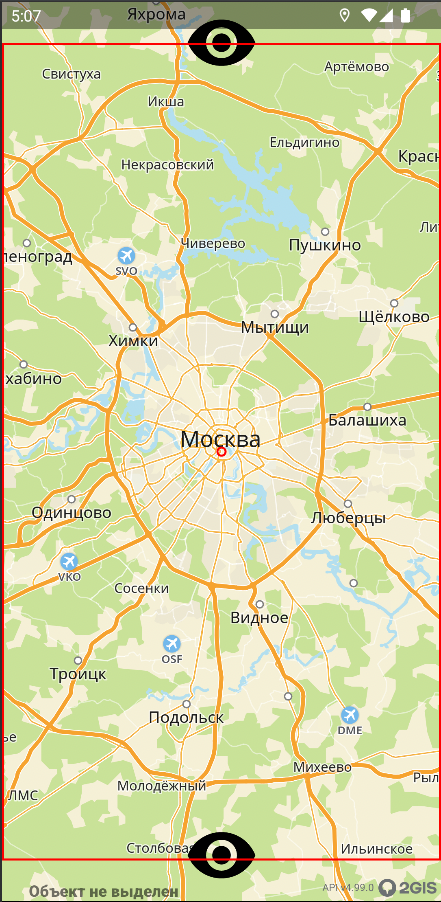
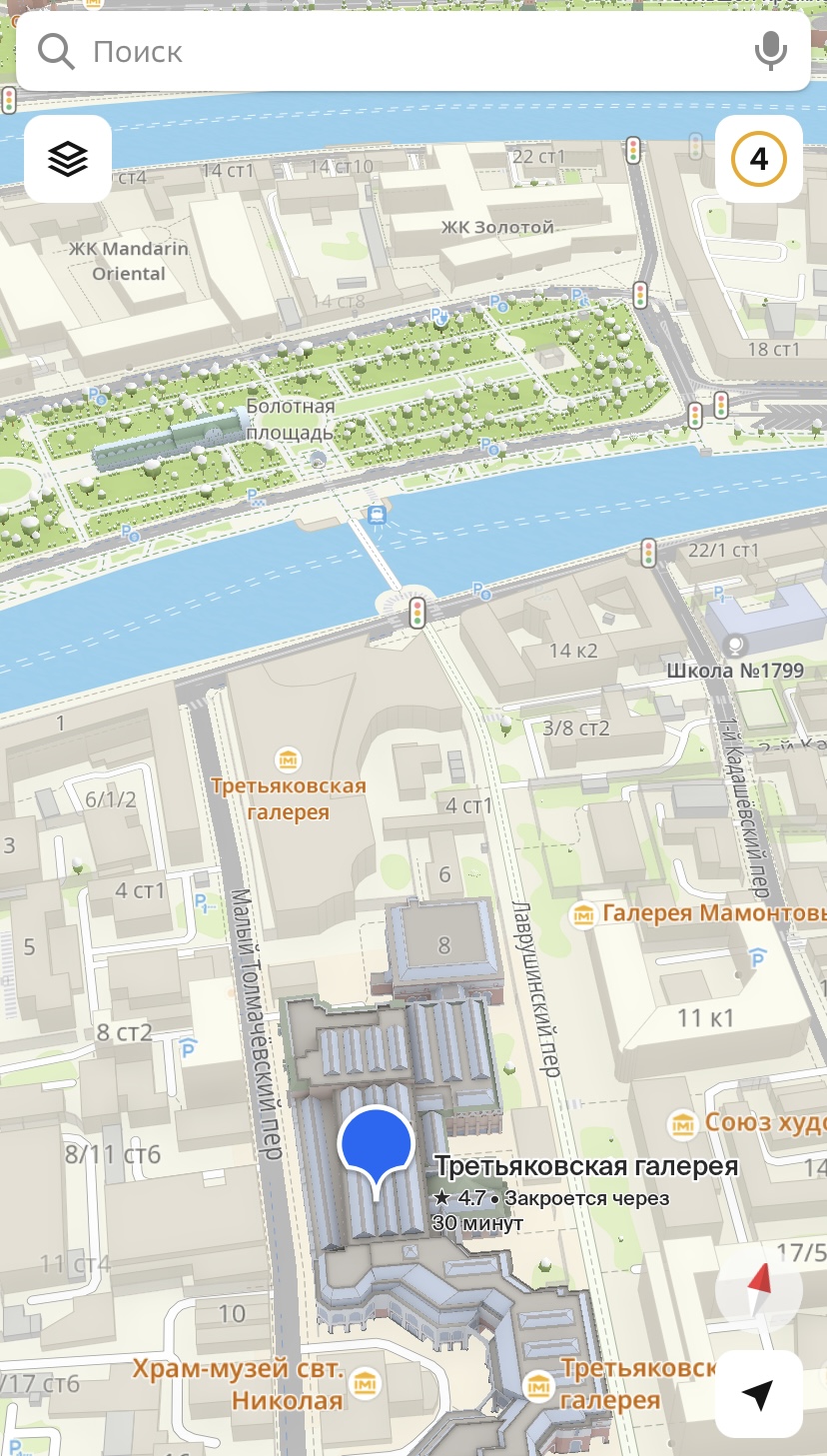
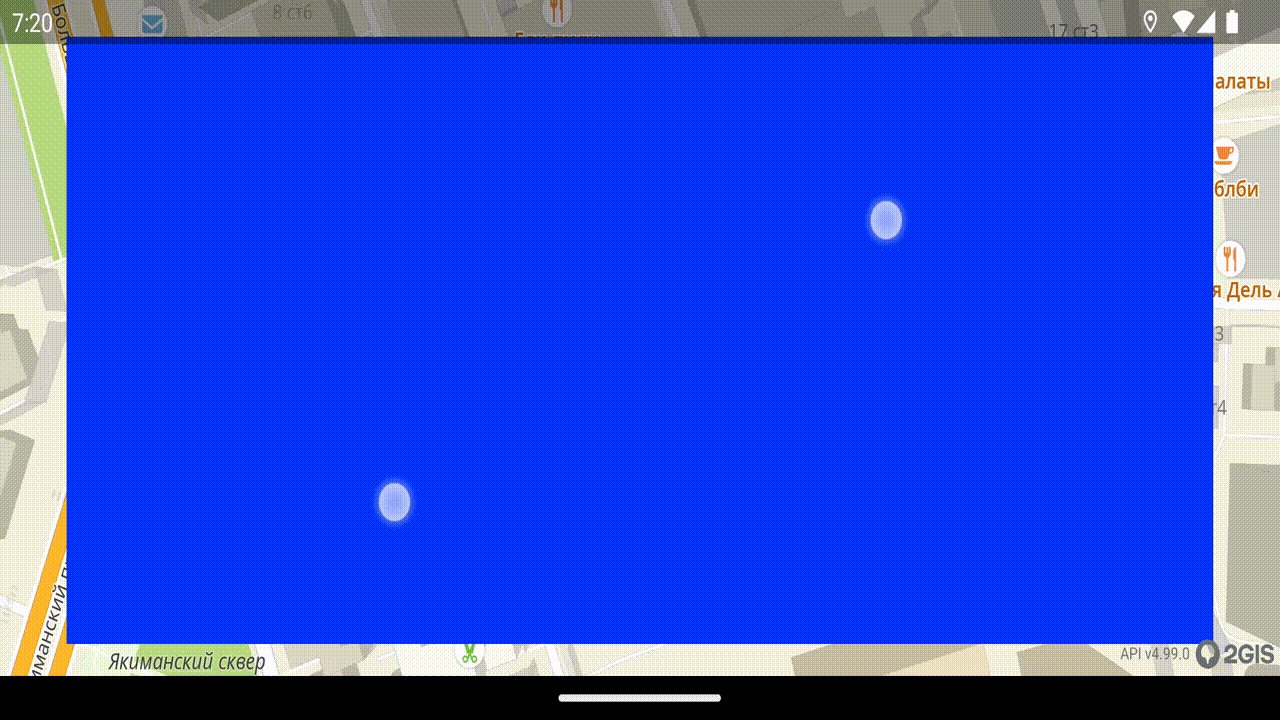
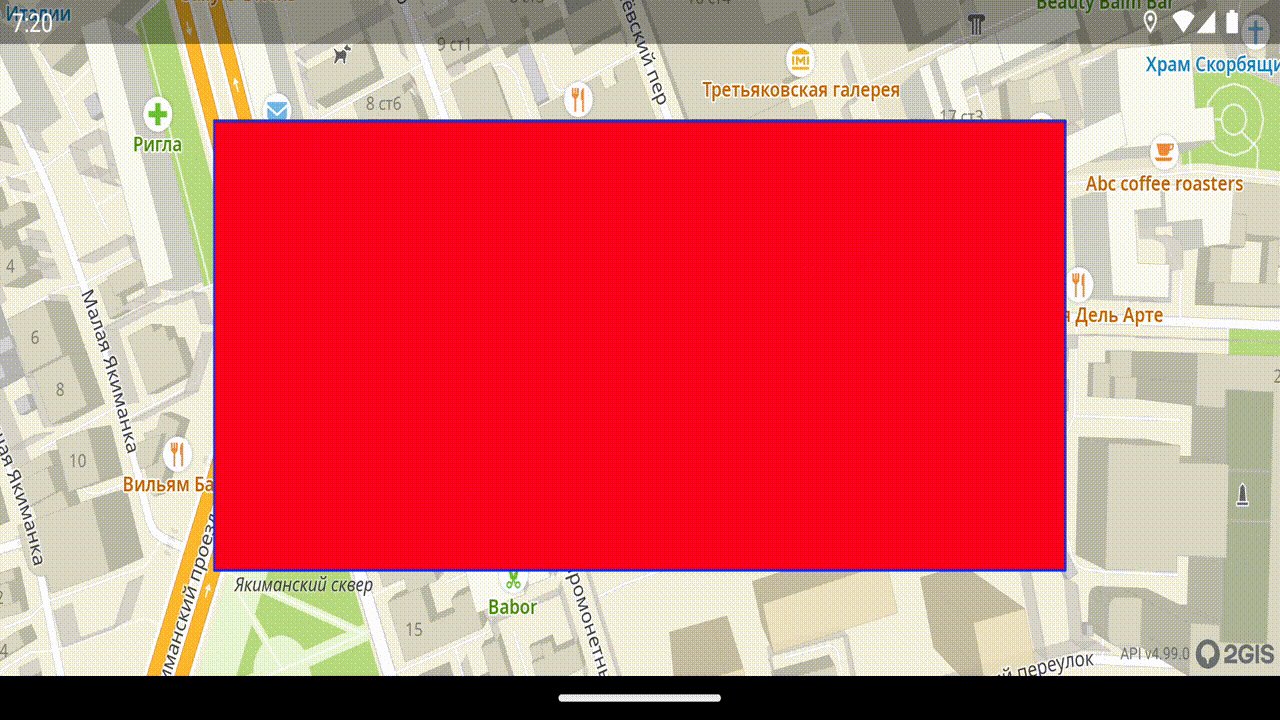
Пример выше выдаст результат похожий на такой:

Маркеры обрезаются наполовину, так как у метода есть информация только о геометриях, а не объектах. В данном примере позиция маркера — это его центр. Метод рассчитал позицию так, чтобы вписать центры маркеров в активную область. Активная область отображается в виде красного прямоугольника по краям экрана. Чтобы отобразить маркеры целиком, вы можете задать активную область.
Например, задайте отступы сверху и снизу экрана:
val geometry = ComplexGeometry(listOf(PointGeometry(point1), PointGeometry(point2)))
// Задаём отступы сверху и снизу, чтобы маркеры отображались полностью
map.camera.padding = Padding(top = 100, bottom = 100)
val position = calcPosition(map.camera, geometry)
map.camera.move(position)
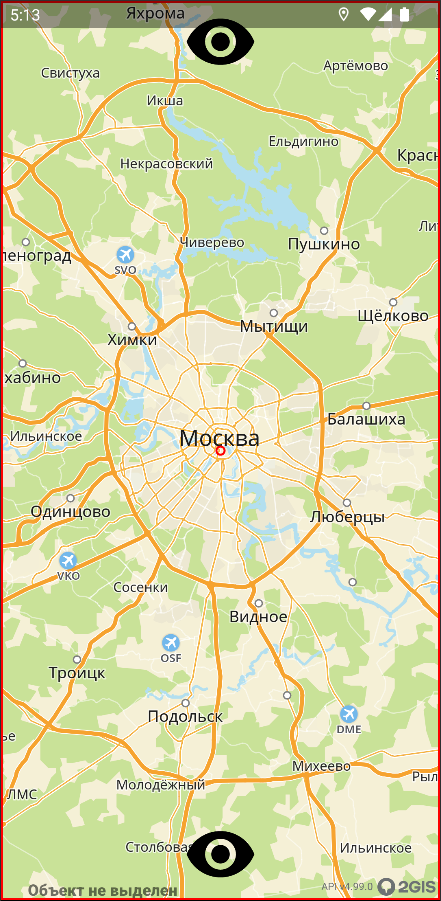
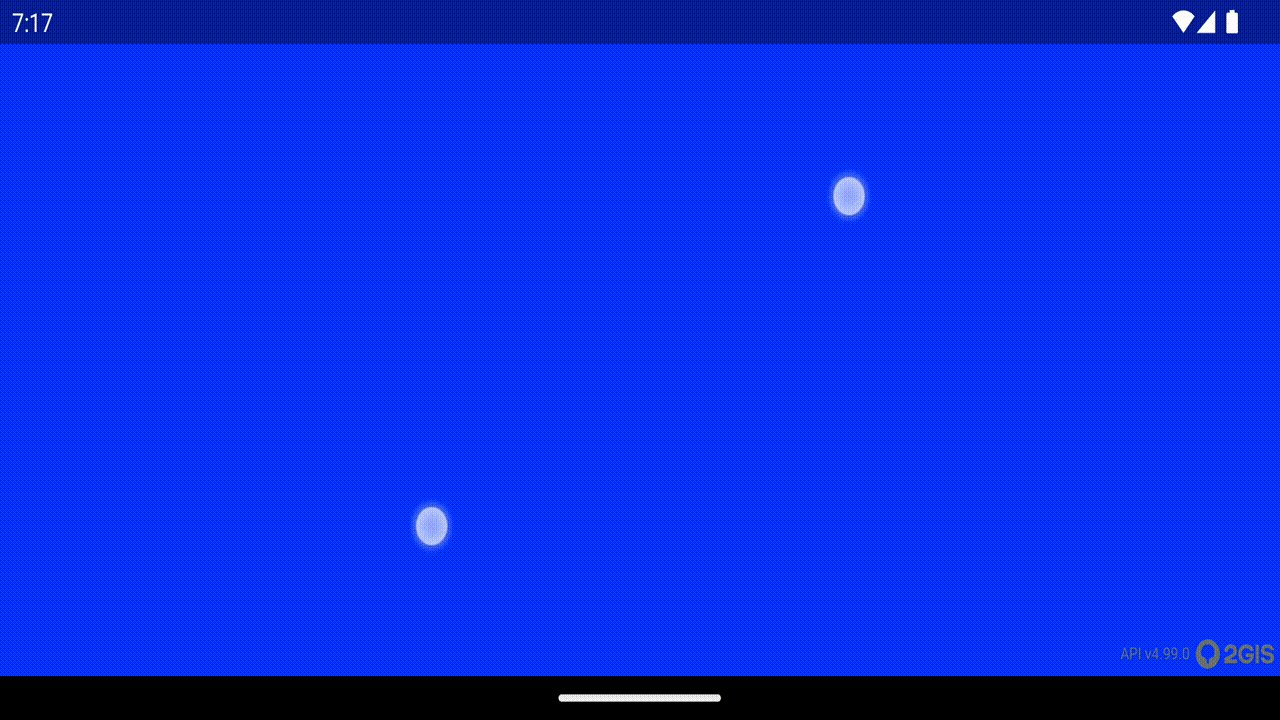
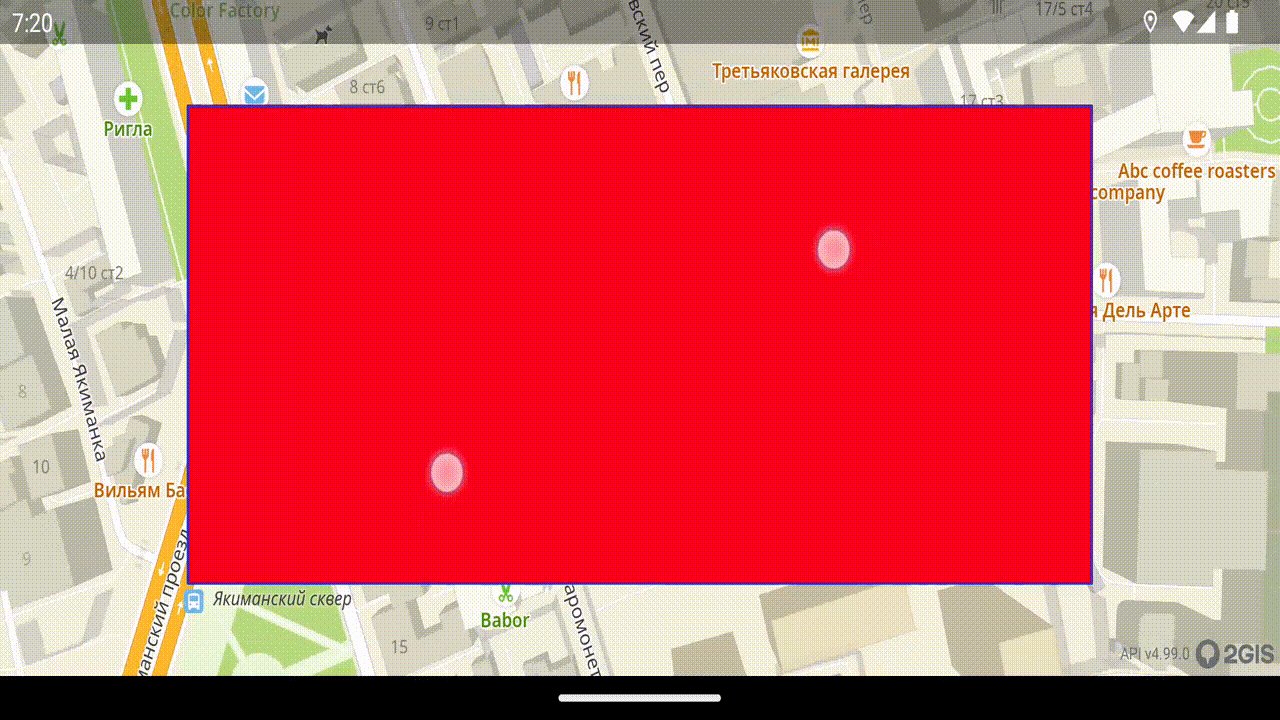
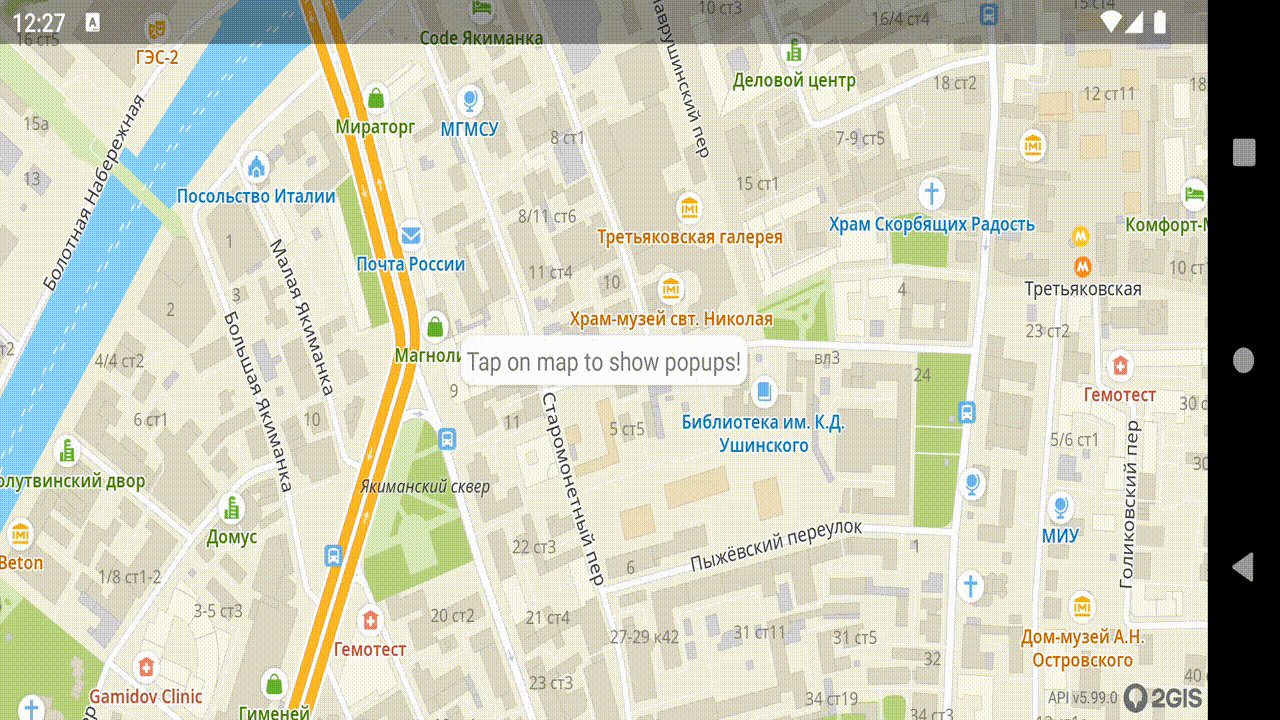
Результат:

Помимо задания настроек в камере, вы можете задавать определённые параметры только для расчёта позиции. Например, указанные отступы можно задать только в методе расчёта позиции и получить такой же результат.
val geometry = ComplexGeometry(listOf(PointGeometry(point1), PointGeometry(point2)))
// Задаём активную область только для расчёта позиции
val position = calcPosition(map.camera, geometry, screenArea = Padding(top = 100, bottom = 100))
map.camera.move(position)
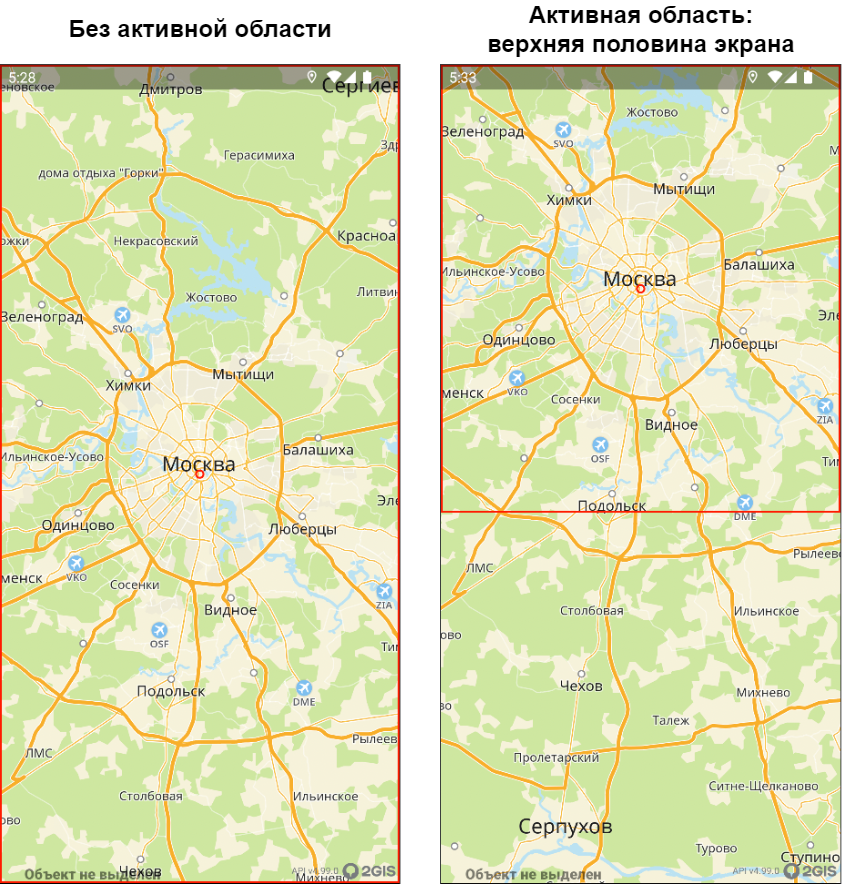
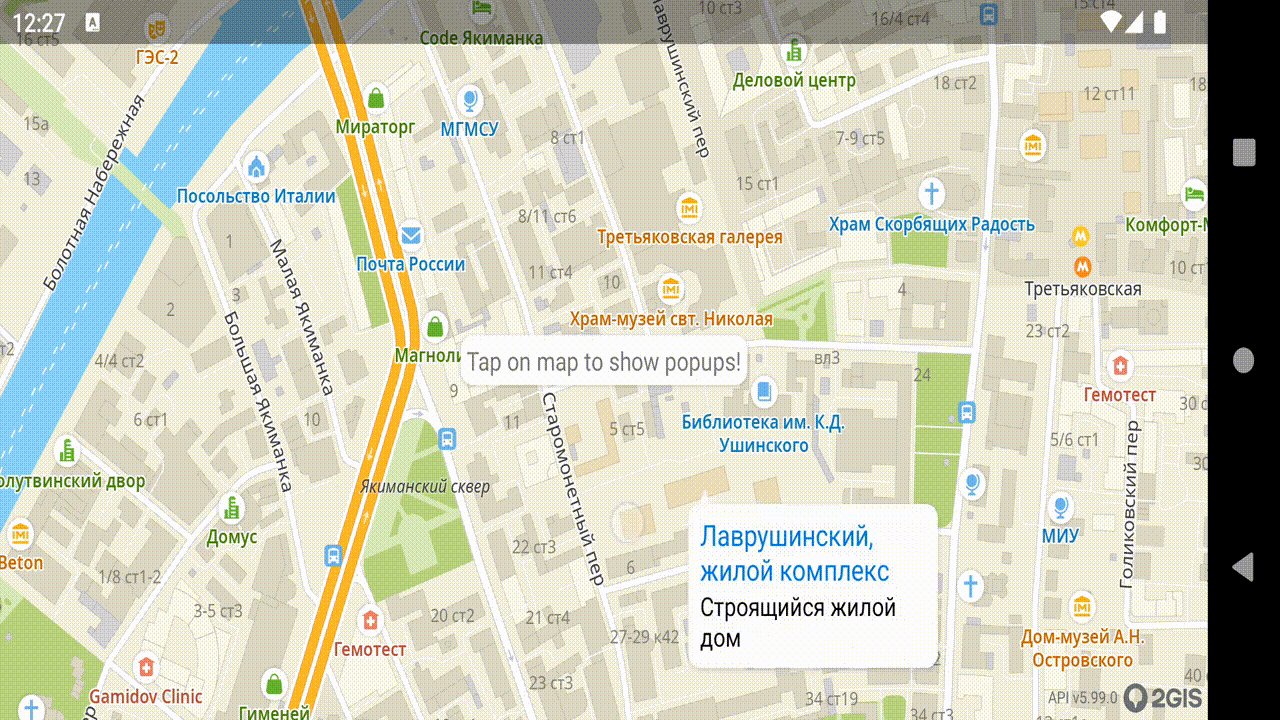
Результат:

На изображении видно, что активная область не изменилась, но маркеры вписаны полностью. Такой подход может приводить к неожиданному поведению, так как позиция камеры задаёт геокоординату, которая должна быть в точке позиции камеры (красный кружок в центре экрана). Настройки padding, positionPoint и size влияют на положение данной точки.
Если при вычислении позиции в метод будут переданы параметры, которые сместят точку позиции камеры, то использование результата приведёт к неожиданному поведению. Например, если вы задаёте ассиметричную активную область, то изображение может сильно смещаться.
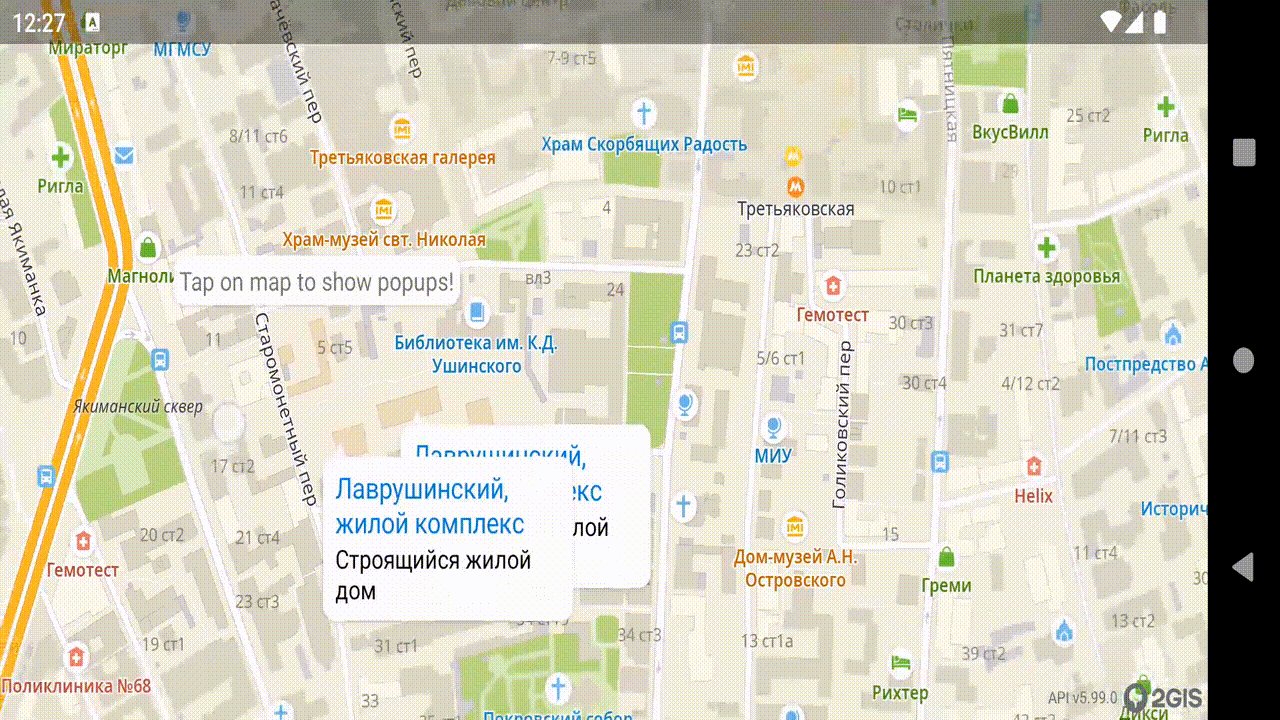
Пример установки одной и той же позиции для разных отступов:

В качестве простого решения вы можете задавать все необходимые настройки в камере и использовать для расчёта позиции только камеру и геометрию. В случае, если используются дополнительные параметры, которые не устанавливаются для камеры, может потребоваться коррекция результата, чтобы сдвинуть изображение в нужную сторону.
Настройка точки позиции и обзора камеры
Вы можете управлять отображением карты на экране, например, менять размер области видимости карты, при этом сохраняя позицию обзора. Для этого используйте экранные точки: точку позиции камеры BaseCamera.positionPoint и точку обзора камеры BaseCamera.viewPoint.
Точка позиции камеры (BaseCamera.positionPoint) — точка экрана, к которой привязана камера, с учётом отступов BaseCamera.padding. Точка задаётся относительно области видимости карты:
val cameraPositionPoint = CameraPositionPoint(0.5f, 0.5f)
map.camera.positionPoint = cameraPositionPoint
При изменении точки позиции камеры меняется область видимости карты и смещается точка наблюдения CameraPosition.Point — точка на местности в географических координатах, которая находится в точке позиции камеры. Угол наклона CameraPosition.Tilt и угол поворота камеры CameraPosition.Bearing не меняются:


Точка обзора камеры (BaseCamera.viewPoint) — точка экрана, в которую направлен «взгляд» камеры. Точка задаётся относительно области видимости карты:
val cameraViewPoint = CameraViewPoint(0.5f, 0.5f)
map.camera.viewPoint = cameraViewPoint
При изменении точки обзора камеры меняется направление обзора относительно точки наблюдения. Точка наблюдения CameraPosition.Point не смещается, также не меняется угол наклона CameraPosition.Tilt и угол поворота камеры CameraPosition.Bearing:
visibleArea и visibleRect
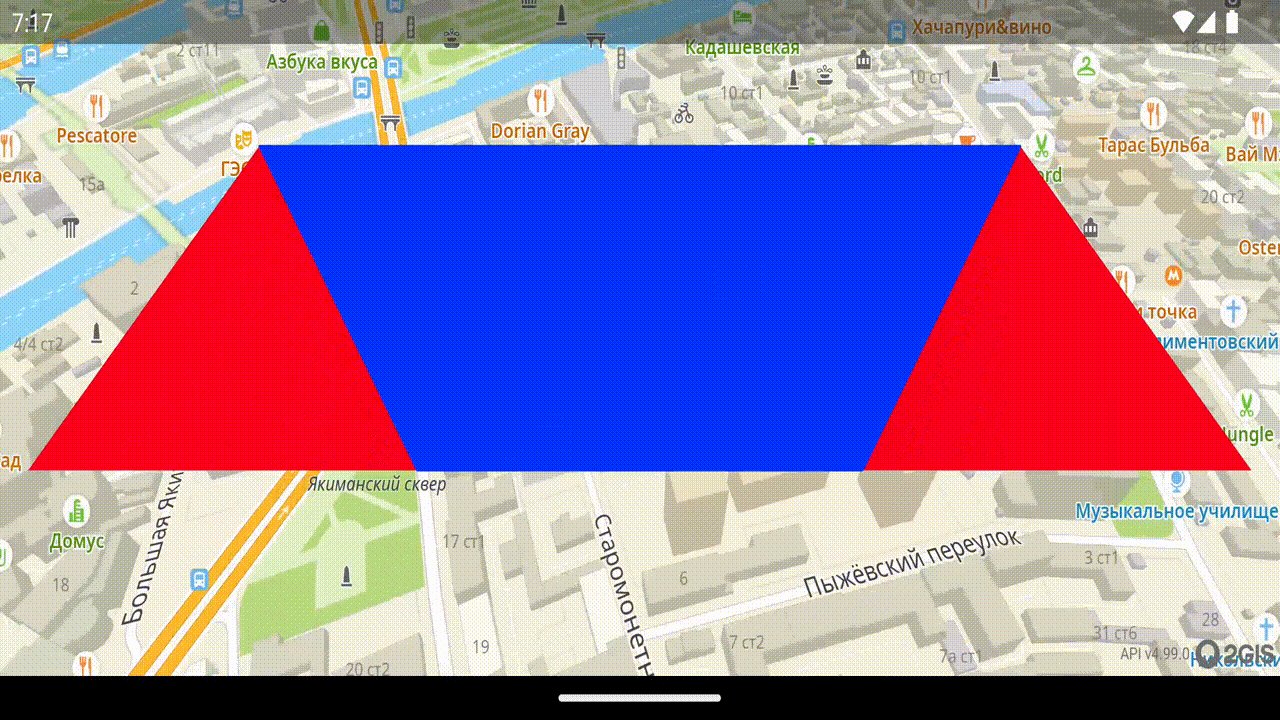
У камеры есть два свойства, которые описывают геометрию видимой области, но делают это по-разному. visibleRect имеет тип GeoRect и всегда является прямоугольником. visibleArea представляет собой произвольную геометрию. Проще всего увидеть на примере с разными углами наклона камеры относительно карты:
-
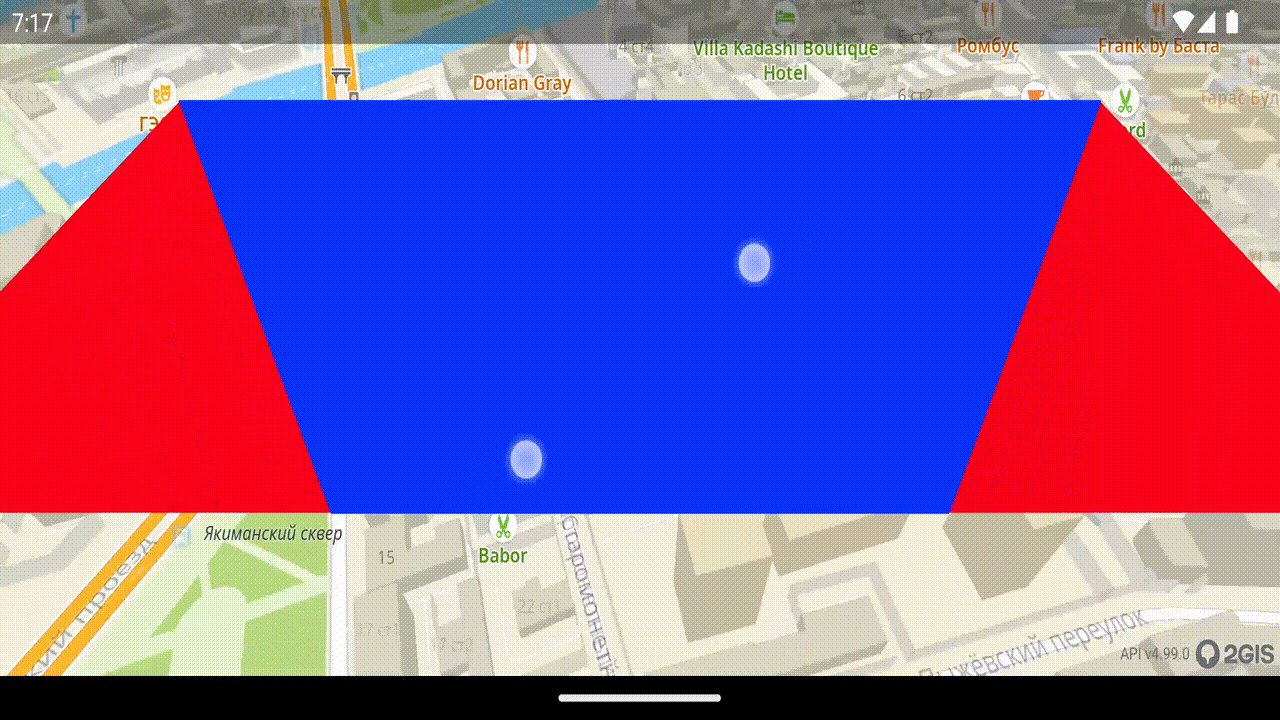
При наклоне 45°
visibleRectиvisibleAreaне будут равны:visibleRectв данном случае будет больше, т.к. он должен быть прямоугольником и содержать в себеvisibleArea.Синим цветом изображена
visibleArea, красным –visibleRect.
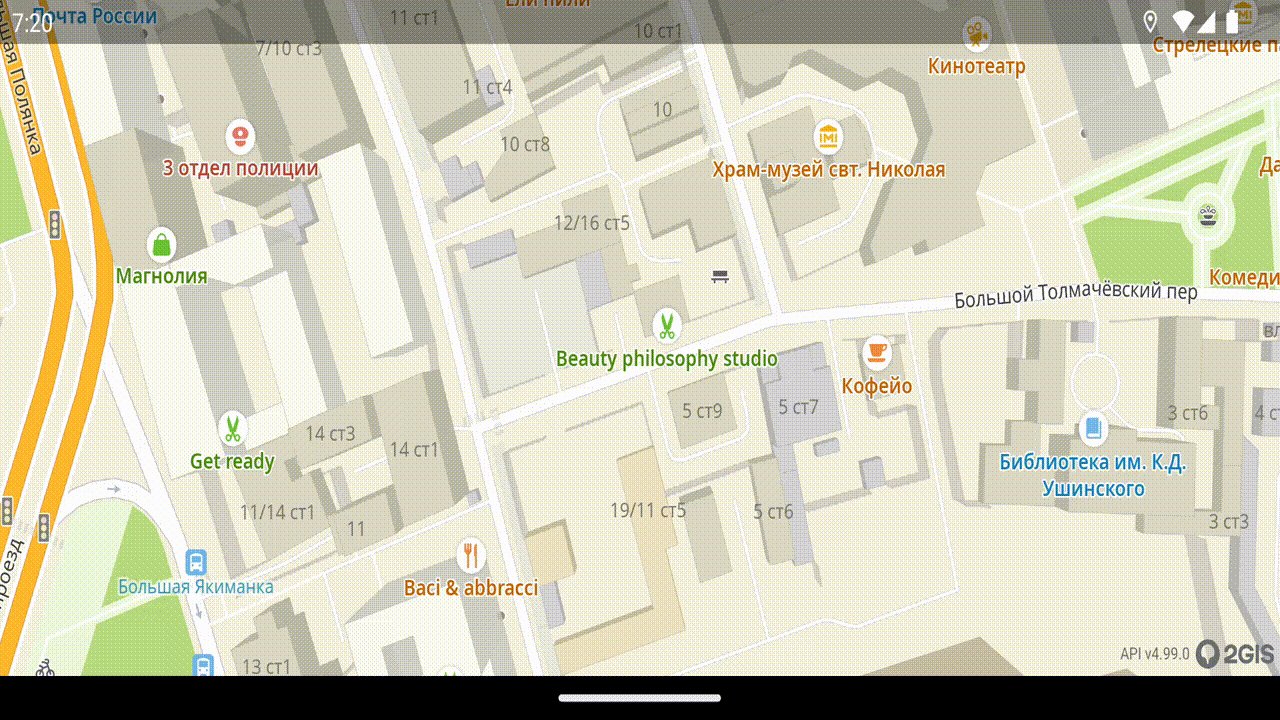
-
При наклоне 0°
visibleAreaиvisibleRectбудут совпадать, как видно из изменения цвета.
Определение попадания объекта в видимую область камеры
С помощью свойства visibleArea мы можем получить область карты, которая попадает в камеру, в виде Geometry. С помощью метода intersects() мы можем получить пересечение видимой области камеры с нужной нам геометрией:
//Допустим, у нас есть маркер и нужно узнать, попадает ли он в видимую область карты
// val marker: Marker
val markerGeometry: Geometry = PointGeometry(marker.position)
val intersects: Boolean = map.camera.visibleArea.intersects(markerGeometry)
Поэтажные планы зданий
С помощью SDK вы можете отображать поэтажные планы зданий на карте и переключаться между этажами. Детальные поэтажные планы доступны только для определённых групп зданий (например, торговых центров).
Важно
Вам необходимо приобрести доступ к Places API и дополнительно к информации о поэтажных планах зданий. Подробнее см. в разделе Получение ключей доступа.
Основной объект для работы с поэтажными планами — класс IndoorManager, который доступен через свойство карты indoorManager.
Чтобы получить информацию о поэтажных планах здания, которое в данный момент отображается на карте, используйте свойство focusedBuilding класса IndoorManager или подпишитесь на канал focusedBuildingChannel.
// Получение информации о текущем здании с поэтажными планами
val currentBuilding = map.indoorManager.focusedBuilding
// Подписка на изменения текущего здания
val connection = map.indoorManager.focusedBuildingChannel.connect { building ->
if (building != null) {
Log.d("APP", "Отображается здание с ID: ${building.id}")
Log.d("APP", "Количество этажей: ${building.levels.size}")
Log.d("APP", "Этаж по умолчанию: ${building.defaultLevelIndex}")
} else {
Log.d("APP", "Поэтажные планы не отображаются")
}
}
// Отписка от уведомлений
connection.close()
Показ и скрытие поэтажных планов
Чтобы управлять отображением поэтажных планов, используйте метод setIndoorState() класса IndoorManager:
// Показать поэтажные планы
map.indoorManager.setIndoorState(IndoorManagerState.ENABLED)
// Скрыть поэтажные планы
map.indoorManager.setIndoorState(IndoorManagerState.DISABLED)
Переключение между этажами
Чтобы переключаться между этажами, укажите индекс нужного этажа в свойстве activeLevelIndex объекта IndoorBuilding:
// Получение информации о текущем здании
val building = map.indoorManager.focusedBuilding
if (building != null) {
// Получение информации о всех этажах
val levels = building.levels
Log.d("APP", "Доступные этажи:")
levels.forEachIndexed { index, levelInfo ->
Log.d("APP", "Этаж $index: ${levelInfo.name}")
}
// Переключение на первый этаж (индекс 0)
building.activeLevelIndex = 0
// Переключение на последний этаж
building.activeLevelIndex = (levels.size - 1).toLong()
// Подписка на изменения активного этажа
val connection = building.activeLevelIndexChannel.connect { levelIndex ->
val levelName = levels[levelIndex.toInt()].name
Log.d("APP", "Активный этаж изменился на: $levelName")
}
}
Создание UI для управления этажами
Чтобы создать UI-элемент управления этажами, используйте модель IndoorControlModel:
class IndoorControlActivity : AppCompatActivity() {
private var map: Map? = null
private var indoorModel: IndoorControlModel? = null
private var levelNamesConn: AutoCloseable? = null
private var activeLevelConn: AutoCloseable? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_indoor_control_model_example)
initializeDGis(applicationContext)
val mapView = findViewById<MapView>(R.id.mapView)
lifecycle.addObserver(mapView)
mapView.getMapAsync {
map = it
it.indoorManager.setIndoorState(IndoorManagerState.ENABLED)
setupIndoorModel(it)
}
}
private fun setupIndoorModel(map: Map) {
indoorModel = IndoorControlModel(map).also { model ->
levelNamesConn = model.levelNamesChannel.connect { names ->
if (names.isNotEmpty()) showLevels(names) else hideLevels()
}
activeLevelConn = model.activeLevelIndexChannel.connect { idx ->
idx?.toInt()?.let { highlightActive(it) }
}
}
}
private fun showLevels(levelNames: List<String>) {
val container = findViewById<LinearLayout>(R.id.levelsContainer)
container.visibility = View.VISIBLE
container.removeAllViews()
levelNames.forEachIndexed { index, name ->
val btn = Button(this).apply {
text = name
isAllCaps = false
setOnClickListener {
indoorModel?.activeLevelIndex = index.toLong()
}
}
container.addView(btn)
}
indoorModel?.activeLevelIndex?.toInt()?.let { highlightActive(it) }
}
private fun highlightActive(activeIndex: Int) {
val container = findViewById<LinearLayout>(R.id.levelsContainer)
for (i in 0 until container.childCount) {
val levelButton = container.getChildAt(i) as? Button ?: continue
val isSelectedLevel = (i == activeIndex)
levelButton.isSelected = isSelectedLevel
levelButton.alpha = if (isSelectedLevel) 1f else 0.55f
}
}
private fun hideLevels() {
findViewById<LinearLayout>(R.id.levelsContainer).apply {
removeAllViews()
visibility = View.GONE
}
}
override fun onDestroy() {
super.onDestroy()
levelNamesConn?.close()
activeLevelConn?.close()
indoorModel = null
map?.close()
}
}
Выделение этажей
Чтобы выделить определённый этаж (например, с важными объектами), используйте свойство markedLevels модели IndoorControlModel:
// Установка отмеченных этажей
val markedLevels = setOf(
LevelId("level_1"),
LevelId("level_3")
)
indoorControlModel.markedLevels = markedLevels
// Проверка, отмечен ли этаж
val isMarked = indoorControlModel.isLevelMarked(1) // true для этажа с индексом 1
Пробки на карте
Чтобы отобразить слой пробок на карте, создайте источник данных TrafficSource и передайте его в метод карты addSource().
val trafficSource = TrafficSource(sdkContext)
map.addSource(trafficSource)
Дорожные события на карте
Вы можете настроить отображение на карте дорожных событий из данных 2ГИС, а также добавить собственные события.
Отображение событий на карте
Чтобы показать слой дорожных событий на карте, создайте источник данных RoadEventSource и добавьте его на карту с помощью метода карты addSource():
val roadEventSource = RoadEventSource(sdkContext)
map.addSource(roadEventSource)
Чтобы удалить созданный источник данных и все связанные с ним объекты, вызовите метод карты removeSource():
map.removeSource(roadEventSource)
Добавление события
Вы можете добавить собственное дорожное событие на карту, которое смогут увидеть все пользователи карт 2ГИС.
Примечание
Вы можете разместить событие на карте только в радиусе 2 км от своего текущего местоположения.
-
Создайте экземпляр менеджера объектов RoadEventManager:
-
Для версии SDK 13.0.0 и выше:
val roadEventManager = RoadEventManager.instance(context) -
Для версии SDK 12.х:
val roadEventManager = RoadEventManager(context)
-
-
Добавьте событие одного из типов ниже (каждому типу соответствует своя иконка на карте):
-
ДТП. Вызовите метод createAccident() и укажите координаты события (GeoPoint), затронутые полосы движения (Lane) и текстовое описание события:
val accidentLocation = GeoPoint(55.751244, 37.618423)
val accidentLanes = EnumSet.of(Lane.LEFT, Lane.CENTER) // затронуты левая и средняя полосы движения
val accidentFuture = roadEventManager.createAccident(
location = accidentLocation,
lanes = accidentLanes,
description = "ДТП на левой полосе"
)
// Обработка результата
accidentFuture.onResult { result ->
if (result.isEvent) {
println("Авария добавлена!")
} else {
println("Ошибка: ${result.match(event = { "" }, error = { it.toString() })}")
}
} -
Камера ГИБДД. Вызовите метод createCamera() и укажите координаты события (GeoPoint) и текстовое описание:
val cameraLocation = GeoPoint(55.752220, 37.615560)
val cameraFuture = roadEventManager.createCamera(
location = cameraLocation,
description = "Камера контроля скорости"
)
// Обработка результата
cameraFuture.onResult { result ->
if (result.isEvent) {
println("Событие камеры успешно создано!")
} else {
println("Ошибка: ${result.match(event = { "" }, error = { it.toString() })}")
}
} -
Перекрытие дорожного движения. Вызовите метод createRoadRestriction() и укажите координаты события (GeoPoint) и текстовое описание:
val restrictionLocation = GeoPoint(55.753930, 37.620795)
val restrictionFuture = roadEventManager.createRoadRestriction(
location = restrictionLocation,
description = "Дорога перекрыта для фестиваля"
)
// Обработка результата
restrictionFuture.onResult { result ->
if (result.isEvent) {
println("Событие перекрытия успешно создано!")
} else {
println("Ошибка: ${result.match(event = { "" }, error = { it.toString() })}")
}
} -
Дорожные работы. Вызовите метод createRoadWorks() и укажите координаты события (GeoPoint), затронутые полосы движения (Lane) и текстовое описание события:
val roadWorksLocation = GeoPoint(55.754800, 37.621000)
val roadWorksLanes = EnumSet.of(Lane.RIGHT) // затронута правая полоса движения
val roadWorksFuture = roadEventManager.createRoadWorks(
location = roadWorksLocation,
lanes = roadWorksLanes,
description = "Ремонт дорожного покрытия"
)
// Обработка результата
roadWorksFuture.onResult { result ->
if (result.isEvent) {
println("Событие ремонта дороги успешно создано!")
} else {
println("Ошибка: ${result.match(event = { "" }, error = { it.toString() })}")
}
} -
Комментарий. Вызовите метод createComment() и укажите координаты события (GeoPoint) и текстовое описание:
val commentLocation = GeoPoint(55.755000, 37.622000)
val commentFuture = roadEventManager.createComment(
location = commentLocation,
description = "Осторожно, гололёд!"
)
// Обработка результата
commentFuture.onResult { result ->
if (result.isEvent) {
println("Комментарий успешно создан!")
} else {
println("Ошибка: ${result.match(event = { "" }, error = { it.toString() })}")
}
} -
Другое событие. Вызовите метод createOther() и укажите координаты события (GeoPoint), затронутые полосы движения (Lane) и текстовое описание события:
val otherLocation = GeoPoint(55.756000, 37.623000)
val otherLanes = EnumSet.of(Lane.CENTER, Lane.RIGHT) // затронуты правая и средняя полосы движения
val otherFuture = roadEventManager.createOther(
location = otherLocation,
lanes = otherLanes,
description = "Препятствие на дороге"
)
// Обработка результата
otherFuture.onResult { result ->
if (result.isEvent) {
println("Другое событие успешно создано!")
} else {
println("Ошибка: ${result.match(event = { "" }, error = { it.toString() })}")
}
}
-
Получение объектов по экранным координатам
Информацию об объектах на карте можно получить, используя пиксельные координаты. Для этого нужно вызвать метод карты getRenderedObjects(), указав координаты в пикселях и радиус в экранных миллиметрах (не более 30). Метод вернет отложенный результат, содержащий информацию обо всех найденных объектах в указанном радиусе на видимой области карты (список RenderedObjectInfo).
Пример функции, которая принимает координаты нажатия на экран и передаёт их в метод getRenderedObjects():
override fun onTap(point: ScreenPoint) {
map.getRenderedObjects(point, ScreenDistance(5f)).onResult { renderedObjectInfos ->
// Первый объект в списке - самый близкий к координатам
for (renderedObjectInfo in renderedObjectInfos) {
Log.d("APP", "Произвольные данные объекта: ${renderedObjectInfo.item.item.userData}")
}
}
}
Кроме реализации интерфейса TouchEventsObserver, можно установить коллбэк MapObjectTappedCallback для тапа или лонгтапа в MapView с помощью методов addObjectTappedCallback и addObjectLongTouchCallback. В этот коллбэк придет RenderedObjectInfo для объекта, который находится ближе всего к точке касания.
...
fun onObjectTappedOrLongTouch(objInfo: RenderedObjectInfo) {
Log.d("APP", "Произвольные данные объекта: ${objInfo.item.item.userData}")
}
...
mapView.addObjectTappedCallback(::onObjectTappedOrLongTouch)
mapView.addObjectLongTouchCallback(::onObjectTappedOrLongTouch)
Размещение View на карте

Существует возможность разместить нативные view на карте с привязкой к конкретной позиции. Для этого используется SnapToMapLayout, который содержит собственную реализацию класса LayoutParams, позволяющую установить позицию view на карте.
Добавим SnapToMapLayout в макет:
<ru.dgis.sdk.map.MapView>
...
<ru.dgis.sdk.map.SnapToMapLayout
android:id="@+id/snapToMapLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</ru.dgis.sdk.map.MapView>
...
Для привязки view к позиции на карте, эту view необходимо добавлять внутрь SnapToMapLayout. При добавлении необходимо сконструировать LayoutParams с геокоординатой GeoPointWithElevation и некоторыми другими параметрами:
val params = SnapToMapLayout.LayoutParams(
// Ширина, используем WRAP_CONTENT
width = ViewGroup.LayoutParams.WRAP_CONTENT,
// Высота, используем WRAP_CONTENT
height = ViewGroup.LayoutParams.WRAP_CONTENT,
// Точка на карте, к которой осуществляется привязка
position = GeoPointWithElevation(55.7, 37.6),
// Точка на view, к которой осуществляется привязка
// В данном случае – левый верхний угол View
anchor = Anchor(0.0f, 0.0f),
// Смещение по оси X или Y относительно верхней и левой границы соответственно
offsetX = -15 * context.resources.displayMetrics.density,
offsetY = -15 * context.resources.displayMetrics.density
)
Эти параметры необходимо передать, например, при вызове addView().
Работа с жестами управления картой
Кастомизировать работу с жестами можно двумя способами:
- Настроить существующие жесты.
- Реализовать свой собственный механизм распознавания жестов.
Настройка жестов
Из коробки управлять картой можно при помощи следующих жестов:
- сдвиг карты в любом направлении одним пальцем;
- сдвиг карты в любом направлении несколькими пальцами;
- вращение карты двумя пальцами;
- масштабирование карты двумя пальцами (щипок);
- приближение карты двойным тапом;
- отдаление карты тапом двумя пальцами;
- масштабирование карты при помощи тап-тап-свайп жеста одним пальцем;
- наклон камеры свайпом двумя пальцами вверх или вниз.
По умолчанию включены все жесты. При необходимости можно отключить какие-либо жесты при помощи GestureManager.
Получить GestureManager можно напрямую у MapView.
mapView.getMapAsync {
gestureManager = mapView.gestureManager!!
}
Для активации жестов нужно использовать метод enableGesture.
Для выключения жестов нужно использовать метод disableGesture.
Для проверки выключен жест или нет использовать метод gestureEnabled.
Для изменения настроек или получения информации о нескольких жестах за раз можно работать напрямую со свойством enabledGestures.
Конкретный жест задаётся при помощи значений из Gesture. Значение SCALING отвечает за всю группу жестов масштабирования карты. Отключить эти жесты по одному нельзя.
Пример отключения сдвига карты одним пальцем:
-
Для версии SDK 13.0.0 и выше:
gestureManager.disableGesture(TransformGesture.SHIFT)
Log.d("GestureExample", "${gestureManager.enabledGestures}") // result 'D/GestureExample: [SCALING, ROTATION, MULTI_TOUCH_SHIFT, TILT]' -
Для версии SDK 12.х:
gestureManager.disableGesture(Gesture.SHIFT)
Log.d("GestureExample", "${gestureManager.enabledGestures}") // result 'D/GestureExample: [SCALING, ROTATION, MULTI_TOUCH_SHIFT, TILT]'
У некоторых жестов есть свой перечень настроек:
- MultiTouchShiftSettings для сдвига несколькими пальцами;
- RotationSettings для вращения;
- ScalingSettings для масштабирования;
- TiltSettings для наклона.
Подробнее о настройках можно прочитать на соответствующих страницах в документации. Объекты этих настроек доступны через свойства GestureManager.
Кроме настроек конкретного жеста, также существуют настройки поведения масштабирования и поворота карты. Можно настроить точку, относительно которой будут происходить операции поворота и масштабирования карты. По умолчанию эти операции работают относительно "центра масс" точек постановки пальцев. Это поведение можно сменить при помощи настройки EventsProcessingSettings. Настройку можно установить при помощи метода setSettingsAboutMapPositionPoint.
Для управления одновременным срабатыванием нескольких жестов используется метод setMutuallyExclusiveGestures.
Реализация собственного механизма распознавания жестов
Есть возможность заменить стандартный механизм распознавания жестов на пользовательский. Для этого нужно передать в MapView реализацию интерфейса MapGestureRecognitionEngine в метод useCustomGestureRecognitionEngine.
У интерфейса есть 4 метода:
- resetRecognitionState, при вызове которого движок должен сбросить своё состояние на начальное. Вызывается в случаях, если какие-либо события (например, перелёты камеры) завершают работу с событиями управления карты.
- onDevicePpiChanged оповещает об изменении ppi. Значение может использоваться для перевода дистанции из экранных точек в миллиметры.
- setMapEventSender вызывается для передачи движку объекта, через который будут отправляться генерируемые события управления картой.
- processMotionEvent вызывается для передачи в движок точек касания к экрану в стандартом виде.
// Упрощённая реализация распознавателя жестов, умеющая определять только перемещение карты.
class ExampleGestureRecognitionEngine : MapGestureRecognitionEngine {
private var mapEventSender: MapEventSender? = null
private var oldTouchPoint: ScreenPoint? = null
private var origin: ScreenPoint? = null
private fun findTouchPoint(event: MotionEvent): ScreenPoint? =
if (event.actionMasked == MotionEvent.ACTION_CANCEL) {
// Отмена жеста
null
} else if (event.actionMasked == MotionEvent.ACTION_UP && event.pointerCount == 1) {
// Поднят последний палец
null
} else if (event.pointerCount <= 0) {
// Не зарегистрировано ни одного касания
null
} else {
ScreenPoint(event.getX(0), event.getY(0))
}
override fun processMotionEvent(event: MotionEvent) : Boolean{
val newTouchPoint = findTouchPoint(event)
if (newTouchPoint != null) {
if (oldTouchPoint != null) {
mapEventSender!!.sendEvent(
DirectMapShiftEvent(
ScreenShift(
newTouchPoint.x - oldTouchPoint!!.x,
newTouchPoint.y - oldTouchPoint!!.y
),
origin!!,
Duration.now()
)
)
} else {
origin = newTouchPoint
mapEventSender!!.sendEvent(DirectMapControlBeginEvent())
}
} else {
origin = null
mapEventSender!!.sendEvent(DirectMapControlEndEvent(Duration.now()))
}
oldTouchPoint = newTouchPoint
return true
}
override fun resetRecognitionState() {
origin = null
oldTouchPoint = null
}
override fun onDevicePpiChanged(devicePpi: DevicePpi) {}
override fun setMapEventSender(mapEventSender: MapEventSender) {
this.mapEventSender = mapEventSender
}
override fun close() {}
}
Задача движка состоит в том, чтобы преобразовывать касания к экрану в события управления картой. Движок работает с событиями прямого управления картой. Все такие события представлены классами, имя которых начинается с DirectMap. Всего таких событий шесть:
- DirectMapControlBeginEvent
- DirectMapControlEndEvent
- DirectMapShiftEvent
- DirectMapRotationEvent
- DirectMapScalingEvent
- DirectMapTiltEvent
Подробности о событии можно узнать в его описании. Нужно помнить, что для работы событий прямого управления картой необходимо использовать события-сигналы о начале и окончании последовательности событий (даже если генерируется всего одно событие).