UI–элементы
Карта
Все варианты поставки SDK содержат стандартный набор UI-элементов для управления картой, которые вы можете добавить в макет и использовать для управления параметрами карты.
Все перечисленные ниже UI-элементы должны добавляться как дочерние View по отношению к MapView. Процесс создания и добавления MapView подробно описан в разделе Создание карты
Стандартный набор включает в себя:



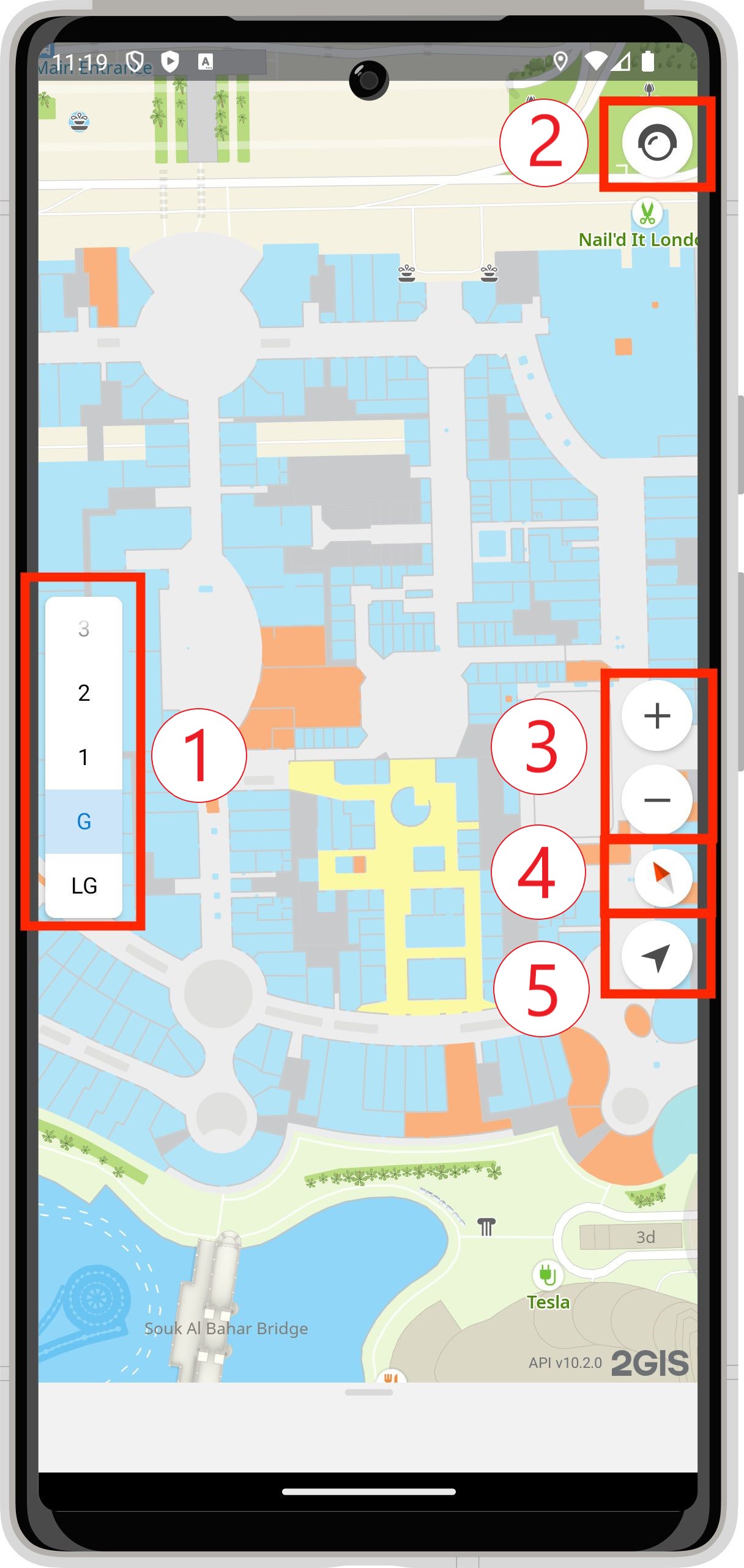
- IndoorControl для переключения этажей.
- TrafficControl для управления видимостью пробок на карте.
- ZoomControl для масштабирования.
- CompassControl для управления компасом.
- MyLocationControl для перелёта к текущему местоположению пользователя.
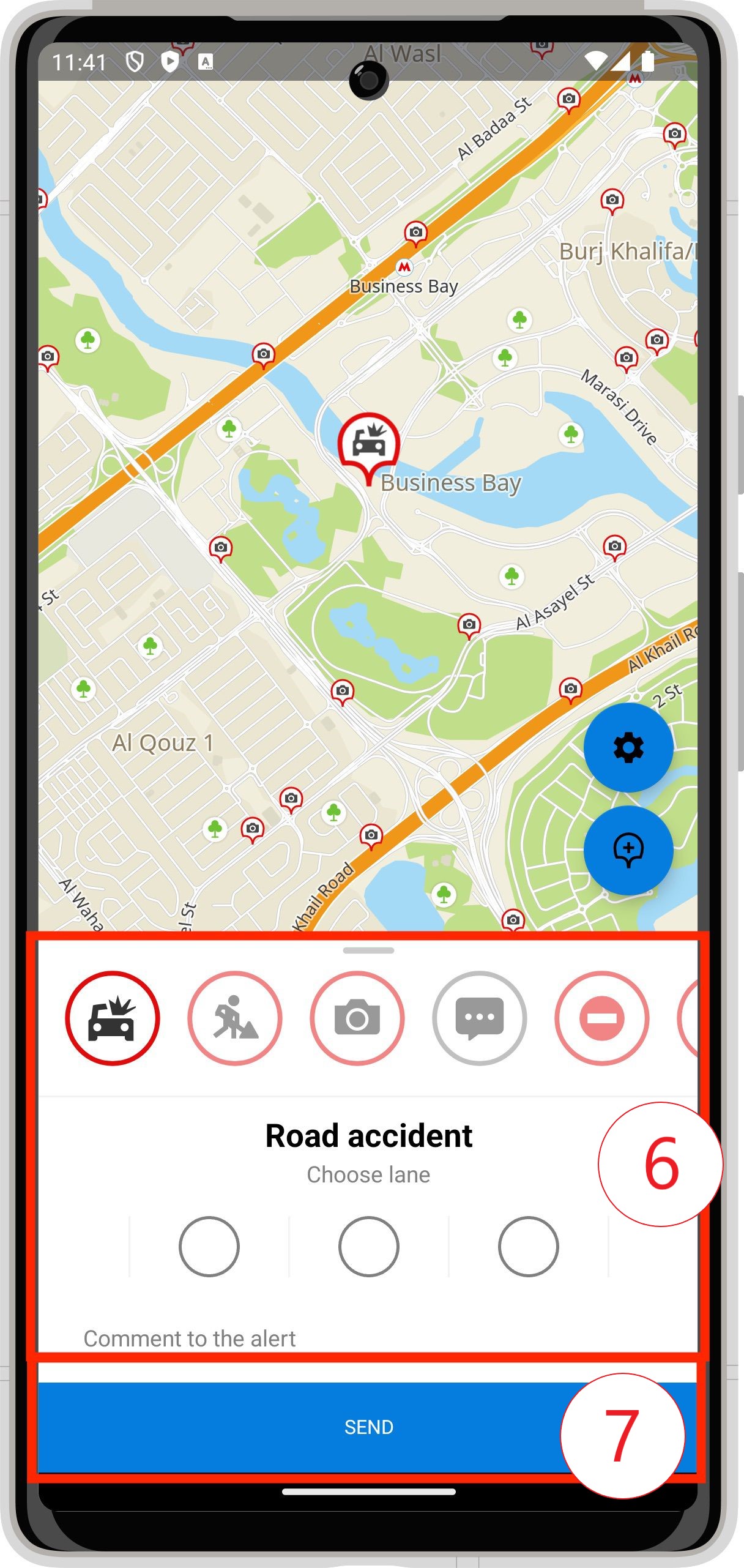
- AddRoadEventCard для описания нового дорожного события.
- AddRoadEventButton для добавления дорожного события.
- RoadEventCard для просмотра информации о дорожном событии.
Навигатор
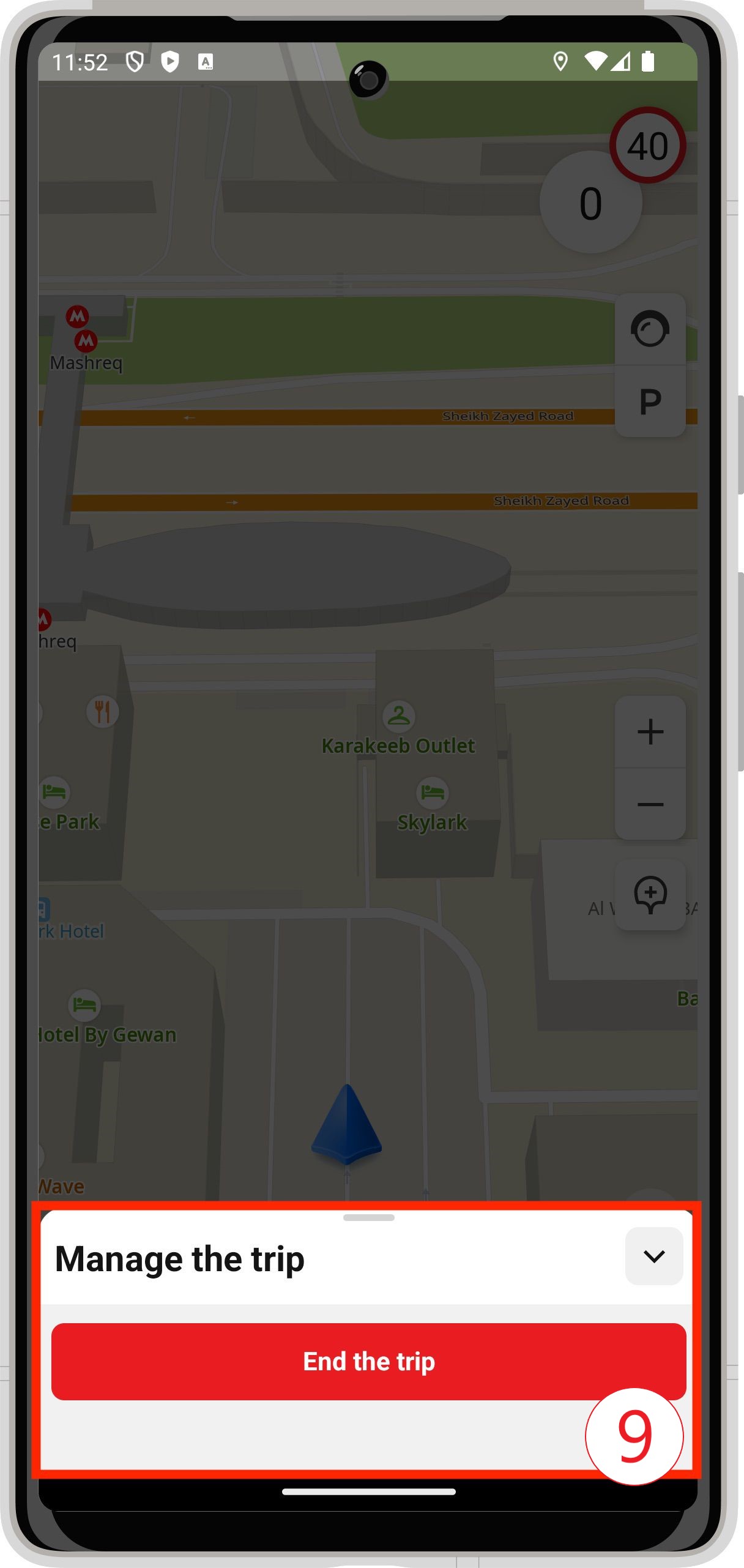
Полный вариант поставки SDK содержит набор UI-элементов для отображения и управления навигацией. Для удобства все элементы объединены в DefaultNavigationControls. Способ их использования и добавления описан в разделе Навигатор
Набор UI-элементов навигации состоит из:


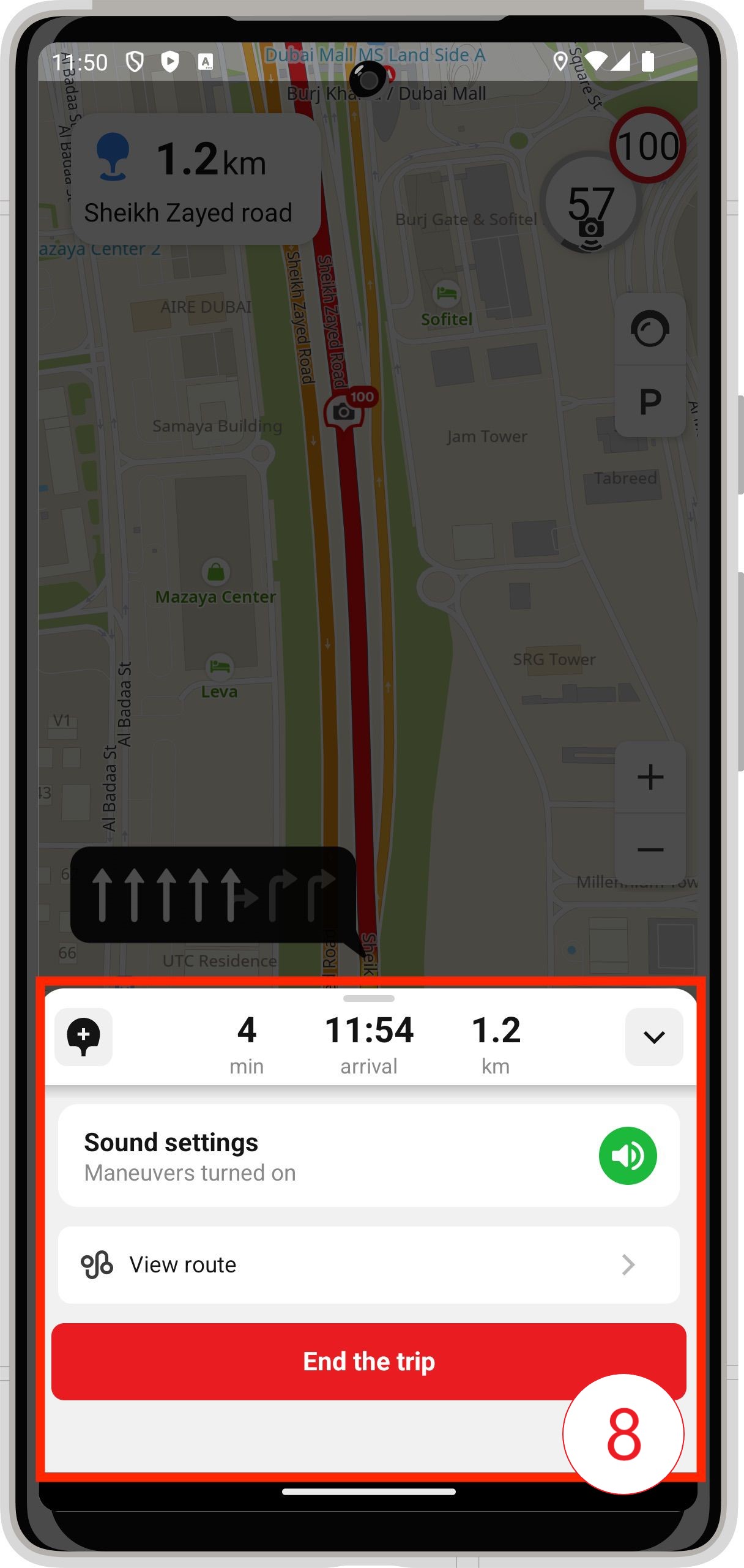
- TrafficLineControl для отображения уровня пробок на маршруте.
- ManeuverControl для отображения информации о следующем манёвре.
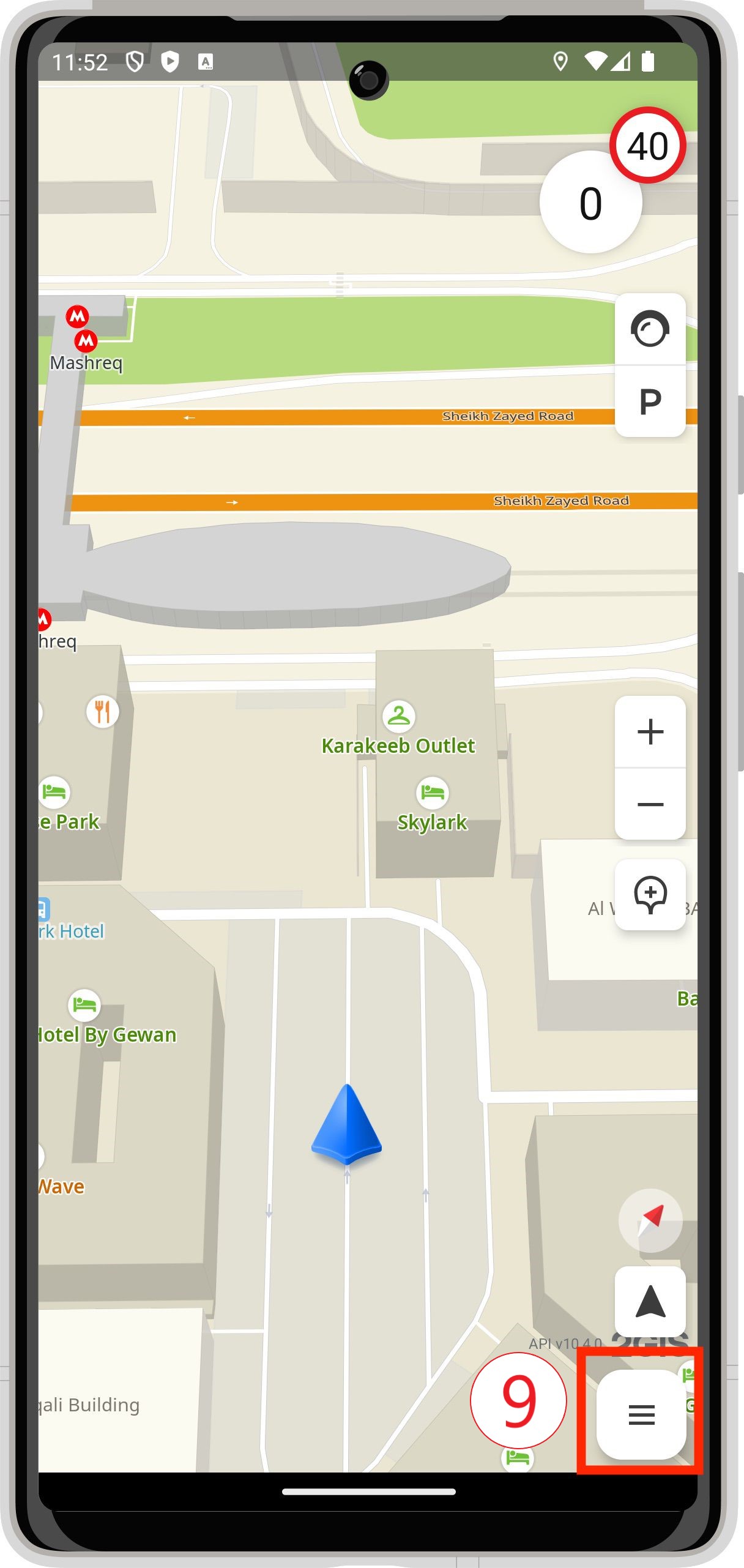
- SpeedInfoControl для отображения текущей скорости и скоростного ограничения.
- TrafficAndParkingControl для управления видимостью пробок и парковок на карте.
- ZoomControl для масштабирования.
- CompassControl для управления компасом.
- FollowControl для управления слежением за маркером местоположения.
- DashboardControl для отображения информации в режиме ведения по маршруту.



- DashboardControl для отображения информации в режиме свободной навигации.
- DashboardControl для отображения информации в режиме навигации внутри зданий.
- MarkedByRouteIndoorControl для выделения этажей, через которые проходит маршрут.
Справочник

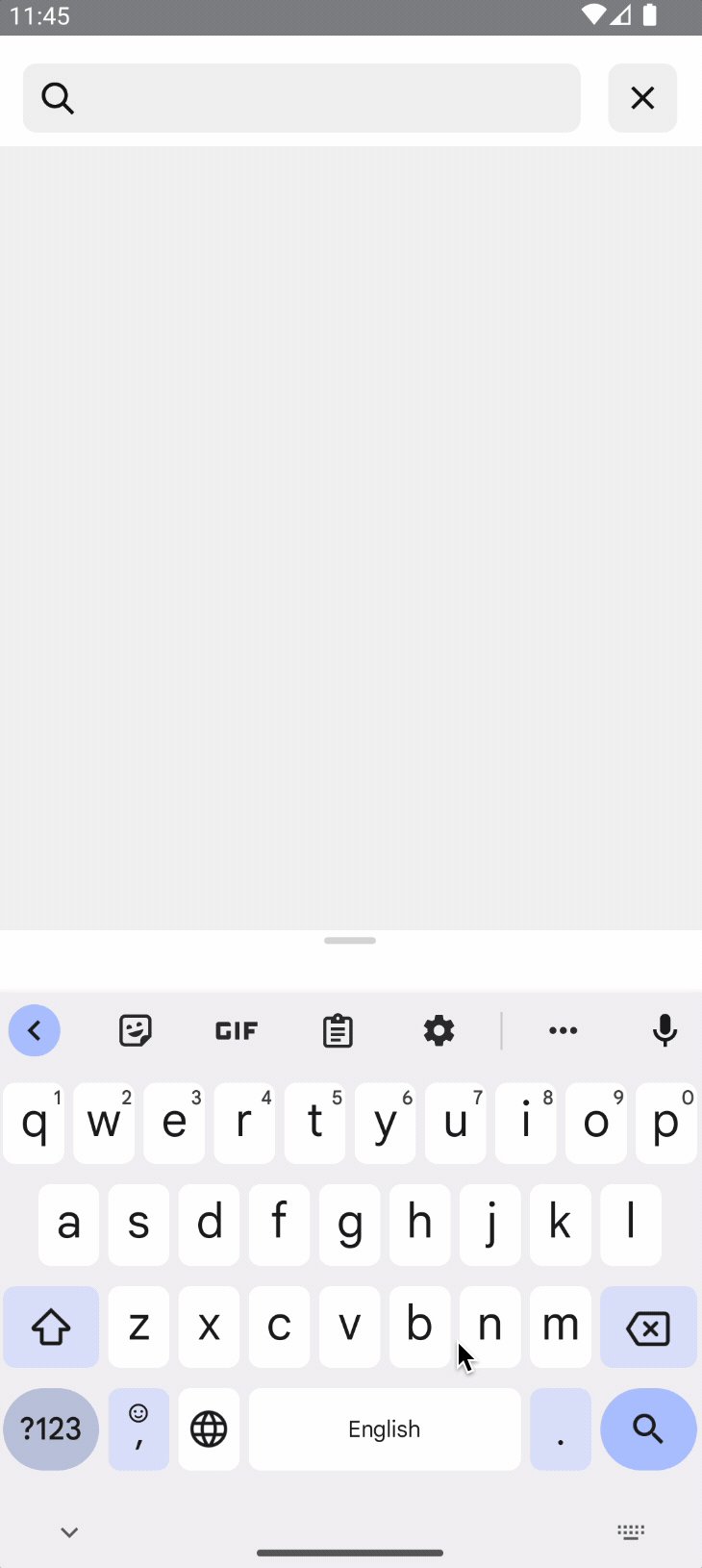
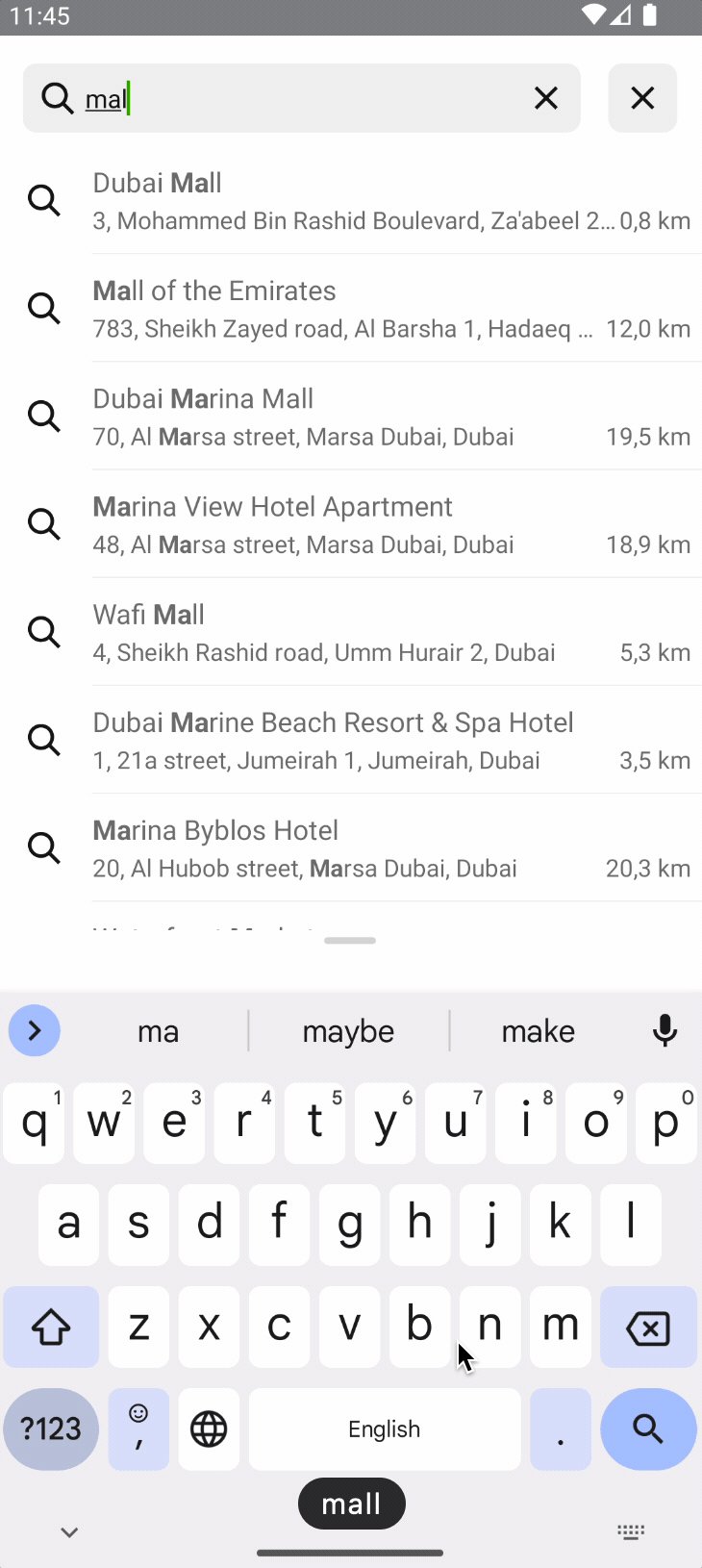
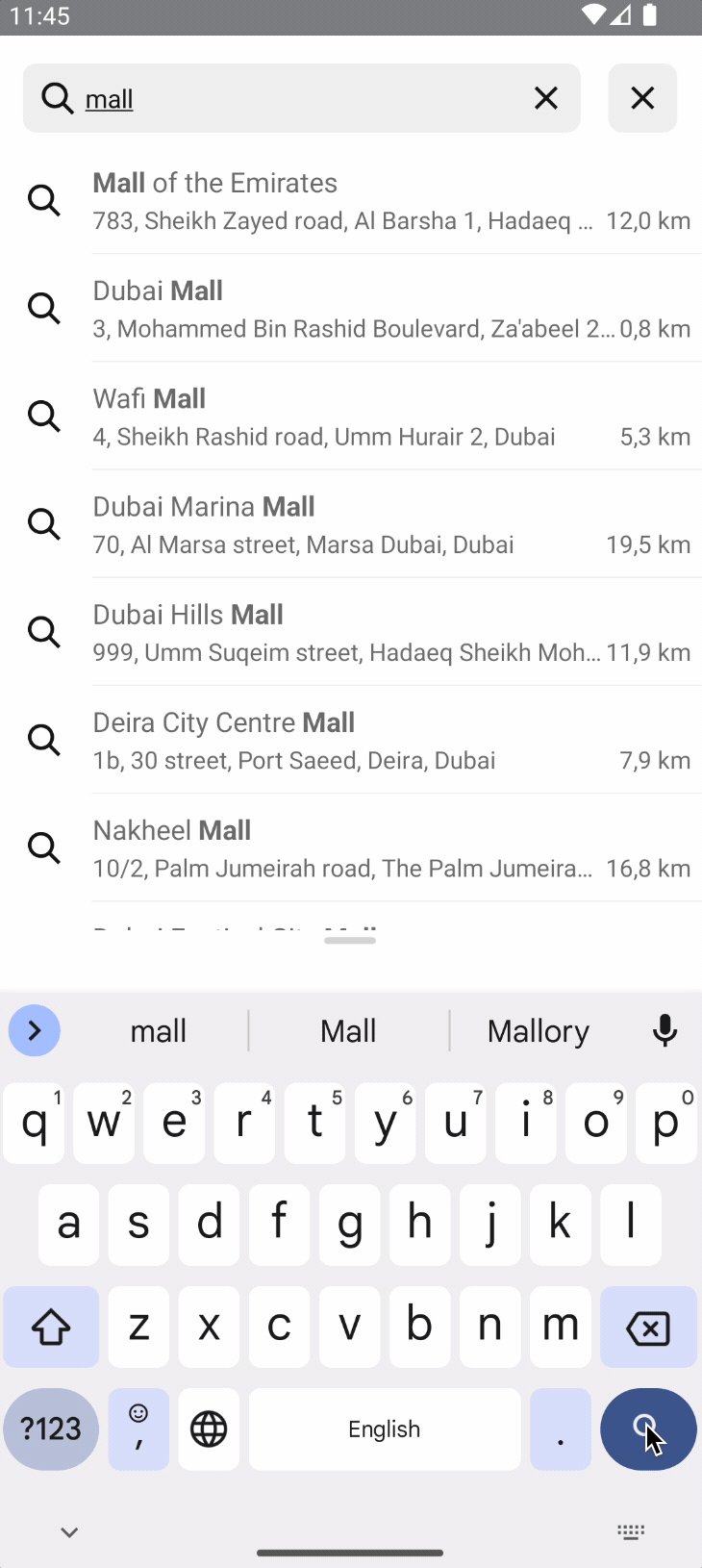
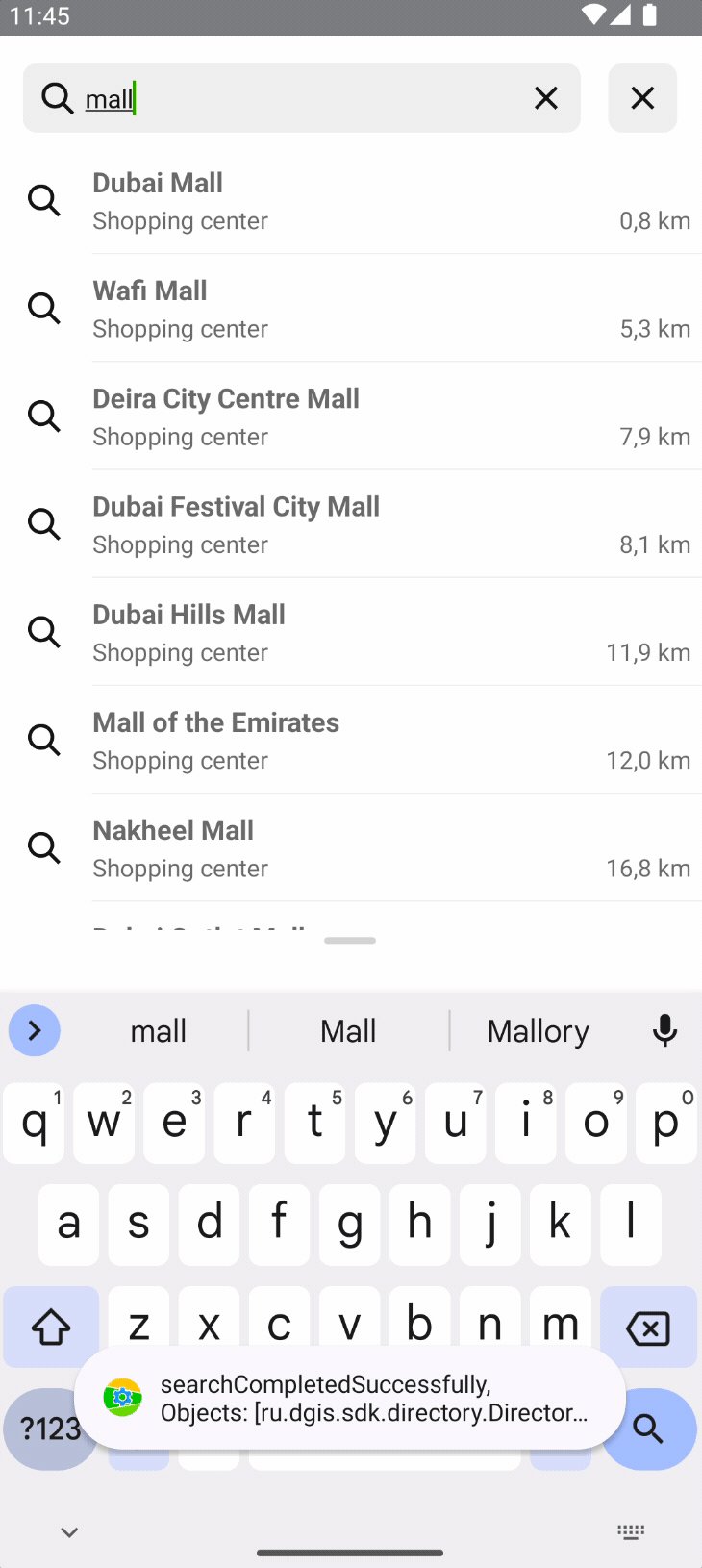
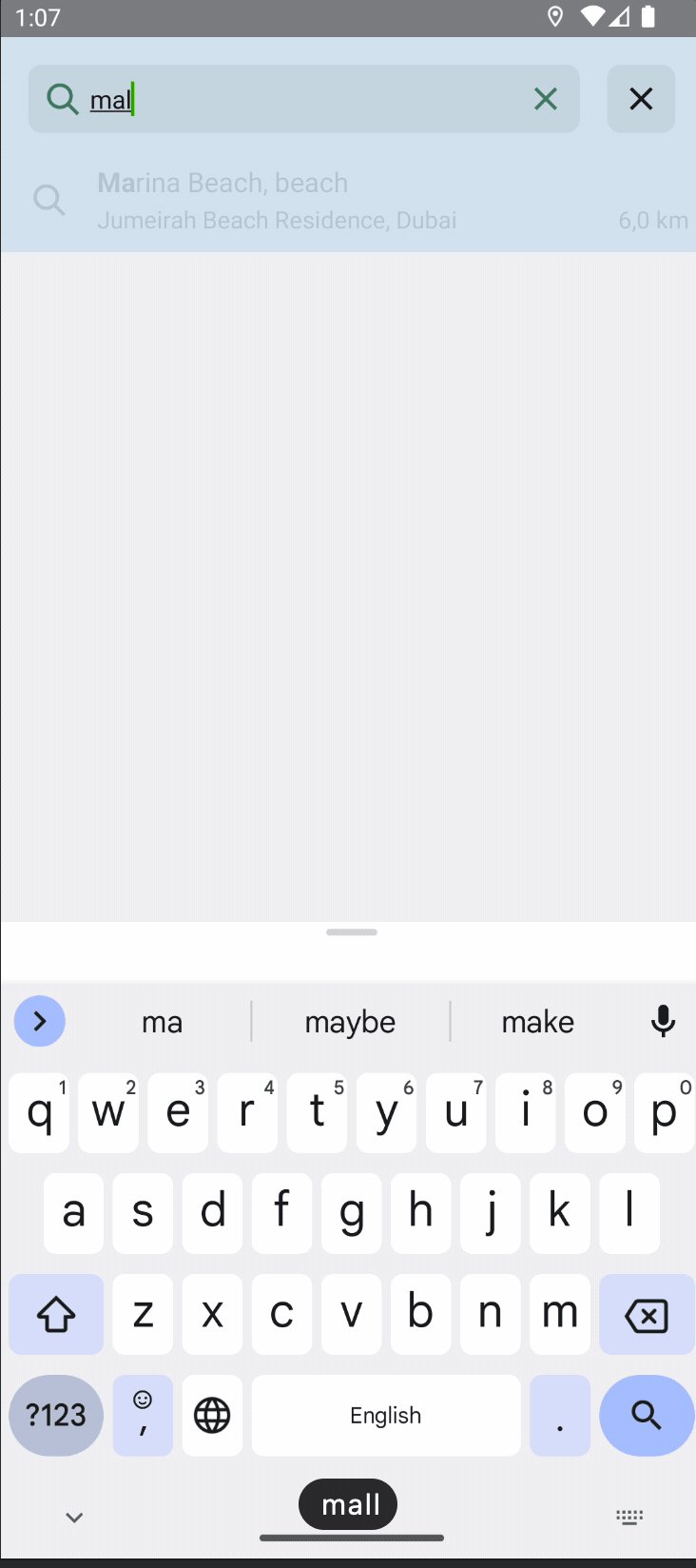
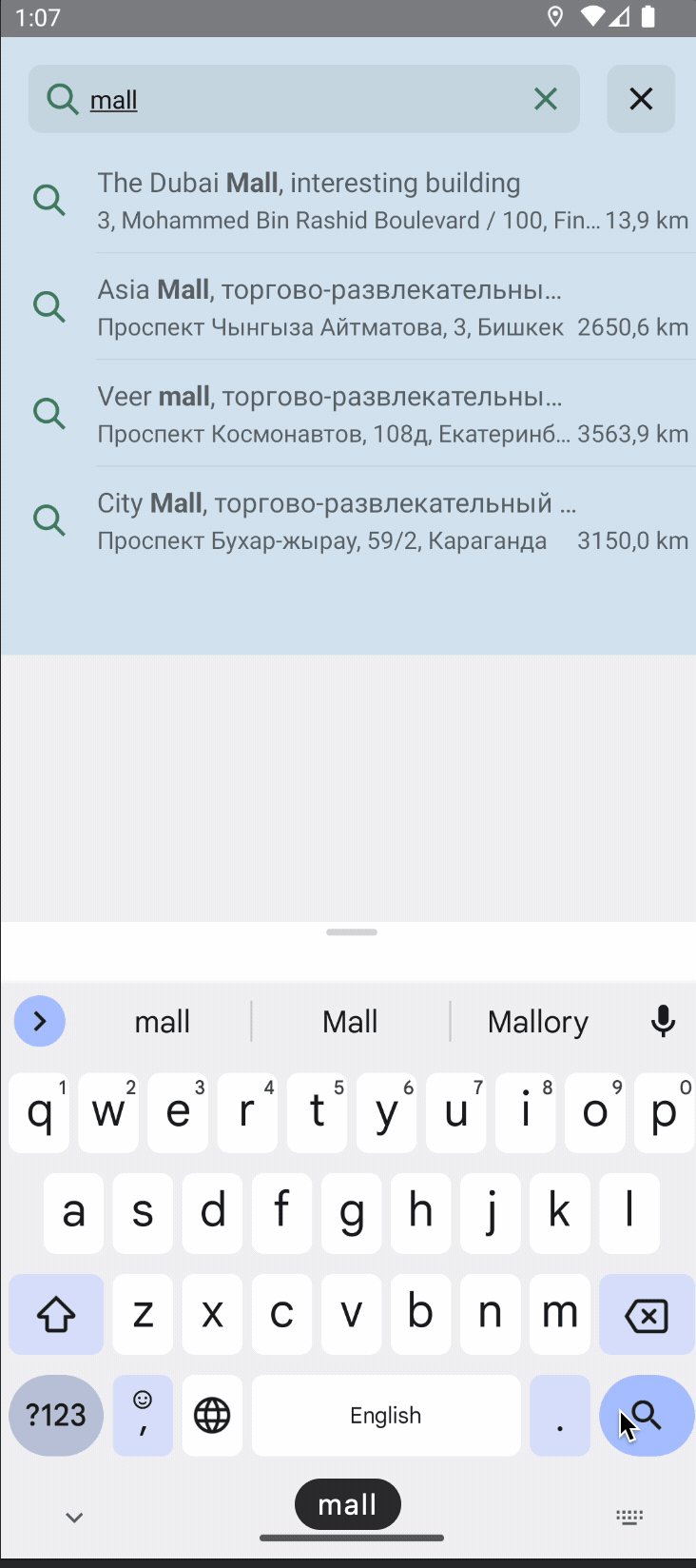
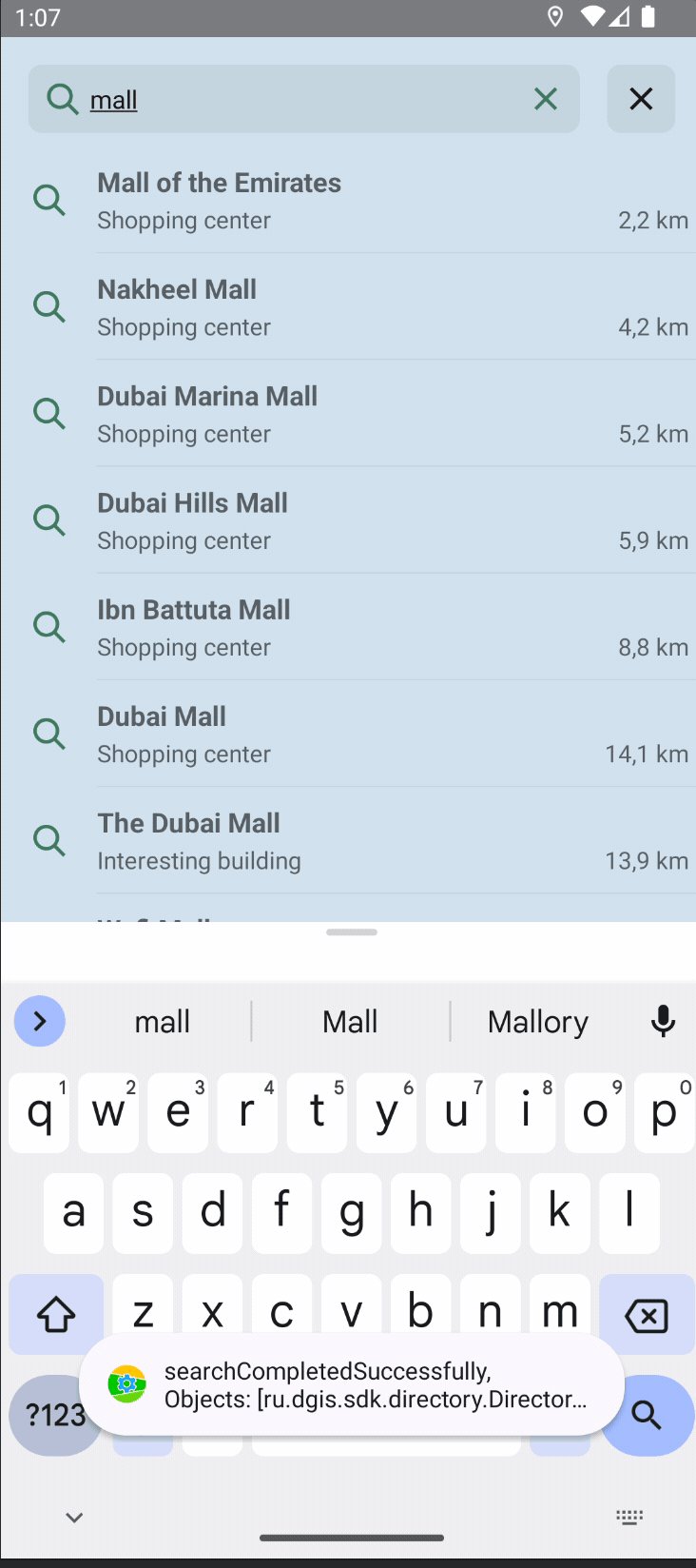
SearchLayout — компонент, предоставляющий интерактивную строку поиска и список результатов. Является частью поставки как full, так и map-варианта SDK.
Интеграция
Добавление SearchLayout в макет происходит так же, как и любого UI-элемента Android:
<ru.dgis.sdk.directory.SearchLayout
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:dgis_pageSize="10"
app:dgis_searchType="online"
app:dgis_sortingType="relevance"
app:dgis_suggestorType="general" />
Атрибуты dgis_* предназначены для первоначальной настройки, подробнее о них можно узнать в документации к SearchOptions.
Вы также можете создать SearchLayout из кода:
// Например, создадим опции и изменим SearchType
// Остальные параметры оставим по умолчанию
val options = SearchOptions(searchType = SearchType.Online)
val searchLayout = SearchLayout(this, options)
Вы можете как настроить SearchLayout при создании, так и конфигурировать параметры в течение жизненного цикла. Об этом в следующем подразделе.
Настройка
После создания SearchLayout, в методе configureSearchEngine() становятся доступными методы интерфейса SearchViewConfigurator. Методы позволяют как изменить первоначальные настройки создания (тип поиска, размер выдачи и т.д.), так и сконфигурировать другие параметры: провайдера геопозиции, ограничения типа объектов и другие.
val locationProvider: LocationService
val searchLayout = findViewById<SearchLayout>(R.id.search_layout)
searchLayout.configureSearchEngine { // this: SearchViewConfigurator
// Добавим LocationService, чтобы получать расстояние до объекта, относительно текущей
// геопозиции
setLocationProvider(LocationService)
// Изменим максимальное количество объектов в выдаче
setPageSize(10)
}
Получение результатов
Метод addSearchViewCallback позволяет добавить экземпляр SearchViewCallback. Методы интерфейса позволяют реагировать на события, происходящие в SearchLayout, такие как очищение поисковой строки, завершение поиска и другие.
searchLayout.addSearchViewCallback(object : SearchViewCallback {
// Вызовется при очищении поисковой строки.
override fun searchAborted() {
...
}
// Вызовется при выборе пользователем пункта в выдаче, который является
// объектом DirectoryObject.
override fun directoryObjectChosen(obj: DirectoryObject) {
...
}
// Вызовется при успешно завершившемся поиске, в результате которого получен
// список DirectoryObject. Список может быть пустым.
override fun searchCompletedSuccessfully(items: List<DirectoryObject>) {
...
}
// Вызовется при возникновении исключения про поиске.
override fun searchCompletedWithException(message: String) {
...
}
// Вызовется при клике на кнопку закрытия поиска. SearchLayout при этом будет удален из иерархии независимо от того, реализован ли метод.
override fun searchClosed() {
...
}
})
Вы можете реализовать как все, так и только необходимые методы.
Тема

Вы можете изменять цветовую схему и некоторые другие параметры SearchLayout с помощью изменения атрибутов темы.
Для изменения стиля компонента необходимо установить аттрибут dgis_searchTheme, который будет указывать на стиль в теме вашего приложения.
<resources>
<style name="AppTheme" ...>
...
<item name="dgis_searchTheme">@style/customSearchTheme</item>
...
</style>
</resources>
Доступные аттрибуты:
| Имя аттрибута | Описание |
|---|---|
dgis_searchPrimaryBackgroundColor |
Основной цвет фона |
dgis_searchSecondaryBackgroundColor |
Дополнительный цвет фона |
dgis_searchIconTint |
Цвет иконки лупы |
dgis_searchInputActiveTextColor |
Цвет текста |
dgis_searchInputTextSize |
Размер текста в поисковой строке |
dgis_searchResultTitleTextSize |
Размер текста в заголовке результата поисковой выдачи |
dgis_searchResultAddressTextSize |
Размер текста в подзаголовке результата поисковой выдачи |
dgis_searchResultDistanceTextSize |
Размер текста в расстоянии до объекта |