Стили карты
Вы можете изменять внешний вид карты и её объектов с помощью стилей. Стили — это правила, которые определяют в каком порядке и в каком виде отображать данные карты.
Подключение стиля к карте
Вы можете подключить стили из Редактора стилей к карте, добавленной в мобильное приложение. В Редакторе стилей вы можете детально настраивать отрисовку любых компонентов карты с помощью более 200 стилевых слоёв: см. список готовых слоёв.
Чтобы подключить стиль из Редактора стилей:
-
Создайте стиль карты и настройте стилевые слои с помощью Редактора стилей: см. инструкцию Создание стилей и настройка стилевых слоёв. Для создания вы можете использовать базовые стили с готовыми слоями.
-
Экспортируйте стиль: см. инструкцию Подключение стиля для Flutter SDK.
-
Переместите скачанный стиль в проект с мобильным приложением.
-
Подключите стиль с помощью метода loadStyle и укажите объект стиля в качестве параметра
style:Future<void> _initializeMapOptions() async {
// Асинхронная загрузка стиля карты из файла
final style = await sdk.StyleBuilder(_sdkContext)
.loadStyle(sdk.File('style.2gis'))
.value;
// Создание MapOptions с загруженным стилем
final mapOptions = sdk.MapOptions(style: style);
}
// Теперь MapOptions можно передать в MapWidget
sdk.MapWidget(
sdkContext: sdkContext,
mapOptions: mapOptions,
controller: mapWidgetController,
);
Переключение темы
Стили карты могут содержать несколько тем (например, дневную и ночную), между которыми можно переключаться «на лету» без необходимости загрузки дополнительного стиля.
При создании карты
Вы можете указать темы при создании карты с помощью параметра appearance в MapAppearance:
final sdk.AutomaticAppearance appearance;
appearance = const sdk.AutomaticAppearance(
sdk.MapTheme.defaultDayTheme(),
sdk.MapTheme.defaultNightTheme(),
);
final options = sdk.MapOptions(appearance:appearance);
После создания карты
Изменить тему после создания карты вы можете с помощью параметра appearance в MapWidgetController:
final sdk.AutomaticAppearance appearance;
appearance = const sdk.AutomaticAppearance(
sdk.MapTheme.defaultDayTheme(),
sdk.MapTheme.defaultNightTheme(),
);
mapWidgetController.appearance = appearance;
Управление стилевыми слоями
Вы можете динамически включать и выключать отображение стилевого слоя на карте. Чтобы включить слой (например, слой с парковками):
-
Инициализируйте глобальную переменную:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
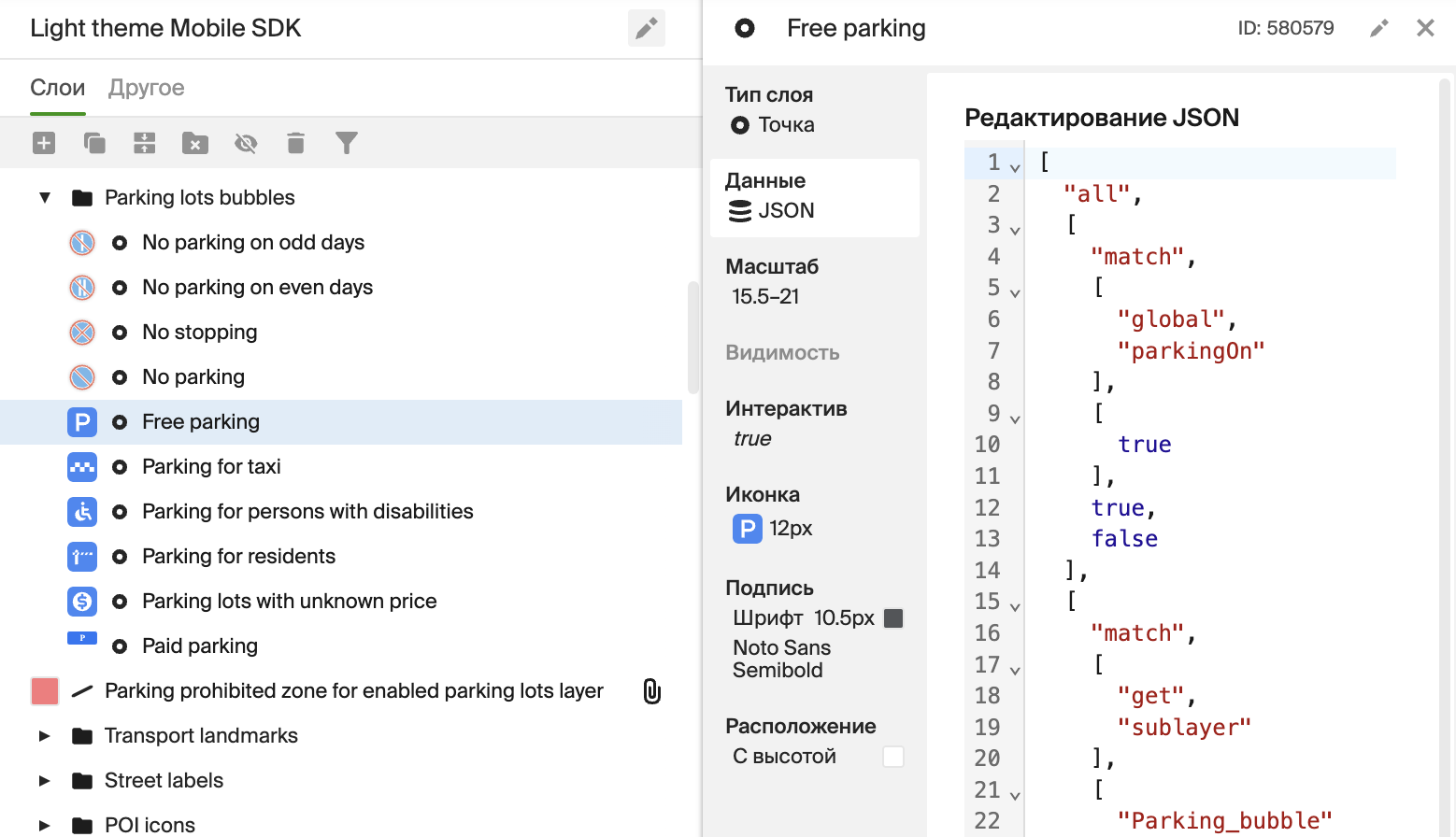
В разделе Слои выберите слой, который нужно включить.
-
В блоке Данные (JSON) отредактируйте JSON-файл и добавьте нужную глобальную переменную (
global). Например, для слоя с парковками — это переменнаяparkingOn:
Глобальная переменная может использоваться в нескольких слоях, но только внутри одного стиля.
-
-
Экспортируйте и подключите стиль: см. инструкцию Подключение стиля для Flutter SDK.
-
Установите значение
trueдля атрибута с помощью метода setAttributeValue(). Например, чтобы включить отображение слоя парковок:map.attributes.setAttributeValue("parkingOn", sdk.AttributeValue.boolean(true));