Стили карты
Вы можете изменять внешний вид карты и её объектов с помощью стилей. Стили — это правила, которые определяют в каком порядке и в каком виде отображать данные карты.
Для работы со стилями нужно получить объект фабрики стилей IStyleFactory от центрального объекта SDK Container.
Подключение стиля к карте
Вы можете подключить стили из Редактора стилей к карте, добавленной в мобильное приложение. В Редакторе стилей вы можете детально настраивать отрисовку любых компонентов карты с помощью более 200 стилевых слоёв: см. список готовых слоёв.
Если вы установили проект с помощью xcframework, вы можете использовать стили карты по умолчанию из DGis.xcframework.
Чтобы подключить стиль из Редактора стилей:
-
Создайте стиль карты и настройте стилевые слои с помощью Редактора стилей: см. инструкцию Создание стилей и настройка стилевых слоёв. Для создания вы можете использовать базовые стили с готовыми слоями.
-
Экспортируйте стиль: см. инструкцию Подключение стиля для iOS SDK.
-
Переместите скачанный стиль в проект с мобильным приложением.
-
Подключите стиль с помощью метода loadResource() или loadFile() и укажите объект стиля в качестве параметра
styleFuture:// Получение фабрики стилей
let styleFactory = sdk.styleFactory
// Установка стиля в настройках карты
var mapOptions = MapOptions.default
mapOptions.styleFuture = styleFactory.loadResource(name: "styles.2gis", bundle: .main)
// Создание карты с указанными настройками
let mapFactory = sdk.makeMapFactory(options: mapOptions)
let map = mapFactory.map -
Если вы установили проект с помощью
xcframeworkи используете стиль из Редактора стилей в приложении, удалите следующие файлы:DGis.xcframework/ios-arm64/DGis.framework/Assets/ru.dgis.sdk/common-styles.2gis,DGis.xcframework/ios-arm64_x86_64-simulator/DGis.framework/Assets/ru.dgis.sdk/common-styles.2gis.
Методы loadResource() и loadFile() возвращают отложенное значение (Future), чтобы не задерживать загрузку карты. Если стиль загружен, вы можете преобразовать его в объект Future с помощью метода makeReadyValue():
var mapOptions = MapOptions.default
mapOptions.styleFuture = Future.makeReadyValue(style)
Изменение стиля карты
Чтобы изменить стиль существующей карты, используйте свойство style объекта Map.
В отличие от указания стиля при создании карты, style является не отложенным значением Future, а загруженным стилем карты (Style). Установите значение style после завершения загрузки Future:
-
Для версии SDK 13.0.0 и выше:
// Получение фабрики стилей
let styleFactory = sdk.styleFactory
// Загрузка нового стиля карты
// Метод loadFile() принимает только локальные URL (file://)
self.cancellable = styleFactory.loadFile(url: styleFileURL).sinkOnMainThread(
receiveValue: { [map = self.map] style in
// Изменение стиля карты после загрузки
map.style = style
},
failure: { error in
print("Не удалось загрузить стиль из файла <\(fileURL)>. Ошибка: \(error)")
}) -
Для версии SDK 12.х и ниже:
// Получение фабрики стилей
let styleFactory = sdk.styleFactory
// Загрузка нового стиля карты
// Метод loadFile() принимает только локальные URL (file://)
self.cancellable = styleFactory.loadFile(url: styleFileURL).sink(
receiveValue: { [map = self.map] style in
// Изменение стиля карты после загрузки
map.style = style
},
failure: { error in
print("Не удалось загрузить стиль из файла <\(fileURL)>. Ошибка: \(error)")
})
Переключение темы
Стили карты могут содержать несколько тем (например, дневную и ночную), между которыми можно переключаться «на лету» без необходимости загрузки дополнительного стиля.
При создании карты
Вы можете указать темы при создании карты с помощью параметра appearance в MapOptions. В iOS 13 и выше можно использовать автоматическое переключение между светлой и тёмной темами (см. инструкцию Dark Mode в документации Apple):
// Установка стиля в настройках карты
var mapOptions = MapOptions.default
// Название светлой темы в используемом стиле
let lightTheme: Theme = "day"
// Название тёмной темы в используемом стиле
let darkTheme: Theme = "night"
if #available(iOS 13.0, *) {
// Автоматическое переключение между темами в iOS 13 и выше
mapOptions.appearance = .automatic(light: lightTheme, dark: darkTheme)
} else {
// Использование светлой темы в остальных случаях
mapOptions.appearance = .universal(lightTheme)
}
// Создание карты с указанными настройками
let mapFactory = sdk.makeMapFactory(options: mapOptions)
После создания карты
Изменить тему после создания карты вы можете с помощью параметра appearance в MapView:
// Слой карты
let mapView = mapFactory.mapView
// Изменение темы на тёмную
mapView.appearance = .universal(darkTheme)
Управление стилевыми слоями
Вы можете динамически включать и выключать отображение стилевого слоя на карте. Чтобы включить слой (например, слой с парковками):
-
Инициализируйте глобальную переменную:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
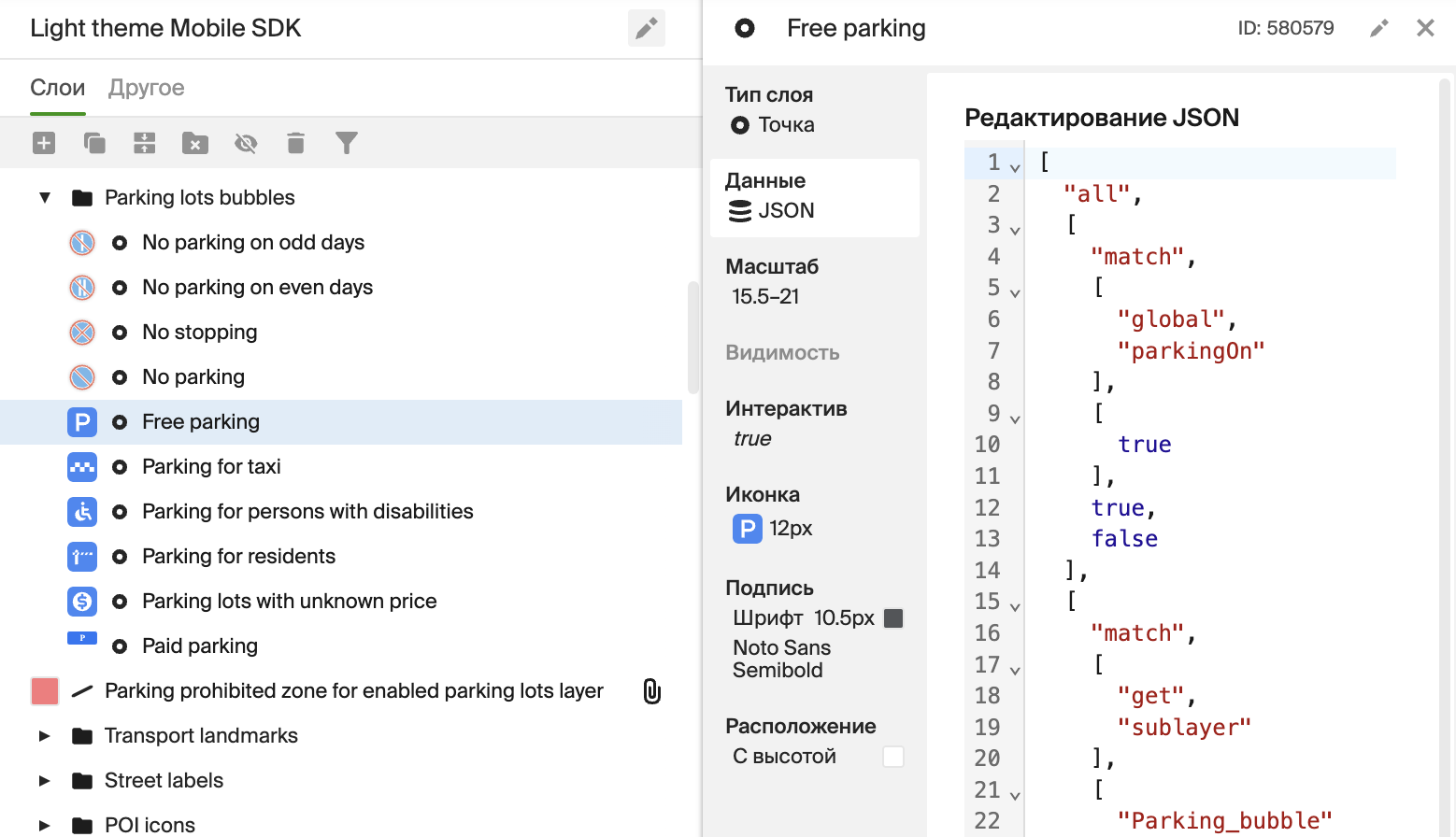
В разделе Слои выберите слой, который нужно включить.
-
В блоке Данные (JSON) отредактируйте JSON-файл и добавьте нужную глобальную переменную (
global). Например, для слоя с парковками — это переменнаяparkingOn:
Глобальная переменная может использоваться в нескольких слоях, но только внутри одного стиля.
-
-
Экспортируйте и подключите стиль: см. инструкцию Подключение стиля для iOS SDK.
-
Установите значение
trueдля атрибута с помощью метода setAttributeValue(). Например, чтобы включить отображение слоя парковок:self.map.attributes.setAttributeValue(
name: "parkingOn",
value: .boolean(true)
)