Map styles
You can change the look of the map and its objects by applying styles. Styles are the rules of displaying map data that define in which order and in which form to draw it.
To work with styles, you need to get an IStyleFactory object from the SDK central Container object.
Connecting a style to a map
You can connect styles from the Style editor to a map added to a mobile application. In the Style editor, you can precisely configure the rendering of any map components using more than 200 style layers: see the list of configured layers.
If you installed the project using xcframework, you can use default map styles from DGis.xcframework.
To connect a style from the Style editor:
-
Create a map style and configure style layers using the Style editor: see the Creating styles and configuring style layers instruction. You can use basic styles with configured layers.
-
Export the style: see the Connecting a style for iOS SDK instruction.
-
Move the downloaded style to the project with the mobile application.
-
Connect the style using the loadResource() or loadFile() method and specify the style object as the
styleFutureparameter:// Getting a style factory
let styleFactory = sdk.styleFactory
// Setting a style in the map settings
var mapOptions = MapOptions.default
mapOptions.styleFuture = styleFactory.loadResource(name: "styles.2gis", bundle: .main)
// Creating a map with the specified settings
let mapFactory = sdk.makeMapFactory(options: mapOptions)
let map = mapFactory.map -
If you installed the project using
xcframeworkand use a style from the Style editor in the application, delete the following files:DGis.xcframework/ios-arm64/DGis.framework/Assets/ru.dgis.sdk/common-styles.2gisDGis.xcframework/ios-arm64_x86_64-simulator/DGis.framework/Assets/ru.dgis.sdk/common-styles.2gis
The loadResource() and loadFile() methods return a deferred value (Future) to avoid delaying the map loading. If the style is uploaded, you can convert it into a Future object using the makeReadyValue() method:
var mapOptions = MapOptions.default
mapOptions.styleFuture = Future.makeReadyValue(style)
Changing a map style
To change the style of the created map, use the style property in the Map object.
Unlike specifying a style when creating a map, style is not a deferred value Future but the uploaded map style (Style). Set the style value after the Future loading is complete:
-
For SDK version 13.0.0 or later:
// Getting a style factory
let styleFactory = sdk.styleFactory
// Loading a new map style
// The loadFile() method accepts only local URLs (file://)
self.cancellable = styleFactory.loadFile(url: styleFileURL).sinkOnMainThread(
receiveValue: { [map = self.map] style in
// Changing the map style after loading
map.style = style
},
failure: { error in
print("Failed to load style from file <\(fileURL)>. Error: \(error)")
}) -
For SDK version 12.x:
// Getting a style factory
let styleFactory = sdk.styleFactory
// Loading a new map style
// The loadFile() method accepts only local URLs (file://)
self.cancellable = styleFactory.loadFile(url: styleFileURL).sink(
receiveValue: { [map = self.map] style in
// Changing the map style after loading
map.style = style
},
failure: { error in
print("Failed to load style from file <\(fileURL)>. Error: \(error)")
})
Switching a theme
Map styles can contain multiple themes (for example, day and night) that you can switch between in the runtime without loading an additional style.
When creating a map
You can specify themes when creating a map using the appearance parameter in MapOptions. In iOS 13 and later, you can use automatic switching between light and dark themes (see the Dark Mode instruction in the Apple documentation):
// Setting a style in the map settings
var mapOptions = MapOptions.default
// Name of the light theme in the style
let lightTheme: Theme = "day"
// Name of the dark theme in the style
let darkTheme: Theme = "night"
if #available(iOS 13.0, *) {
// Automatic switching between themes in iOS 13 and later
mapOptions.appearance = .automatic(light: lightTheme, dark: darkTheme)
} else {
// Using the light theme in other cases
mapOptions.appearance = .universal(lightTheme)
}
// Creating a map with the specified settings
let mapFactory = sdk.makeMapFactory(options: mapOptions)
After creating a map
You can change the theme after creating a map using the appearance parameter in MapView:
// Map layer
let mapView = mapFactory.mapView
// Switching a theme to dark
mapView.appearance = .universal(darkTheme)
Managing style layers
You can dynamically enable or disable the display of a style layer on the map. To enable a layer (for example, a layer with parking lots):
-
Initialize a global variable:
-
Open the Style editor.
-
In the My styles block, open a card of the required style.
-
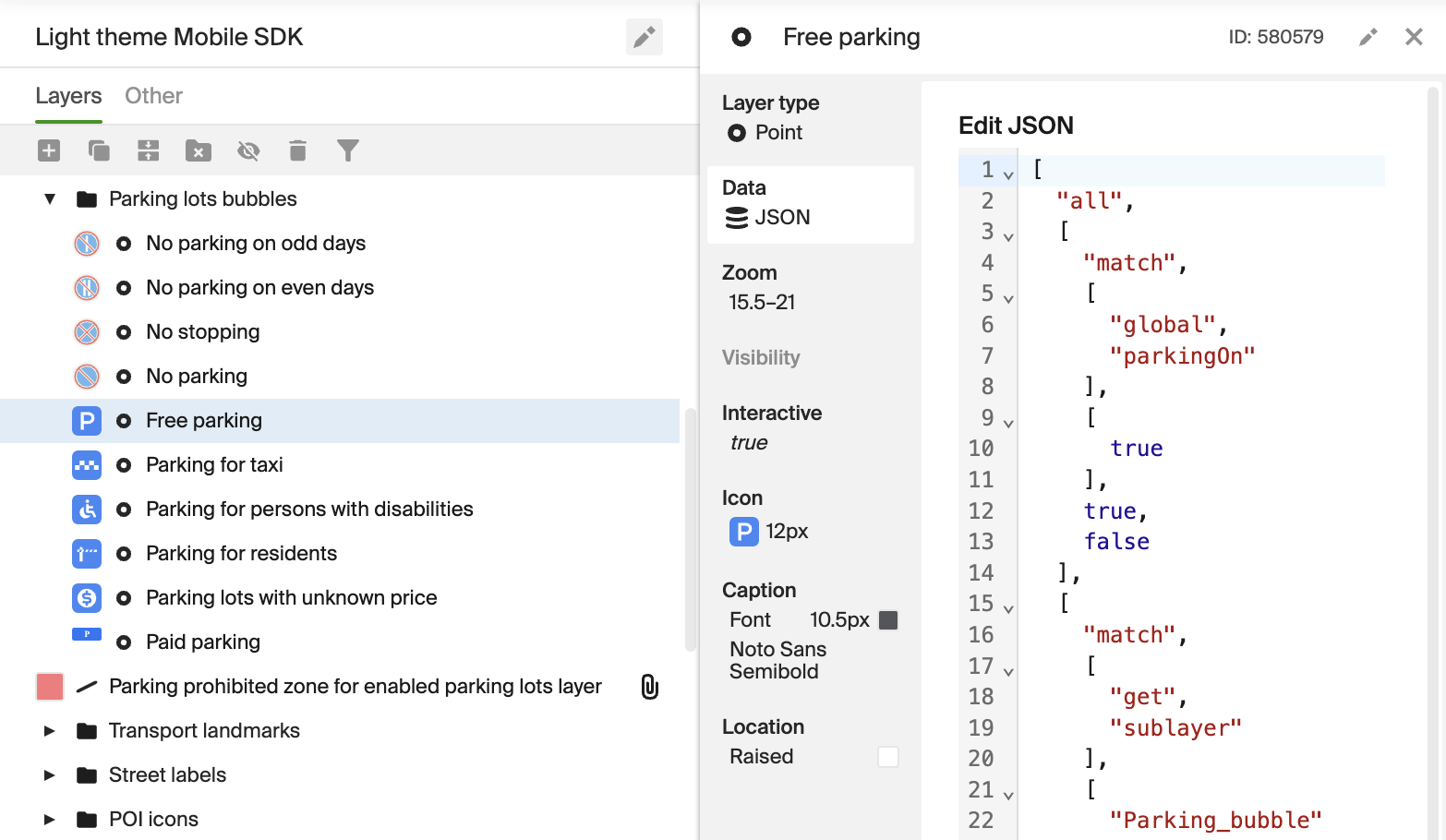
In the Layers section, select the layer you want to enable.
-
In the Data (JSON) block, edit the JSON file and add the required global variable (
global). For example, for the parking lots layer, it is theparkingOnvariable:
A global variable can be used in multiple layers, but only within one style.
-
-
Export and connect the style: see the Connecting a style for iOS SDK instruction.
-
Set the attribute to
trueusing the setAttributeValue() method. For example, to enable the parking lots layer:self.map.attributes.setAttributeValue(
name: "parkingOn",
value: .boolean(true)
)