Создание проекта
Есть три способа создать свой стиль для карты — с нуля, из базовых шаблонов и из копии стиля.
Базовый стиль
Это самый простой способ стилизации карты под свой продукт. Базовые стили уже настроены в виде дневной и ночной темы 2ГИС, их можно скопировать к себе в аккаунт и править как угодно.
Новый стиль
Чтобы настроить всё с нуля, выберите новый шаблон в списке стилей редактора. Затем выберите MapGL JS API как тип карты. Работа над шаблоном с нуля может занять больше времени, чем настройка базовых шаблонов: в стиле дневной темы больше 200 уже настроенных слоёв, а здесь — ни одного.
Копия стиля
Вы можете скопировать свой или чужой проект стиля. Чтобы скопировать один из своих стилей, зайдите на главную страницу редактора, выберите нужный проект и нажмите на три точки в левом нижнем углу. Выберите опцию «Дублировать».
Чтобы поработать с проектом другого пользователя, запросите у автора стиля ссылку для копирования. Подробнее о копировании стилей — в разделе Просмотр и доступ.
Создание и настройка нового слоя
- В меню слева нажмите на иконку папки с плюсом «Создать новый слой».
- Выберите тип слоя — например, полигон, линия или точка. Тип определяет внешний вид слоя и возможности его настройки.
- Выберите данные для этого слоя. В каждом типе слоя доступны только определённые наборы данных с карты — например, для линии как слоя будут доступны разные данные улиц, а для полигона как слоя — области, кварталы, здания.
- Настройте внешний вид слоя: цвет, масштаб отображения, толщину линии и т. д.
Публикация стилей
В редакторе вы работаете с черновиком проекта. Все изменения автоматически сохраняются. Чтобы обновить стиль во всех сервисах, где он подключён, нажмите кнопку «Опубликовать».
Просмотр и доступ
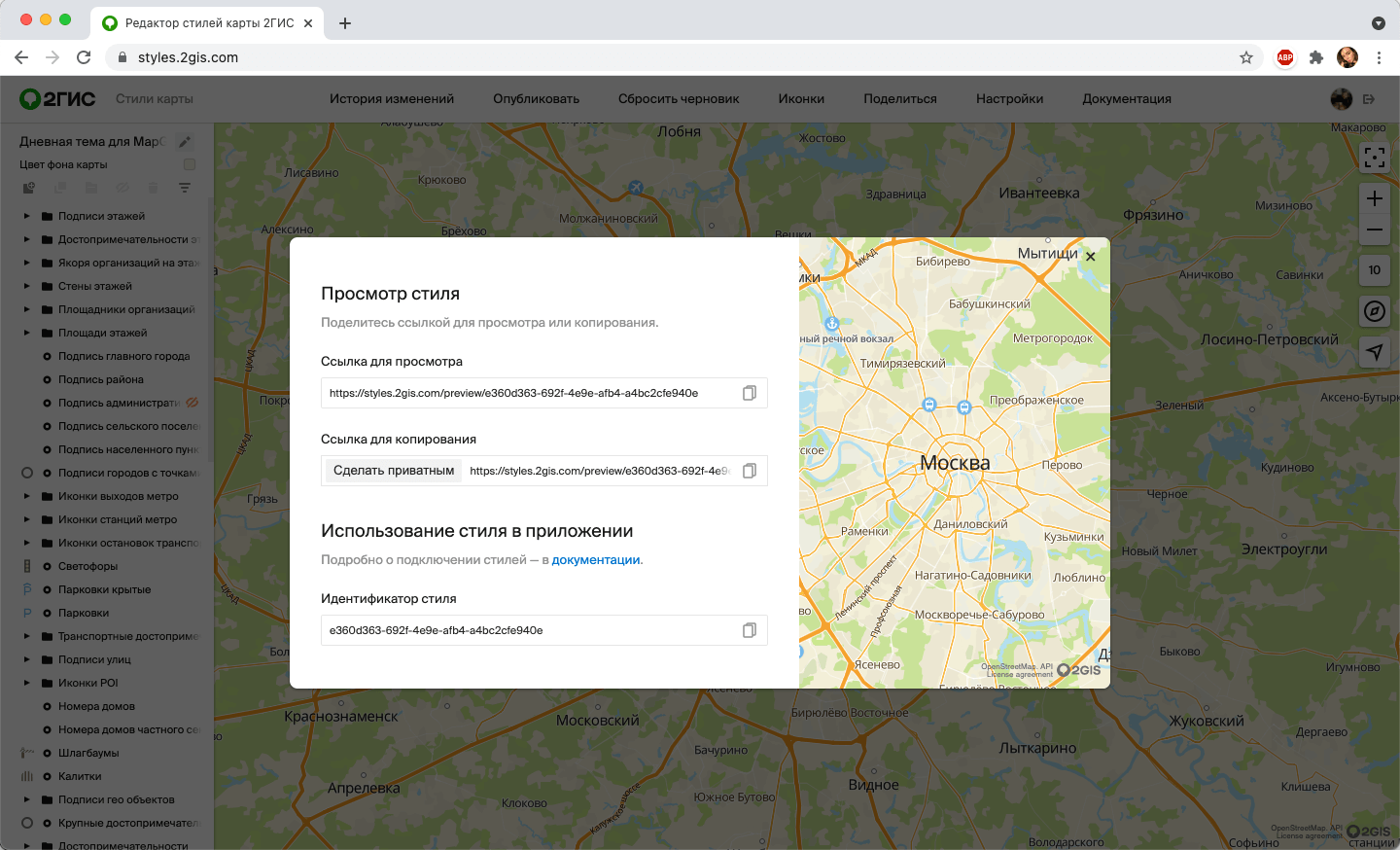
Вы можете поделиться ссылкой на проект с другими пользователями 2ГИС. Для этого нажмите «Поделиться» в верхнем меню.

Ссылка для просмотра — другой пользователь сможет посмотреть стиль, но не сможет скопировать его себе.
Ссылка для копирования — другой пользователь сможет как посмотреть стиль, так и скопировать его себе для дальнейшей работы. Используйте эту ссылку, если хотите дать возможность другим пользователям создавать свои стили на базе вашего.
Чтобы использовать настроенный стиль в веб-странице или приложении на Android или iOS, подключите его с помощью идентификатора.
Подключение стилей
MapGL JS API
- Нажмите «Поделиться» в проекте со стилем.
- Скопируйте идентификатор стиля.
- Добавьте его в код карты — опция
styleклассаMap. - С помощью опции
styleZoomукажите стартовый масштаб карты.
const map = new mapgl.Map('container', {
center: [55.31878, 25.23584],
key: 'Your API access key',
style: 'Your Style ID',
styleZoom: 13,
});