Подключение и публикация стилей
Вы можете подключить стиль, который вы настроили в Редакторе стилей, к карте, добавленной на веб-страницу или в мобильное приложение. Если после подключения вы изменили стиль в Редакторе, опубликуйте изменения стиля, чтобы они применились к картам.
Также вы можете поделиться созданным стилем с другими пользователями Редактора стилей.
Подключение стиля
MapGL JS API
Чтобы подключить стиль к карте MapGL JS API:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
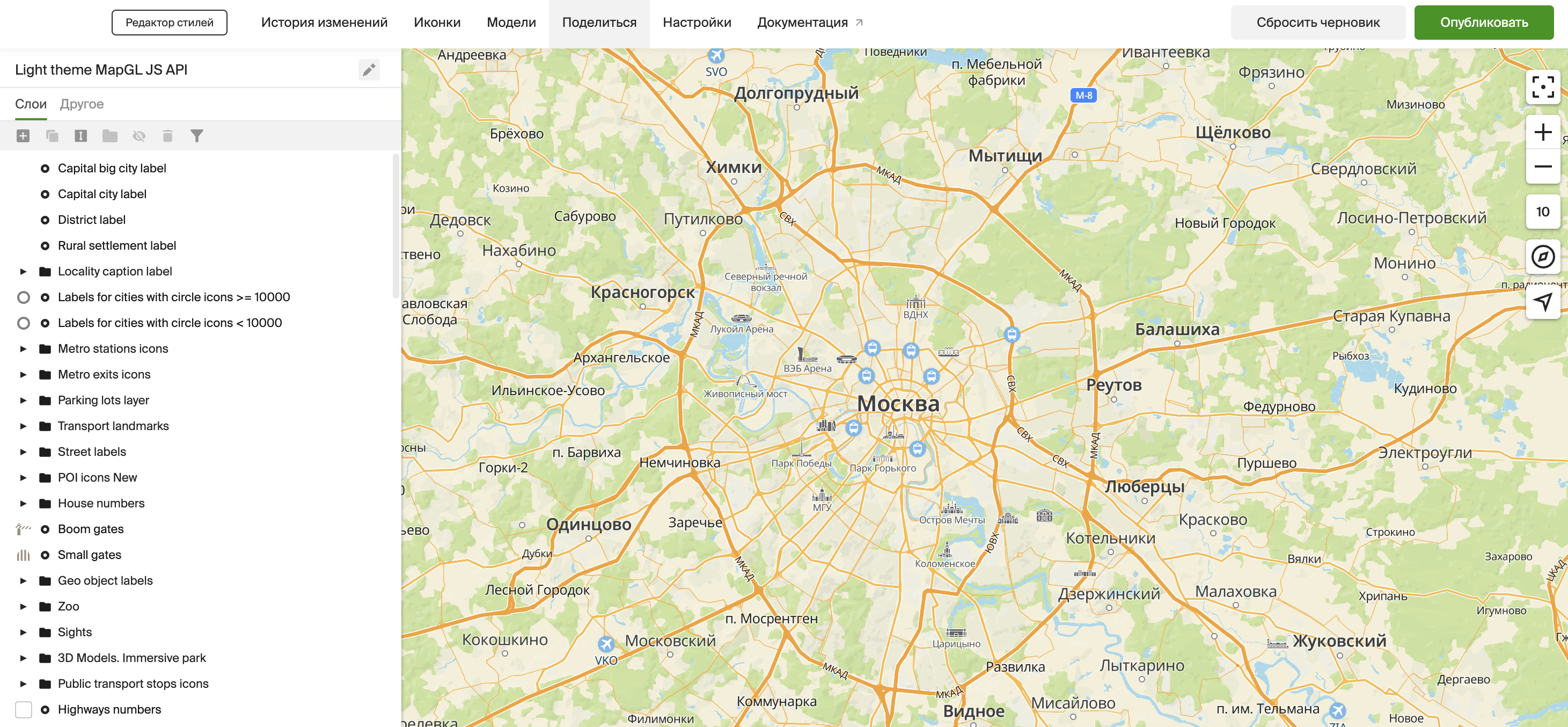
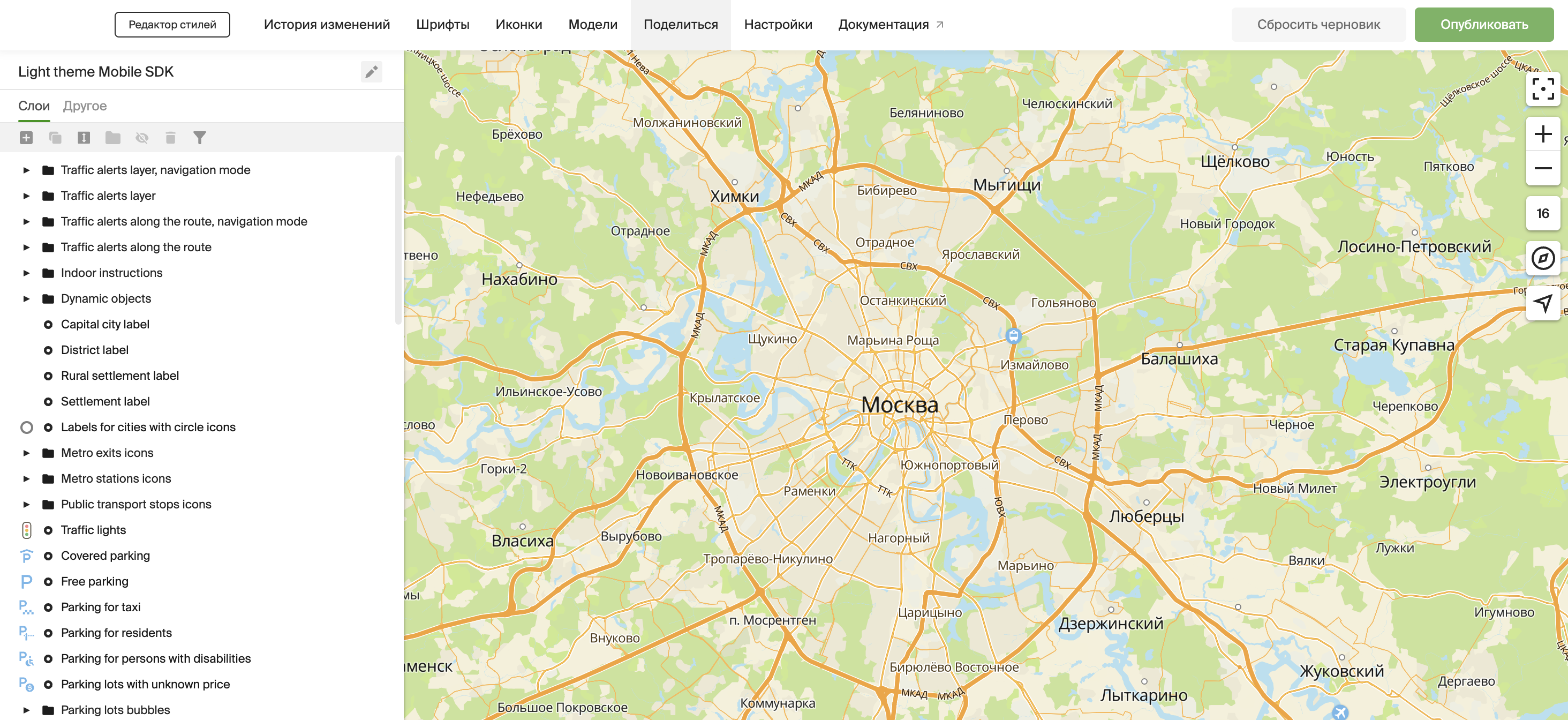
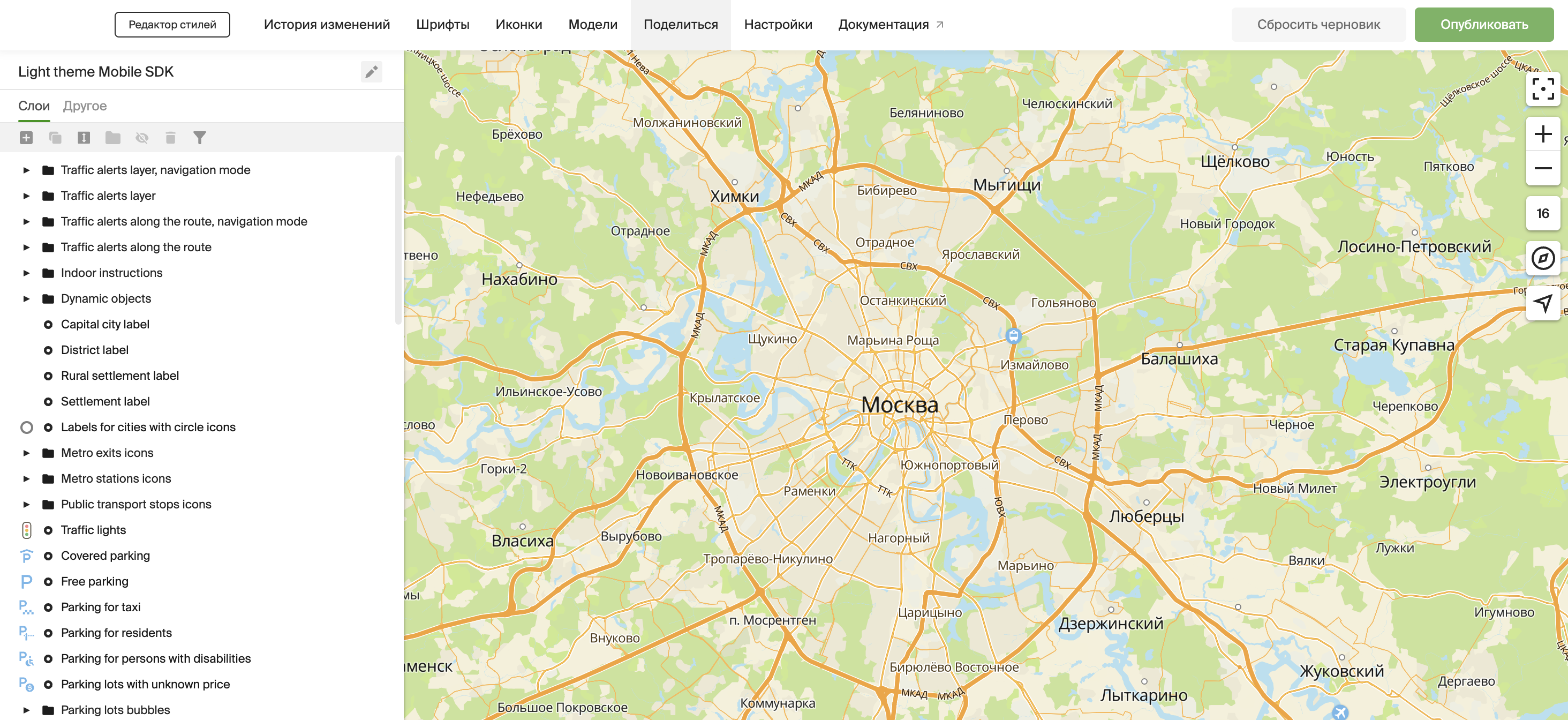
Нажмите Поделиться в верхнем меню.

-
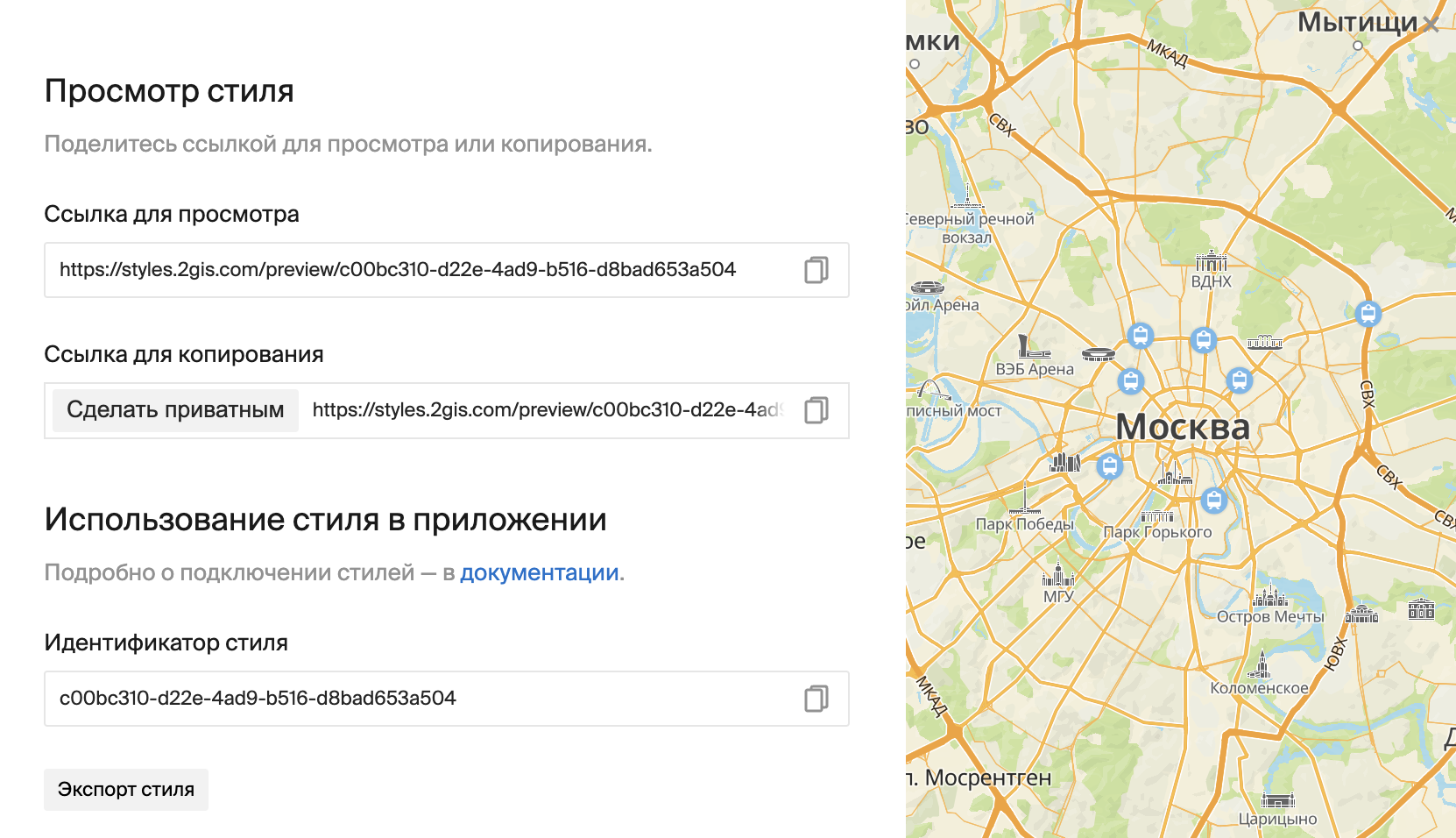
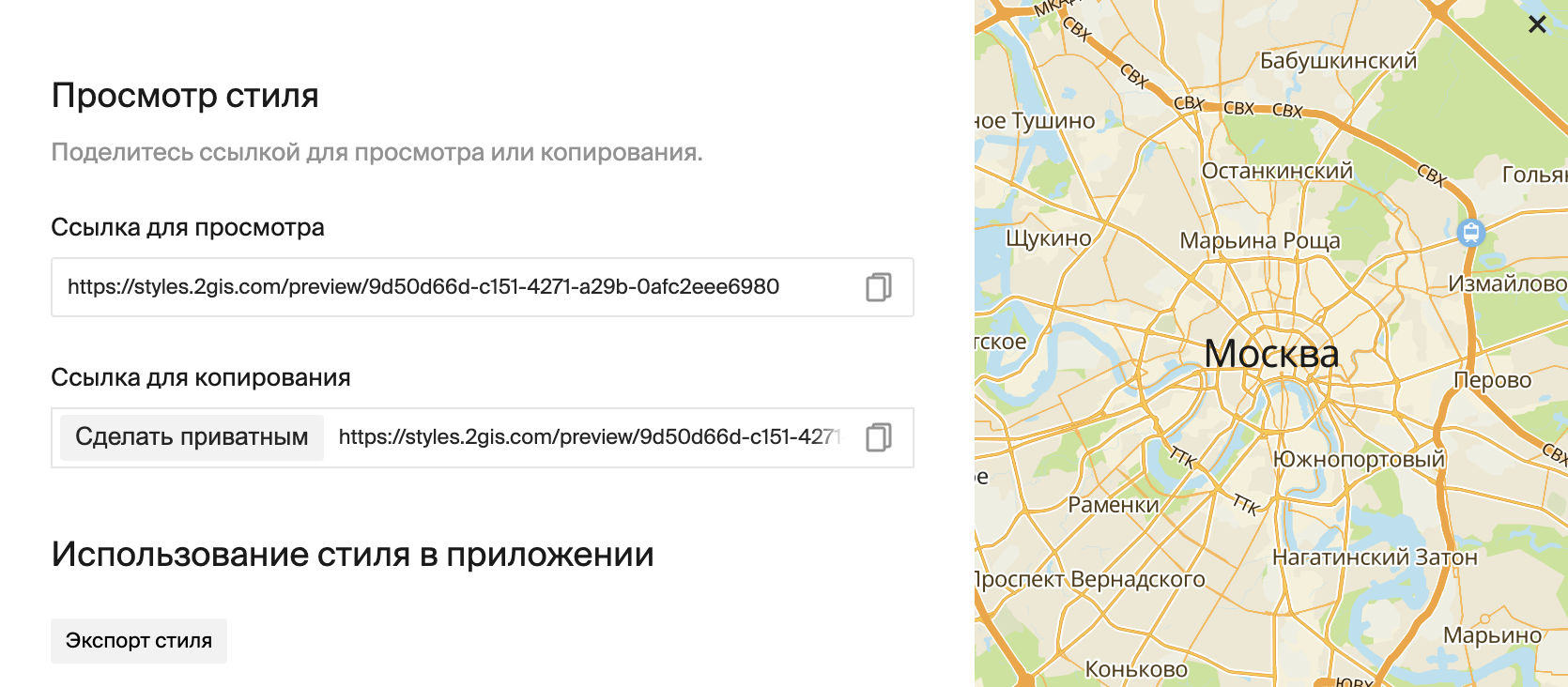
В поле Идентификатор стиля скопируйте идентификатор стиля.

-
Добавьте идентификатор в код карты с помощью параметра
styleклассаMapи укажите стартовый масштаб карты в параметреstyleZoom:const map = new mapgl.Map('container', {
center: [55.31878, 25.23584],
key: 'Your API access key',
style: 'Your Style ID',
styleZoom: 13,
});Подробные примеры см. в инструкции Стили карт.
iOS SDK
Чтобы подключить стиль к карте в iOS SDK:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
Нажмите Поделиться в верхнем меню.

-
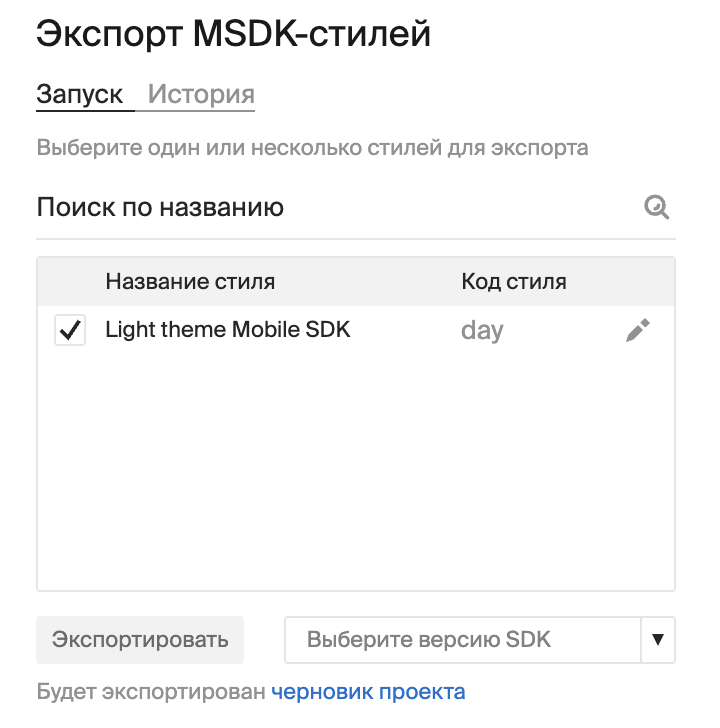
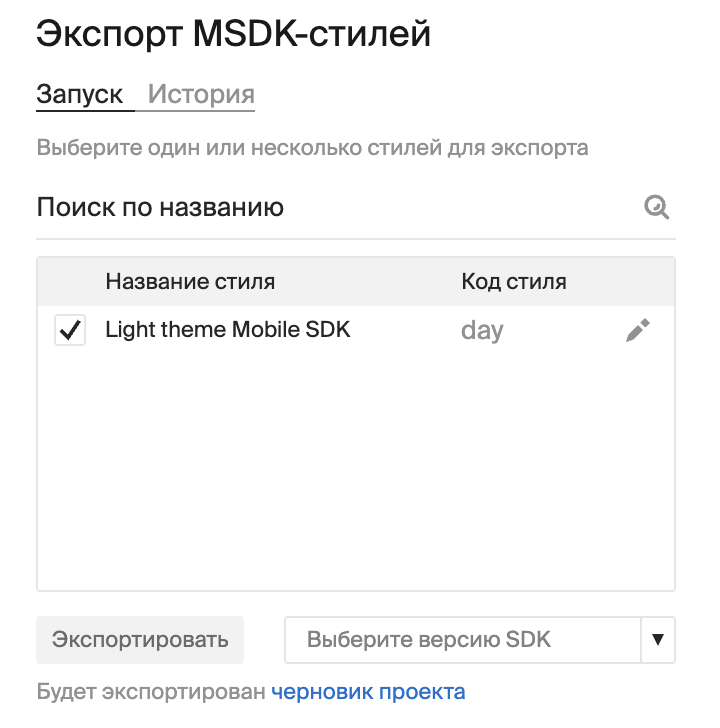
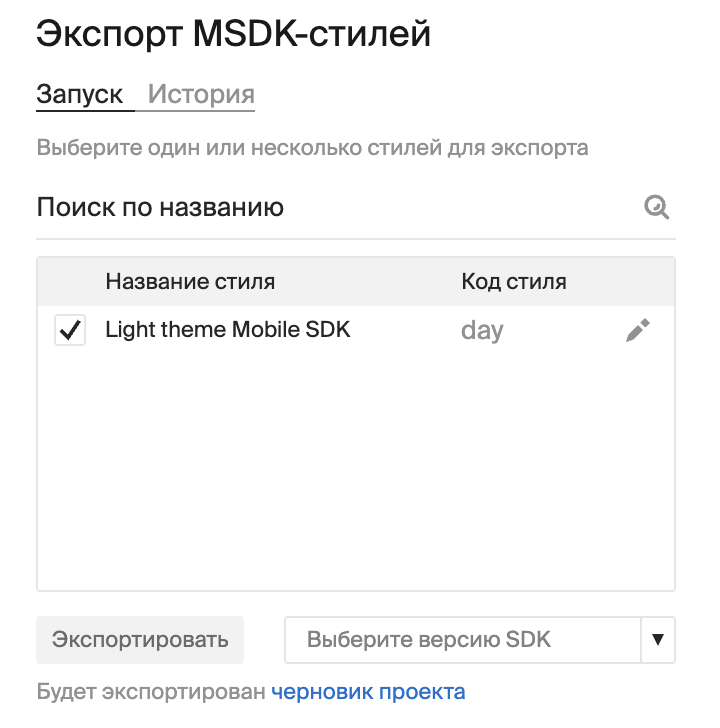
Нажмите Экспорт стиля.

-
Отметьте нужные стили в списке, укажите темы стилей для удобного переключения на уровне кода в мобильном приложении (например,
day– дневная,night— ночная и т. д.) и выберите версию SDK.
-
Нажмите Экспортировать.
-
В открывшейся вкладке История выберите сгенерированный архив и нажмите Скачать стиль.
-
Переместите скачанные стили в папку с мобильным приложением и подключите их:
// Получение фабрики стилей
let styleFactory = sdk.styleFactory
// Установка стиля в настройках карты
var mapOptions = MapOptions.default
mapOptions.styleFuture = styleFactory.loadResource(name: "styles.2gis", bundle: .main)
// Создание карты с указанными настройками
let mapFactory = sdk.makeMapFactory(options: mapOptions)
let map = mapFactory.mapПодробные примеры см. в инструкции Стили карт.
Android SDK
Чтобы подключить стиль к карте в Android SDK:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
Нажмите Поделиться в верхнем меню.

-
Нажмите Экспорт стиля.

-
Отметьте нужные стили в списке, укажите темы стилей для удобного переключения на уровне кода в мобильном приложении (например,
day– дневная,night— ночная и т. д.) и выберите версию SDK.
-
Нажмите Экспортировать.
-
В открывшейся вкладке История выберите сгенерированный архив и нажмите Скачать стиль.
-
Переместите скачанные стили в папку с мобильным приложением и подключите их:
// Установка стиля в настройках карты
val mapContainer = findViewById<LinearLayout>(R.id.map_container)
val mapOptions = MapOptions().apply {
styleFile = File.fromAsset(sdkContext, "custom-styles.2gis")
}
// Создание карты с указанными настройками
mapView = MapView(this, mapOptions)
mapContainer.addView(mapView)Подробные примеры см. в инструкции Стили карт.
Flutter SDK
Чтобы подключить стиль к карте в Flutter SDK:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
Нажмите Поделиться в верхнем меню.

-
Нажмите Экспорт стиля.

-
Отметьте нужные стили в списке, укажите темы стилей для удобного переключения на уровне кода в мобильном приложении (например,
day– дневная,night— ночная и т. д.) и выберите версию SDK.
-
Нажмите Экспортировать.
-
В открывшейся вкладке История выберите сгенерированный архив и нажмите Скачать стиль.
-
Переместите скачанные стили в папку с мобильным приложением и подключите их:
Future<void> _initializeMapOptions() async {
// Асинхронная загрузка стиля карты из файла
final style = await sdk.StyleBuilder(_sdkContext)
.loadStyle(sdk.File('style.2gis'))
.value;
// Создание MapOptions с загруженным стилем
final mapOptions = sdk.MapOptions(style: style);
}
// Теперь MapOptions можно передать в MapWidget
sdk.MapWidget(
sdkContext: sdkContext,
mapOptions: mapOptions,
controller: mapWidgetController,
);Подробные примеры см. в инструкции Стили карт.
Публикация изменений в стиле
В Редакторе стилей вы работаете с черновиком проекта. Все изменения автоматически сохраняются, но не публикуются в сервисах, где используется стиль.
Чтобы обновить стиль во всех сервисах, к которым подключена карта:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
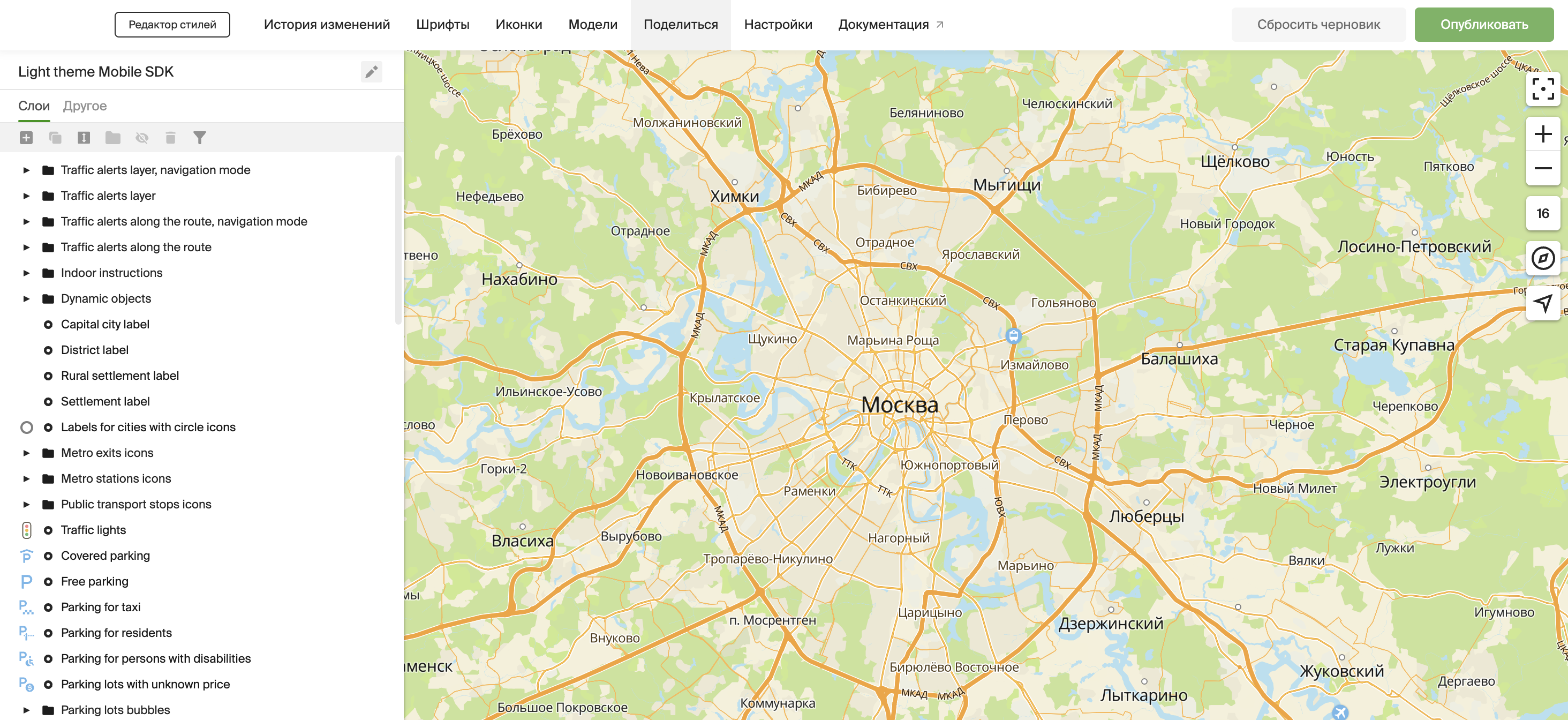
Нажмите Опубликовать в верхнем меню.

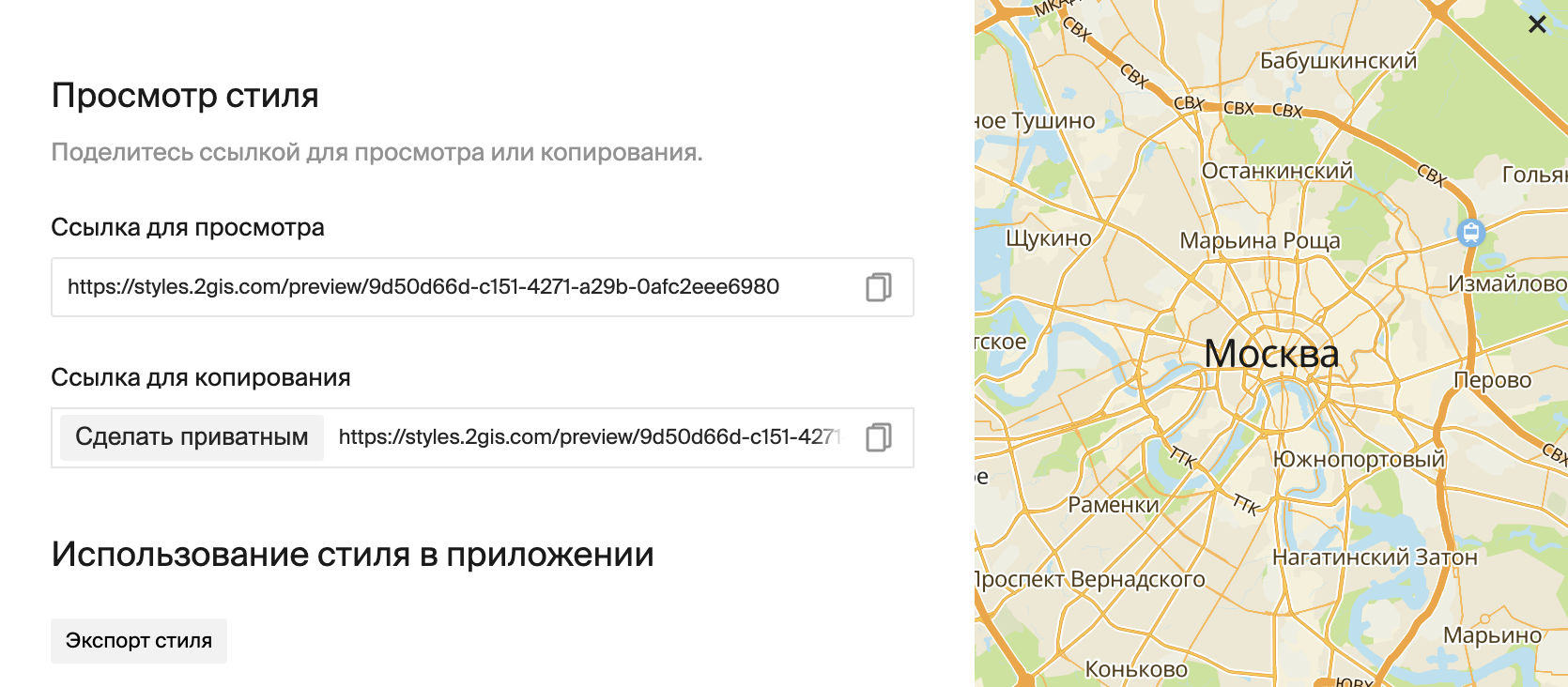
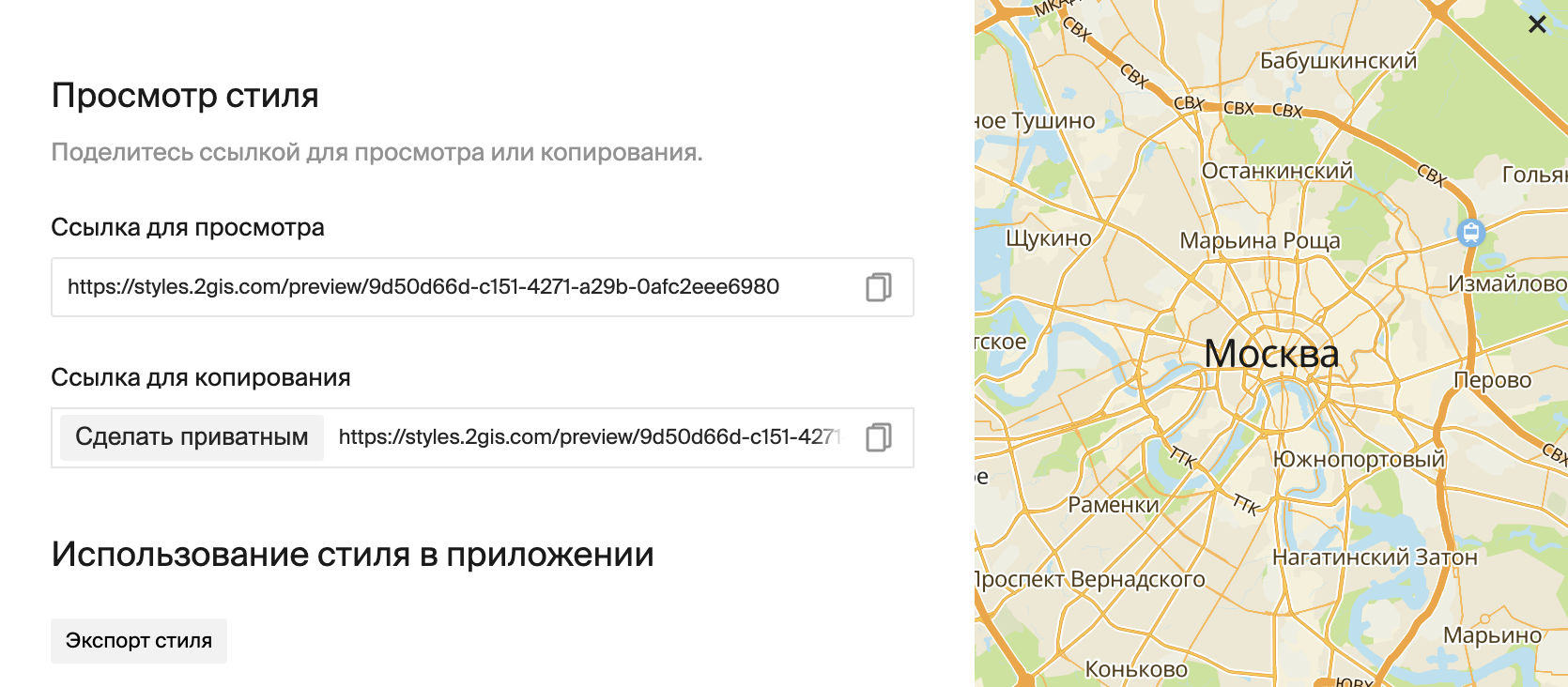
Поделиться ссылкой на стиль
Чтобы поделиться ссылкой на проект со стилем с другими пользователями Редактора стилей:
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте карточку нужного стиля.
-
Нажмите Поделиться в верхнем меню.

-
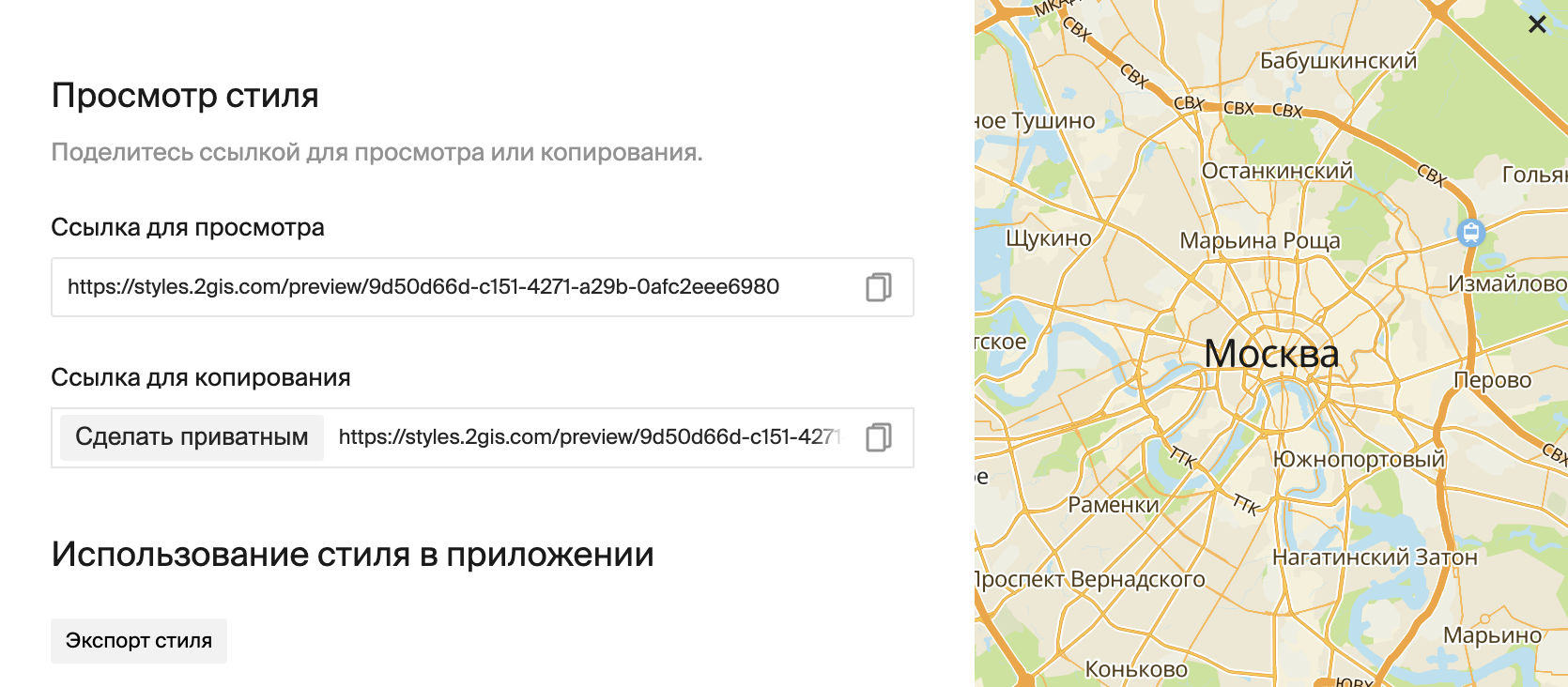
Скопируйте ссылку на стиль:
- Ссылка для просмотра — другой пользователь сможет посмотреть стиль, но не сможет скопировать его себе.
- Ссылка для копирования — другой пользователь сможет как посмотреть стиль, так и скопировать его себе для дальнейшей работы. Используйте эту ссылку, если хотите дать возможность пользователям создавать свои стили из копии вашего: см. инструкцию Создание стиля из копии другого пользователя.