Пересечение с камерой
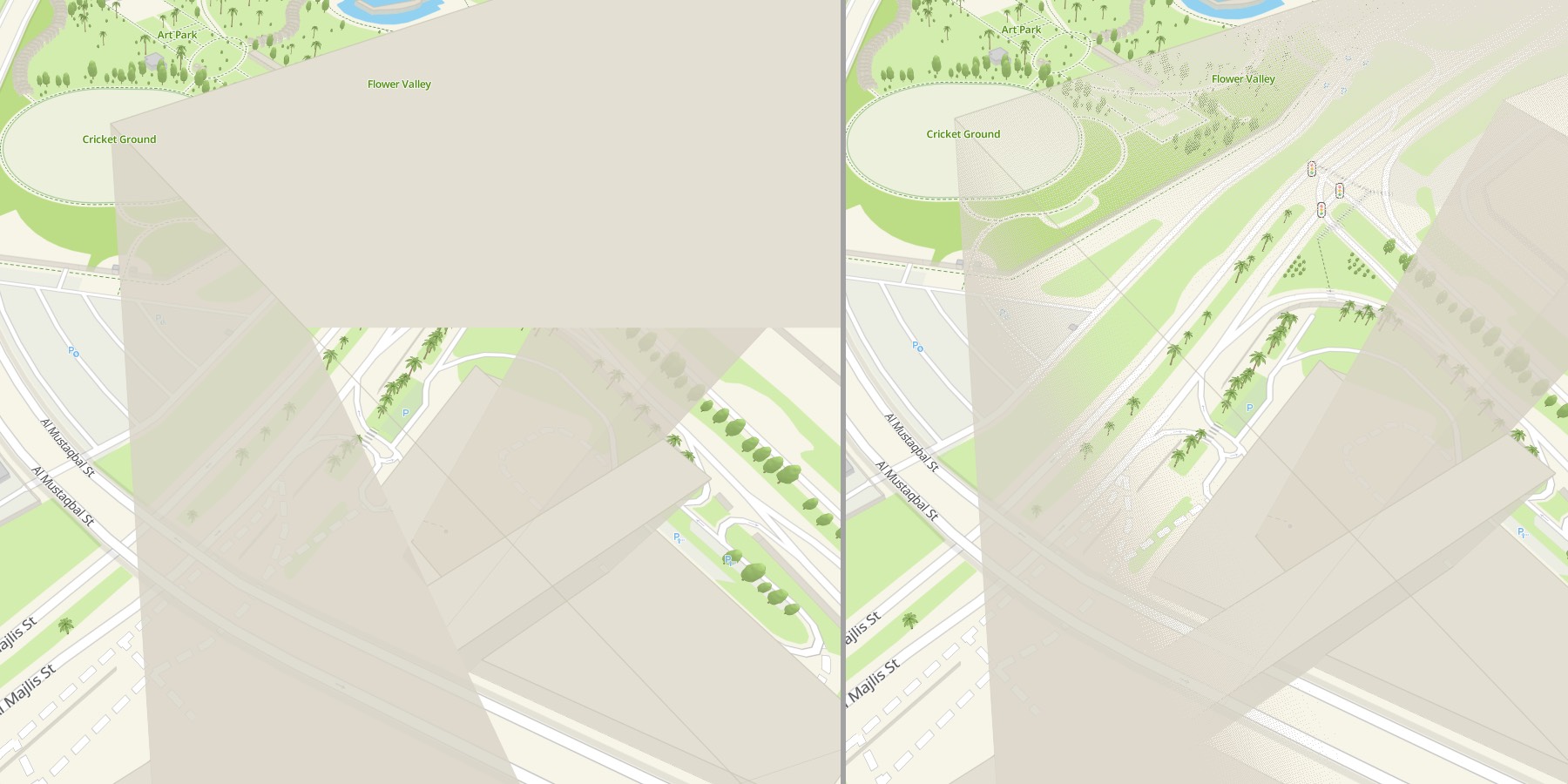
Пересечение с камерой позволяет задать границу, при приближении к которой 3D-объект будет плавно растворяться. Такое поведение позволяет пользователям лучше ориентироваться на больших масштабах, когда объекты карты находятся в непосредственной близости к камере.

Настройка в стилях
-
Откройте Редактор стилей.
-
Добавьте новый слой или выберите слой одного из следующих типов:
- Полигон с высотой
- Линия с высотой
- 3D-модель
- 3D-модель здания
-
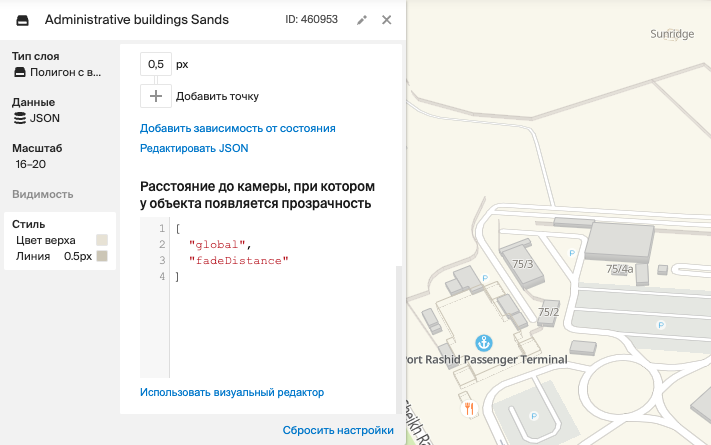
Перейдите на вкладку Стиль.
-
Введите нужное значение в поле Расстояние до камеры, при котором у объекта появляется прозрачность. Значение задается в условных единицах и подбирается визуально.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Quickstart with 2GIS Map API" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center:[55.277604, 25.195107],
zoom: 18.6752,
rotation: 45.52,
pitch:45,
key: 'Your API access key',
});
</script>
</body>
</html>
Динамическое управление
Пересечением с камерой можно управлять динамически, при помощи глобальной переменной стиля. Это бывает полезно при необходимости поменять акценты на карте: например, какие-то объекты выделить, а какие-то сделать менее заметными.
Для этого:
-
Откройте Редактор стилей.
-
Добавьте новый слой или выберите слой одного из следующих типов:
- Полигон с высотой
- Линия с высотой
- 3D-модель
- 3D-модель здания
-
Перейдите на вкладку Стиль и найдите настройку Расстояние до камеры, при котором у объекта появляется прозрачность.
-
Нажмите Редактировать JSON.
-
Вставьте код, приведенный ниже. В результате значение пересечения с камерой будет поставлено в зависимость от глобальной переменной (
fadeDistance).["global", "fadeDistance"]

После этого значением границы можно будет управлять программно, при помощи метода patchStyleState():
map.patchStyleState({
fadeDistance: 10000,
});
Пример
Вы можете посмотреть настройки стилевого слоя в готовом стиле. Для доступа к настройкам авторизуйтесь в Редакторе стилей и нажмите Создать копию.
В этом примере при показе этажного комплекса окружающие его здания скрываются, чтобы не мешать обзору. Просто немного увеличьте масштаб, находясь в центре карты.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Quickstart with 2GIS Map API" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const triggerZoom = 18;
const defaultDistance = 2500;
const hiddenDistance = 50000;
const map = new mapgl.Map('container', {
center: [55.276686895824426, 25.194401597007968],
zoom: 18.5,
rotation: 33.8,
pitch: 52.2,
style: '91d90926-1d17-44c3-9e5b-26140e44ac4e',
key: 'Your API access key',
styleState: {
fadeDistance: defaultDistance
},
});
map.on('zoom', () => {
const zoom = map.getStyleZoom();
map.patchStyleState({
fadeDistance: zoom > triggerZoom ? hiddenDistance : defaultDistance
});
});
</script>
</body>
</html>