3D-модели
Карта поддерживает отображение трёхмерных моделей в формате glTF/GLB. Такие модели позволяют улучшить эстетический вид карты, сделать акценты на нужных объектах и увеличить степень детализации.
Чтобы добавить модель на карту:
- Ознакомьтесь с требованиями и рекомендациями для моделей.
- Настройте стилевой слой в Редакторе стилей.
- Укажите данные модели.
Также вы можете настроить отображение 3D-моделей в зависимости от графического режима.
Пример ниже описывает, как стилизовать здание на карте, заменив его на уникальную модель.

Требования и рекомендации для моделей
Для оптимальной производительности карты и корректного отображения трёхмерных моделей на карте следуйте требованиям и рекомендациям.
Обязательные требования:
-
Формат: glTF/GLB (файлы
.gltf,.glb). -
Меш: желательно, чтобы модель содержала один меш (геометрический объект на сцене). Использование моделей с несколькими мешами незначительно снижает производительность карты.
-
Текстура:
- Меш может иметь текстуру или одноцветную заливку.
- Разрешение текстуры должно быть кратно степени двойки (2, 4, 8, 16, 32, 64, 128 и 256).
- Поддерживаются форматы изображений
.png,.jpgи.bmp. - Не поддерживается сжатие текстур и свойства текстур
emissiveTextureиnormalTexture.
-
Инстанцирование: расширения для инстанцирования не поддерживаются.
Рекомендации по использованию и производительности:
- Размер: оптимальный размер уникальных моделей — не более 20 000 вершин; типовых моделей (например, деревьев) — от 200 до 2000 вершин.
- Текстура: оптимальный размер текстур для уникальных моделей — 256×256; для типовых моделей — 64×64.
- Цвета: если вы не настраиваете собственные стили карты, а просто загружаете модели, рекомендуется, чтобы цвета текстуры моделей сочетались с цветами карты 2ГИС.
- Матричные анимации: поддерживаются, но использование незначительно снижает производительность карты.
- Модель освещения PBR: поддерживается, но использование незначительно снижает производительность карты.
- Локальные трансформации: локальные трансформации (перемещения, вращения и масштабирования) поддерживаются, но незначительно снижают производительность карты. Рекомендуется использовать их в редких случаях: для оптимальной производительности модели должны быть без локальных трансформаций.
Настройка стилевого слоя
-
Откройте Редактор стилей.
-
Откройте нужный стиль.
-
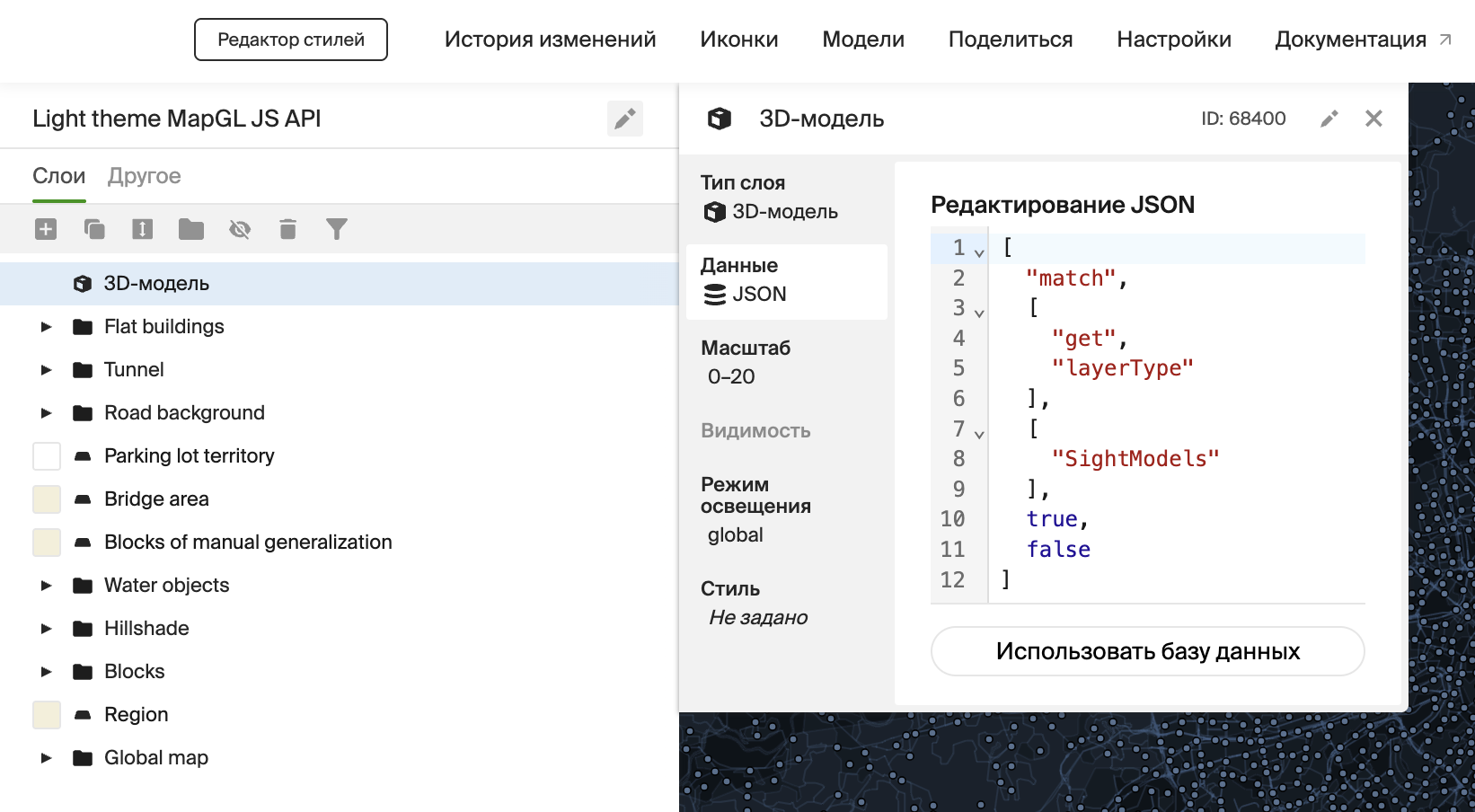
Добавьте новый слой с типом 3D-модель.
-
Перейдите на вкладку Данные и в конце списка нажмите JSON — добавить вручную:

-
Скопируйте и вставьте следующий код:
["match", ["get", "layerType"], ["SightModels"], true, false] -
URL и настройки позиционирования модели задаются в данных модели, поэтому в стилевом слое необходимо связать настройки модели с её атрибутами при помощи
GET-выражений. Для этого перейдите на вкладку Стиль и настройте следующие параметры с помощью JSON (нажимайте Редактировать JSON в нужных полях):Параметр Значение Источник модели ["get", "url"]Размер ["get", "scale"]Поворот ["get", "rotation"]Смещение ["get", "translate"] -
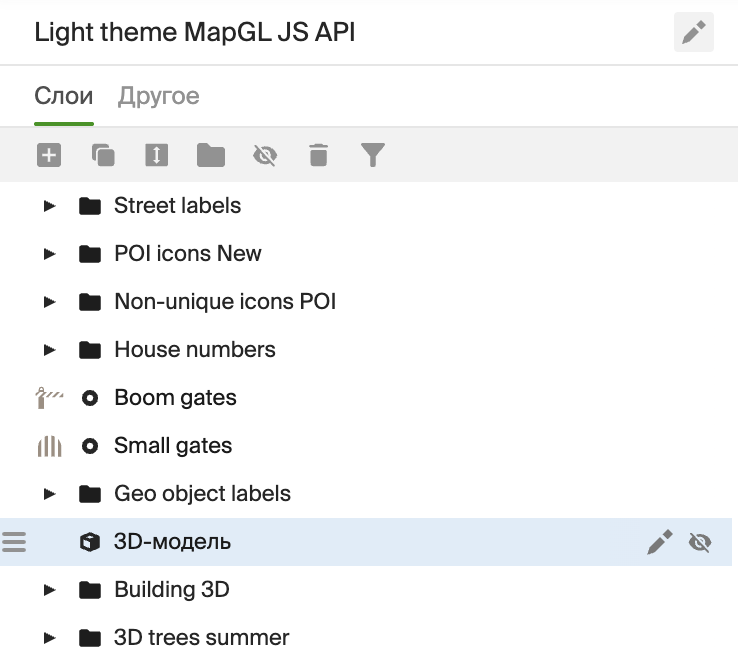
Разместите стилевой слой в списке после слоёв с POI (иконками, обозначающими объекты на карте) и до слоёв с 3D-зданиями: так модель не будет перекрывать подписи и иконки:

Настройка данных модели
-
Добавьте данные модели в формате GeoJSON:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"url": "https://disk.2gis.com/digital-twin/models_s3/docs/spherecafe.glb",
"layerType": "SightModels",
"scale": [1, 1, 1],
"rotation": [0, 0, 0],
"translate": [0, 0, 0]
},
"geometry": {
"type": "Point",
"coordinates": [82.926685835, 55.02533639]
}
}
]
}Укажите следующие параметры:
-
"type": "Feature"— стандартный объект GeoJSON типаFeature. -
properties:url— URL для загрузки модели."layerType": "SightModels"— позволяет карте сопоставить объект из данных с созданным стилевым слоем.scale— начальная настройка размера объекта.rotation— начальная настройка поворота объекта.translate— начальная настройка смещения объекта.
Вы можете скорректировать настройки позиционирования позже, после оценки положения модели на карте.
-
geometry:"type": "Point"— объект точечного типа.coordinates— координаты центра объекта. В этом примере объект будет отображен в точке82.926685835, 55.02533639.
-
-
После подготовки данных и стилевого слоя проверьте промежуточный результат:
Модель отображается на карте, однако показывается некорректно. Чтобы исправить отображение:
- Настройте позиционирование модели: размер, поворот и смещение.
- Скройте на карте 3D-здание, которое располагается на месте модели.
Настройка позиционирования модели
Скорректируйте значения в свойствах объекта scale, rotation и translate. Для правильного отображения модели из примера подойдут следующие значения:
...
"scale": [0.96, 0.96, 0.96],
"rotation": [0, 0, 203],
"translate": [-2.7, 13, 0]
...
Укажите следующие параметры:
scale— размер модели. Задаётся в относительных единицах от изначального размера модели. Рекомендуется изменять размер модели сразу в трёх осях, в противном случае модель будет растягиваться и искажаться.rotation— поворот модели. Задаётся в градусах. Рекомендуется задавать вращение модели вокруг оси Z. Поворот вокруг других осей может привести к искривлению модели.translate— смещение модели. Задаётся в метрах относительно изначального положения. Рекомендуется задавать смещение только в осях X и Y, чтобы модель не «висела в воздухе».
Примечание
Чтобы не подбирать настройки позиционирования модели вручную, используйте инструмент для позиционирования моделей на карте. Вы можете спозиционировать модель и скопировать значения настроек: см. подробнее в разделе Размещение моделей на карте.
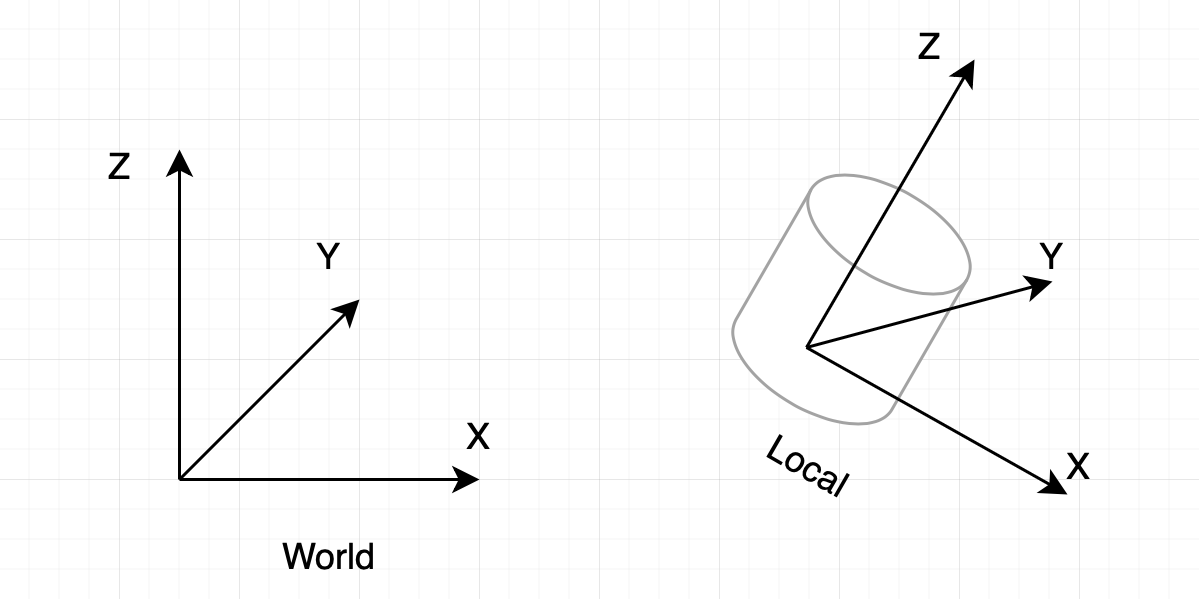
3D-модели поддерживают трансформацию в трёхмерном пространстве, заданном осями X, Y и Z. Трансформация размера выполняется в локальной системе координат (Local на схеме). Остальные трансформации выполняются в мировой системе координат (World), в которой ось X указывает на восток, ось Y — на север, ось Z направлена вверх:

Скрытие других объектов
Чтобы скрыть объект на карте, который пересекается с моделью:
-
Получите идентификатор объекта:
-
Чтобы подписаться на событие
clickв карте и выводить событие в консоль, добавьте в исходный код приложения следующий фрагмент:map.on('click', function (ev) {
console.log(ev);
}); -
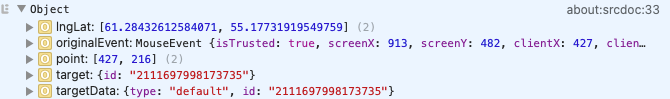
Откройте Инструменты разработчика браузера (клавиша F12) и нажмите на объект, который необходимо скрыть. Скопируйте идентификатор из поля
target.idсобытия клика, например:
-
-
Передайте полученный идентификатор объекта в данные GeoJSON в поле
idsToHide:{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"idsToHide": ["141373143542097"],
...
},
...
}
]
} -
В Редакторе стилей перейдите на вкладку Стиль в стилевом слое и настройте следующий параметр с помощью JSON (нажмите Редактировать JSON в поле ID связанных объектов):
Настройка Значение ID связанных объектов ["get", "idsToHide"]
Пример результата после корректирования настроек позиционирования:
При необходимости вы можете посмотреть настройки стилевого слоя в готовом стиле. Для доступа к настройкам авторизуйтесь в Редакторе стилей и нажмите Создать копию.
Настройка графических режимов
По умолчанию отображение 3D-моделей включено во всех графических режимах. С помощью графических режимов вы можете управлять отображением встроенных и собственных 3D-моделей, если они настроены в стилевых слоях с типами 3D-модель (например, слоями с деревьями) и 3D-модель здания.
Управлять отображением встроенных зданий на карте с помощью графических режимов нельзя, т.к. по умолчанию их отображение задаётся с помощью слоёв с типом Полигон с высотой.
Чтобы настроить отображение 3D-моделей в разных графических режимах:
-
Откройте Редактор стилей.
-
Откройте нужный стиль.
-
Настройте отображение 3D-моделей в зависимости от графического режима:
-
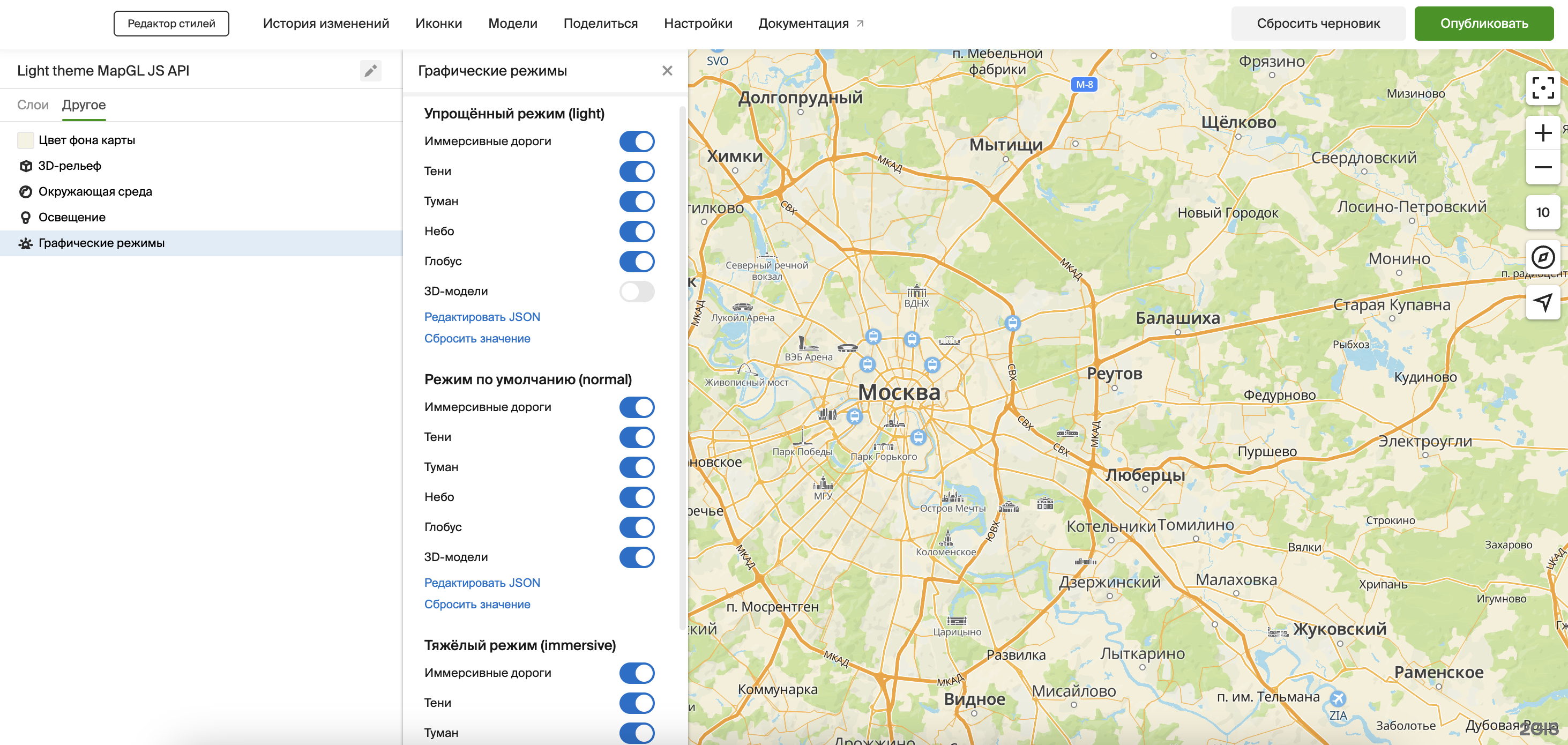
На вкладке Другое выберите пункт Графические режимы:

-
Настройте переключатели 3D-модели в нужных графических режимах.
-
Подробнее о том, как установить для карты графический режим и менять активный режим во время работы с картой, см. в инструкции Включение и переключение режима.
Помимо графических режимов вы можете задать отображение 3D-моделей с помощью создания глобальной стилевой переменной.