Пересечение с камерой
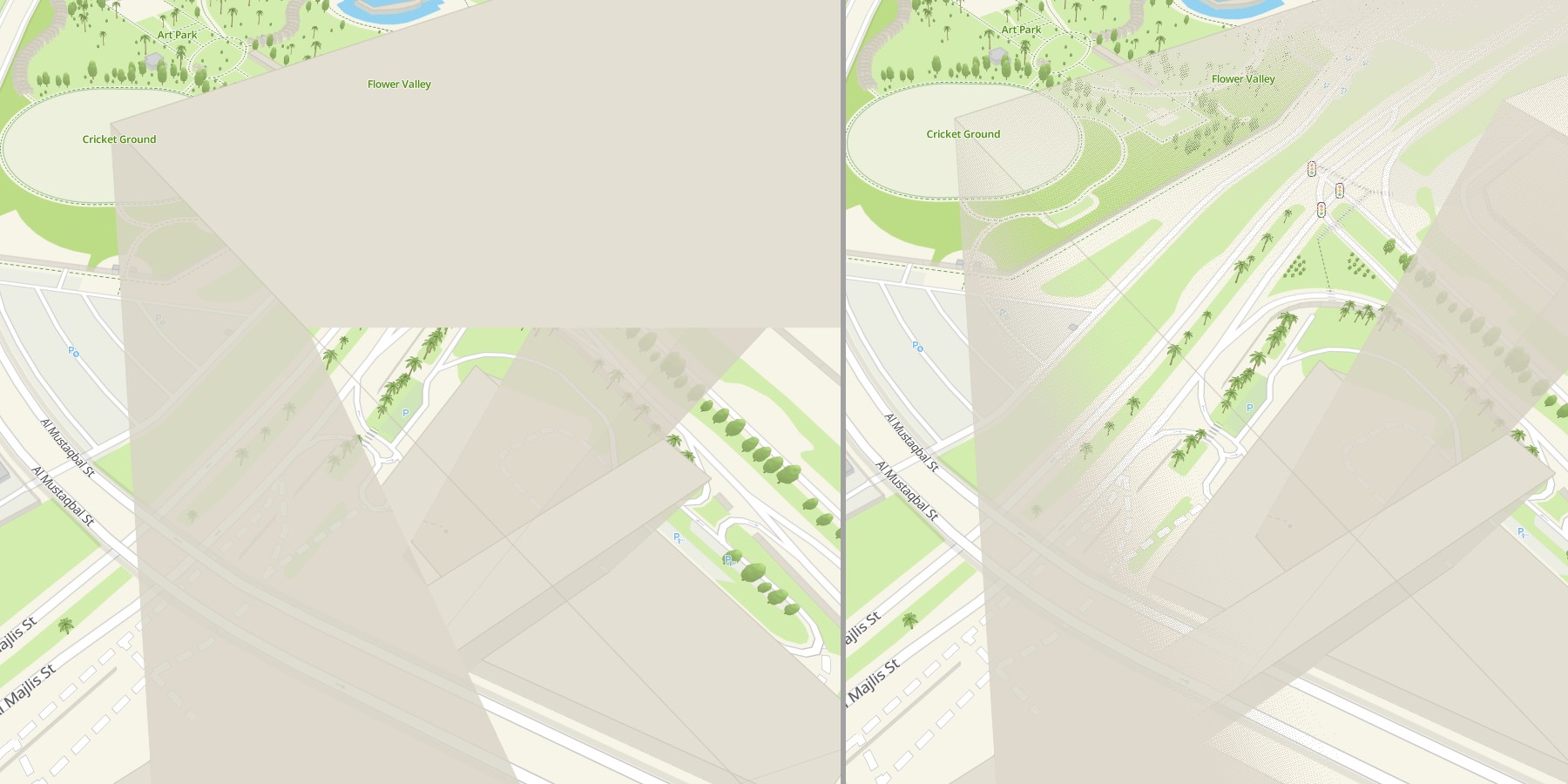
Пересечение с камерой позволяет задать границу, при приближении к которой 3D-объект будет плавно растворяться. Такое поведение позволяет пользователям лучше ориентироваться на больших масштабах, когда объекты карты находятся в непосредственной близости к камере.

Настройка в стилях
-
Откройте Редактор стилей.
-
Добавьте новый слой или выберите слой одного из следующих типов:
- Полигон с высотой
- Линия с высотой
- 3D-модель
- 3D-модель здания
-
Перейдите на вкладку Стиль.
-
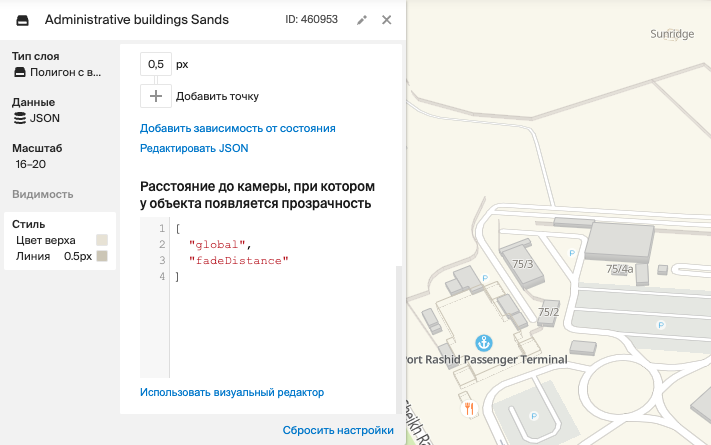
Введите нужное значение в поле Расстояние до камеры, при котором у объекта появляется прозрачность. Значение задается в условных единицах и подбирается визуально.
Динамическое управление
Пересечением с камерой можно управлять динамически, при помощи глобальной переменной стиля. Это бывает полезно при необходимости поменять акценты на карте: например, какие-то объекты выделить, а какие-то сделать менее заметными.
Для этого:
-
Откройте Редактор стилей.
-
Добавьте новый слой или выберите слой одного из следующих типов:
- Полигон с высотой
- Линия с высотой
- 3D-модель
- 3D-модель здания
-
Перейдите на вкладку Стиль и найдите настройку Расстояние до камеры, при котором у объекта появляется прозрачность.
-
Нажмите Редактировать JSON.
-
Вставьте код, приведенный ниже. В результате значение пересечения с камерой будет поставлено в зависимость от глобальной переменной (
fadeDistance).["global", "fadeDistance"]

После этого значением границы можно будет управлять программно, при помощи метода patchStyleState():
map.patchStyleState({
fadeDistance: 10000,
});
Пример
Вы можете посмотреть настройки стилевого слоя в готовом стиле. Для доступа к настройкам авторизуйтесь в Редакторе стилей и нажмите Создать копию.
В этом примере при показе этажного комплекса окружающие его здания скрываются, чтобы не мешать обзору. Просто немного увеличьте масштаб, находясь в центре карты.