Подпись линии
С помощью источника данных GeoJSON и Редактора стилей вы можете добавить собственную подпись к линии на карте.
Чтобы добавить подпись, подключите источник данных и создайте стилевой слой c типом Подпись линии:
-
Подключите источник данных с помощью класса GeoJsonSource. В качестве
geometryв данных укажите объект типаLineStringс координатами линии:const data = {
type: 'Feature',
properties: {
foo: 'bar',
text: 'Text over a line',
},
geometry: {
type: 'LineString',
coordinates: [
[55.284554651747406, 25.20074208922243],
[55.355965786263646, 25.281483196506954],
],
},
};
const source = new mapgl.GeoJsonSource(map, {
data,
});Укажите параметры:
foo: уникальное свойство линии. Используйте для связи источника данных GeoJSON со стилевым слоем в Редакторе стилей, в котором будут задаваться настройки подписи.text: текст подписи над линией.coordinates: координаты линии.
-
Откройте Редактор стилей.
-
В блоке Мои стили откройте стиль, который используется для карты.
-
В разделе Слои нажмите значок
.
-
Выберите тип слоя Подпись линии.
-
Укажите нужные настройки подписи линии: шрифт, цвет текста и другие.
-
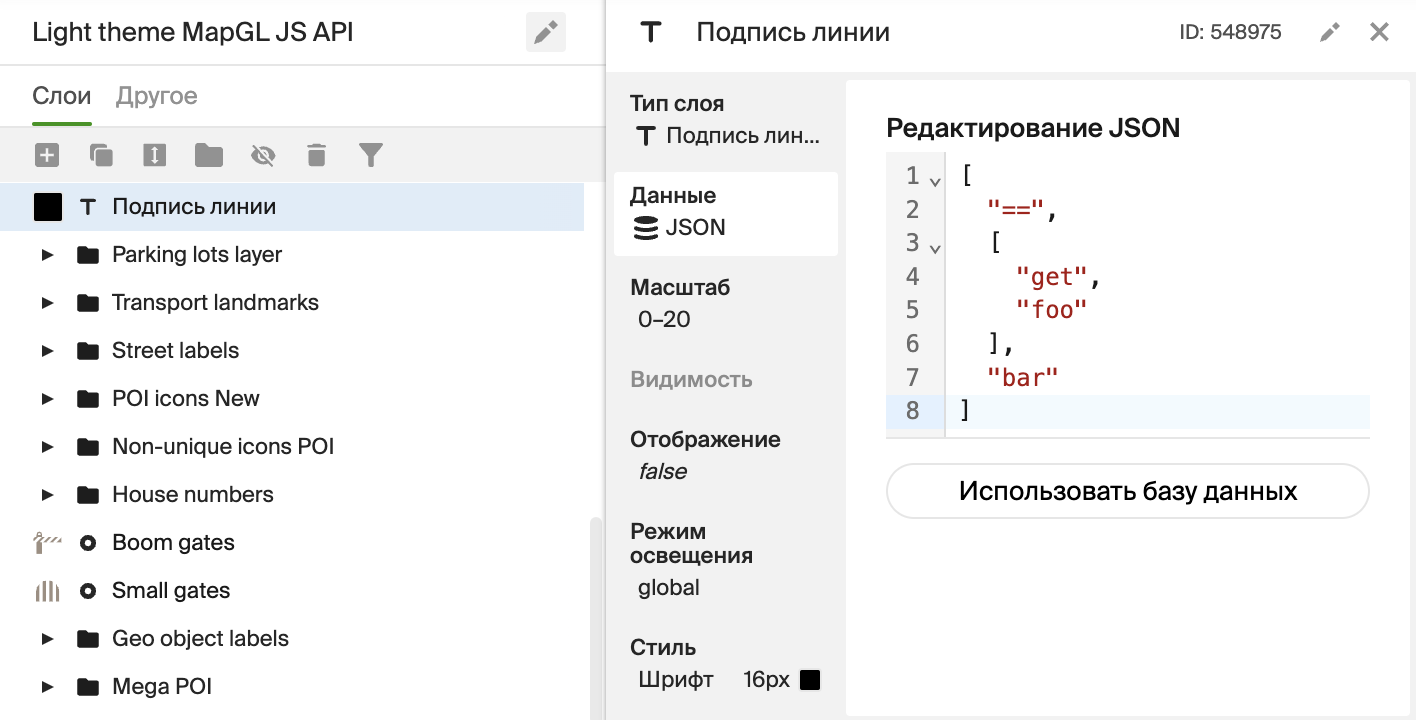
Свяжите созданный источник данных GeoJSON со слоем. Для этого откройте блок Данные, нажмите JSON — добавить вручную и укажите уникальное свойство линии
foo, которое вы указали в данных для линии:[
"==",
[
"get",
"foo"
],
"bar"
]

-
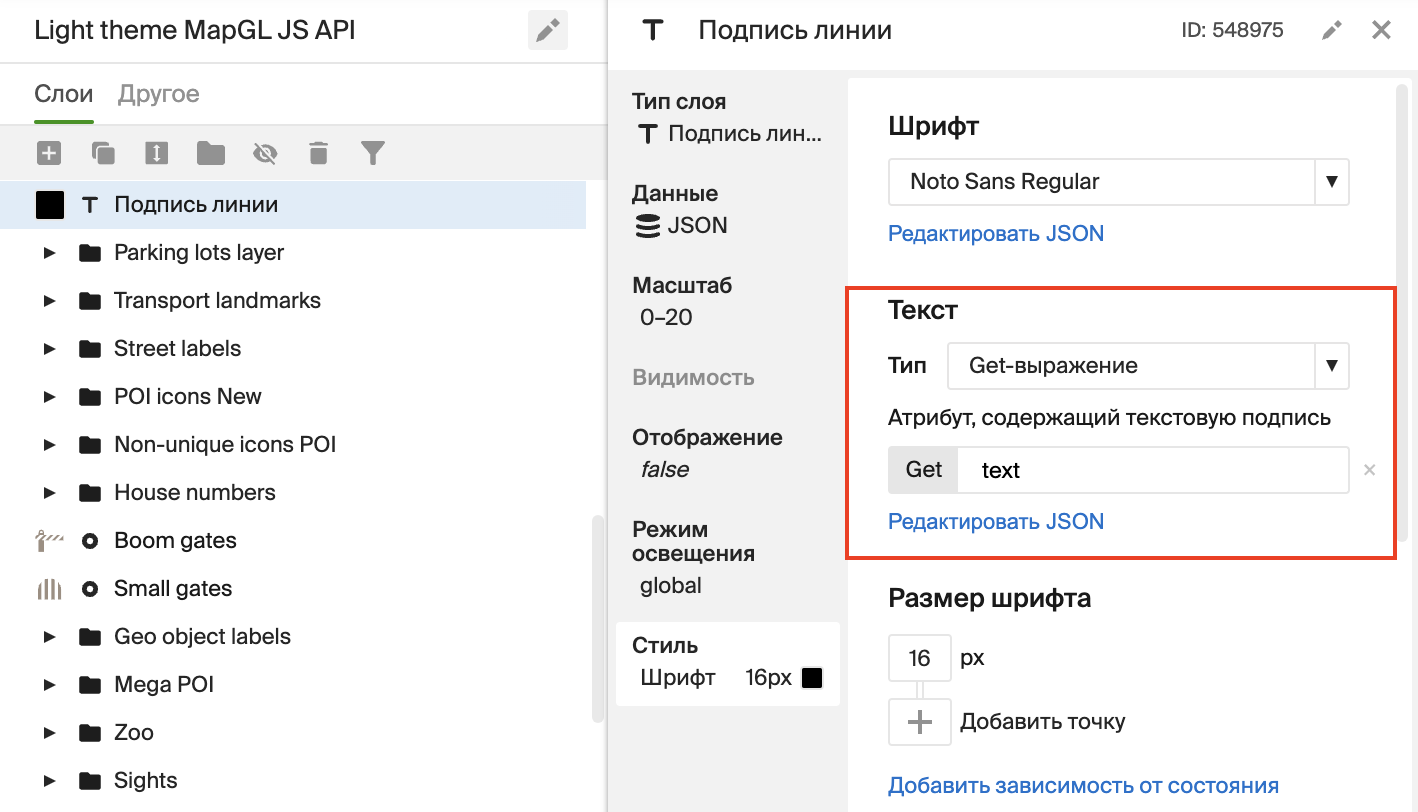
Свяжите атрибут
textиз источника данных GeoJSON со слоем. Для этого откройте блок Стиль и в поле Текст укажите:- Тип: Get-выражение.
- Атрибут, содержащий текстовую подпись:
text.

-
Чтобы подписи карты не перекрывали подпись линии, добавьте её в отдельную группу лейблинга:
-
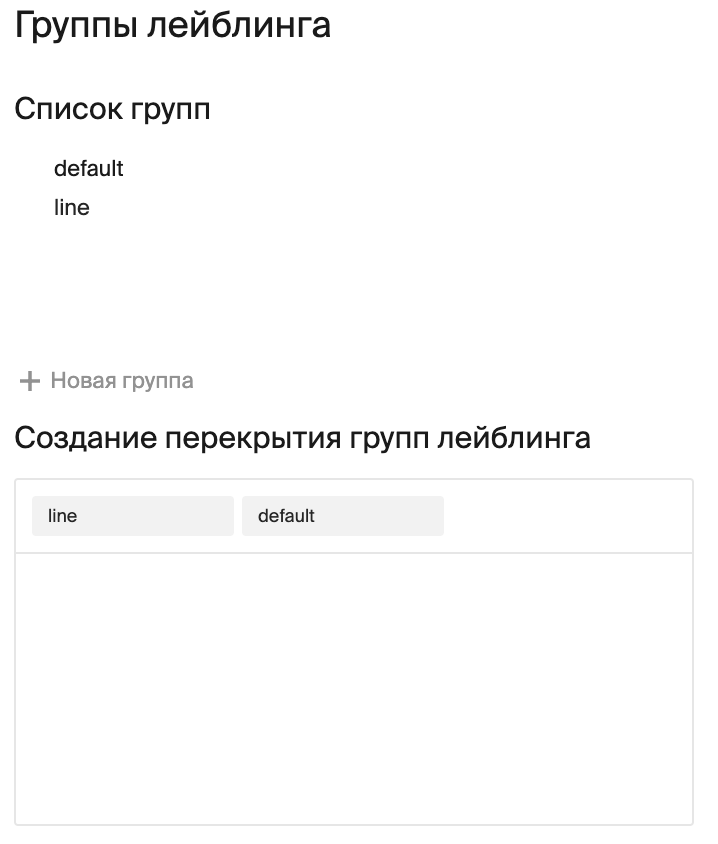
Нажмите Настройки в верхнем меню и нажмите Открыть группы лейблинга.
-
Создайте новую группу, например
line. Добавьте эту группу и группу по умолчанию (default) в поле Создание перекрытия групп лейблинга:
-
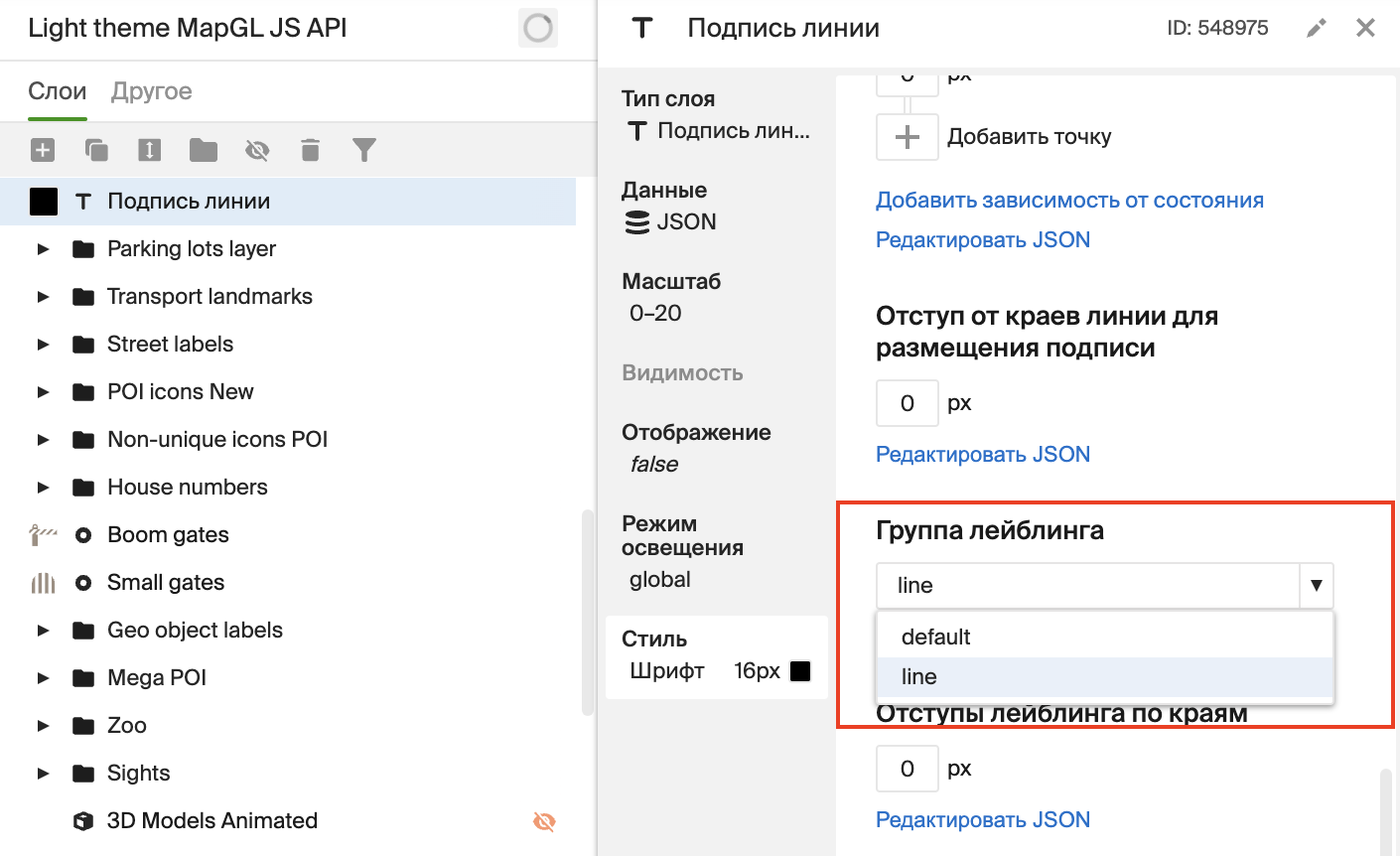
Перейдите в настройки слоя. Откройте блок Стиль и в поле Группа лейблинга выберите созданную группу лейблинга:

-
Важно
Данные, которые вы добавляете на карту через GeoJSON, не отображаются в Редакторе стилей. Чтобы проверить отображение подписи на карте, после создания и настройки слоя с линией опубликуйте стиль и посмотрите изменения в онлайн-редакторе, например CodePen.