Небо и туман
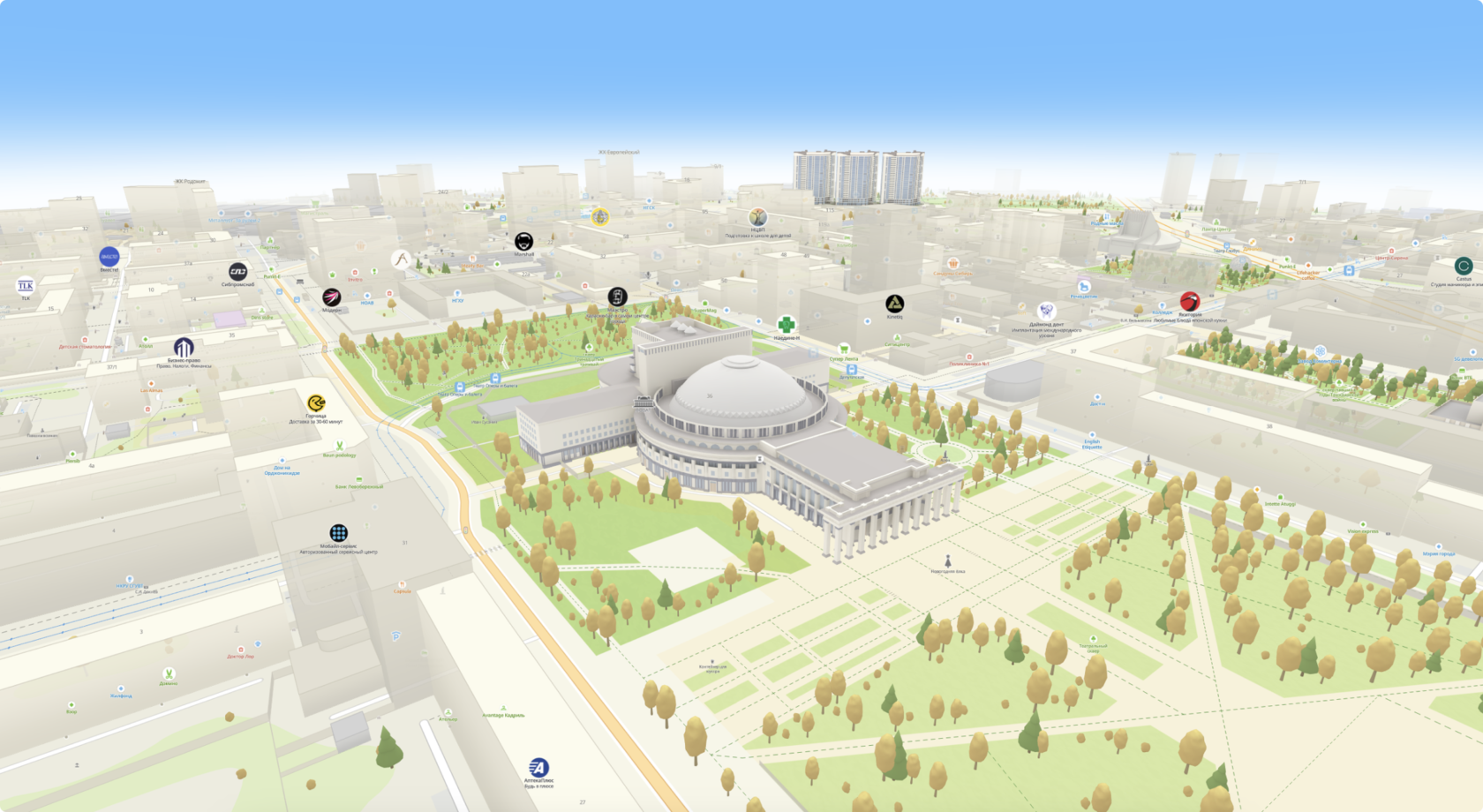
Чтобы подробнее рассмотреть иммерсивные детали, пользователю нужно увеличить масштаб и наклон карты. При большом наклоне карты на горизонте становится видно небо и туман, что делает карту более реалистичной. Эта статья рассказывает, как настроить максимальный наклон карты, а также цвет неба и цвет тумана на горизонте.

Настройка максимального наклона карты
Максимальный наклон карты можно установить двумя способами:
- используя опцию карты
maxPitch, - используя метод карты
setMaxPitch.
Рекомендуемое значение: не более 70 градусов.
Обратите внимание, что на малом масштабе (zoom < 16.5) максимальный наклон карты ограничен 45 градусами по умолчанию, а его максимальное значение равно maxPitch. Вы можете управлять этим ограничением двумя способами:
- используя опцию карты
lowZoomMaxPitch, - используя метод карты
setLowZoomMaxPitch.
Рекомендуемое значение: не более 45 градусов.
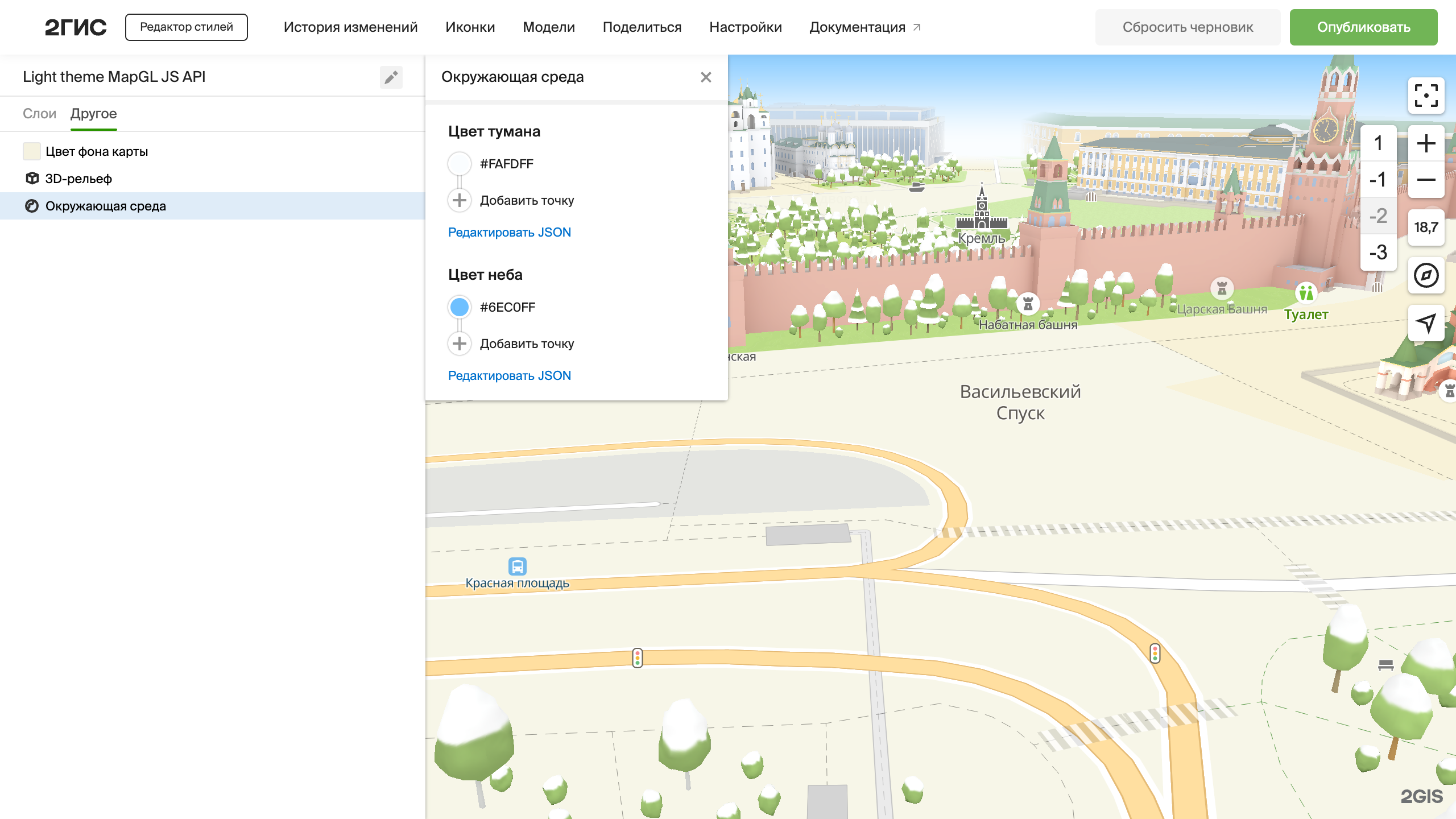
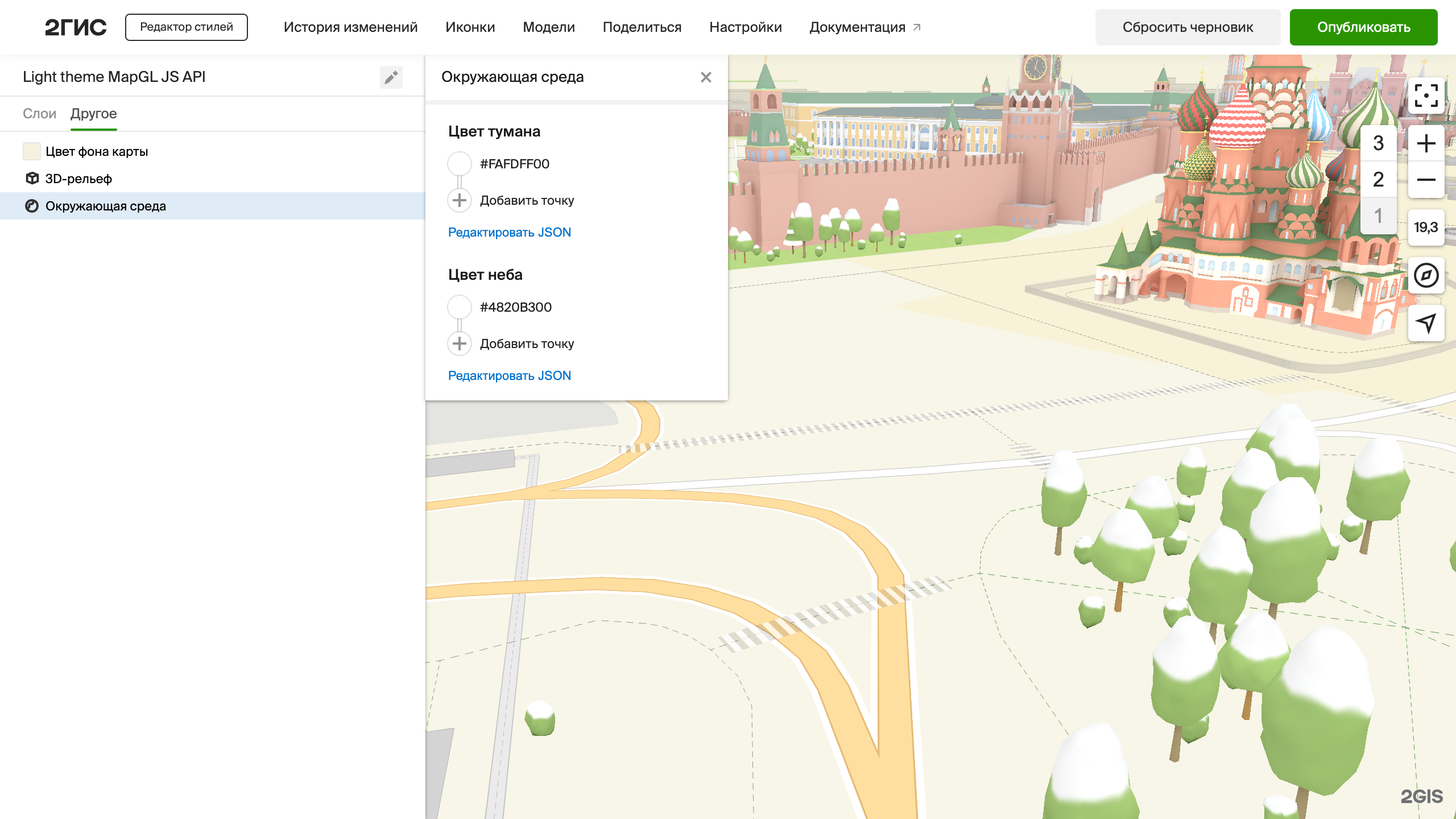
Настройка неба и тумана
- Откройте Редактор стилей.
- В левой панели настроек выберите вкладку Другое > Окружающая среда.

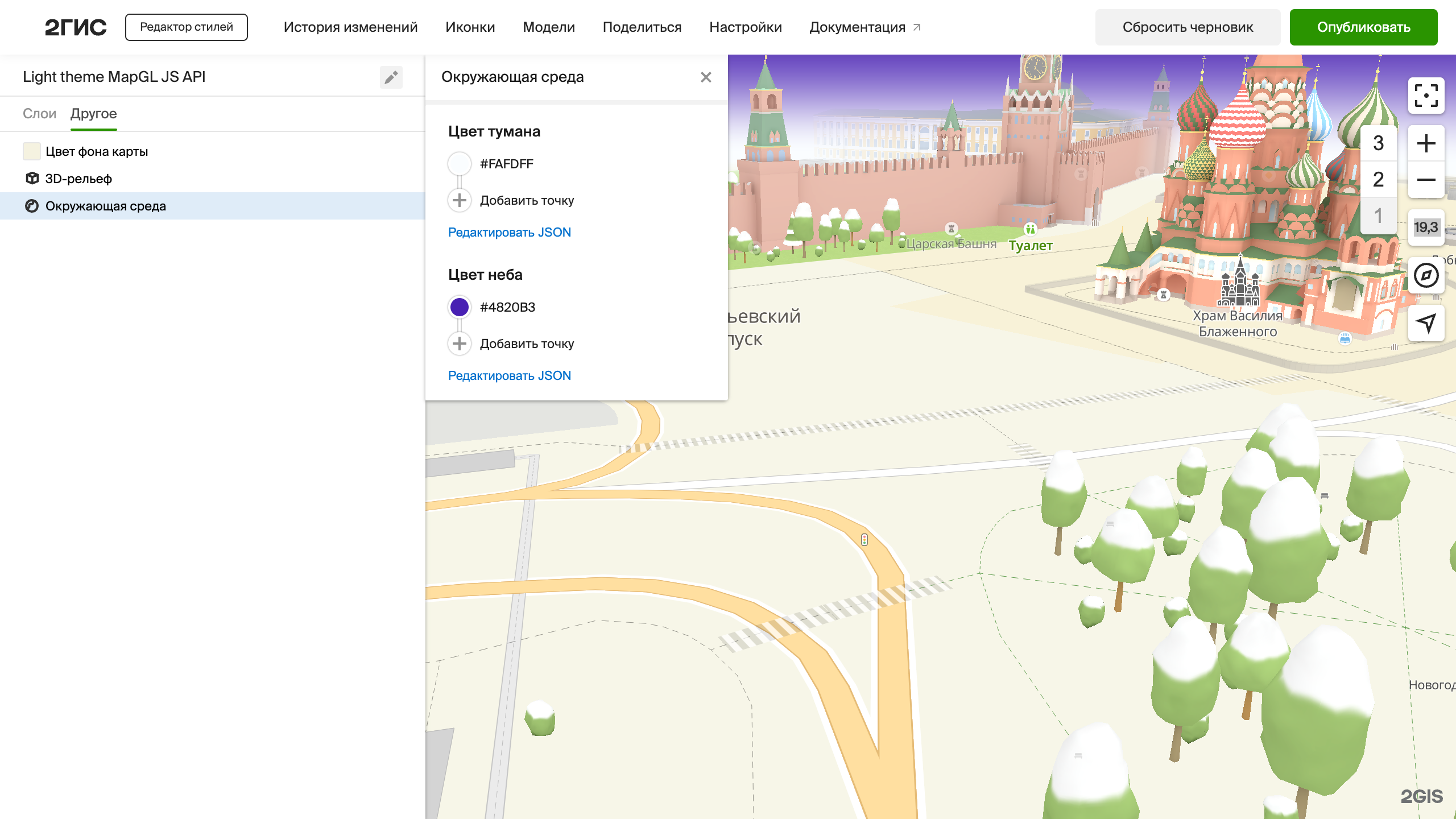
Цвет неба
Измените цвет неба на горизонте. Пример нового цвета:

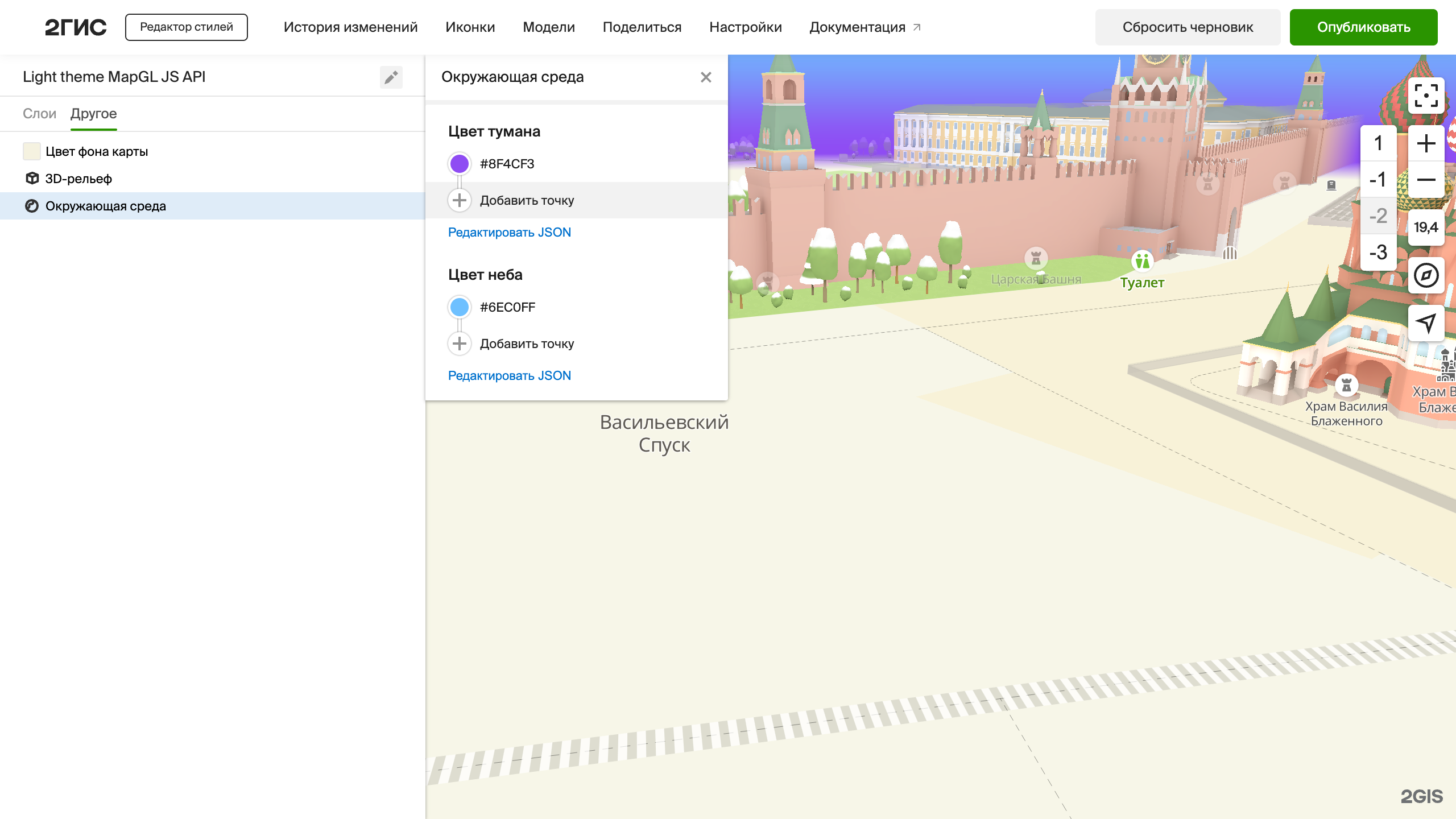
Цвет тумана
Измените цвет тумана, скрывающий объекты в отдалении. Пример:

Отключение неба и тумана
Чтобы отключить небо или туман, установите в параметрах Цвет неба или Цвет тумана прозрачные цвета.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="2GIS Map API: sky and fog" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [82.924252, 55.030281],
zoom: 18.5,
rotation: -47,
pitch: 85,
maxPitch: 89,
lowZoomMaxPitch: 45,
key: 'Your API access key',
style: 'c080bb6a-8134-4993-93a1-5b4d8c36a59b'
});
</script>
</body>
</html>