Хилшейд
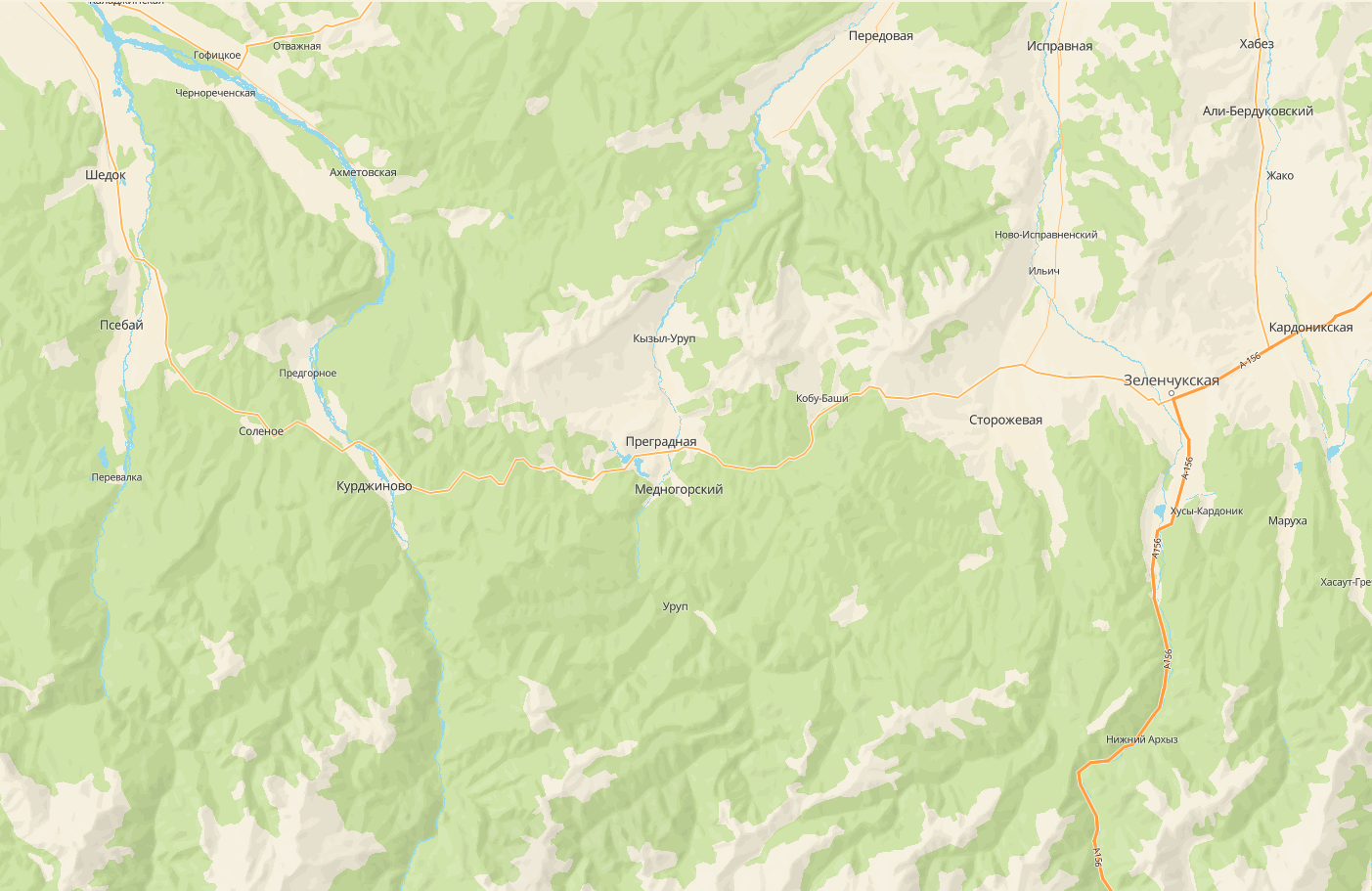
Хилшейд (также hillshade, отмывка рельефа, теневой рельеф, shaded relief) – это метод представления рельефа на картах, при котором кажется, что на элементы рельефа сбоку падает свет. Карты с хилшейдом подчеркивают красоту рельефа и помогают показать формы ландшафта в деталях.

Хилшейд представляет собой иллюзию трехмерности и не изменяет геометрическое расположение объектов на карте (для этого нужен 3D-рельеф). Это наиболее легкий и производительный способ показать рельеф на карте.
По умолчанию хилшейд отключен. Для включения настройте его в Редакторе стилей.
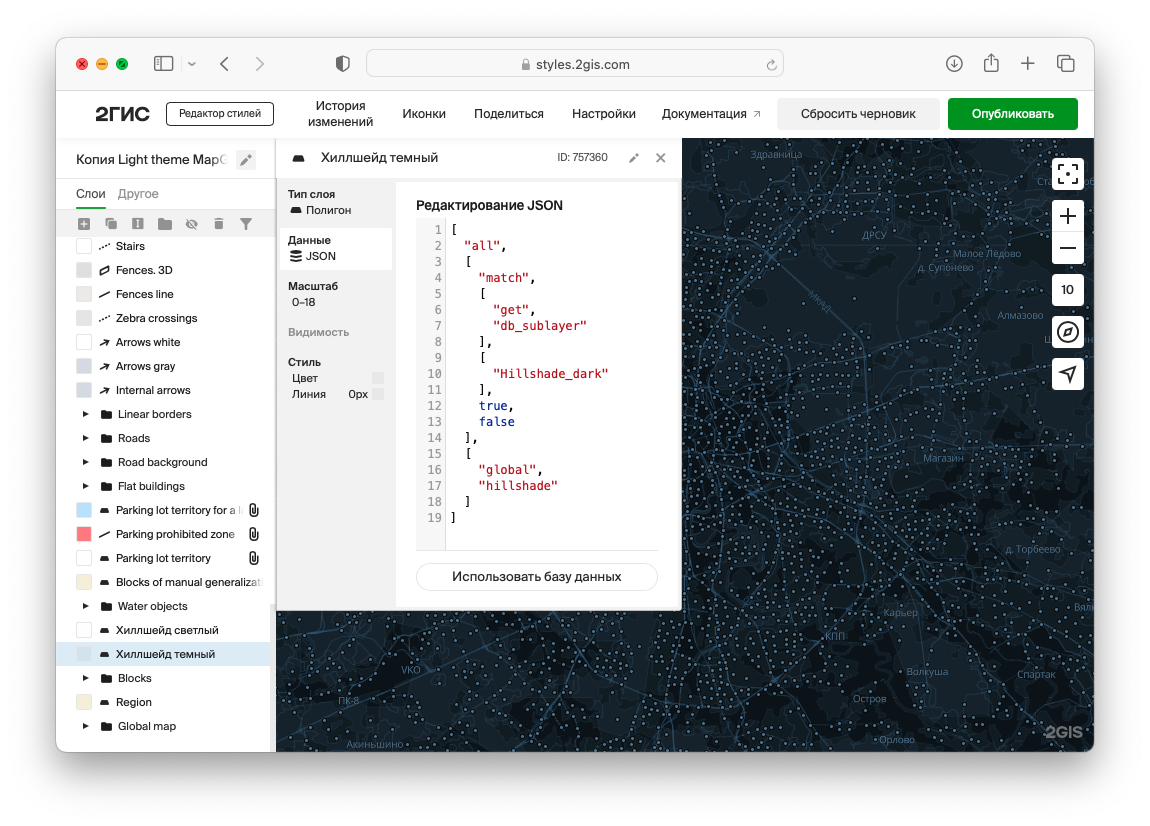
Настройка в редакторе стилей
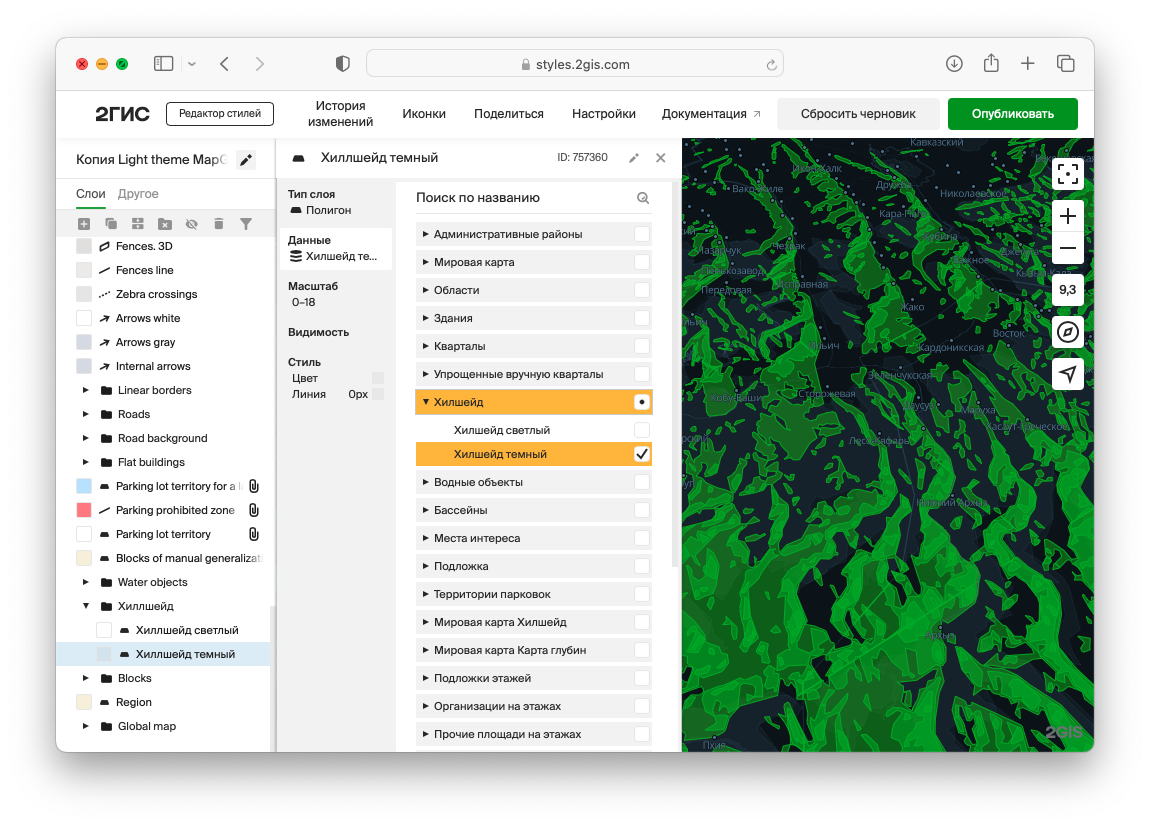
- Создайте новый стилевой слой с типом
полигони выберите для него данные Хилшейд светлый или Хилшейд темный:

- Во вкладке Стиль настройте внешний вид полигонов. Рекомендуемые настройки представлены ниже:
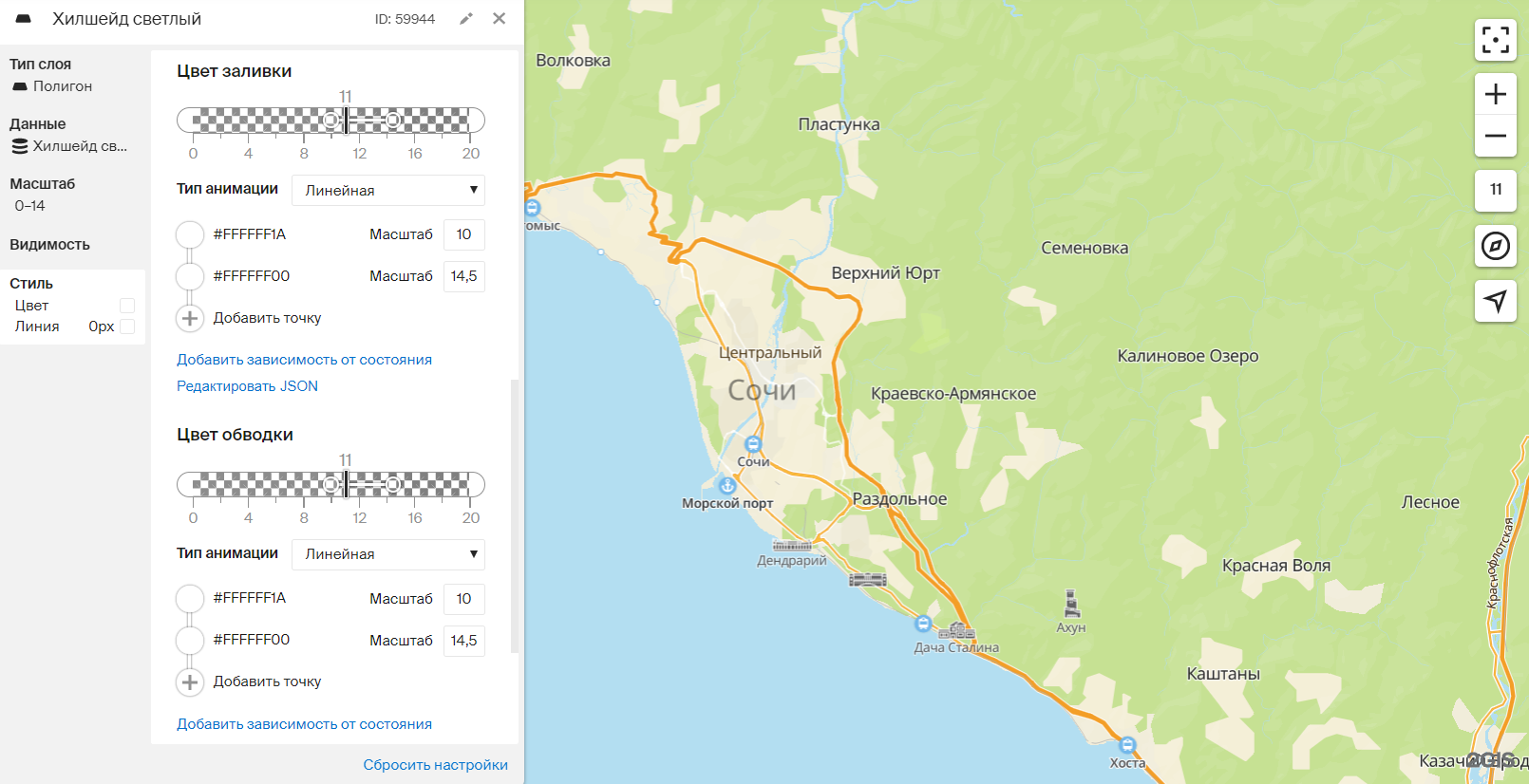
Светлый слой
- Цвет заливки:
- Точка 1: цвет
#FFFFFF1A, масштаб10. - Точка 2: цвет
#FFFFFF00, масштаб14,5.
- Точка 1: цвет
- Цвет обводки:
- Точка 1: цвет
#FFFFFF1A, масштаб10. - Точка 2: цвет
#FFFFFF00, масштаб14,5.
- Точка 1: цвет
- Ширина обводки:
0 px.

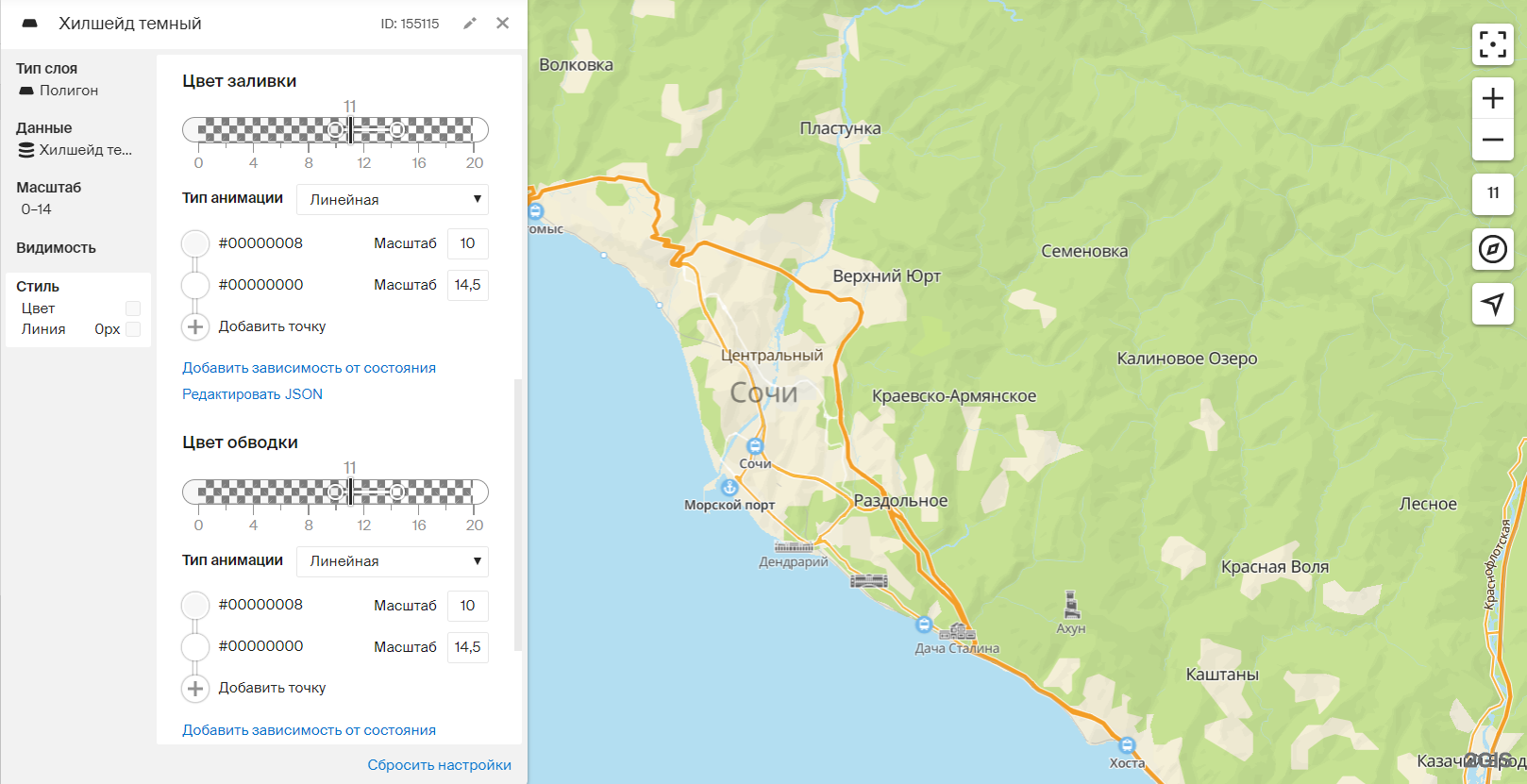
Темный слой
- Цвет заливки:
- Точка 1: цвет
#00000008, масштаб10. - Точка 2: цвет
#00000000, масштаб14,5.
- Точка 1: цвет
- Цвет обводки:
- Точка 1: цвет
#00000008, масштаб10. - Точка 2: цвет
#00000000, масштаб14,5.
- Точка 1: цвет
- Ширина обводки:
0 px.

Приоритет слоев с хилшейдом
Располагать эти слои следует после всех природных площадных объектов: воды, суши, растительности.

Динамическое включение/отключение
Хилшейд, как и любые другие стилевые слои, можно включать/отключать при помощи глобальных переменных стиля.
-
Добавьте к фильтрам стилевых слоев хилшейда зависимость от глобальной переменной. Например, для переменной
hillshadeэто будет выглядеть следующим образом:
-
Включите или отключите отображение слоев хилшейда при помощь метода map.patchStyleState():
// Включить слои хилшейда map.patchStyleState({ hillshade: true });
// Отключить слои хилшейда map.patchStyleState({ hillshade: false });
Пример использования глобальной переменной:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Hillshade Example" />
<link rel="stylesheet" type="text/css" href="/css/switch.css" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
z-index: 2;
top: 0;
left: 0;
margin: 8px;
padding: 2px 4px;
display: flex;
align-items: center;
background-color: white;
border-radius: 8px;
font: 13px sans-serif;
}
#buttons label {
padding: 0 4px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="buttons">
<label>Hillshade</label>
<input type="checkbox" role="switch" onclick="toggleHillshade(event)" checked="true" />
<label id="stateCaption">On</label>
</div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [55.95302535084585, 25.471392280211518],
zoom: 9.5,
pitch: 41.41,
rotation: 19.20,
key: 'Your API access key',
style: '8500c08c-0d73-4147-bb73-e6dcba21fa47',
styleState: {
hillshade: true
}
});
const stateCaption = document.getElementById('stateCaption');
function toggleHillshade(ev) {
const enabled = ev.target.checked;
map.patchStyleState({ hillshade: enabled })
stateCaption.innerText = enabled ? 'On' : 'Off';
}
</script>
</body>
</html>
Добавление к существующему стилю
Слои хилшейда можно добавить к существующему стилю при помощи метода map.addLayer(). Пример:
map.on('styleload', function () {
map.addLayer({
type: 'polygon',
id: 'hillshade-dark',
filter: ['match', ['get', 'db_sublayer'], ['Hillshade_dark'], true, false],
style: {
color: ['interpolate', ['linear'], ['zoom'], 10, '#00000008', 14.5, '#00000000'],
strokeWidth: 0,
},
});
map.addLayer({
type: 'polygon',
id: 'hillshade-light',
filter: ['match', ['get', 'db_sublayer'], ['Hillshade_light'], true, false],
style: {
color: ['interpolate', ['linear'], ['zoom'], 10, '#FFFFFF1A', 14.5, '#FFFFFF00'],
strokeWidth: 0,
},
});
});
Важно: Событие StyleLoadEvent должно вызываться перед методами map.addLayer() и map.removeLayer(). Карта не может добавлять и удалять стилевые слои, пока не загрузится ее основной стиль.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Hillshade Example" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
top: 0;
left: 0;
padding: 8px;
z-index: 2;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [55.95302535084585, 25.471392280211518],
zoom: 9.5,
pitch: 41.41,
rotation: 19.20,
key: 'Your API access key',
});
map.on('styleload', function () {
map.addLayer({
type: 'polygon',
id: 'hillshade-dark',
filter: ["match", ["get", "db_sublayer"], ["Hillshade_dark"], true, false],
style: {
color: ["interpolate", ["linear"], ["zoom"], 10, "#00000008", 14.5, "#00000000"],
strokeWidth: 0
}
});
map.addLayer({
type: 'polygon',
id: 'hillshade-light',
filter: ["match", ["get", "db_sublayer"], ["Hillshade_light"], true, false],
style: {
color: ["interpolate", ["linear"], ["zoom"], 10, "#FFFFFF1A", 14.5, "#FFFFFF00"],
strokeWidth: 0
}
});
});
</script>
</body>
</html>