3D-рельеф
3D-рельеф - это полноценная трёхмерная модель местности (в отличие от хилшейда). В этом режиме поверхность Земли имеет наиболее реалистичную геометрию и внешний вид.

Включение и отключение
По умолчанию 3D-рельеф отключен. Чтобы включить его, измените глобальную переменную стиля terrainEnabled при помощи метода map.patchStyleState():
// Включить рельеф
map.patchStyleState({ terrainEnabled: true });
// Отключить рельеф
map.patchStyleState({ terrainEnabled: false });
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="3D relief example" />
<link rel="stylesheet" type="text/css" href="/css/switch.css" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
z-index: 2;
top: 0;
left: 0;
margin: 8px;
padding: 2px 4px;
display: flex;
align-items: center;
background-color: white;
border-radius: 8px;
font: 13px sans-serif;
}
#buttons label {
padding: 0 4px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="buttons">
<label>3D terrain</label>
<input type="checkbox" role="switch" onclick="toggleRelief(event)" checked="true"/>
<label id="stateCaption">On</label>
</div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [160.5444267119923, 54.74660368519054],
zoom: 12.1,
pitch: 42,
rotation: 45,
key: 'Your API access key',
style: '8500c08c-0d73-4147-bb73-e6dcba21fa47',
styleState: {
hillshade: true,
terrainEnabled: true,
}
});
const stateCaption = document.getElementById('stateCaption');
function toggleRelief(ev) {
const enabled = ev.target.checked;
map.patchStyleState({ terrainEnabled: enabled })
stateCaption.innerText = enabled ? 'On' : 'Off';
}
</script>
</body>
</html>
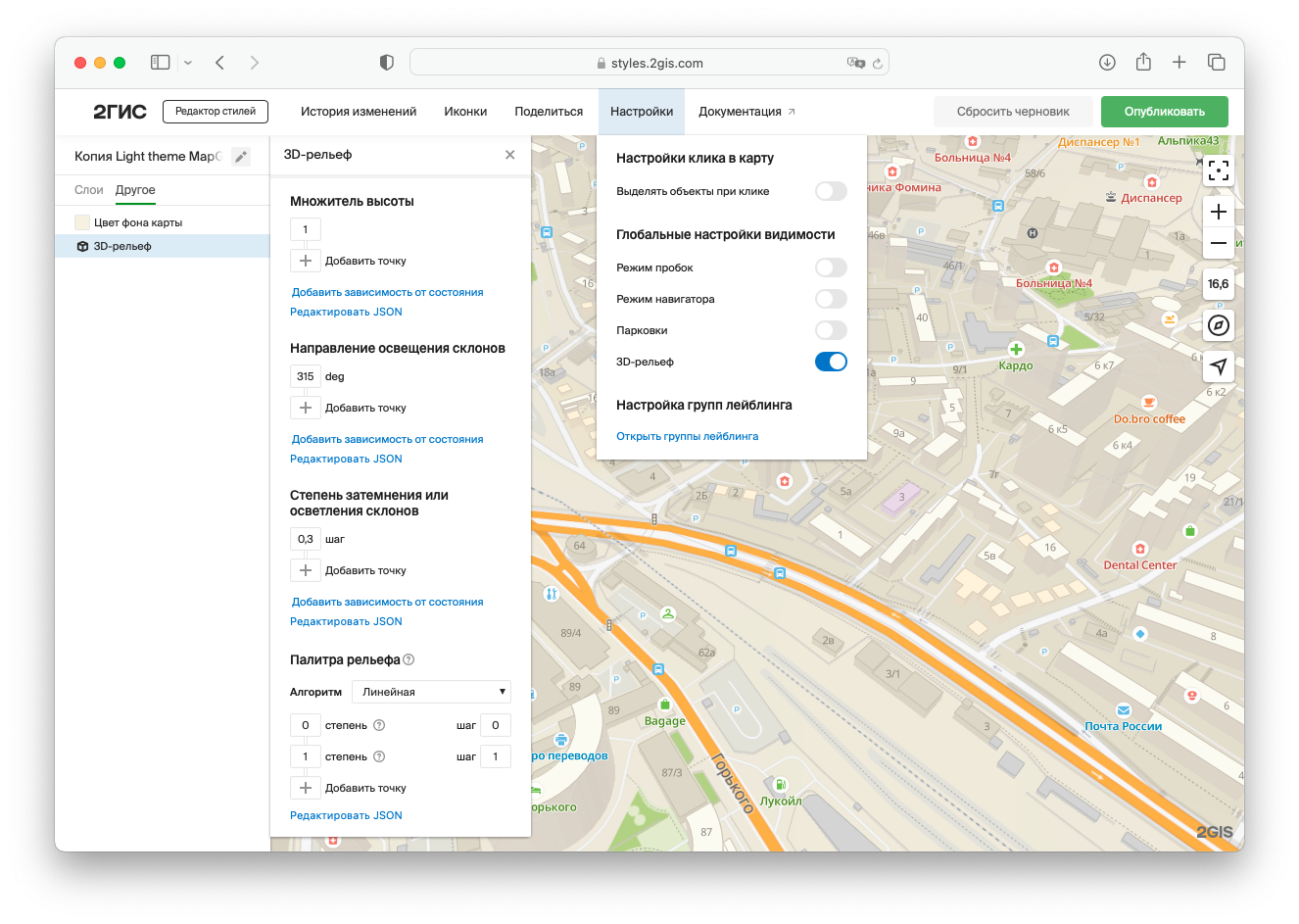
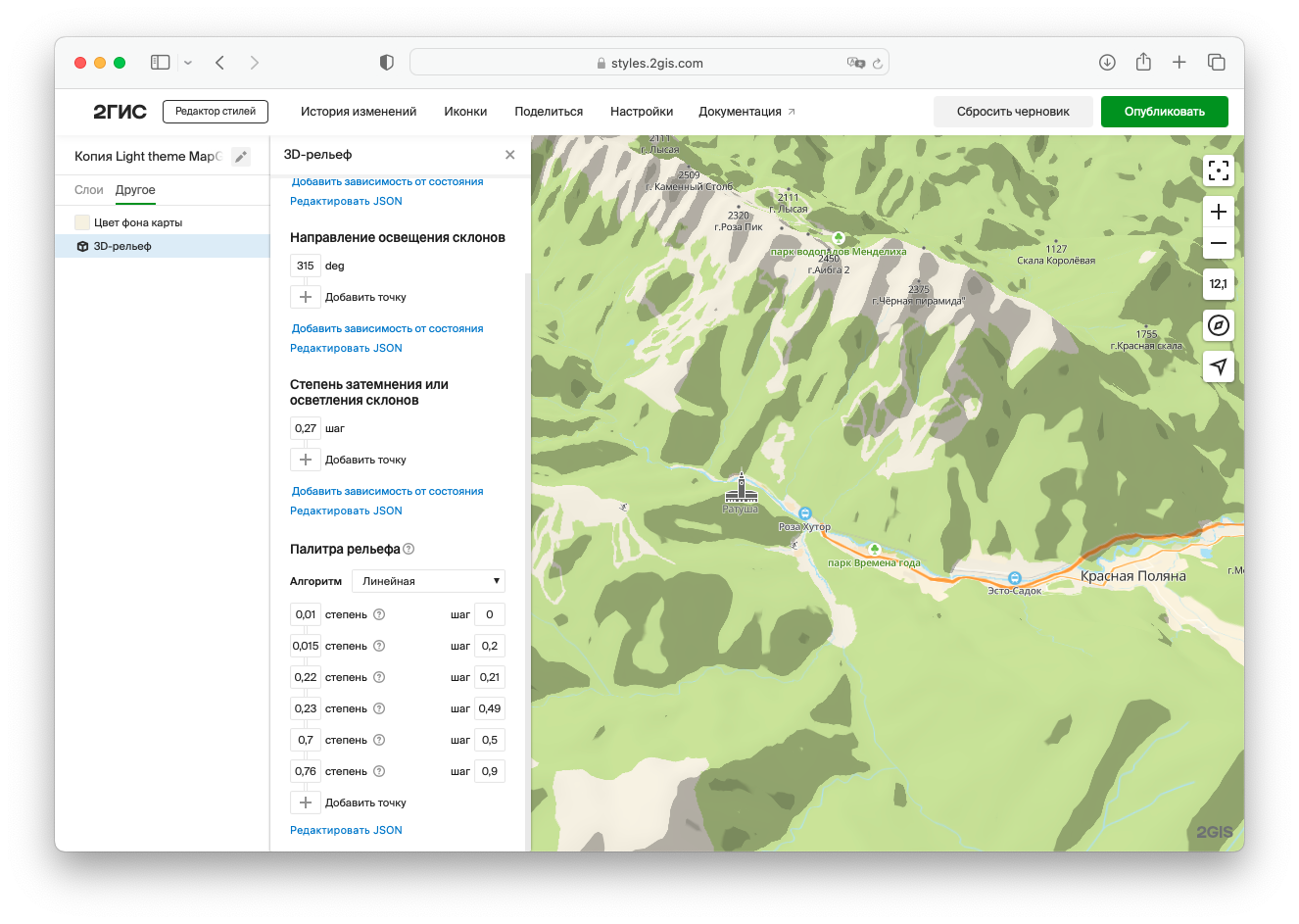
Настройки 3D-рельефа
Рельеф настраивается при помощи Редактора стилей. Включите режим 3D-рельефа соответствующим переключателем в разделе Настройки.

Параметры отображения рельефа настраиваются в левой панели со слоями, во вкладке Другое. Ниже приведены описания и примеры значений основных параметров.
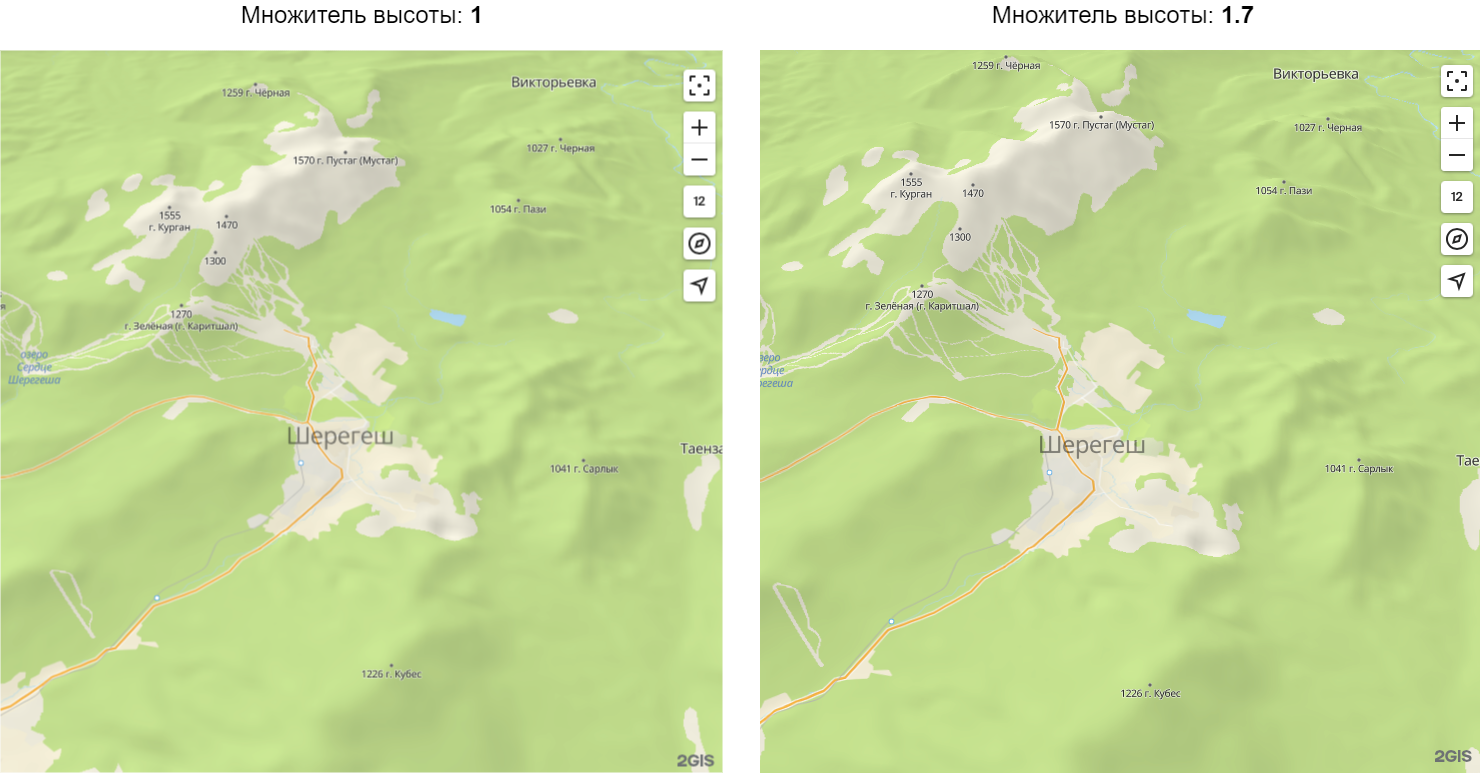
Множитель высоты
Регулирует степень выраженности рельефа. Правильно подобранный множитель высоты позволяет лучше отобразить ландшафт, как в примере ниже:

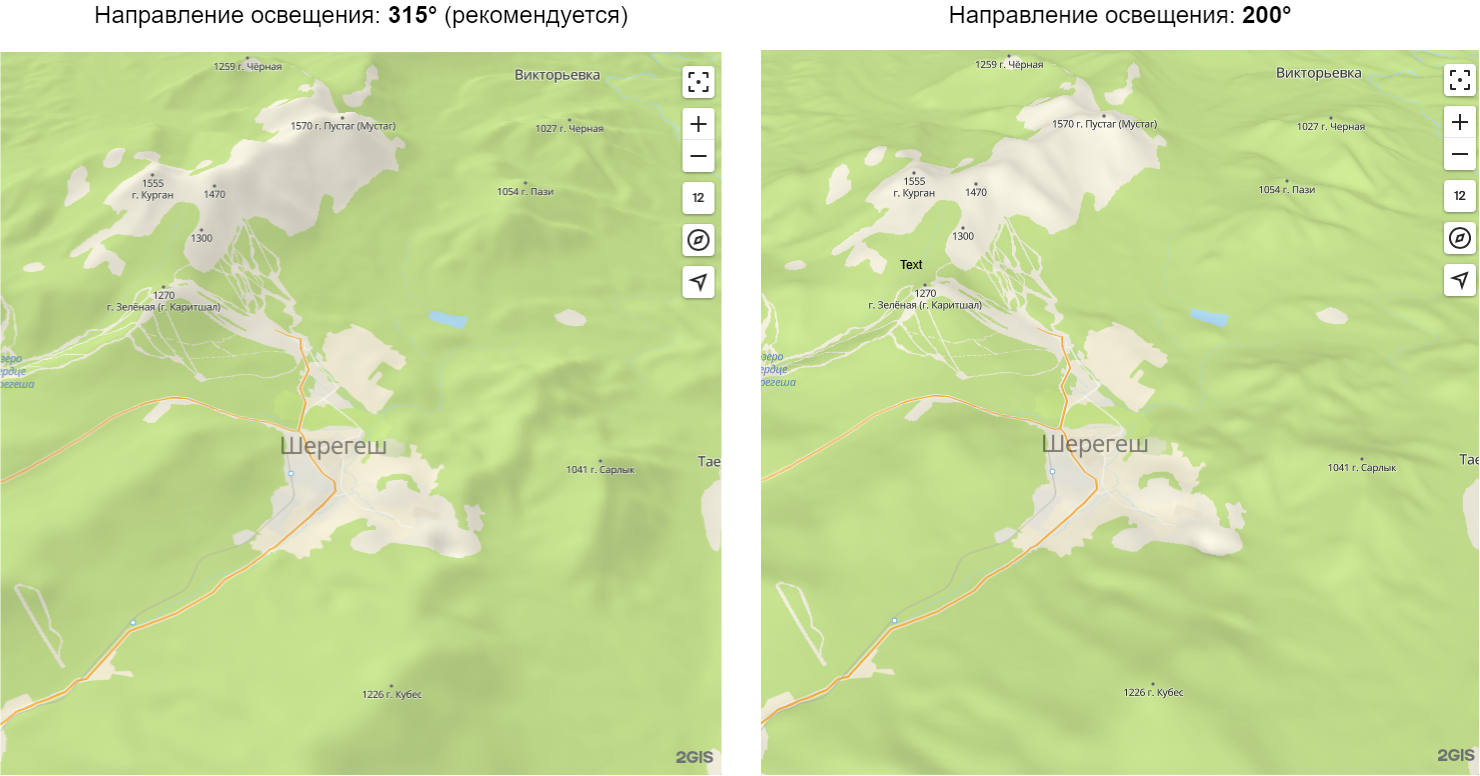
Направление освещения склонов
Направление, с которого рельеф освещается источником света. Рекомендуется использовать традиционное в картографии значение в 315°. Человеческий глаз привык воспринимать карты именно под этим углом освещения, а изменение этого значения может исказить восприятие рельефа (например, горы могут показаться впадинами). Сравните разные направления освещения в примере ниже:

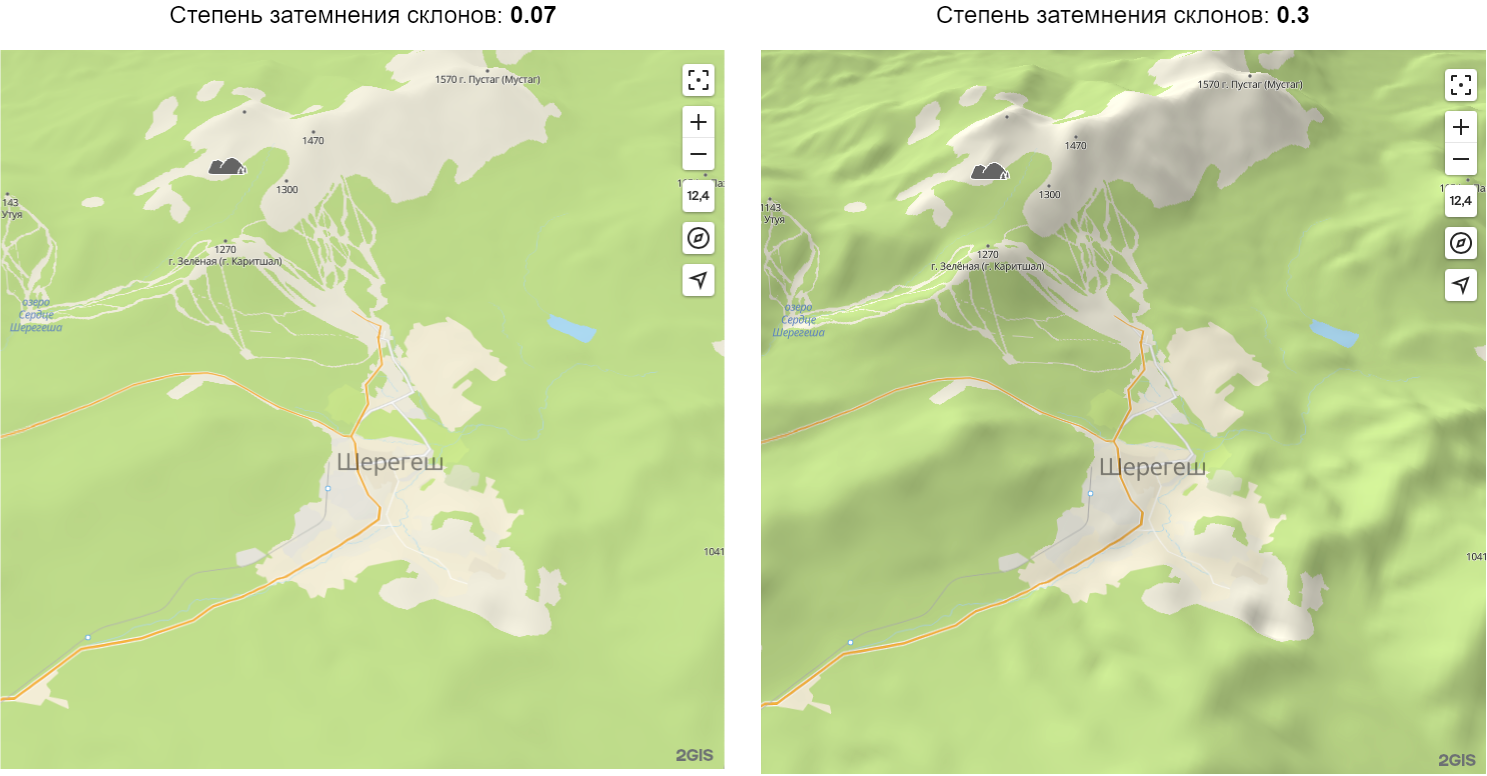
Степень затемнения или осветления склонов
Регулирует контрастность затенения и освещения склонов.

Палитра рельефа
Палитра рельефа позволяет менять характер затенения/осветления рельефа, что может быть полезно для дополнительной стилизации его внешнего вида.

Использование вместе с хилшейдом
Вы можете использовать 3D-рельеф в сочетании с векторыми слоями хилшейда:
- В настройках рельефа отключите встроенный механизм затенения склонов, выставив параметр Степень затемнения или осветления склонов в
0. - Добавьте на карту слои
Хилшейд светлыйиХилшейд темный.
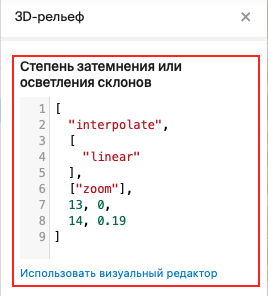
Векторные слои хилшейда дают более четкие очертания гор, однако они не могут отображаться при параметре zoom больше 14. Рекомендуемое решение: использовать векторные слои хилшейда для параметра zoom меньше 14, а для остальных значений zoom использовать встроенный в рельеф хилшейд.
Чтобы обеспечить объемное отображение рельефа на всех уровнях приближения, можно настроить плавное подключение встроенного хилшейда при значении zoom от 13 и выше с помощью interpolate-выражения:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Relief with hillshade example" />
<link rel="stylesheet" type="text/css" href="/css/switch.css" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
z-index: 2;
top: 0;
left: 0;
margin: 8px;
padding: 2px 4px;
display: flex;
align-items: center;
background-color: white;
border-radius: 8px;
font: 13px sans-serif;
}
#buttons label {
padding: 0 4px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="buttons">
<label>3D terrain</label>
<input type="checkbox" role="switch" onclick="toggleRelief(event)" checked="true"/>
<label id="stateCaption">On</label>
</div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [40.107647262673446, 21.41859903998146],
zoom: 12.5,
pitch: 45,
rotation: -22,
key: 'Your API access key',
style: 'f4c6be30-0b86-45f3-9cf2-e21f773da2ce',
styleState: {
hillshade: true,
terrainEnabled: true,
}
});
const stateCaption = document.getElementById('stateCaption');
function toggleRelief(ev) {
const enabled = ev.target.checked;
map.patchStyleState({ terrainEnabled: enabled })
stateCaption.innerText = enabled ? 'On' : 'Off';
}
</script>
</body>
</html>