glTF-плагин версии 2
Вы можете добавлять glTF-модели на карту, используя glTF-плагин версии 2. Плагин загружает и отрисовывает модели полностью с помощью движка MapGL. Это позволяет применять к моделям эффекты, настройки которых задаются в стиле карты: туман, освещение, тени и другие. Используйте плагин, если на карте нужно показать несколько моделей, не затрагивая при этом базовый картографический стиль.
С помощью плагина вы можете:
- Добавлять glTF-модели на карту, показывать и скрывать их.
- Настраивать интерактивные сцены: добавлять к зданиям на карте этажные планы, переключать этажи и смотреть информацию о помещениях.
Важно
В отличие от первой версии, glTF-плагин версии 2 не использует библиотеку Three.js. Чтобы перейти на вторую версию плагина, см. раздел Основные изменения версии 2.
Также вы можете добавлять модели на карту с помощью Редактора стилей и источников данных: см. подробнее в инструкции 3D-модели.
Начало работы
Чтобы начать работу с glTF-плагином версии 2, выполните следующие шаги:
- Подключите плагин.
- Инициализируйте плагин.
- (Опционально) Подпишитесь на события плагина.
1. Подключите плагин
При помощи тега script
Чтобы использовать плагин, добавьте строку в код страницы:
<script src="https://unpkg.com/@2gis/mapgl-gltf@^2/dist/bundle.js"></script>
Основной класс плагина будет доступен в пространстве имён mapgl:
const plugin = new mapgl.GltfPlugin(map);
Установка через npm
Если вы используете npm, подключите библиотеку с помощью пакета @2gis/mapgl-gltf:
npm install @2gis/mapgl-gltf
2. Инициализируйте плагин
Чтобы инициализировать плагин, передайте существующий экземпляр карты в конструктор плагина:
const plugin = new GltfPlugin(map);
В качестве опций плагина PluginOptions используются значения по умолчанию. Чтобы настроить плагин, передайте опции вторым аргументом:
const plugin = new GltfPlugin(map, {
hoverOptions: {
color: '#ff000088',
},
labelGroupDefaults: {
fontSize: 16,
},
modelsBaseUrl: 'https://example.com/s3_storage/gltf_models',
modelsLoadStrategy: 'dontWaitAll',
floorsControl: {
position: 'centerLeft',
},
groundCoveringColor: '#000000CC',
zIndex: 5,
});
Укажите:
-
hoverOptions— состояние моделей при наведении на них курсора. Доступна только опцияcolor. Значение по умолчанию —#FFFFFF. Цвет к модели применяется путём перемножения всех компонентов. -
labelGroupDefaults— значения по умолчанию для группы подписей, если не заданы LabelGroupOptions:-
fontSize— размер шрифта подписей. Значение по умолчанию —14. -
fontColor— цвет шрифта подписей. Значение по умолчанию —#000000. -
image— опции подложки текста подписей. Применяется к группе, если в LabelGroupOptions значениеimageзадано какdefault. Значение по умолчанию:{
url: 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMjgiIGhlaWdodD0iMjgiIHZpZXdCb3g9IjAgMCAyOCAyOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cmVjdCB3aWR0aD0iMjgiIGhlaWdodD0iMjgiIHJ4PSI0IiBmaWxsPSIjZWFlYWVhIi8+PHJlY3QgeD0iMSIgeT0iMSIgd2lkdGg9IjI2IiBoZWlnaHQ9IjI2IiByeD0iMyIgZmlsbD0id2hpdGUiLz48L3N2Zz4=',
size: [38, 38],
stretchX: [[4, 24]],
stretchY: [[4, 24]],
padding: [5, 10, 5, 10],
}
-
-
modelsBaseUrl— URL-адрес для определения относительного пути модели. Если URL модели задан без протокола (http://илиhttps://) и доменного имени, модели будут загружаться относительно этого параметра. Значение по умолчанию —'', то есть модели загружаются относительно хоста веб-приложения. -
modelsLoadStrategy— стратегию загрузки и отображения моделей:waitAll— все модели загружаются, а затем отображаются на карте одновременно (значение по умолчанию). Для интерактивных сцен: загружаются сразу все модели из конфигурации сцены, включая модели этажных планов. Это увеличивает объём загружаемых данных и время появления сцены на карте. При переключении планов нет задержки из-за их дозагрузки. Модели сцены недвижимости появляются на карте синхронно.dontWaitAll— модели отображаются по отдельности по мере готовности каждой. Для интерактивных сцен: загружаются только главные модели зданий (и этажный план, если задано начальное состояние сцены). Это позволяет снизить объём загружаемых данных и показать сцену как можно быстрее. Модели при этом отображаются асинхронно, по мере загрузки каждой. При переключении этажных планов целевой этаж появляется с задержкой, если до этого он не был загружен.
-
floorsControl— настройки UI-элемента с кнопками этажей на интерактивной сцене недвижимости. Доступна только опцияposition. Значение по умолчанию —centerLeft. Возможные значения описаны см. в ControlPosition. -
groundCoveringColor— цвет подложки карты при отображении подземного этажного плана. Значение по умолчанию —#F8F8EBCC. -
zIndex— порядок отрисовки объектов плагина (моделей и подписей) относительно других объектов (Objects) на карте.
3. Подпишитесь на события плагина
Чтобы подписаться на события плагина, которые возникают при взаимодействии с моделями и подписями:
plugin.on('click', (event) => {
console.log(event);
});
См. список событий, на которые можно подписаться, в GltfPluginEventTable. В зависимости от того, какой объект вызывает событие, в аргумент функции-обработчика передаётся событие модели (GltfPluginModelEvent) или подписи (GltfPluginLabelEvent).
Работа с моделями
Чтобы добавить модель на карту, нужно её загрузить и отобразить. Способ отображения модели зависит от опции modelsLoadStrategy, которую вы указали при инициализации плагина.
Добавление одной модели
-
Перед загрузкой убедитесь, что модель соответствует требованиям.
-
Чтобы загрузить модель, используйте метод
addModel()и передайте опции модели ModelOptions первым аргументом (второй аргумент не задаётся):plugin.addModel({
modelId: '03a234cb',
modelUrl: 'http://example.com/models/model1.glb',
coordinates: [47.24528, 56.13474],
rotateZ: -15,
scale: 2,
interactive: true,
});Укажите:
modelId— уникальный идентификатор модели.modelUrl— URL для загрузки модели.coordinates— географические координаты модели (долгота и широта).rotateZ— поворот модели относительно оси Z в градусах.scale— масштаб модели. Задаётся в относительных единицах от изначального размера модели.interactive— флаг интерактивности модели.
Примечание
Чтобы не подбирать настройки позиционирования модели (координаты, поворот и масштаб) вручную, используйте инструмент для позиционирования моделей на карте. Вы можете спозиционировать модель и скопировать значения настроек: см. подробнее в разделе Размещение моделей на карте.
-
Если необходимо загрузить модель в кеш, но не отображать её сразу, передайте в метод
addModel()вторым аргументом значениеtrue. -
Чтобы отобразить модель, используйте метод
showModel()и передайте её идентификатор:plugin.showModel('03a234cb');
Добавление нескольких моделей
-
Перед загрузкой убедитесь, что модели соответствуют требованиям.
-
Чтобы загрузить модели, используйте метод
addModels()и передайте массив опций моделей ModelOptions первым аргументом (второй аргумент не задаётся):const models = [
{
modelId: '03a234cb',
modelUrl: 'http://example.com/models/model1.glb',
coordinates: [47.24528, 56.13474],
rotateZ: -15,
scale: 2,
interactive: true,
},
{
modelId: '1ba234cb',
modelUrl: 'http://example.com/models/model2.glb',
coordinates: [47.24528, 56.13474],
rotateZ: -15,
scale: 2,
},
];
plugin.addModels(models);Укажите:
modelId— уникальный идентификатор модели.modelUrl— URL для загрузки модели.coordinates— географические координаты модели (долгота и широта).rotateZ— поворот модели относительно оси Z в градусах.scale— масштаб модели. Задаётся в относительных единицах от изначального размера модели.interactive— флаг интерактивности модели.
Примечание
Чтобы не подбирать настройки позиционирования модели (координаты, поворот и масштаб) вручную, используйте инструмент для позиционирования моделей на карте. Вы можете спозиционировать модель и скопировать значения настроек: см. подробнее в разделе Размещение моделей на карте.
-
Если необходимо загрузить модели в кеш, но отобразить только часть из них, передайте в метод
addModels()вторым аргументом массив их идентификаторов:plugin.addModels(models, ['03a234cb']);Чтобы загрузить модели в кеш, но не отображать их сразу, передайте вторым аргументом пустой массив:
plugin.addModels(models, []); -
Чтобы отобразить модели, используйте методы
showModels()илиshowModel()и передайте их идентификаторы:plugin.showModels(['03a234cb', '1ba234cb']);Или:
plugin.showModel('1ba234cb');
Пример добавления моделей на карту:
Замена объекта на карте моделью
Если необходимо отобразить модель вместо объекта на карте (например, здания), который пересекается с моделью, скройте его:
-
Получите идентификаторы объектов:
-
Настройте логирование идентификаторов объектов на карте по клику:
map.on('click', (e) => {
console.log(e);
}); -
Откройте Инструменты разработчика браузера (клавиша F12) и нажмите на объекты, которые необходимо скрыть. Скопируйте идентификатор из поля
target.idсобытия клика. Например:{
"originalEvent": {
"isTrusted": true
},
"lngLat": [47.24528, 56.13474],
"point": [420, 231],
"target": {
"id": "70030076555823021"
},
"targetData": {
"type": "default",
"id": "70030076555823021"
}
}
-
-
Передайте массив идентификаторов объектов в поле
linkedIdsопций модели ModelOptions:plugin.addModel({
modelId: '03a234cb',
modelUrl: 'http://example.com/models/model1.glb',
linkedIds: ['70030076555823021'],
coordinates: [47.24528, 56.13474],
});
Добавление подписей
Вы можете разместить дополнительный текст на карте с помощью подписей с привязкой к модели и без привязки. Подписи могут содержать любую информацию, например характеристики здания, площадь квартиры, сведения о месте на карте, а также ссылки. Настройки подписей добавляются в поле target события подписи плагина GltfPluginLabelEvent.
Чтобы добавить подписи на карту, используйте метод addLabelGroup() и передайте LabelGroupOptions в качестве аргумента:
const labelGroup = {
id: '722ea9',
image: 'default',
minZoom: 17,
elevation: 30,
interactive: true,
labels: [
{
coordinates: [47.24528, 56.13474],
text: '10 м²',
userData: {},
},
{
coordinates: [47.24528, 56.13474],
text: '20 м²',
elevation: 33,
interactive: false,
},
],
};
plugin.addLabelGroup(labelGroup);
Укажите:
minZoom— минимальный масштаб, при котором отображаются подписи в группе.elevation— высоту подписей в группе.interactive— флаг интерактивности подписей в группе.labels— массив с настройками (LabelOptions) каждой подписи. Если указаны настройки для подписи (например,elevationилиinteractive), то приоритет отдаётся значению из подписи, а не общему значению для группы:coordinates— географические координаты подписи (долгота и широта).text— текст подписи.userData— пользовательские параметры.elevation— высоту подписи.interactive— флаг интерактивности подписи.
Чтобы привязать группу подписей к модели (например, зданию), передайте опции модели BuildingState вторым аргументом:
plugin.addLabelGroup(labelGroup, {
buildingId: '03a234cb',
});
Чтобы привязать группу подписей к этажу здания, укажите floorId:
plugin.addLabelGroup(labelGroup, {
buildingId: '03a234cb',
floorId: '235034',
});
Удаление подписей
Чтобы удалить группу подписей с карты, используйте метод removeLabelGroup() и передайте идентификатор группы в качестве аргумента:
plugin.removeLabelGroup('722ea9');
Скрытие моделей
Чтобы скрыть одну модель с карты, используйте метод hideModel() и передайте её идентификатор:
plugin.hideModel('03a234cb');
Чтобы скрыть несколько моделей с карты, используйте метод hideModels() и передайте массив их идентификаторов:
plugin.hideModels(['03a234cb', '1ba234cb']);
Удаление моделей
Чтобы удалить одну модель с карты и из кеша, используйте метод removeModel() и передайте её идентификатор:
plugin.removeModel('03a234cb');
Чтобы удалить несколько моделей с карты и из кеша, используйте метод removeModels() и передайте массив их идентификаторов:
plugin.removeModels(['03a234cb', '1ba234cb']);
Работа с интерактивными сценами
Вы можете создать интерактивную сцену недвижимости, чтобы представить на карте здания с этажными планами и подписями. Со зданиями на сцене можно взаимодействовать, например, переключать этажи и смотреть информацию о помещениях. Способ отображения моделей на карте зависит от опции modelsLoadStrategy, которую вы указали при инициализации плагина.
Настройка главной модели здания
Чтобы настроить главную модель здания (фасад), укажите опции BuildingOptions:
const facade = {
modelId: '03a234cb',
modelUrl: 'http://example.com/models/model1.glb',
coordinates: [47.24528, 56.13474],
rotateZ: -15,
scale: 2,
interactive: true,
linkedIds: ['70030076555823021'],
mapOptions: {
center: [47.24547737708662, 56.134591508663135],
pitch: 40,
zoom: 19,
rotation: -41.4,
},
popupOptions: {
coordinates: [47.24511721603574, 56.13451456056651],
title: 'Корпус 1. 11 этажей',
description: 'Срок сдачи: IV кв. 2024 г. <br />15 мин. пешком до ст. м. Московская',
},
};
Укажите:
modelId— уникальный идентификатор модели.modelUrl— URL для загрузки модели.coordinates— географические координаты модели (долгота и широта).rotateZ— поворот модели относительно оси Z в градусах.scale— масштаб модели. Задаётся в относительных единицах от изначального размера модели.linkedIds— массив идентификаторов объектов на карте, которые нужно скрыть.interactive— флаг интерактивности модели. Подробнее см. в разделе Интерактивность.mapOptions— настройки карты (MapOptions). Применяются, когда фасад становится активным. Подробнее см. в разделе Настройки карты.popupOptions— опции всплывающей подсказки (PopupOptions). Отображается при наведении курсора на фасад. Подробнее см. в разделе Всплывающие подсказки.
Примечание
Чтобы не подбирать настройки позиционирования модели (координаты, поворот и масштаб) вручную, используйте инструмент для позиционирования моделей на карте. Вы можете спозиционировать модель и скопировать значения настроек: см. подробнее в разделе Размещение моделей на карте.
Настройка этажных планов
Чтобы добавить этажные планы к главной модели здания, укажите опции BuildingFloorOptions в массиве floors.
Для каждого здания этажи указываются от самого нижнего этажа (в том числе, этажа с отрицательным номером или паркинга) до самого верхнего. Конфигурации этажных планов переиспользуют опции моделей главного здания, поэтому не требуется определять координаты, поворот и масштаб для этажных планов одного здания.
const buildingOptions = {
...facade,
floors: [
{
id: '235034',
modelUrl: 'http://example.com/models/model1_floor1.glb',
text: '1-10',
mapOptions: {
center: [47.24524342863023, 56.13449524271827],
pitch: 40,
zoom: 20,
rotation: -57.5,
},
labelGroups: [
{
id: '1111',
image: 'default',
minZoom: 19.5,
elevation: 5,
fontSize: 12,
fontColor: '#3a3a3a',
interactive: true,
labels: [
{
coordinates: [47.245048150280994, 56.134470449142164],
text: '3к\n78.4 м²',
userData: {
url: 'https://docs.2gis.com',
},
},
{
coordinates: [47.24520807647288, 56.13443854463778],
text: '2к\n67 м²',
userData: {
url: 'https://docs.2gis.com',
},
},
...
],
},
],
},
],
};
Укажите:
id— уникальный идентификатор этажа в здании.modelUrl— путь до файла с моделью этажа. Если задан относительный путь, то итоговый URL будет строиться на основе параметраmodelsBaseUrl, который указан в опциях плагина PluginOptions.text— название этажа, которое отображается в UI-элементе с кнопками этажей. Например, для паркинга вы можете задать названиеPили-1.mapOptions— настройки карты (MapOptions). Применяются, когда этажный план становится активным. Подробнее см. в разделе Настройки карты.labelGroups— группы подписей этажного плана (LabelGroupOptions), с помощью которых можно отображать дополнительную информацию о помещениях на этаже (например, задавать разные группы для проданных апартаментов и находящихся в продаже). Подробнее см. в разделе Подписи на этажах.
Настройка подземных этажей
Чтобы отобразить подземный этаж, в опциях этажного плана BuildingFloorOptions добавьте свойство isUnderground со значением true:
{
...
floors: [{
id: '235034',
text: '1-10',
modelUrl: 'http://example.com/models/model1_floor1.glb',
isUnderground: true,
}],
}
При отображении подземного этажного плана появится подложка, перекрывающая остальные объекты на карте, а другие объекты интерактивной сцены будут скрыты и не будут перекрывать отображённый подземный этажный план.
Цвет подложки по умолчанию — #F8F8EBCC. Чтобы изменить цвет, задайте значение свойства groundCoveringColor в опциях плагина PluginOptions. Чтобы менять цвет «на лету», используйте метод setOptions() (может быть полезен при изменении стиля карты).
Добавление интерактивной сцены
Чтобы добавить интерактивную сцену на карту, используйте метод addRealtyScene() (метод автоматически настраивает все необходимые обработчики событий для корректной работы сцены) и передайте настроенные опции BuildingOptions:
plugin.addRealtyScene([buildingOptions]);
Чтобы указать, какой фасад и этаж будут активными после добавления сцены на карту, передайте состояние сцены BuildingState вторым аргументом:
plugin.addRealtyScene([buildingOptions], { modelId: '03a234cb', floorId: '235034' });
Пример добавления интерактивной сцены на карту:
Когда модели отобразятся на карте, нажмите на одну из них для отображения этажных планов.
Пример создания интерактивной сцены
Вы можете создать интерактивную сцену недвижимости для glTF-плагина версии 2 с помощью инструмента для позиционирования моделей на карте. В инструменте вы можете разместить и спозиционировать модели на карте, а файл с предварительной конфигурацией интерактивной сцены сформируется автоматически.
Чтобы создать интерактивную сцену:
1. Разместите модели на карте
-
Убедитесь, что модели соответствуют требованиям.
-
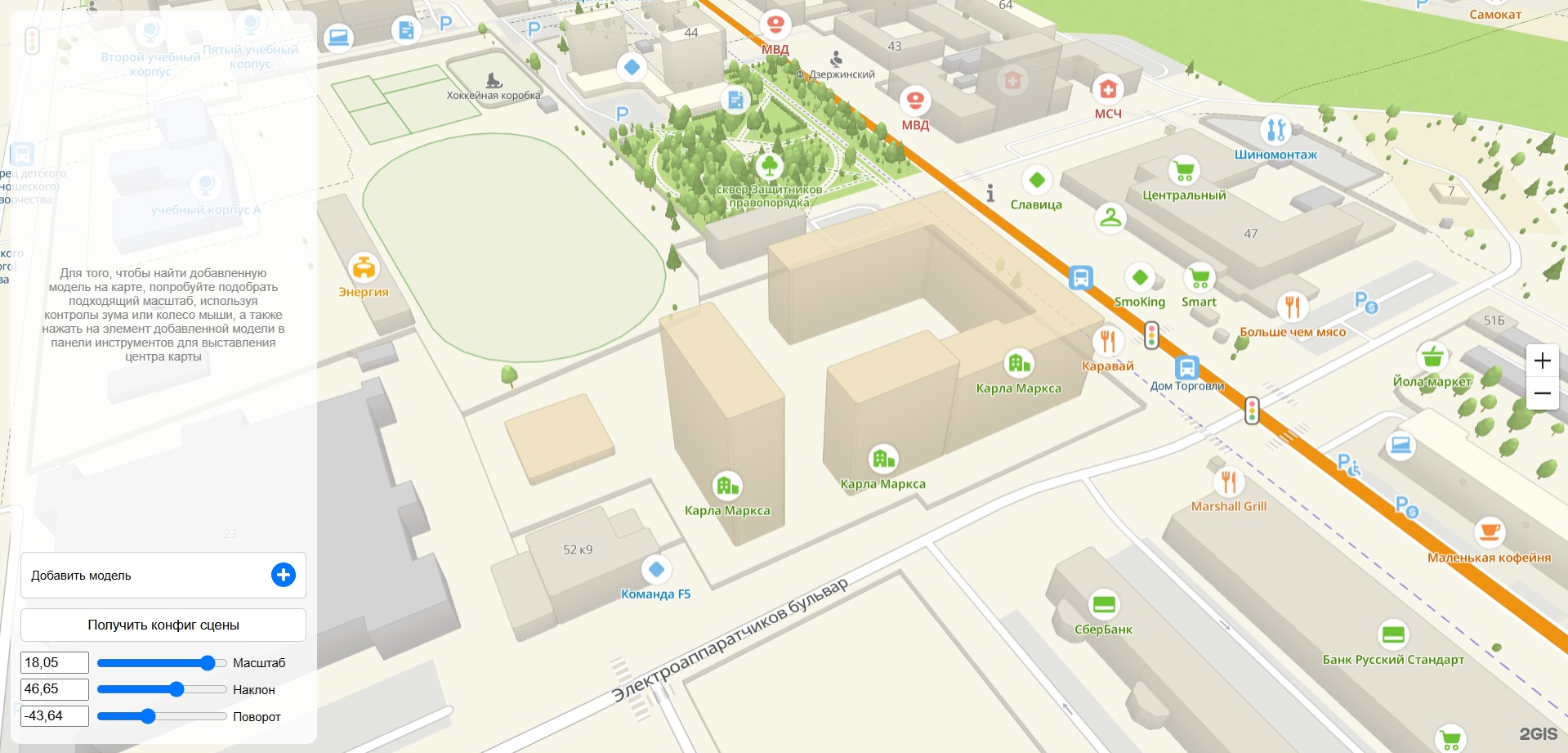
Откройте область карты в месте, в которое вы будете добавлять модели:

-
Нажмите Добавить модель и выберите модель из списка файлов:

Примечание
Если на карту необходимо добавить одну модель в нескольких экземплярах (например, при типовой застройке), добавьте модель из одного и того же файла нужное количество раз.
-
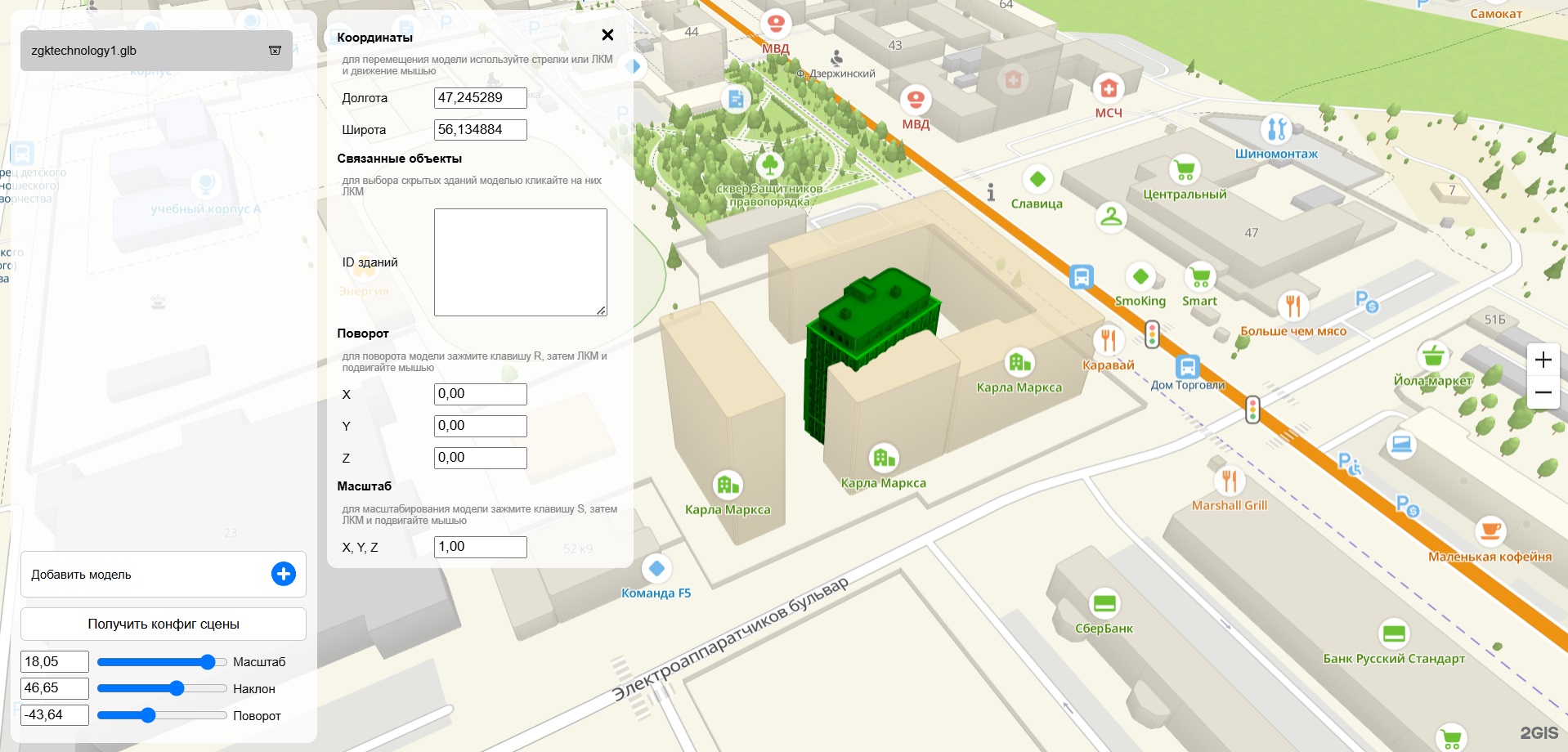
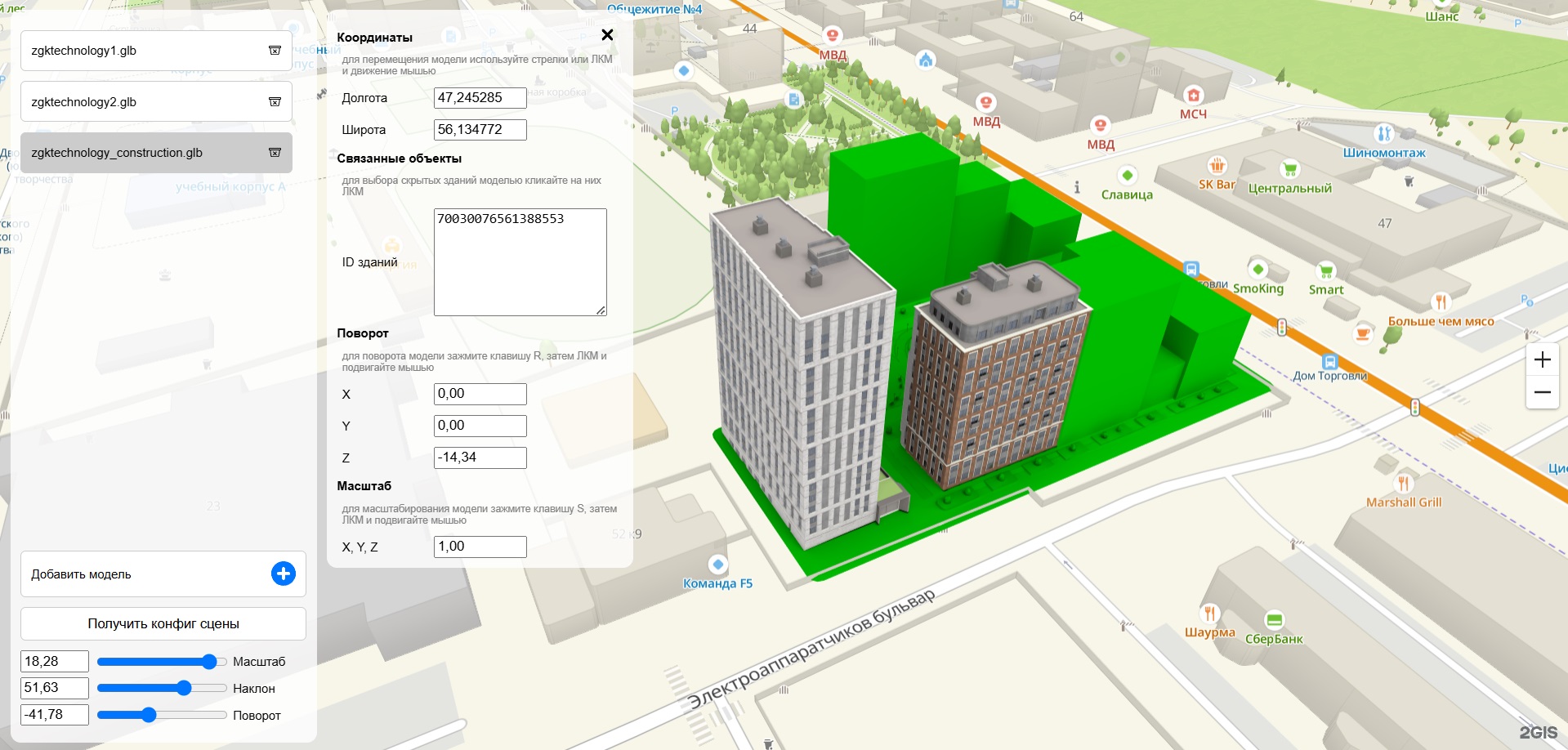
Нажмите на добавленную модель. Она будет выделена зелёным цветом, откроется панель с её настройками позиционирования:

-
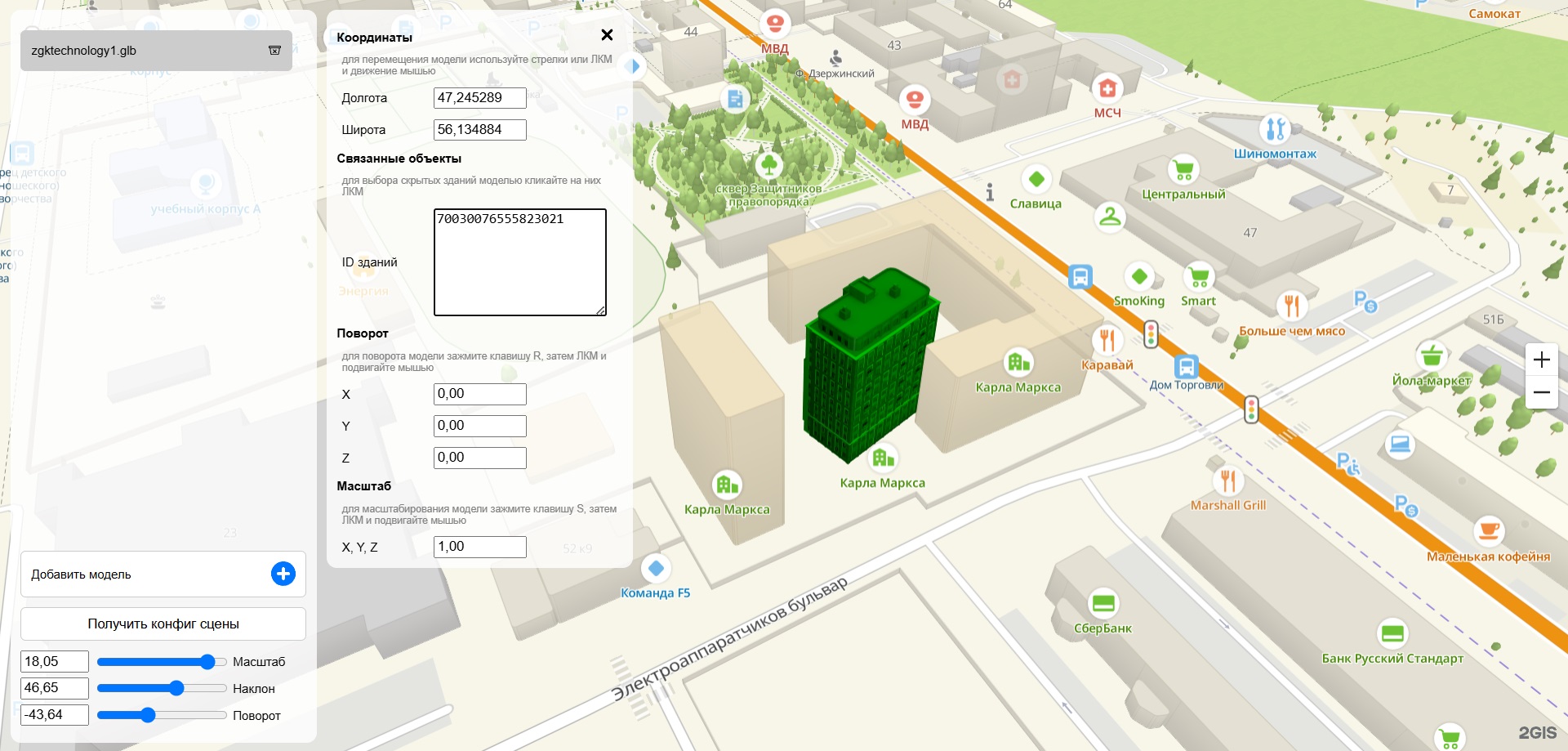
Чтобы скрыть объект на карте, который пересекается с моделью, нажмите на него или добавьте ID здания в поле ID зданий:

-
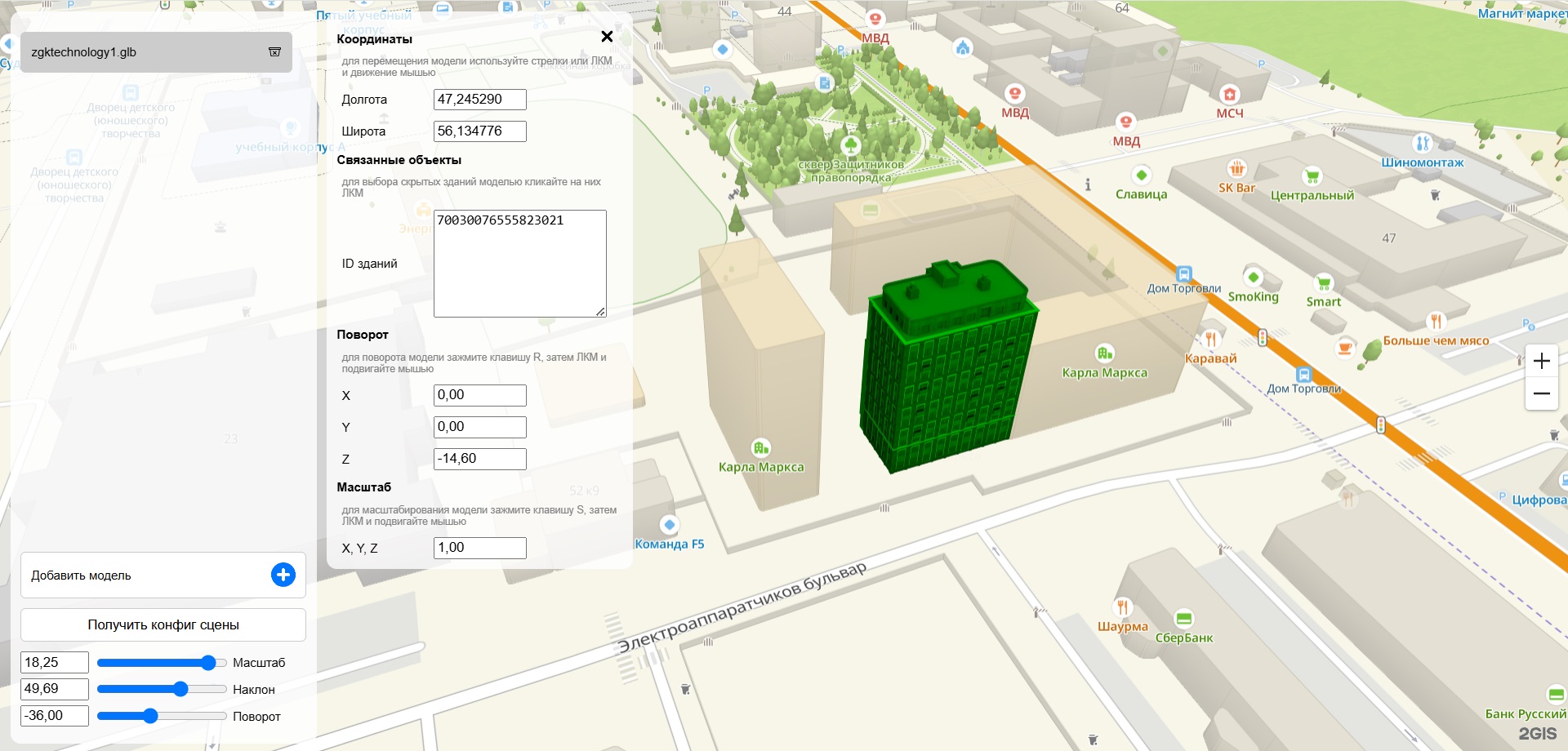
Спозиционируйте добавленную модель на карте:
- Укажите точные координаты модели в блоке Координаты в полях Долгота и Широта. Также вы можете переместить модель вручную: используйте клавиши стрелок на клавиатуре или зажмите и перетащите модель с помощью мыши.
- Укажите значения поворота модели для каждой оси в блоке Поворот в полях X, Y, Z. Также вы можете вращать модель вокруг оси Z: зажмите клавишу
R, дождитесь пока курсор изменится на значок, зажмите и вращайте модель с помощью мыши.
- Укажите значение масштаба модели в блоке Масштаб в поле X, Y, Z. Также вы можете изменить масштаб модели вручную: зажмите клавишу
S, дождитесь пока курсор изменится на значок, зажмите модель с помощью мыши и перемещайте её по направлению от модели (для увеличения) или к центру (для уменьшения).

-
Если на сцене необходимо разместить несколько моделей, добавьте их и повторите пункты выше для каждой добавленной модели:

Если необходимо удалить модель со сцены, нажмите значок
рядом с именем модели и подтвердите удаление.
-
Чтобы посмотреть итоговую сцену, снимите выделение с последней редактируемой модели. Для этого закройте панель параметров модели или нажмите клавишу
Esc. Проверьте отображение модели, вращая и масштабируя карту:
-
Нажмите Получить конфиг сцены и скачайте конфигурационный файл
mapgl-gltf-config.json. Файл содержит предварительную конфигурацию интерактивной сцены и массив настроек для каждой модели.
Пример конфигурационного файла:
mapgl-gltf-config.json
[
{
modelId: 'zgktechnology1_47751f926b1e34b8d54a7f190ad32229e244db18',
coordinates: [47.2452901373195, 56.13477598609533],
modelUrl: 'zgktechnology1.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -14.6,
scale: 1,
linkedIds: ['70030076555823021'],
floors: [],
},
{
modelId: 'zgktechnology2_9543522e9e5935374df317c931022f23803cc5ef',
coordinates: [47.24528548642873, 56.13477629396983],
modelUrl: 'zgktechnology2.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -13.91,
scale: 1,
linkedIds: ['70030076555821177'],
floors: [],
},
{
modelId: 'zgktechnology_construction_2a6fef6a371fb7643e26b9d8f999806804e14dcf',
coordinates: [47.24528460953851, 56.134769314919964],
modelUrl: 'zgktechnology_construction.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -14.379999999999997,
scale: 1,
linkedIds: ['70030076561388553'],
floors: [],
},
];
2. Настройте этажные планы
-
В конфигурационный файл
mapgl-gltf-config.jsonдобавьте массивfloorsдля каждой модели. Для каждого здания этажи указываются от самого нижнего этажа (в том числе, этажа с отрицательным номером или паркинга) до самого верхнего.Например, чтобы добавить этаж к первому зданию из файла, добавьте в массив
floorsобъект с основными параметрами этажа:{
modelId: 'zgktechnology1_47751f926b1e34b8d54a7f190ad32229e244db18',
coordinates: [47.2452901373195, 56.13477598609533],
modelUrl: 'zgktechnology1.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -14.6,
scale: 1,
linkedIds: ['70030076555823021'],
floors: [{
id: '123abc',
text: '1-10',
modelUrl: 'zgktechnology1_floor2.glb',
}],
}Подробное описание параметров см. в разделе Настройка этажных планов.
-
Чтобы отобразить подземный этаж, добавьте свойство
isUndergroundсо значениемtrue:{
...
floors: [{
id: '123abc',
text: '1-10',
modelUrl: 'zgktechnology1_floor2.glb',
isUnderground: true,
}],
} -
Добавьте другие этажи к зданию:
{
...
floors: [
{
id: '123abc',
text: '1-10',
modelUrl: 'zgktechnology1_floor2.glb',
isUnderground: true,
},
{
id: '456def',
text: '11',
modelUrl: 'zgktechnology1_floor11.glb',
},
],
} -
При необходимости добавьте этажи к другим зданиям и повторите пункты выше для каждого здания.
Пример конфигурационного файла с настройкой этажных планов:
mapgl-gltf-config.json
[
{
modelId: 'zgktechnology1_47751f926b1e34b8d54a7f190ad32229e244db18',
coordinates: [47.2452901373195, 56.13477598609533],
modelUrl: 'zgktechnology1.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -14.6,
scale: 1,
linkedIds: ['70030076555823021'],
floors: [
{
id: '123abc',
text: '1-10',
modelUrl: 'zgktechnology1_floor2.glb',
isUnderground: true,
},
{
id: '456def',
text: '11',
modelUrl: 'zgktechnology1_floor11.glb',
},
],
},
{
modelId: 'zgktechnology2_9543522e9e5935374df317c931022f23803cc5ef',
coordinates: [47.24528548642873, 56.13477629396983],
modelUrl: 'zgktechnology2.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -13.91,
scale: 1,
linkedIds: ['70030076555821177'],
floors: [
{
id: 'qwerty',
text: '2-15',
modelUrl: 'zgktechnology2_floor2.glb',
},
{
id: '123456',
text: '16',
modelUrl: 'zgktechnology2_floor16.glb',
},
],
},
{
modelId: 'zgktechnology_construction_2a6fef6a371fb7643e26b9d8f999806804e14dcf',
coordinates: [47.24528460953851, 56.134769314919964],
modelUrl: 'zgktechnology_construction.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -14.379999999999997,
scale: 1,
linkedIds: ['70030076561388553'],
floors: [],
},
];
3. Добавьте интерактивную сцену на карту
Чтобы добавить интерактивную сцену с данными из конфигурационного файла на карту, используйте метод addRealtyScene():
plugin.addRealtyScene([
{
modelId: 'zgktechnology1_47751f926b1e34b8d54a7f190ad32229e244db18',
coordinates: [47.2452901373195, 56.13477598609533],
modelUrl: 'zgktechnology1.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -14.6,
scale: 1,
linkedIds: ['70030076555823021'],
floors: [
{
id: '123abc',
text: '1-10',
modelUrl: 'zgktechnology1_floor2.glb',
isUnderground: true,
},
{
id: '456def',
text: '11',
modelUrl: 'zgktechnology1_floor11.glb',
},
],
},
{
modelId: 'zgktechnology2_9543522e9e5935374df317c931022f23803cc5ef',
coordinates: [47.24528548642873, 56.13477629396983],
modelUrl: 'zgktechnology2.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -13.91,
scale: 1,
linkedIds: ['70030076555821177'],
floors: [
{
id: 'qwerty',
text: '2-15',
modelUrl: 'zgktechnology2_floor2.glb',
},
{
id: '123456',
text: '16',
modelUrl: 'zgktechnology2_floor16.glb',
},
],
},
{
modelId: 'zgktechnology_construction_2a6fef6a371fb7643e26b9d8f999806804e14dcf',
coordinates: [47.24528460953851, 56.134769314919964],
modelUrl: 'zgktechnology_construction.glb',
interactive: true,
rotateX: 0,
rotateY: 0,
rotateZ: -14.379999999999997,
scale: 1,
linkedIds: ['70030076561388553'],
floors: [],
},
]);
Пример добавления интерактивной сцены на карту:
Опциональные настройки
Вы можете указать опциональные настройки сцены:
- интерактивность;
- всплывающие подсказки;
- настройки карты: ракурс камеры, центр карты и масштаб карты;
- подписи на этажах.
Интерактивность
Вы можете добавлять на сцену здания-заглушки, придомовые территории, объекты городской инфраструктуры и окружающей среды, с которыми не предполагается взаимодействовать. Например, в сцене есть строящееся здание без этажей. Чтобы со зданием на карте нельзя было взаимодействовать (например, просматривать этажи), измените значение свойства interactive на false:
{
modelId: 'model',
modelUrl: 'model.glb',
coordinates: [47.24528, 56.13474],
interactive: false,
...
}
Всплывающие подсказки
Чтобы при наведении курсора на здание отображалась дополнительная информация, добавьте свойство popupOptions:
{
modelId: 'model',
modelUrl: 'model.glb',
coordinates: [47.24528, 56.13474],
interactive: true,
popupOptions: {
coordinates: [47.24498128610925, 56.13451011334241],
title: 'Корпус 1. 11 этажей',
description: 'Срок сдачи: IV кв. 2024 г. <br />15 мин. пешком до ст. м. Московская',
},
...
}
Укажите:
coordinates— географические координаты всплывающей подсказки (долгота и широта).title— заголовок всплывающей подсказки.description— текст во всплывающей подсказке.
Важно
Если у здания отключена опция интерактивности (
interactive: false), при наведении курсора на здание всплывающая подсказка не отображается.
Настройки карты
Вы можете указать настройки карты: ракурс камеры при активации здания или этажного плана, центр и масштаб карты. Добавьте в опции каждого здания и этажного плана свойство mapOptions с настройками карты.
-
Чтобы получить параметры карты, откройте Инструменты разработчика браузера (клавиша F12), найдите подходящий ракурс камеры для здания или этажа и выполните в консоли код:
console.log(`mapOptions: {
center: [${map.getCenter()}],
pitch: ${map.getPitch()},
zoom: ${map.getZoom()},
rotation: ${map.getRotation()},
}`); -
Добавьте настройки карты для здания и его этажей:
{
modelId: 'model',
modelUrl: 'model.glb',
coordinates: [47.24528, 56.13474],
interactive: true,
mapOptions: {
center: [47.24547737708662, 56.134591508663135],
pitch: 40,
zoom: 19,
rotation: -41.4,
},
floors: [
{
id: '123abc',
text: '1-10',
modelUrl: 'model_floor1.glb',
isUnderground: true,
mapOptions: {
center: [47.24524342863023, 56.13449524271827],
pitch: 40,
zoom: 20,
rotation: -57.5,
},
},
{
id: '456def',
text: '11',
modelUrl: 'model_floor2.glb',
mapOptions: {
center: [47.24556663327373, 56.13456998211929],
zoom: 19.5,
pitch: 40,
rotation: -62.6,
},
},
],
}Укажите:
center— географические координаты центра карты (долгота и широта).zoom— масштаб карты.pitch— угол наклона камеры в градусах.rotation— угол поворота камеры в градусах.
Подписи на этажах
Вы можете разместить подписи на этажном плане, например с информацией о помещениях. Для этого настройте группы подписей для каждого этажа и укажите координаты и высоту подписей.
-
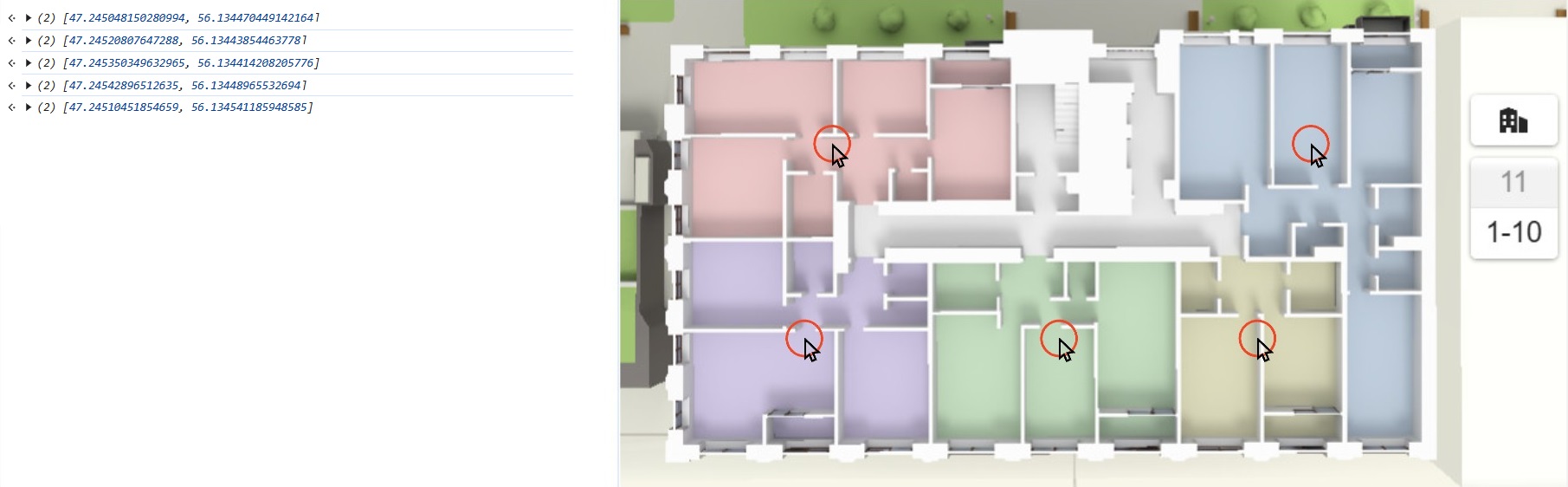
Чтобы получить координаты, откройте Инструменты разработчика браузера (клавиша F12) и выполните в консоли код:
map.on('click', ({ lngLat }) => {
console.log(lngLat);
});
plugin.on('click', ({ lngLat }) => {
console.log(lngLat);
});Теперь при клике на карту или любую модель в консоли будут отображаться координаты клика.
-
Чтобы сделать активным этаж, на котором вы хотите добавить подписи, нажмите на здание и выберите этаж. Например, для первого здания и этажа с именем
11определите места, в которых будут размещены подписи, и нажимайте на них, чтобы получить координаты.
Важно
При клике на карту или здание возвращаются координаты плоской карты, поэтому при размещении подписей для высоких этажей будут возникать искажения перспективной проекции (т.к. при просмотре сверху объект кажется больше).
-
Чтобы добавить подписи в опции этажа, заполните массив групп подписей LabelGroupOptions в опции
labelGroupsэтажного плана:{
modelId: 'model',
modelUrl: 'model.glb',
coordinates: [47.24528, 56.13474],
...
floors: [
...,
{
id: '456def',
text: '11',
modelUrl: 'model_floor2.glb',
mapOptions: {
center: [47.24556663327373, 56.13456998211929],
pitch: 40,
zoom: 19.5,
rotation: -62.6,
},
labelGroups: [
{
id: '123abc',
image: {
url: 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMjRweCIgaGVpZ2h0PSIyNHB4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayI+PGcgaWQ9IlBhZ2UtMSIgc3Ryb2tlPSJub25lIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCI+PGcgaWQ9ImV4aXQiIGZpbGw9IiM2MDVFNTAiIGZpbGwtcnVsZT0ibm9uemVybyI+PHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjI0IiBoZWlnaHQ9IjI0IiByeD0iNSI+PC9yZWN0PjwvZz48L2c+PC9zdmc+',
size: [38, 38],
stretchX: [[4, 24]],
stretchY: [[4, 24]],
padding: [5, 10, 5, 10],
},
minZoom: 19,
elevation: 35,
interactive: true,
labels: [
{
coordinates: [47.245048150280994, 56.134470449142164],
text: '3к\n78.4 м²',
userData: {
url: 'https://docs.2gis.ru',
},
},
{
coordinates: [47.24520807647288, 56.13443854463778],
text: '2к\n67 м²',
userData: {
url: 'https://docs.2gis.ru',
},
},
],
},
...
],
},
],
}Укажите:
image— подложку подписи. По умолчанию имеет белый цвет. Чтобы настроить подложку, укажите:url— URL изображения в формате data-URL. Изображение подложки подписи должно быть в формате.svgsize— размер изображения.stretchXиstretchY— области растяжения.padding— отступы от краёв для текста внутри подписи.
minZoom— минимальный масштаб, при котором отображаются подписи в группе.elevation— высоту подписей в группе. Укажите у группы или у каждой подписи, чтобы поднять подписи на высоту этажа.interactive— флаг интерактивности подписей в группе.labels— массив с настройками (LabelOptions) каждой подписи. Если указаны настройки для подписи (например,elevationилиinteractive), то приоритет отдаётся значению из подписи, а не общему значению для группы:coordinates— географические координаты подписи (долгота и широта).text— текст подписи.userData— пользовательские параметры.elevation— высоту подписи.interactive— флаг интерактивности подписи.
Если необходимо добавить на этаже несколько групп подписей (например, если необходимо отделить проданные помещения от тех, что в продаже), добавьте вторую группу в массив
labelGroups.
Пример интерактивной сцены с опциональными настройками
Скрытие интерактивных сцен
Чтобы скрыть интерактивную сцену с карты, используйте метод hideRealtyScene() (загруженные модели сохранятся в кеше):
plugin.hideRealtyScene();
Чтобы снова отобразить сцену, используйте метод showRealtyScene():
plugin.showRealtyScene();
Удаление интерактивных сцен
Чтобы удалить интерактивную сцену с карты, используйте метод removeRealtyScene():
plugin.removeRealtyScene();
Основные изменения версии 2
Во второй версии плагина не используется библиотека ThreeJS, поэтому необходимо подобрать параметры размера, поворота и смещения моделей заново: см. подробнее в разделе Настройка позиционирования модели.
Изменения в опциях плагина
-
Из интерфейса PluginOptions удалены опции:
dracoScriptsUrl— теперь загрузка осуществляется силами движка карты.ambientLight— теперь освещение задаётся через стили карты, которые вы можете настроить в Редакторе стилей.
-
Опция
hoverHighlightзаменена на опциюhoverOptions, в которой можно настроить цвет состояния модели, когда на неё наведён курсор. Цвет применяется путём перемножения каждого компонента, поэтому нельзя выделить модель белым цветом. -
Опция
poiConfigзаменена на опциюlabelGroupDefaults, которая содержит настройки по умолчанию для каждой группы подписей без разделения наprimaryиsecondary. В версии 1 эти типы применяются для разделения подписей с подложкой и без. В версии 2 подложка для текста задается в LabelGroupOptions, а пользовательскую подложку по умолчанию можно задать через опциюimageвlabelGroupDefaults.
// Пример опций плагина версии 1
{
dracoScriptsUrl: 'https://unpkg.com/@2gis/mapgl-gltf@^1/dist/libs/draco/',
poiConfig: {
primary: {
fontSize: 14,
fontColor: '#000000',
},
secondary: {
fontSize: 14,
fontColor: '#000000',
},
},
ambientLight: {
color: '#ffffff',
intencity: 3,
},
hoverHighlight: {
color: '#ff000088',
intencity: 0.0,
},
}
// Пример опций плагина версии 2
{
labelGroupDefaults: {
fontSize: 14,
fontColor: '#000000',
},
hoverOptions: {
color: '#ff000088',
},
}
Изменения в событиях плагина
-
Изменения в интерфейсе
ModelTarget:- Опция
modelIdстала обязательной и теперь принимает только типstring. - Опция
floorIdудалена.
- Опция
-
Интерфейс
PoiTargetпереименован в LabelTarget:- Значение опции
typeзаменено наlabel. - Опция
dataтеперь принимает значение LabelOptions. - Опция
modelIdпереименована вbuildingId, которая теперь принимает только типstring. - Опция
floorIdтеперь принимает только типstring.
- Значение опции
-
Интерфейс
GltfPluginPoiEventзаменён на GltfPluginLabelEvent.
Изменения в методах плагина
- Метод
addModelsPartiallyудалён. Частичное добавление моделей на карту доступно в методеaddModels:
// Пример использования в версии 1
plugin.addModelsPartially(
[
{
modelId: '347da1',
coordinates: [82.88651, 54.98092],
modelUrl: 'http://example.com/models/model1.glb',
},
{
modelId: 'f932d2',
coordinates: [82.88659, 54.98101],
modelUrl: 'http://example.com/models/model2.glb',
},
],
['347da1'],
);
// Пример использования в версии 2
plugin.addModels(
[
{
modelId: '347da1',
coordinates: [82.88651, 54.98092],
modelUrl: 'http://example.com/models/model1.glb',
interactive: true,
},
{
modelId: 'f932d2',
coordinates: [82.88659, 54.98101],
modelUrl: 'http://example.com/models/model2.glb',
interactive: true,
},
],
['347da1'],
);
- В методах
removeModelиremoveModelsудалён второй аргументpreserveCache. Чтобы скрыть модель с карты, используйте методыhideModelилиhideModels:
// Пример использования в версии 1
plugin.removeModel('ea234f1', true);
// Или
plugin.removeModels(['ea234f1', 'abc354', ..., 'def123'], true);
// Пример использования в версии 2
plugin.hideModel('ea234f1');
// Или
plugin.hideModels(['ea234f1', 'abc354', ..., 'def123']);
- Метод
addPoiGroupзаменён на методaddLabelGroup:
// Пример использования в версии 1
plugin.addPoiGroup({
id: '722ea9',
type: 'primary',
elevation: 30,
data: [
{
coordinates: [82.886554, 54.980988],
label: '10 м²',
},
],
});
plugin.addPoiGroup({
id: '456qwe',
type: 'secondary',
elevation: 33,
data: [
{
coordinates: [82.886, 54.98],
label: '20 м²',
},
],
});
// Пример использования в версии 2
plugin.addPoiGroup({
id: '722ea9',
image: 'default',
elevation: 30,
labels: [
{
coordinates: [82.886554, 54.980988],
text: '10 м²',
},
],
});
plugin.addPoiGroup({
id: '456qwe',
elevation: 33,
labels: [
{
coordinates: [82.886, 54.98],
text: '20 м²',
},
],
});
- Метод
removePoiGroupзаменён на методremoveLabelGroup. - В методе
removeRealtySceneудалён аргументpreserveCache. Чтобы скрыть сцену недвижимости с карты, а затем показать, используйте методыhideRealtySceneиshowRealtySceneсоответственно:
// Пример использования в версии 1
plugin.removeRealtyScene(true);
plugin.addRealtyScene([ ... ]);
// Пример использования в версии 2
plugin.hideRealtyScene();
plugin.showRealtyScene();
Изменения в остальных интерфейсах
- Изменения в интерфейсе ModelOptions:
- Опция
modelIdтеперь принимает только типstring; - Опция
interactiveтеперь содержит значениеfalseпо умолчанию.
- Опция
// Пример использования в версии 1
plugin.addModel({
modelId: 1234,
coordinates: [55.27087, 25.19668],
modelUrl: 'http://example.com/models/model1.glb',
});
// Пример использования в версии 2
plugin.addModel({
modelId: '1234',
coordinates: [55.27087, 25.19668],
modelUrl: 'http://example.com/models/model1.glb',
interactive: true,
});
- Изменения в интерфейсе BuildingFloorOptions:
- Опция
idтеперь принимает только типstring. - Опция
poiGroupsпереименована вlabelGroups, которая теперь принимает массив LabelGroupOptions.
- Опция
- Интерфейс
PoiGroupOptionsпереименован в интерфейс LabelGroupOptions:- Опция
idтеперь принимает только типstring. - Удалена опция
type. Используйте опциюimage, которая принимает настройки подложки для текста подписей в группе. - Опция
dataпереименована вlabelsи теперь принимает массив LabelOptions.
- Опция
- Интерфейс
PoiOptionsпереименован в LabelOptions:- Опция
labelпереименована вtext.
- Опция
// Пример использования в версии 1
plugin.addRealtyScene([{
...,
floors: [{
id: 235034,
text: '1-10',
modelUrl: 'http://example.com/models/model1_floor1.glb',
poiGroups: [
{
id: 1111,
type: 'primary',
elevation: 5,
data: [{
coordinates: [47.245048150280994, 56.134470449142164],
label: '3к\n78.4 м²',
}],
},
{
id: 2222,
type: 'secondary',
elevation: 5,
data: [{
coordinates: [47.2451, 56.1344],
label: '2к\n60 м²',
}],
},
],
}],
}]);
// Пример использования в версии 2
plugin.addRealtyScene([{
...,
floors: [{
id: '235034',
text: '1-10',
modelUrl: 'http://example.com/models/model1_floor1.glb',
labelGroups: [
{
id: '1111',
image: 'default',
elevation: 5,
interactive: true,
labels: [{
coordinates: [47.245048150280994, 56.134470449142164],
text: '3к\n78.4 м²',
}],
},
{
id: '2222',
elevation: 5,
interactive: true,
labels: [{
coordinates: [47.2451, 56.1344],
text: '2к\n60 м²',
}],
},
],
}],
}]);
- Изменения в интерфейсе BuildingState:
- Опция
modelIdзаменена на опциюbuildingId, которая теперь принимает только типstring. - Опция
floorIdтеперь принимает только типstring.
- Опция
// Пример использования в версии 1
plugin.addPoiGroup({ ... }, {
modelId: 1111,
floorId: 2222,
});
// Или
plugin.addRealtyScene([ ... ], {
modelId: 'abc123',
floorId: 'def456',
});
// Пример использования в версии 2
plugin.addLabelGroup({ ... }, {
buildingId: '1111',
floorId: '2222',
});
// Или
plugin.addRealtyScene([ ... ], {
buildingId: 'abc123',
floorId: 'def456',
});