3D-модели
Карта поддерживает отображение трёхмерных моделей в формате GLTF/GLB. Такие модели позволяют улучшить эстетический вид карты, сделать акценты на нужных объектах и увеличить степень детализации.

Чтобы добавить модели на карту, нужно подготовить данные и настроить стилевой слой в редакторе стилей). Примеры ниже показывают стилизацию достопримечательностей, каждой из которых соответствует уникальная модель.
Настройка стилевого слоя
-
Откройте редактор стилей.
-
Создайте новый слой и выберите тип 3D-модель.
-
На вкладке Данные перейдите в конец списка и нажмите JSON — добавить вручную.
-
Скопируйте и вставьте следующий код:
[ "match", [ "get", "layerType" ], [ "SightModels" ], true, false ] -
Перейдите во вкладку Стиль и настройте следующие параметры с помощью JSON (нажимайте Редактировать JSON):
Параметр Значение Источник модели ["get", "url"]Размер ["get", "scale"]Поворот ["get", "rotation"]Смещение ["get", "translate"]URL и расположение добавляемых моделей будут задаваться в геоданных, поэтому в стилевом слое нужно связать настройки модели с её атрибутами при помощи
get-выражений. -
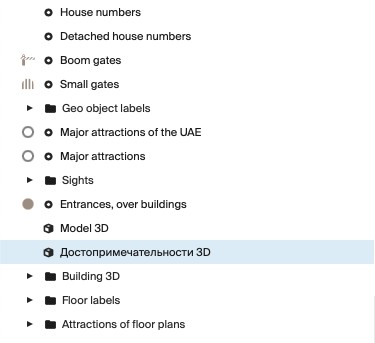
Разместите полученный стилевой слой после слоев с POI (иконками, обозначающими объекты на карте) и до слоев с 3D-домами, так, чтобы модели не перекрывали надписи и иконки:

-
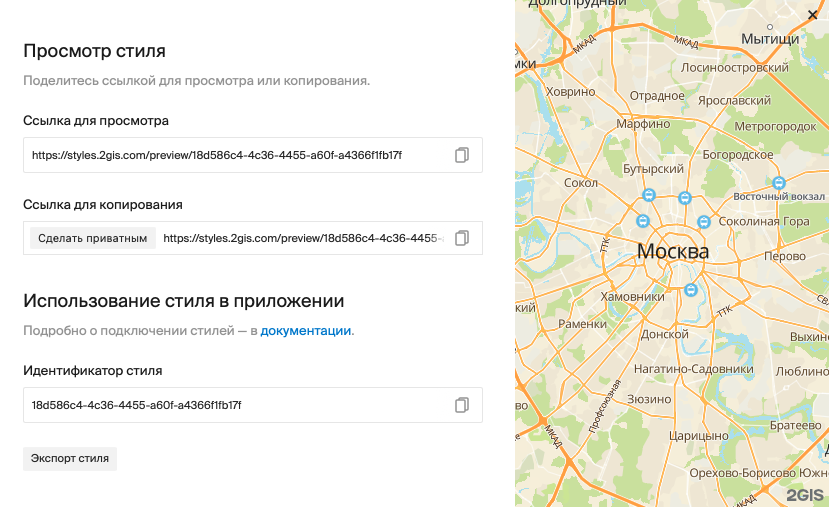
В верхнем меню редактора выберите Поделиться и скопируйте идентификатор стиля для дальнейшего использования:

Подготовка данных
Укажите расположение каждой модели и её настройки позиционирования в GeoJSON:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"url": "https://disk.2gis.com/digital-twin/models_s3/docs/spherecafe.glb",
"layerType": "SightModels",
"scale": [1, 1, 1],
"rotation": [0, 0, 0],
"translate": [0, 0, 0],
},
"geometry": {
"type": "Point",
"coordinates": [82.926685835, 55.02533639]
}
}
]
}
Параметры:
-
"type": "Feature"- стандартный объект GeoJSON типаFeature. -
properties:url- URL для загрузки модели."layerType": "SightModels"- позволяет карте сопоставить объект из данных с созданным стилевым слоем.scale- начальная настройка размера объекта.rotation- начальная настройка поворота объекта.translate- начальная настройка смещения объекта.
Настройки трансформации можно скорректировать позже, после оценки положения модели на карте.
-
geometry:"type": "Point"- объект точечного типа.coordinates- координаты центра объекта. В данном примере объект будет отображен в геоточке82.926685835, 55.02533639.
Когда готовы данные с моделью и стиль с настроенным стилевым слоем, вы можете оценить промежуточный результат:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Quickstart with 2GIS Map API" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [82.9267347, 55.0253716],
zoom: 19,
rotation: -131,
pitch: 45,
key: 'Your API access key',
style: '18d586c4-4c36-4455-a60f-a4366f1fb17f'
});
map.on('click', function (ev) {
console.log(ev);
});
const modelSource = new mapgl.GeoJsonSource(map, {
data: {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"scale": [1, 1, 1],
"rotation": [0, 0, 0],
"translate": [0, 0, 0],
"layerType": "SightModels",
"url": "https://disk.2gis.com/digital-twin/models_s3/docs/spherecafe.glb",
"idsToHide": []
},
"geometry": {
"type": "Point",
"coordinates": [82.926685835, 55.02533639]
}
}
]
}
})
</script>
</body>
</html>
Видно, что модель отображается на карте, однако показывается некорректно. Нужно настроить её поворот и смещение, а также убрать 3D-здание, которое сейчас располагается на месте модели.
Настройки позиционирования
Чтобы правильно настроить позиционирование модели, откройте пример с промежуточным результатом и скорректируйте значения в свойствах scale, rotation, translate объекта. Для правильного отображения модели выше подойдут следующие значения:
"scale": [0.96, 0.96, 0.96],
"rotation": [0, 0, 203],
"translate": [-2.7, 13, 0]
Подробнее о позиционировании 3D-моделей
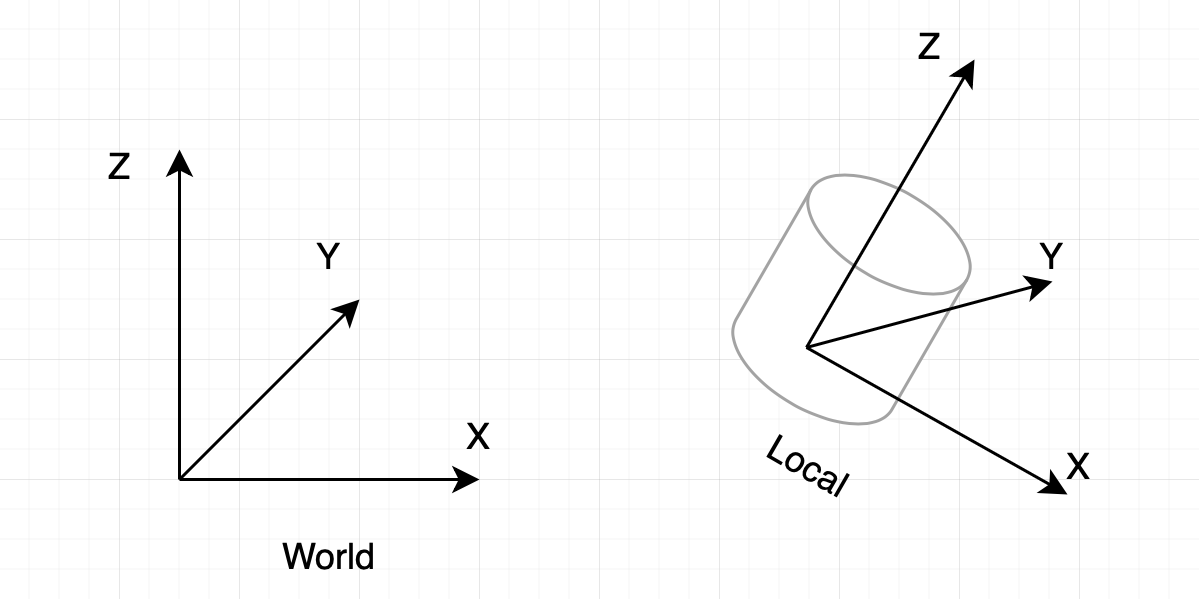
3D-модели поддерживают трансформацию в трёхмерном пространстве, заданном осями X, Y и Z.

Трансформация размера выполняется в локальной системе координат (Local на схеме выше). Остальные трансформации выполняются в мировой системе координат (World), в которой ось X смотрит на восток, ось Y - на север, ось Z направлена вверх.
Размер
Размер задаётся в относительных единицах, базой для которых выступает изначальный размер модели.
Обычно менять размер моделей лучше сразу в трёх осях, в противном случае они будут тянуться и искажаться.
Поворот
Поворот моделей задается в градусах.
Наиболее распространенным случаем является поворот моделей вокруг оси Z. Поворот вокруг других осей может привести к искривлению моделей.
Смещение
Смещение моделей задается в метрах, относительно их изначального положения.
Смещение лучше задавать только в осях X и Y, чтобы модель не "висела в воздухе".
Скрытие других объектов при появлении модели
Чтобы скрыть 3D-здание, мешающее добавленной модели:
-
Получите идентификатор нужного здания:
-
Добавьте в исходный код приложения (или примера) следующий фрагмент, чтобы подписаться на событие
clickв карте и выводить событие в консоль:map.on('click', function (ev) { console.log(ev); }); -
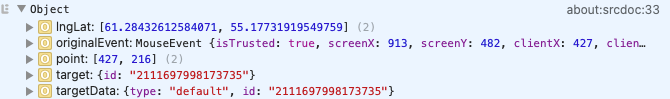
Откройте инструменты разработчика браузера (DevTools) и нажмите на здание, которое необходимо скрыть. Нужный идентификатор содержится в поле
target.idсобытия. Пример события:
-
-
Передайте полученный идентификатор в данные GeoJSON в поле
idsToHide:{ "type": "FeatureCollection", "features": [ { "type": "Feature", "properties": { "idsToHide": ["141373143542097"], ... }, ... } ] } -
Укажите это поле в настройке
Id связанных объектовстилевого слоя:Настройка Значение Id связанных объектов ["get", "idsToHide"]
Итоговый пример
Вы также можете посмотреть настройки стилевого слоя в готовом стиле. Для доступа к настройкам авторизуйтесь в редакторе стилей и нажмите Создать копию.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Quickstart with 2GIS Map API" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [82.9267347, 55.0253716],
zoom: 19,
rotation: -131,
pitch: 45,
key: 'Your API access key',
style: '18d586c4-4c36-4455-a60f-a4366f1fb17f'
});
map.on('click', function (ev) {
console.log(ev);
});
const modelSource = new mapgl.GeoJsonSource(map, {
data: {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"scale": [0.96, 0.96, 0.96],
"rotation": [0, 0, 203],
"translate": [-2.7, 13, 0],
"layerType": "SightModels",
"url": "https://disk.2gis.com/digital-twin/models_s3/docs/spherecafe.glb",
"idsToHide": ["141373143542097"],
},
"geometry": {
"type": "Point",
"coordinates": [82.926685835, 55.02533639]
}
}
]
}
})
</script>
</body>
</html>