Графические режимы
Функциональность доступна для MapGL JS API версии 1.55.0 и выше.
Иммерсивные возможности MapGL JS API требуют высокой производительности устройств пользователей. Чтобы управлять уровнем графики и иммерсивности на карте, настройте графические режимы карты в Редакторе стилей. Вы можете установить активный режим для всех пользователей или позволить пользователям выбирать режим, чтобы они могли отключать неактуальные возможности.
Для графических режимов вы можете указать настройки графики — набор флагов, которые включают или выключают иммерсивные возможности карты:
- Иммерсивные дороги: дороги реалистичной ширины с разметкой и высотой.
- Тени. Для отображения теней настройте освещение карты.
- Туман и небо на горизонте.
- Глобус: вид карты при достаточном отдалении.
- 3D-модели: отображение пользовательских и встроенных моделей (например, деревьев).
Карта использует настройки графики, которые соответствуют текущему значению глобальной переменной стиля graphicsPreset (это одно из полей объекта StyleState). Доступны три значения: light, normal и immersive.
Пример использования:
Настройка режимов
-
Откройте Редактор стилей.
-
Откройте нужный стиль.
-
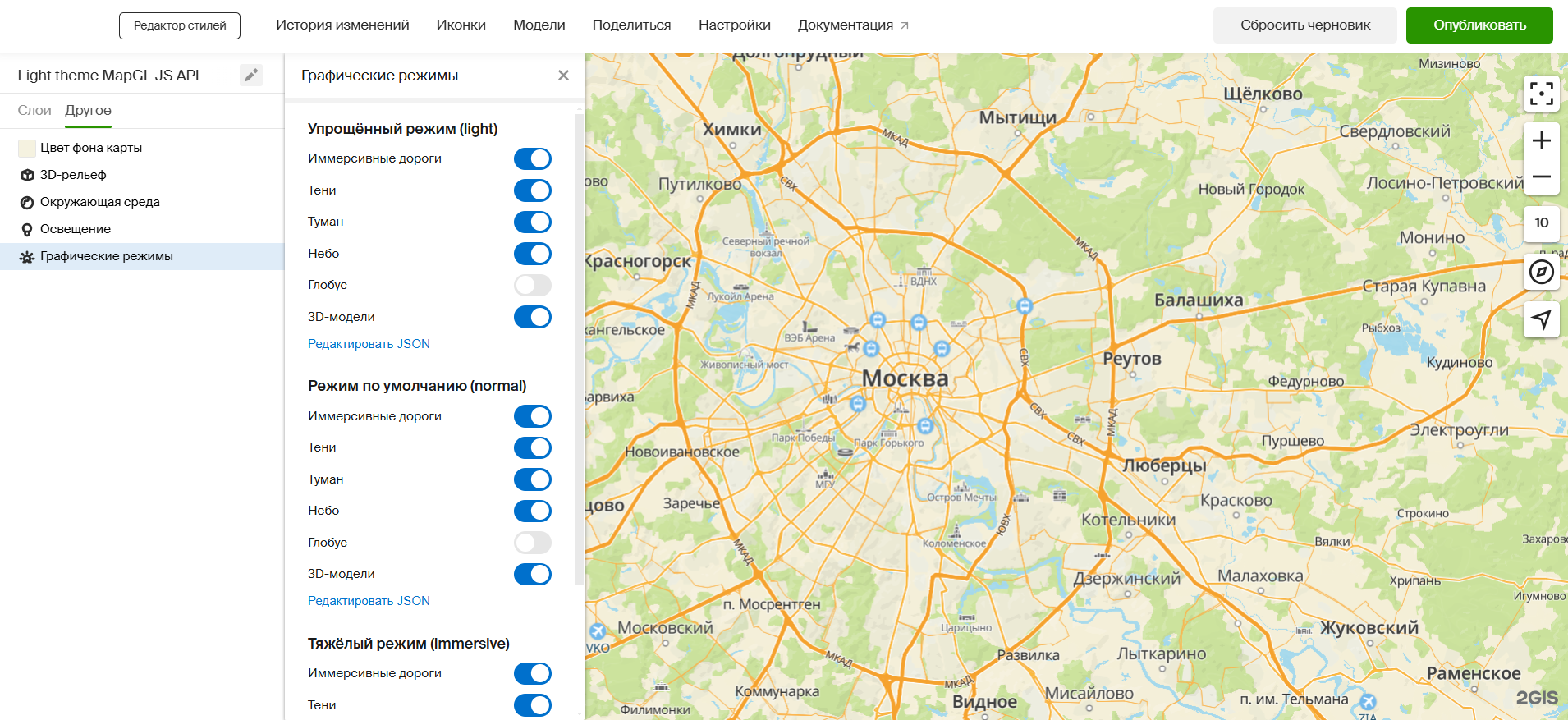
На вкладке Другое выберите пункт Графические режимы:

-
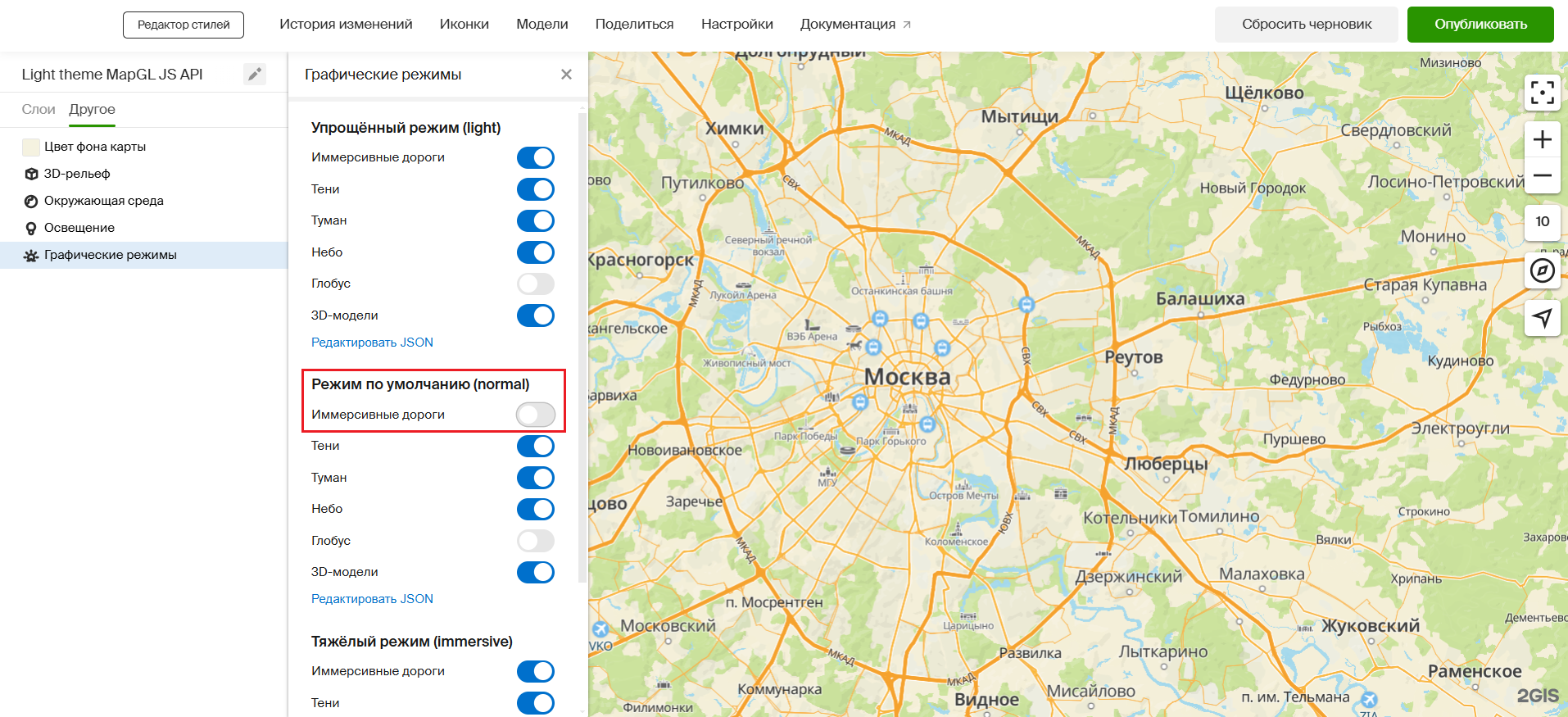
Укажите настройки графики для каждого режима. Например, выключите отображение иммерсивных дорог для режима
normal:
-
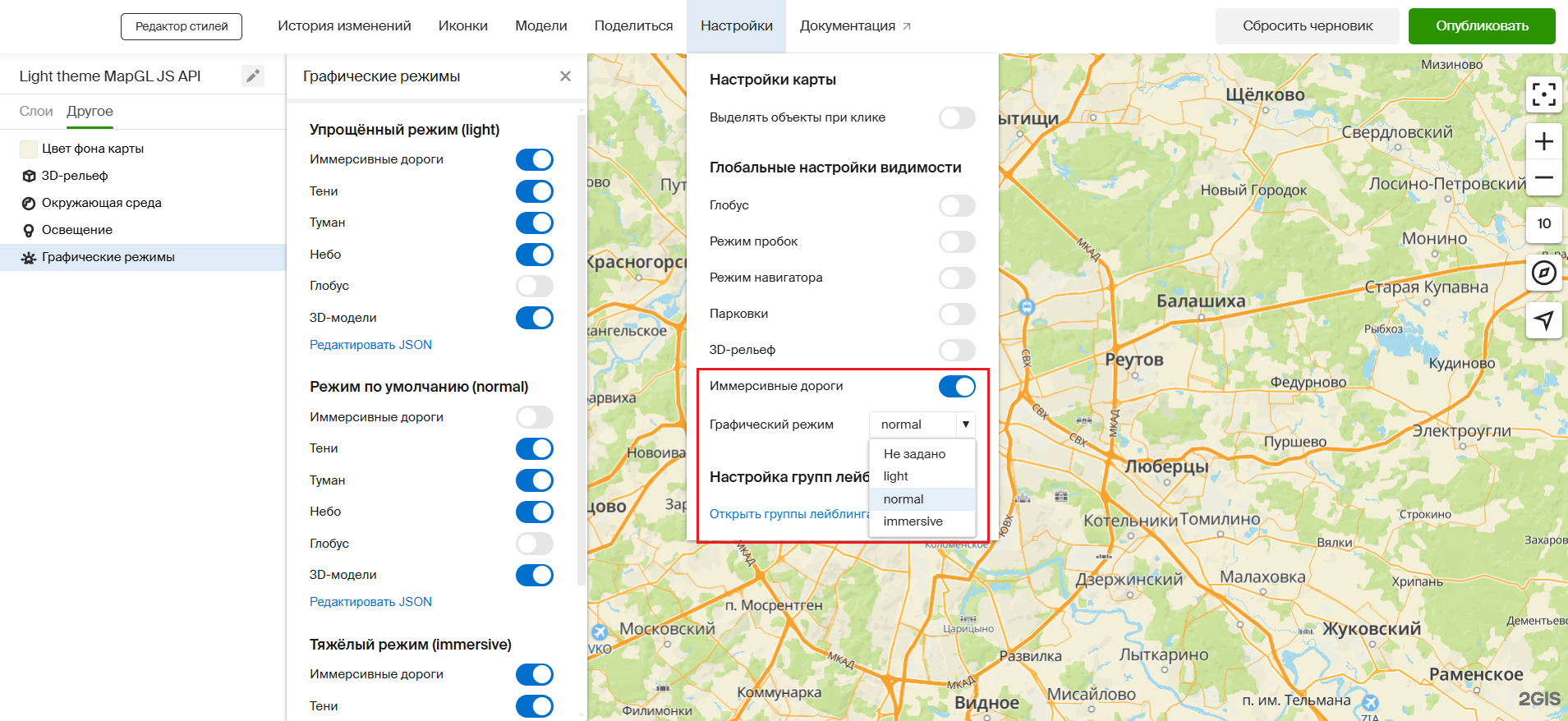
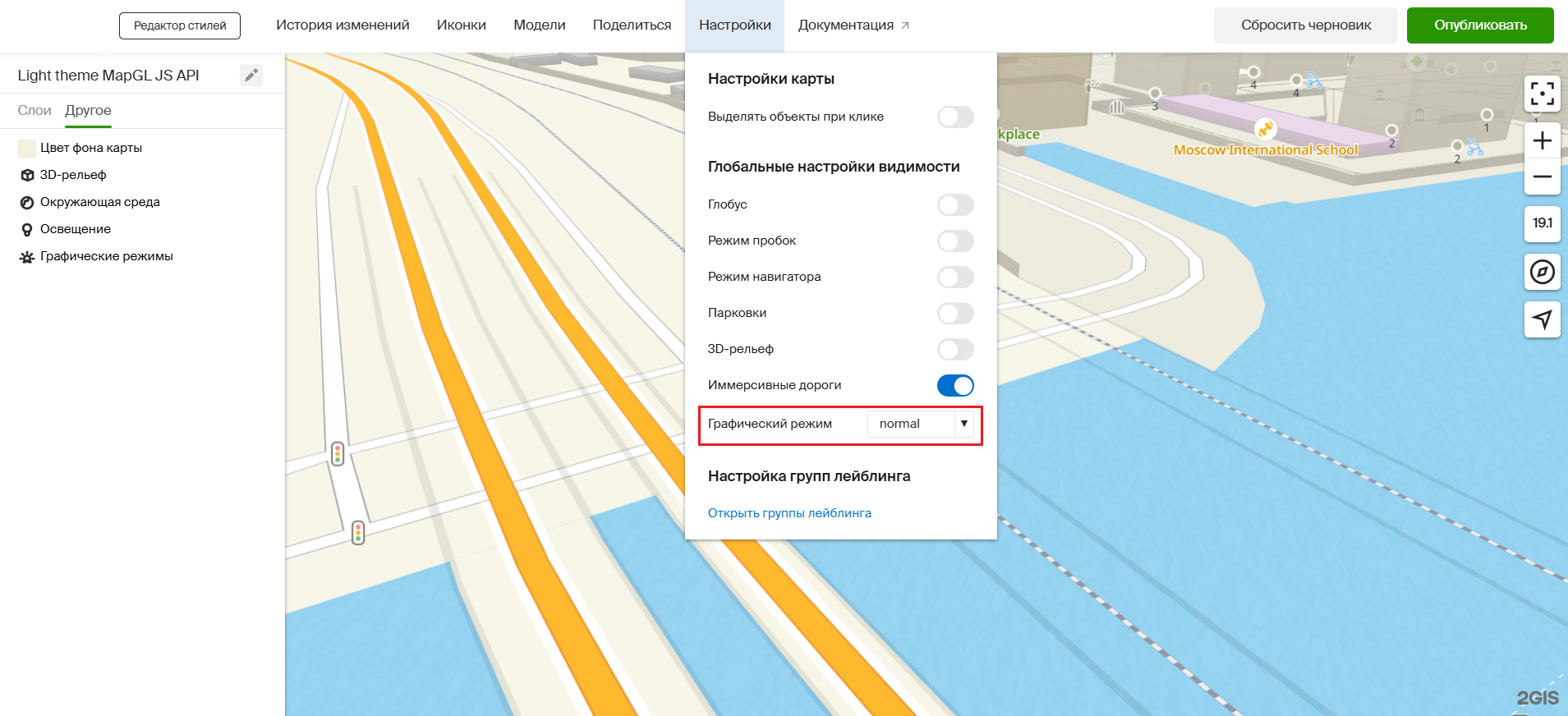
Чтобы проверить вид графического режима:
- Откройте раздел Настройки.
- Включите опцию Иммерсивные дороги.
- В выпадающем списке Графический режим выберите режим:

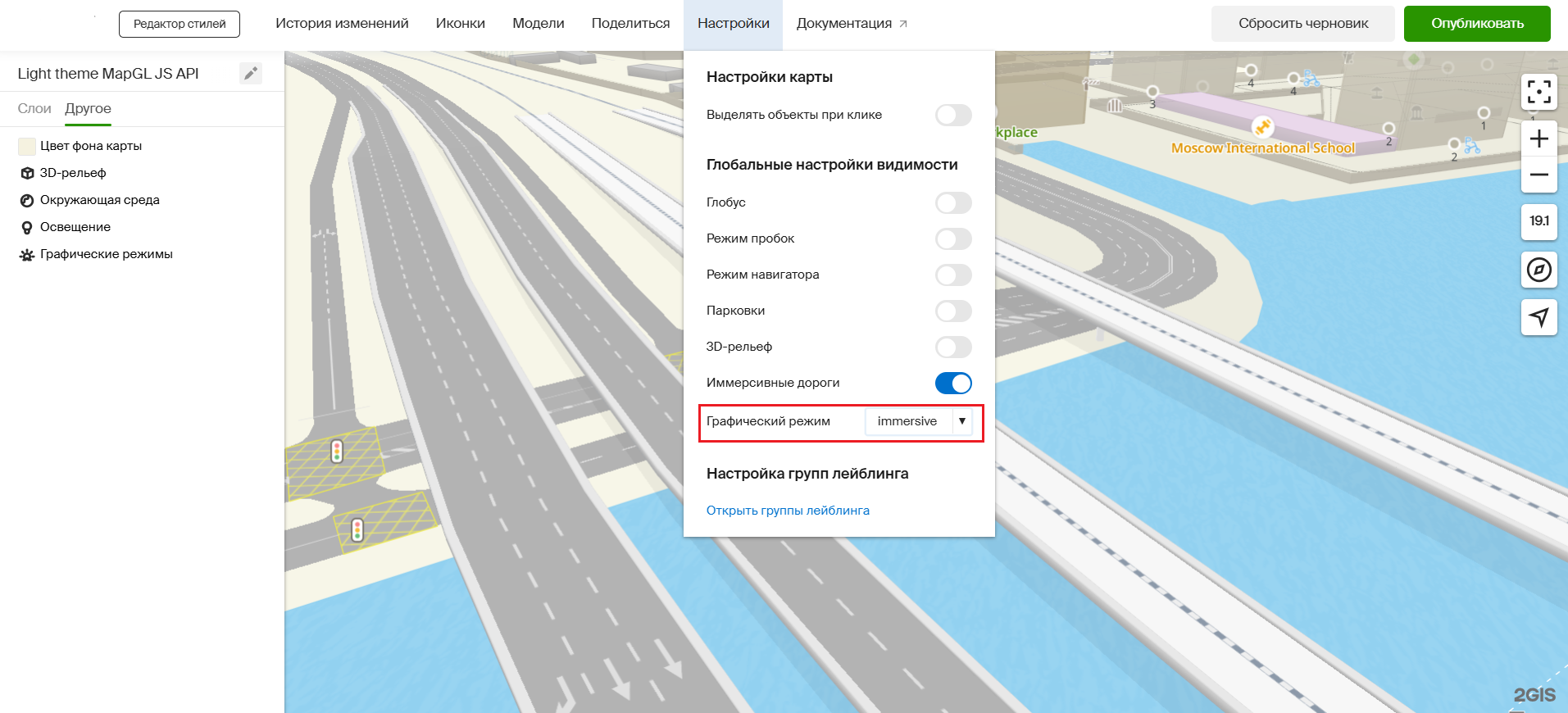
В этом случае при выборе значения graphicsPreset = immersive иммерсивные дороги будут включены:

При выборе graphicsPreset = normal иммерсивные дороги будут выключены:

Включение и переключение режима
Чтобы установить для карты графический режим и применить его настройки из стиля, при инициализации карты установите глобальную переменную стиля graphicsPreset:
const map = new mapgl.Map('map-container', {
graphicsPreset: 'immersive', // 'light', 'normal' или 'immersive'
});
Чтобы пользователи могли менять активный режим во время работы с картой, используйте метод map.patchStyleState():
const map = new mapgl.Map('map-container', {
graphicsPreset: 'immersive',
});
// ...
// Переключение режима
map.patchStyleState({ graphicsPreset: 'normal' });