Examples
Examples below explain and illustrate how to use parameters from the API Reference when sending requests to TSP API.
Point parameters
For each point, you can configure additional parameters:
- Time windows, during which the point can be visited.
- Service time: how long the courier will work at the point.
- Point priority to indicate which points a courier should visit first.
Time windows for visiting a point
Time windows are allowed time intervals for visiting a point. Two types of time windows are available:
-
Hard (default): if the courier does not reach the point within the specified time interval, the point is excluded from the route calculation.
-
Soft: the point is included in the route calculation even if the courier is late. The route is calculated to minimize the total delay time at the points.
For soft time windows, you can set the additional time after the closing of the window: the maximum allowed delay time, after which the point is excluded from the route. If the allowed delay time for all points is set (
soft_time_windows_max_delay), the value for a specific point (max_delay) has a higher priority. If the maximum delay time is not specified, any delay time is allowed when calculating the route.
You can set a time window either for a specific point (the time_windows parameter in the waypoints array) or for all route points at once (options). The time is set in seconds.
If the start time of the courier (start_time) is not specified, it is taken from the current UTC at the time of the request.
For example, set a hard time window for a point and visit it from 15:07 to 17:54:
{
"waypoints": [
{
"waypoint_id": 0,
"point": {
"lat": 54.994814,
"lon": 82.87837
},
"time_windows": [
{
"start": 54420,
"end": 64440
}
]
}
]
}
For example, set a soft time window for all route points with a maximum allowed delay time of two hours:
{
"agents": [...],
"waypoints": [...],
"options": {
"is_soft_time_windows": true,
"soft_time_windows_max_delay": 7200
}
}
Service time at a point
The length of time that the courier will spend at the point in seconds (for example, to register and pick up cargo).
For example, to stay at a point for 10 minutes:
{
"waypoints": [
{
"waypoint_id": 0,
"point": {
"lat": 54.994814,
"lon": 82.87837
},
"service_time": 600
}
]
}
Point priority
Specify the priority parameter to build a route through the points with the highest priority. Points with low priority can also get into the route if they are close to points with high priority.
The priority parameter is specified in the range from 0 (default value, not a priority point) to 100 (maximum priority):
{
"waypoints": [
{
"waypoint_id": 0,
"point": {
"lat": 54.994814,
"lon": 82.87837
},
"priority": 100
}
]
}
Route parameters
You can specify additional routing parameters:
- Specify the route type: shortest in time (considering traffic jams) or shortest in distance.
- Specify the transportation type: by car (default), by truck, by bicycle, by scooter, or on foot.
- Get information about altitudes for walking and bicycle routes in the response.
- Configure the method for calculating route length and time.
Shortest route in time
By default, the server returns the shortest car route in time using current traffic data. To build a specific type of route, specify the type parameter in the request:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"type": "jam" // car route using current traffic data
}
}
Instead of current traffic data, you can build a route using statistical traffic data. To do this, specify the statistics route type and the required date and time in RFC 3339 format as the start_time parameter:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"type": "statistics" // car route using statistical traffic data...
},
"start_time": "2020-05-15T15:52:01Z", // ...as of 15 May 2020, 15:52:01 UTC
}
If the start_time parameter is not used, the time of sending the request is considered to be the starting time of moving along the route.
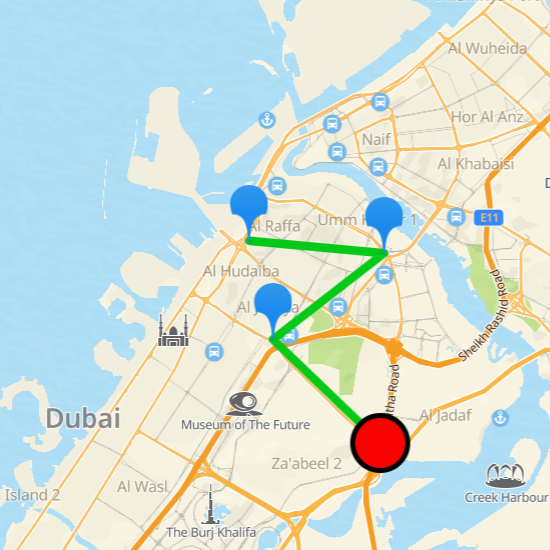
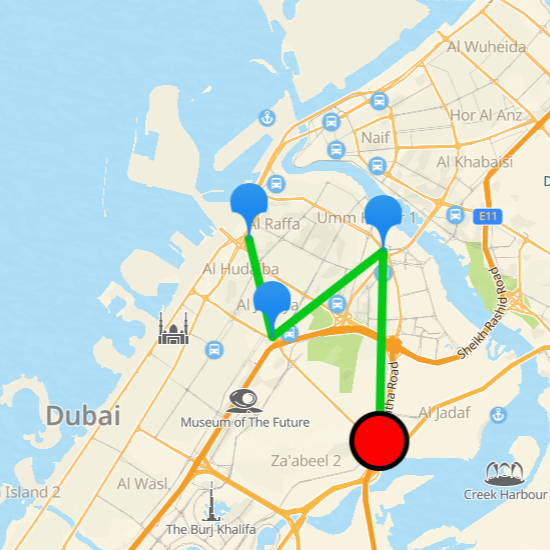
Example of calculating the order of visiting points considering the current traffic data (on the left) and the statistical traffic data (on the right):


Shortest route in distance
To build the shortest route in distance, even if it is not the fastest one due to traffic jams, specify the shortest route type:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"type": "shortest"
}
}
Car route
By default, a car route is built. To explicitly specify this transport type, set the transport parameter to driving:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"transport": "driving" // car route
}
}
Truck route
To build a truck route:
-
Specify the
transportparameter with the valuetruck:{
"waypoints": [...],
"routing_options": {
"transport": "truck" // cargo transport
}
} -
(Additional) Specify the cargo and transport features using the
truck_paramsparameter. If any feature is not specified, its default value is used:{
"waypoints": [...],
"routing_options": {
"transport": "truck",
"truck_params": {
"max_perm_mass": 10,
"mass": 9,
"axle_load": 4,
"height": 3.2,
"width": 2.5,
"length": 7,
"dangerous_cargo": true,
"explosive_cargo": true
}
}
} -
If the route goes through pass zones where the movement of trucks is limited, you need to do the following steps:
-
Get a list of all active passes for trucks: send a GET request to /truck_passes/1.0.0/global
curl --location --request GET 'http://routing.api.2gis.com/truck_passes/1.0.0/global?key=API_KEY' \
--header 'Accept: application/json'All current pass zones and pass IDs are listed in the response.
-
Specify the required pass IDs using the
pass_zone_pass_idsparameter when sending a request to TSP API:{
"waypoints": [...],
"routing_options": {
"transport": "truck",
"pass_zone_pass_ids": [4, 3, 2],
}
}
-
Bicycle route
To build a bicycle route, specify the transport parameter with the value bicycle:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"transport": "bicycle" // bicycle route
}
}
Scooter route
To build a scooter route, specify the transport parameter with the value scooter:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"transport": "scooter" // scooter route
}
}
Pedestrian route
To build a pedestrian route, specify the transport parameter with the value walking:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"transport": "walking" // pedestrian route
}
}
Route altitude
To get the altitude information for a pedestrian or bicycle route in the response, specify the need_altitudes parameter with the value true in the request:
{
"waypoints": [...],
"agents": [...],
"routing_options": {
"transport": "walking", //or "transport": "bicycle"
"need_altitudes": true
}
}
Solution file contains a JSON object with the information on a route altitude:
{
"routes": [
{
...
"altitudes_info": {
"elevation_gain": 0,
"elevation_loss": 0,
"max_altitude": 0,
"min_altitude": 0,
"max_road_angle": 0
}
},
...
]
}
Where:
elevation_gain- total elevation gain in cm.elevation_loss- total elevation loss in cm.max_altitude- maximum height above mean sea level in cm.min_altitude- minimum height above mean sea level in cm.max_road_angle- maximum tilt angle.
Calculating the route distance
The JSON file with a solution contains information on the route duration:
{
"routes": [
{
"agent_id": 0,
"points": [0, 2, 1, 4, 5],
"duration": 7366, // courier route duration in seconds
"distance": 76781, // courier route distance in meters
"waypoints": [
{
"waypoint_id": 2,
"duration_waypoint": 2128, // route duration to the point
"distance_to_waypoint": 24718 // route distance to the point
},
...
]
},
...
],
"summary_duration": 8930, // total travel time of all couriers in seconds
"summary_distance": 91823 // total travel distance of all couriers in meters
}
Where:
-
durationanddistance: the travel time and route length for each courier. -
summary_durationandsummary_distance: the total travel time and route length for all couriers. -
duration_waypointanddistance_to_waypoint: the travel time and route length to a specific waypoint.By default, these values are calculated using the traffic data relevant at the start of the route (the
start_timeparameter or the request time if this parameter is not used). To refine the travel time calculation, specify thetravel_time_calculationparameter with the valuefrom_each_pointin the request. In this case, the calculation of travel time to a waypoint will take into account the courier service time at the previous point, the departure time from the previous point, and statistical traffic data for that moment.{
"waypoints": [...],
"agents": [...],
"travel_time_calculation": "from_each_point"
}
Courier parameters
For each courier, you can configure additional parameters:
- Start and finish points.
- Working hours, when the courier can visit points.
- Task limit, which the courier can complete.
- [Time and distance limits](#max-time-distance of the route.
Start and finish points
Start and finish points belong to a special type of points. They are not considered during the route optimization and serve as a warehouse:
- Only
waypoint_idandtime_windowsparameters are taken into account for these points. Parametersdelivery_value,pickup_value, andservice_timeare not considered. - The courier route may end up empty if no other
waypoint_id, besides the start (start_waypoint_id) and finish (finish_waypoint_id) points, were assigned to the courier. The route for this courier may be excluded from the solution file.
The start point (start_waypoint_id) must be specified for each courier. The finish point (finish_waypoint_id) can be left unspecified: in this case, the algorithm chooses the optimal finish point for the current task.
Working hours
To specify the time (in seconds) when a courier can visit points, use the work_time_window parameter. For example, to set the courier working hours from 14:00 to 15:00:
{
"agents": [
{
"agent_id": 0,
"start_waypoint_id": 1,
"work_time_window": {
"start": 50400,
"end": 54000
}
}
]
}
Limiting number of tasks
To limit the maximum number of tasks (point visits) that a courier can perform within a single route, use the max_tasks parameter. For example, to limit the number of tasks for a courier to 5:
{
"agents": [
{
"agent_id": 0,
"start_waypoint_id": 1,
"max_tasks": 5
}
]
}
Limiting time and distance
To limit the duration of a courier work on the route, use the following parameters:
max_travel_time- maximum travel time in seconds. No more than 24 hours.max_distance- maximum distance in meters. No more than 1000 km.
For example, to limit the travel time of a courier to 2 hours (7200 seconds) and the distance to 50 km (50000 meters):
{
"agents": [
{
"agent_id": 0,
"start_waypoint_id": 1,
"max_travel_time": 7200,
"max_distance": 50000
}
]
}
Courier "waves"
If cargo has a limited lifetime within which it must be picked up and delivered (for example, food or medicine), you can configure courier waves. Each wave represents a group of couriers with the same work time window.
For example, the cargo lifetime is two hours. Couriers must pick it up from three locations and deliver it to the target point within this time. To calculate the route, create multiple waves of couriers with different working hours (the work_time_window parameter). For example, if the warehouse is open from 10:00 AM to 7:00 PM, create eight courier waves with different work time ranges: 10:00 AM–12:00 PM, 11:00 AM–1:00 PM, 12:00 PM–2:00 PM, etc. To create waves with three couriers each:
request.json
{
"agents": [
{
"agent_id": 0,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 36000, // 10:00
"end": 43200 // 12:00
}
},
{
"agent_id": 1,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 36000, // 10:00
"end": 43200 // 12:00
}
},
{
"agent_id": 2,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 36000, // 10:00
"end": 43200 // 12:00
}
},
{
"agent_id": 3,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 39600, // 11:00
"end": 46800 // 13:00
}
},
{
"agent_id": 4,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 39600, // 11:00
"end": 46800 // 13:00
}
},
{
"agent_id": 5,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 39600, // 11:00
"end": 46800 // 13:00
}
},
{
"agent_id": 6,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 43200, // 12:00
"end": 50400 // 14:00
}
},
{
"agent_id": 7,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 43200, // 12:00
"end": 50400 // 14:00
}
},
{
"agent_id": 8,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 43200, // 12:00
"end": 50400 // 14:00
}
},
{
"agent_id": 9,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 46800, // 13:00
"end": 54000 // 15:00
}
},
{
"agent_id": 10,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 46800, // 13:00
"end": 54000 // 15:00
}
},
{
"agent_id": 11,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 46800, // 13:00
"end": 54000 // 15:00
}
},
{
"agent_id": 12,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 50400, // 14:00
"end": 57600 // 16:00
}
},
{
"agent_id": 13,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 50400, // 14:00
"end": 57600 // 16:00
}
},
{
"agent_id": 14,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 50400, // 14:00
"end": 57600 // 16:00
}
},
{
"agent_id": 15,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 54000, // 15:00
"end": 61200 // 17:00
}
},
{
"agent_id": 16,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 54000, // 15:00
"end": 61200 // 17:00
}
},
{
"agent_id": 17,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 54000, // 15:00
"end": 61200 // 17:00
}
},
{
"agent_id": 18,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 57600, // 16:00
"end": 64800 // 18:00
}
},
{
"agent_id": 19,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 57600, // 16:00
"end": 64800 // 18:00
}
},
{
"agent_id": 20,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 57600, // 16:00
"end": 64800 // 18:00
}
},
{
"agent_id": 21,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 61200, // 17:00
"end": 68400 // 19:00
}
},
{
"agent_id": 22,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 61200, // 17:00
"end": 68400 // 19:00
}
},
{
"agent_id": 23,
"start_waypoint_id": 0,
"finish_waypoint_id": 0,
"work_time_window": {
"start": 61200, // 17:00
"end": 68400 // 19:00
}
}
],
"waypoints": [
{
"waypoint_id": 0,
"point": {
"lat": 24.86396971021776,
"lon": 55.01023113751382
},
"time_windows": [
{
"start": 36000, // 10:00
"end": 68400 // 19:00
}
],
"service_time": 600 // 10 minutes per point
},
{
"waypoint_id": 1,
"point": {
"lat": 24.984153126618025,
"lon": 55.09207092926393
},
"service_time": 600 // 10 minutes per point
},
{
"waypoint_id": 2,
"point": {
"lat": 25.05716695399373,
"lon": 55.2442689184716
},
"service_time": 600 // 10 minutes per point
},
{
"waypoint_id": 3,
"point": {
"lat": 24.954394310397475,
"lon": 55.29002779121067
},
"service_time": 600 // 10 minutes per point
},
{
"waypoint_id": 4,
"point": {
"lat": 25.28130917643145,
"lon": 55.67457233327018
},
"service_time": 600 // 10 minutes per point
}
]
}
File with solution contains a JSON object with a list of routes for each courier and the total travel time. One of the points is excluded from the route, because the couriers from the first wave are not able to visit it and deliver the cargo within the allotted time:
{
"routes": [
{
"agent_id": 0,
"points": [
0,
3,
2,
0
],
"duration": 7110,
"distance": 108125,
"waypoints": [
{
"waypoint_id": 3,
"duration_waypoint": 2755,
"distance_to_waypoint": 49257
},
{
"waypoint_id": 2,
"duration_waypoint": 4712,
"distance_to_waypoint": 73347
},
{
"waypoint_id": 0,
"duration_waypoint": 7110,
"distance_to_waypoint": 108125
}
]
},
{
"agent_id": 1,
"points": [
0,
1,
0
],
"duration": 4338,
"distance": 60290,
"waypoints": [
{
"waypoint_id": 1,
"duration_waypoint": 2438,
"distance_to_waypoint": 37638
},
{
"waypoint_id": 0,
"duration_waypoint": 4338,
"distance_to_waypoint": 60290
}
]
}
],
"summary_duration": 11448,
"summary_distance": 168415
}
Skills
If a courier needs to have certain skills or characteristics to perform tasks at a point, you can specify them in the parameters of the courier and the point:
-
Specify courier skills in the
skillsarray in the courier parameters (theagentsarray).If no skills are specified for a courier, they can only visit points that do not require skills.
-
Specify skills required to work at a point in the
skillsarray in the point parameters (thewaypointsarray). Only couriers with all the required skills can visit the point.If no skills are specified for a point, it can be visited by any courier.
To identify a skill, an arbitrary non-negative integer is used.
For example, to work at certain points, a skill in "handling fragile cargo" (123) may be required. To specify which points require this skill and which couriers have it, include it in the parameters of the courier and the point:
{
"agents": [
{
"agent_id": 0,
"start_waypoint_id": 0,
"skills": [123] // courier has the skill
},
{
"agent_id": 1,
"start_waypoint_id": 0
// courier does not have any special skills
}
],
"waypoints": [
{
"waypoint_id": 1,
"point": {
"lat": 54.994814,
"lon": 82.87837
},
"skills": [123] // skill is required to work at the point
},
{
"waypoint_id": 2,
"point": {
"lat": 54.992333,
"lon": 82.87824
}
// no skills are required to work at the point
}
]
}
In the example above, courier with ID 0 can visit both points, while courier with ID 1 can only visit point with ID 2.
Cargo delivery
If you need to control how much cargo a courier delivers to or picks up from a point on the route, specify the following parameters:
-
Courier capacity: how much cargo can a courier carry.
For example, the courier capacity is 100 units:
{
"agents": [
{
"agent_id": 0,
"start_waypoint_id": 1,
"capacity": 100
}
]
} -
Loading of each point (except of the start and finish ones). The loading type for all points must be the same depending on the task type:
delivery_value: how many cargo units a courier must deliver to the point from the warehouse.pickup_value: how many cargo units a courier must pick up from the point to deliver to the warehouse.
For example, to pick up 50 units of cargo from the point:
{
"waypoints": [
{
"waypoint_id": 0,
"point": {
"lat": 54.994814,
"lon": 82.87837
},
"pickup_value": 50
}
]
}
If the total pickup_value or delivery_value load of points exceeds the total capacity of couriers, then the request is considered invalid.
Avoiding areas and road types
When building a route, you can avoid certain types of roads, such as toll roads or dirt roads, and avoid specific areas. Avoiding specific areas may impact the order and the possibility of visiting points as well as the total route distance and duration.
To avoid roads of certain types, use the filters parameter, for example:
{
"routing_options": {
"filters": ["toll_roads"] // avoid toll roads
}
}
To avoid a specific area, pass its coordinates and other features using the following parameters in the exclude field:
-
points- coordinates of the excluded area (an array of points):x- degrees of east longitude.y- degrees of north latitude.
-
type- shape of the excluded area:point- a circle with a radius equal toextent(pointsrepresent the center of the circle).polyline- a polyline with a width equal toextent(pointsrepresent the vertices of the line).polygon- a polygon (pointsrepresent the vertices of the polygon).
-
extent- size of the excluded area in meters. -
severity- how strictly to avoid the specified area:soft- avoid if possible.hard- always avoid.
Maximum 25 areas can be excluded.
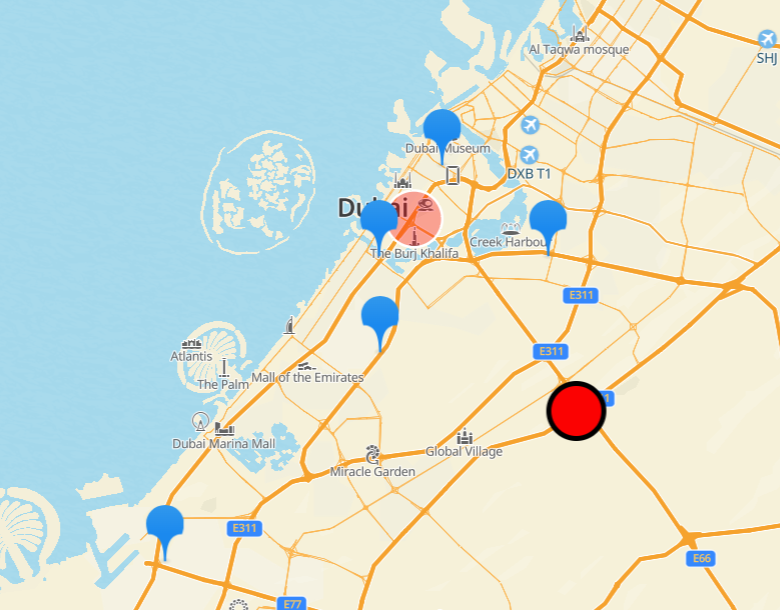
For example, add a strictly avoidable area of a circle shape to the task example:
{
"routing_options": {
"exclude": [
{
"type": "point",
"severity": "hard",
"extent": 2000, // 2 km
"points": [
{
"y": 25.2073565127789,
"x": 55.27350060436054
}
]
}
]
}
}

Even if the number of points on route does not change after adding the area to avoid, the route distance and duration may change. Pay attention to the summary_duration and summary_distance parameters in the solution file.
For example, a route distance and duration from the task example with no area to avoid:
{
"summary_duration": 8964, // 2.5 hours
"summary_distance": 87718 // 87.7 km
}
And with the area to avoid specified above:
{
"summary_duration": 9552, // 2.5 hours
"summary_distance": 104836 // 104.8 km
}
Excluded points and couriers
If a task cannot be solved with all conditions met, TSP API suggests a route with some points or couriers excluded. To see information about excluded components, send a status check request. The response contains a link to a file with the required information in the url_excluded field.
The file contains a JSON object with excluded points (excluded_waypoints) and couriers (excluded_agents) grouped by reasons. For example:
{
"excluded_waypoints": {
"count_waypoints": 9,
"reasons": [
{
"reason": "route_does_not_exist",
"count": 2,
"waypoints": [16, 18]
},
{
"reason": "failed_time",
"count": 1,
"waypoints": [7]
},
{
"reason": "failed_time_window_for_worktime",
"count": 3,
"waypoints": [5, 10, 12]
},
{
"reason": "failed_pickup_value",
"count": 1,
"waypoints": [8]
},
{
"reason": "failed_delivery_value",
"count": 2,
"waypoints": [2, 13]
}
]
},
"excluded_agents": {
"count_agents": 2,
"reasons": [
{
"reason": "empty_agent",
"count": 2,
"agents": [1, 4]
}
]
}
}
Reasons for excluding a component:
route_does_not_exist- points no routes were built to.failed_time- points that do not fit to couriers work time.failed_time_window_for_worktime- points with time windows no courier can fit.failed_pickup_value- points which pickup value is more than capacity of any courier.failed_delivery_value- points which delivery value is more than capacity of any courier.empty_agent- couriers without points.