GeoJSON
To show GeoJSON data on the map, you need to add:
- a source with the data to the map
- a layer to a map style to describe data appearance
Adding data source
Let's take an example of GeoJSON data:
const data = {
type: 'FeatureCollection',
features: [
{
type: 'Feature',
properties: {},
geometry: {
type: 'Polygon',
coordinates: [
[
[55.41, 25.34],
[55.44, 25.34],
[55.43, 25.37],
[55.41, 25.34],
],
],
},
},
],
};
To add the data as a map data source, you need to use GeoJsonSource:
const source = new mapgl.GeoJsonSource(map, {
data,
});
The code above adds the polygon to the map data only. But the map can't render it because it can't link to a specific map style layer. The polygon adds to the general data array of the map, where you can't distinguish one polygon from another.
To distinguish it from other polygons, you should add a unique attribute for it in properties field:
const data = {
type: 'FeatureCollection',
features: [
{
type: 'Feature',
properties: {
foo: 'qwe', // Unique attribute
},
geometry: {
type: 'Polygon',
coordinates: [
[
[55.41, 25.34],
[55.44, 25.34],
[55.43, 25.37],
[55.41, 25.34],
],
],
},
},
],
};
Or you can add a unique attribute to the whole data source in attributes field:
const source = new mapgl.GeoJsonSource(map, {
data,
attributes: {
bar: 'asd', // Unique attribute
},
});
Now the polygon can be associated with a new map style layer and therefore drawn.
Adding style layer
A map style is a config that describes map data appearance. The style contains layers. Each layer contains:
filterfield — to describe a data filtering logic to determine which data will be drawn by this layer;stylefield — to describe the appearance of the drawing objects (color, width, font, etc.).
You can find more information about the map style in Style Specification.
Adding with API
We added a polygon as the map data source above. Now, we can link it with a new style layer.
At first, create a new layer:
const layer = {
id: 'my-polygons-layer', // Each layer ID must be unique
// Data filtering logic
filter: [
'match',
['sourceAttr', 'bar'],
['asd'],
true, // Result if value of bar source attribute equals "asd"
false, // Result if not
],
// Drawing object type
type: 'polygon',
// Style of drawing object
style: {
color: '#0000ff',
},
};
Here in filter we use:
SourceAttrExpression— to get values frombarsource attribute;MatchExpression— to match the values with string"asd".
If you used the GeoJSON object properties field to add the unique attribute, you should use GetExpression instead of SourceAttrExpression.
At the end, you need to add the created layer to a map style using map.addLayer(layer), and the map will be redrawn along with the new polygon:
Adding layer after style load
After creating a map, its style will be empty until it is loaded from the server. It is important to add new layers only after style loading because the loaded style will completely overwrite the old one. To do this, the example above uses styleload event, which is emitted every time after a new style is set:
map.on('styleload', () => {
map.addLayer(layer);
});
If you change a map style with map.setStyleById() method, you can also use Promise that the method returns:
map.setStyleById('e05ac437-fcc2-4845-ad74-b1de9ce07555').then(() => {
map.addLayer(layer);
});
Adding before another layer
Layers of a map style are ordered relative to each other. The order of the layers determines the sequence in which they are drawn on the map.
By default, the map.addLayer(layer) method adds a new layer to the end of the layers list, i.e. the new layer will be drawn last. If you need to add the layer not at the end, but before of another layer, you need to specify the ID of another layer in the method as the second argument:
map.addLayer(anotherLayer, 'my-polygons-layer');
You can also add the layer before the layers that are configured in Style editor:
map.addLayer(layer, '577315');
Adding with Style Editor
To draw a data source, instead of adding a layer via the API, you can also add it in Style editor to your map style.
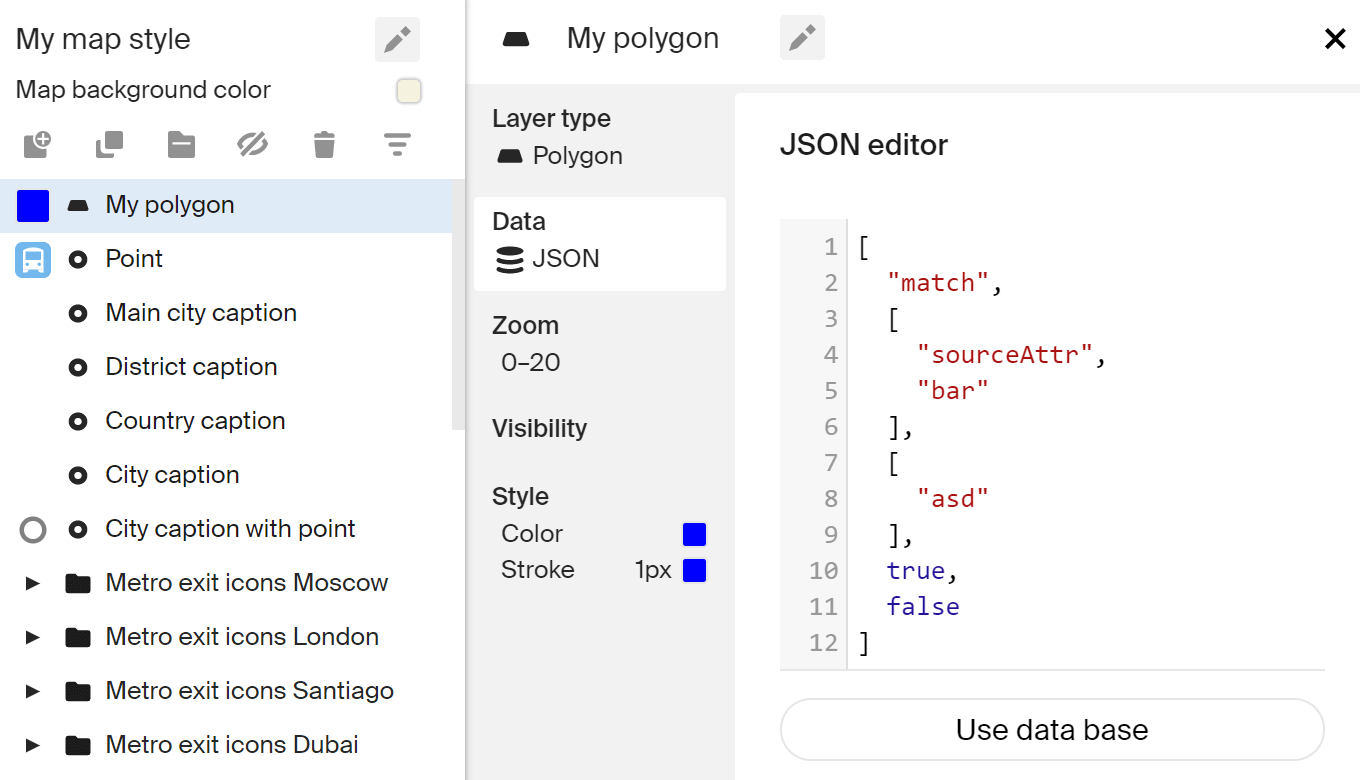
To do this, there, at the creating new layer step, you should click JSON — manual adding button and add MatchExpression, which would have to be specified in the filter when adding a layer via API:

Events
To subscribe to events, such as a click on GeoJsonSource or to other MapEventTable events, use on() method of map instance. GeoJsonSource objects contain targetData with a type GeoJsonEventTargetData in events.
The complex example
Below is a complex example of using GeoJSON. The examples uses:
- different types of GeoJSON data (
Point,Polygon,LineString); - different drawing objects (
line,dashedLine,point,polygon); - compound expressions in
filter; - expressions inside style properties.