Style format specification
Style is a document that defines the appearance of the map: what data to draw, how to draw it, and in what order.
Specification versions
1.1.0
- Added the «model» layer.
- Added the «polygonExtrusion» layer.
- Added the «lineExtrusion» layer.
- Added the «polygon3d» layer.
- Added the «metricPoint» layer.
- Added the «labelLine» layer.
- Added the «group» layer.
- Added the "literal" expression
- Added the "meters-to-pixels" expression
- Added the
patternproperty to the «line» layer, added "pattern" expressions. - Added the
visibilityproperty to the «heatmap» and «raster» layers. - Added the
lightstyle object property - Added the
interactive,lightingMode,castShadowsandreceiveShadowslayer properties - Added the
DirectionalLight,AmbientLightandShadowstypes - Fixed the color properties description
1.0.0
First public release of the specification.
Style object
Note
Currently, there is no public API method to set a style as an object. You can only set a style by ID that was created in the Styles Editor. The style object below is provided for illustrative purposes to give a general understanding of its base structure.
Styles are objects in JSON format. The root of the object contains general information about the style and an array of map layers with their display settings.
{
"version": 1,
"name": "2GIS Night",
"background": {
"color": "#ffffff"
},
"labelingGroups": {...},
"layers": [...]
}
version
number (required)
Major version number of the format. Changes only on breaking changes. For now, it should always be 1.
"version": 1
metadata
object (optional)
Custom data that can be stored alongside the style object. Does not affect the appearance of the map.
background
object (required)
Background of the map.
Must contain the following fields:
- color (
color) - color of the background
light
object (optional)
Sets the lighting settings for the map. Map lighting consists of two components: ambient light and directional light.
The light object contains the following fields:
-
sources- defines available light sources (Optionalobjectcontaining directional light sources DirectionalLight and ambient light sources AmbientLight).Default value:
{
"sun": {
"type": "directional",
"color": "#FFFFFF",
"azimuth": 230,
"altitude": 50,
"intensity": 0.12
},
"internal": {
"type": "directional",
"color": "#FFFFFF",
"azimuth": 0,
"altitude": 60,
"intensity": 0.5
},
"atmosphere": {
"type": "ambient",
"color": "#FFFFFF",
"intensity": 0.91
},
"sun_model": {
"type": "directional",
"azimuth": 270,
"altitude": 50,
"intensity": 0.4
},
"atmosphere_model": {
"type": "ambient",
"intensity": 0.7
}
} -
lightingModes- defines lighting modes available for layers (Optionalobjectwhose values are arrays of keys from thelight.sourcesfield).Determines which light sources are used in a specific mode. For example:
"none": []- no lighting is applied;"onlySun": ["sun"]- directional light defined inlight.sources.sunis applied;"onlyAmbient": ["atmosphere"]- ambient light defined inlight.sources.atmosphereis applied;"global": ["sun", "backlight", "atmosphere"]- ambient light (light.sources.atmosphere) and two directional lights (light.sources.sunandlight.sources.backlight) are applied.
Currently, a lighting mode can contain up to three light sources simultaneously, including only one ambient light source and no more than two directional light sources.
Default value:
{
"global": ["sun", "atmosphere"],
"model": [
"atmosphere_model",
"sun_model"
],
"none": []
} -
defaultLightingMode- sets the default lightingMode (Optionalstring, one of the keys from thelight.lightingModesobject. Default value is"global"). -
shadows- If present, defines shadow settings for one directional light source. (Optional Shadows)Currently supported only in MapGL JS API.
Example
{
"sources": {
"sun": {
"type": "directional",
"color": "#FFFFFF",
"azimuth": 230,
"altitude": 50,
"intensity": 0.12
},
"internal": {
"type": "directional",
"color": "#FFFFFF",
"azimuth": 0,
"altitude": 60,
"intensity": 0.5
},
"atmosphere": {
"type": "ambient",
"color": "#FFFFFF",
"intensity": 0.91
},
"sun_model": {
"type": "directional",
"azimuth": 270,
"altitude": 50,
"intensity": 0.4
},
"atmosphere_model": {
"type": "ambient",
"intensity": 0.7
}
},
"lightingModes": {
"none": [],
"model": [
"atmosphere_model",
"sun_model"
],
"global": [
"sun",
"atmosphere"
]
},
"defaultLightingMode": "global",
"shadows": {
"source": "sun",
"radius": 1.5
}
}
labelingGroups
object (optional)
Labeling groups and their interaction.
Can contain the following fields:
- groups (
array of string, default value is["default"]) - names of the labeling groups. - overlay (
array of array of string) - groups that will overlap each other. For example,[["group1", "group2"]]will causegroup2to overlapgroup1in case of intersection; intersection of all other groups will cause a z-index fight. If the listed group is not in thegroupsarray, it will be ignored.
layers
array of Layer (required)
Layers that set the appearance of Geo Objects on the map.
Each layer type has its own set of parameters. Currently, the following layer types are supported:
polygon- a polygon with a fill and an outline;line- a line with a width;dashedLine- a dashed line with a width and dash properties;point- an icon, a label, or a labeled icon;raster- a bitmap image;heatmap- a heatmap;model- a 3D model in glTF/GLB format;polygonExtrusion- a polygon extended upwards with a color background and an outline;lineExtrusion- a line extended upwards with a color background and an outline;polygon3d- a polygon, which supports elevation in its vertices;metricPoint- a flat image of physical dimensions in the map plane;labelLine- a text label along a line;group- a group for combining multiple layers.
Layers are drawn on top of each other in the same order they are specified in the array (objects of the last layer will be at the top). Objects on the same layer will be drawn based on their order in the data source.
Example:
"layers": [
{
"id": "water",
"type": "polygon",
"style": {
"color": "#0000ff"
}
}
]
Caution! In MapGL JS API, it is advised to use only the layers and properties presented in this specification. There are additional types of layers available in style editor, but their specification is still at the draft stage and may change in the future.
Layer
Each layer regardless of its type contains a number of basic fields:
id
string (required)
Layer identifier. Must be unique, otherwise the rendering may not work correctly.
type
enum (point, line, dashedLine, polygon) (required)
Layer type.
filter
Expression<boolean> (required)
(Does not support step and interpolate expressions.)
Filter that selects objects for the layer.
For example, the following filter will select all objects whose layer attribute is either private or beach:
{
"filter": ["match", ["get", "layer"], ["private", "beach"], true, false]
}
This filter will select all objects for which 3 conditions are met:
"filter": [
"all",
["match", ["get", "class"], ["road"], true, false],
["match", ["get", "type"], ["main"], true, false],
["match", ["global", "navigatorOn"], [true], true, false]
]
In this case, the filter will select all objects from the data source with the sourceAttr attribute value equal to data_source_1 or data_source_2:
{
"filter": ["match", ["sourceAttr", "name"], ["data_source_1", "data_source_2"], true, false]
}
In this case, the filter will select all objects with the value equal to featureState_attr_value from user-setted object attribute:
{
"filter": ["match", ["featureState", "name"], ["featureState_attr_value"], true, false]
}
minzoom
number (optional)
(0 to 20)
Minimum map zoom level for the layer. Layer objects will be displayed only if the zoom level is greater or equal to this value.
maxzoom
number (optional)
(0 to 20)
Maximum map zoom level for the layer. Layer objects will be displayed only if the zoom level is less than this value.
interactive
boolean (optional)
(Default value is true. Ignored in layers of type group.)
Note
Not supported in all layers and not for all layer objects.
Whether information about displayed objects on this layer can be obtained.
lightingMode
_string (optional)
(One of the keys from the light.lightingModes object. Default value is determined by the light.defaultLightingMode field.)
Defines the lighting mode applied to the style layer.
castShadows
boolean (optional)
(Default value is true.)
Determines whether the layer casts shadows.
Note
Only a layer with a lightingMode containing a DirectionalLight set in the shadows field can cast shadows.
receiveShadows
boolean (optional)
(Default value is true.)
Determines whether the layer receives shadows.
Note
Only a layer with a lightingMode containing a DirectionalLight set in the shadows field can receive shadows.
style
object (optional)
A set of style properties for the layer. Depends on the layer type.
style for «polygon»
color
color or Expression<color> (optional)
(Default value is "#000000".)
Fill color.
strokeColor
color or Expression<color> (optional)
(Default value equals to color.)
Stroke color.
strokeWidth
number or Expression<number> (optional)
(Default value is 1. Supports the interpolate and match expressions.)
Stroke width in pixels.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «line»
color
color or Expression<color> (optional)
(Default value is "#000000".)
Line color.
width
number or Expression<number> (optional)
(Default value is 1. Supports the interpolate and match expressions.)
Line width in pixels.
pattern
PatternExpression (optional)
Line pattern.
Supports the following patterns:
doubledash- Double dashed linetriangles- Triangleschess- Chess patternstripe- Dashed line
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «dashedLine»
color
color or Expression<color> (optional)
(Default value is "#000000".)
Color of the line dashes.
width
number or Expression<number> (optional)
(Default value is 1. Supports the interpolate and match expressions.)
Line width in pixels.
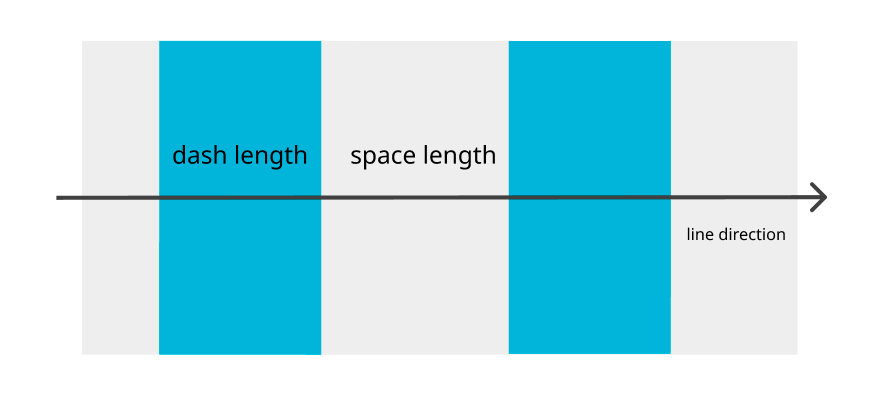
dashLength
number or Expression<number> (optional)
(Default value is 1. Supports the interpolate and match expressions.)
Dash length in pixels.
gapLength
number or Expression<number> (optional)
(Default value is 1. Supports the interpolate and match expressions.)
Gap length in pixels.
gapColor
color or Expression<color> (optional)
(Default value is "rgba(0, 0, 0, 0)".)
Color of the line gaps.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «point»
iconImage
string or Expression<string> (optional)
(Does not support the following extractor expressions: get, sourceAttr, featureState, global.)
Name of the icon. If omitted, icon will not be drawn.
Only squared icons should be used, because any icon will be scaled to square (aspect ratio = 1).
iconWidth
number or Expression<number> (optional)
(0 to 512. Default value is 16. Does not support the following extractor expressions: get, sourceAttr, featureState, global.)
Icon width in pixels.
iconAnchor
array of number (optional)
(Default value is ["literal", [0.5, 0.5]].)
Icon anchor position. Specified as an array of two relative coordinates X and Y.
For example:
["literal", [0, 0]]- upper left corner of the icon;["literal", [0.5, 0.5]]- center of the icon;["literal", [1, 1]]- lower right corner of the icon;["literal", [-1, -1]]- the anchor is outside the icon, the icon will be drawn with an offset from its position on the map.
iconOffset
array of number (optional)
(Default value is ["literal", [0, 0]].)
Offset of iconAnchor point. Specified as an array of two numbers ["literal", [offsetX, offsetY]], where offsetX is the horizontal offset in pixels, and offsetY is the vertical offset.
For example:
["literal", [10, 20]]— offset to the right by 10 pixels and down by 20;["literal", [-15, -5]]— offset to the left by 15 pixels and up by 5;["literal", [10, -5]]— offset to the right by 10 pixels and up by 5.
textField
string or Expression<string> (optional)
(Default value is ["get", "db_label"].)
Label text.
textFont
string or Expression<string> (optional)
(Does not support the following extractor expressions: get, sourceAttr, featureState, global.)
Label font. If not set, label will not be drawn.
textColor
color or Expression<color> (optional)
(Default value is "#000000".)
Label color.
textFontSize
number or Expression<number> (optional)
(0 to 512. Default value is 16. Does not support the following extractor expressions: get, sourceAttr, featureState, global.)
Label font size in pixels.
textLineHeight
number (optional)
(Non-negative number. Default value is 1.2.)
Label line spacing in relative units (em).
textLetterSpacing
number (optional)
(Non-negative number. Default value is 0.)
Label letter spacing in relative units (em).
textPlacement
enum (topCenter, rightCenter, bottomCenter, leftCenter) or Expression<topCenter | rightCenter | bottomCenter | leftCenter> (optional)
(Default value is bottomCenter.)
Label location relative to the icon. If icon is not set, this parameter is not used.
topCenter- above the iconbottomCenter- under the iconleftCenter- left side of the iconrightCenter- right side of the icon
textOffset
number or Expression<number> (optional)
(Default value is 0.)
Label offset from the icon in pixels.
textHaloColor
color or Expression<color> (optional)
(Default value is "rgba(0, 0, 0, 0)".)
Label outline color.
textHaloWidth
number (optional)
(Default value is 0.)
Label outline width in pixels.
textMaxLengthPerLine
number (optional)
(Default value is 30.)
Line length for word wrapping (number of characters). If exceeded, the next word will be wrapped to the next line.
For example, if the value is 3, "Velikiy Novgorod" will be split into 2 lines:
Velikiy
Novgorod
allowOverlap
boolean (optional)
(Default value is false.)
If true, the object will not be part of any labeling group and will always be drawn. iconLabelingGroup and textLabelingGroup properties will be ignored.
iconLabelingGroup
string (optional)
(Default value is "default".)
Labeling group for the icon. Must be set to one of the values from the labelingGroups.groups array.
iconLabelingMargin
LabelingMargin (optional)
Extra icon margins when used in a labeling group.
iconPriority
number (optional)
(Non-negative integer. Default value is 0.)
Icon priority when used in a labeling group. Higher values mean higher importance.
textLabelingGroup
string (optional)
(Default value is "default".)
Labeling group for the label. Must be set to one of the values from the labelingGroups.groups array.
textLabelingMargin
LabelingMargin (optional)
Extra label margins when used in a labeling group.
textPriority
number (optional)
(Non-negative integer. Default value is 0.)
Label priority when used in a labeling group. Higher values mean higher importance. Can not be greater than iconPriority. Label will be hidden if its icon becomes overlapped.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «raster»
opacity
number or Expression<number> (optional)
(A number from 0 to 1. Default value is 1.)
Opacity of the image. 0 - the image is fully transparent (invisible), 1 - the image is fully opaque.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «heatmap»
color
InterpolateExpression<color> (optional)
(Default value ["interpolate", ["linear"], ["heatmap-density"], 0, "rgba(53,136,253,0)", 0.2, "rgba(53,136,253,0.2)", 0.4, "rgb(255,201,77)", 0.6, "rgb(255,202,20)", 0.75, "rgb(245,0,7)", 1, "rgb(255,0,0)"].)
Color of each pixel depending on heatmap intensity. Intensity is a number from 0 to 1.
radius
number or Expression<number> (optional)
(Non-negative integer. Default value is 30.)
Radius of heatmap points in pixels. Increasing the value makes the heatmap smoother.
opacity
number or Expression<number> (optional)
(A number from 0 to 1. Default value is 1.)
Opacity of the entire heatmap layer. If 0, the layer will be completely transparent, and if 1, it will be opaque.
intensity
number or Expression<number> (optional)
(Non-negative number. Default value is 1.)
Heatmap kernel multiplier. The higher its value, the higher the intensity of the color. It's applied to all heatmap points, unlike the weight.
weight
number or Expression<number> (optional)
(Non-negative number. Default value is 1.)
A measure of how much an individual point contributes to the heatmap. A value of 10 would be equivalent to having 10 points of weight 1 in the same spot.
downscale
number (optional)
(Positive number. Default value is 1.)
Heatmap texture divider. The higher its value, the worse the heatmap quality, but the faster heatmap rendering speed.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «model»
For model format and requirements, see Model requirements and recommendations.
modelSrc
string or Expression<string> (optional)
(Supports the get and step expressions.)
URL to the model file.
color
color or Expression<color> (optional)
Color to blend with the model. The color is mixed with the model's texture using multiplication blending by default.
scale
number or Expression<number> or Expression<[number, number, number]> (optional)
(Default value is 1. Does not support the interpolate expression.)
Scale factor for the model. Can be a single number for uniform scaling or an array of three numbers for per-axis scaling: ["literal", [scaleX, scaleY, scaleZ]].
rotation
Expression<[number, number, number]> (optional)
(Default value is ["literal", [0, 0, 0]]. Does not support the interpolate expression.)
Rotation of the model around each axis in degrees: ["literal", [angleX, angleY, angleZ]].
offset
Expression<[number, number, number]> (optional)
(Default value is ["literal", [0, 0, 0]]. Does not support the interpolate expression.)
Offset for the model along each axis in meters: ["literal", [offsetX, offsetY, offsetZ]].
ignoreGlobalLighting
boolean (optional)
(Default value is false.)
If the value is true, then the model will ignore global lighting.
playAnimation
number, string, Expression<number> or Expression<string> (optional)
(Supports the match expression.)
Model animation.
If a number is passed, the animation contained in the model itself with the corresponding index will be used. If a string is passed, the animation contained in the model with the corresponding name parameter will be used.
The selected animation is infinitely played for all models in the layer while they are in the viewing area.
If the model does not have an animation with the specified index or name, the model will be shown without animation.
If the model has multiple animations with the same name, they will be launched simultaneously.
linkedIds
Expression<array of string> (optional)
(Does not support the interpolate expression.)
List of map object IDs that should be hidden when displaying the model.
colorTextureUvIndex
number (optional)
(Default value is 0.)
Texture coordinates index to use for the color texture.
showRatio
number or Expression<number> (optional)
(From 0.0 to 1.0. Default value is 1. Supports the match, interpolate and step expressions.)
Percentage of visible model instances. If == 0, then no instances are visible. If == 1, then all instances are visible. If == 0.5, then half of the instances are visible.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «polygonExtrusion»
topColor
color or Expression<color> (optional)
(Default value is "#000000".)
Fill color of the top face of the polygon extrusion.
sideColor
color or Expression<color> (optional)
(Default value equals to topColor.)
Fill color of the side faces of the polygon extrusion.
strokeColor
color or Expression<color> (optional)
(Default value equals to topColor.)
Stroke color.
strokeWidth
number or Expression<number> (optional)
(Non-negative integer. Default value is 1. Supports the interpolate and match expressions.)
Stroke width in pixels.
sideStrokeColor
color or Expression<color> (optional)
(Default value equals to sideColor.)
Side stroke color.
height
number or Expression<number> (optional)
(Non-negative integer. Supports the get expression.)
Height of the polygon extrusion in meters.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «lineExtrusion»
sideColor
color or Expression<color> (optional)
(Default value is "#000000".)
Fill color of the side faces of the line extrusion.
strokeColor
color or Expression<color> (optional)
(Default value equals to sideColor.)
Stroke color.
strokeWidth
number or Expression<number> (optional)
(Non-negative integer. Default value is 1. Supports the interpolate and match expressions.)
Stroke width in pixels.
sideStrokeColor
color or Expression<color> (optional)
(Default value equals to sideColor.)
Side stroke color.
height
number or Expression<number> (optional)
(Non-negative integer. Default value is 0. Supports the interpolate and match expressions.)
Height of the line extrusion in centimeters.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «polygon3d»
color
color or Expression<color> (optional)
(Default value is "#000000".)
Fill color.
textureImage
string or Expression<string> (optional)
(Supports the match and step expressions.)
Name of the texture from the icons collection. If the value is not specified, then the texture will not be displayed on the polygon, so the polygon will simply be filled with the specified or default color.
textureSize
number or array of number (optional)
(Default value is 16.)
Sets the size of the texture cell from which the overall texture pattern will consist. When specifying one number, its value will be applied to both width and height of the image, thus forming a square. If it needs to be rectangular, an array of two elements is specified, where the first element is width and the second is height.
Note
In order to stretch the texture independently by width and height, some browsers (e.g., Firefox) require the
preserveAspectRatioattribute with a value ofnonein the SVG image.
textureOpacity
number or Expression<number> (optional)
(A number from 0 to 1. Default value is 1. Supports the interpolate, step and match expressions.)
Texture opacity.
elevation
number or Expression<number> (optional)
(Non-negative integer. Supports the get expression.)
The elevation height of polygon3d above ground level in meters.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «metricPoint»
Properties schema:

iconImage
string or Expression<string> (optional)
(Supports the match expression.)
Name of the icon. If omitted, the layer object will not be drawn.
color
color or Expression<color> (optional)
(Default value is "#ffffff".)
Color tinting of iconImage. Color components are multiplied by the image color of iconImage. For example, white color components will not affect the final color in any way. If iconImage is missing, then the layer object will not be displayed and the color value will not affect the result.
Examples of iconImage tinting using color:
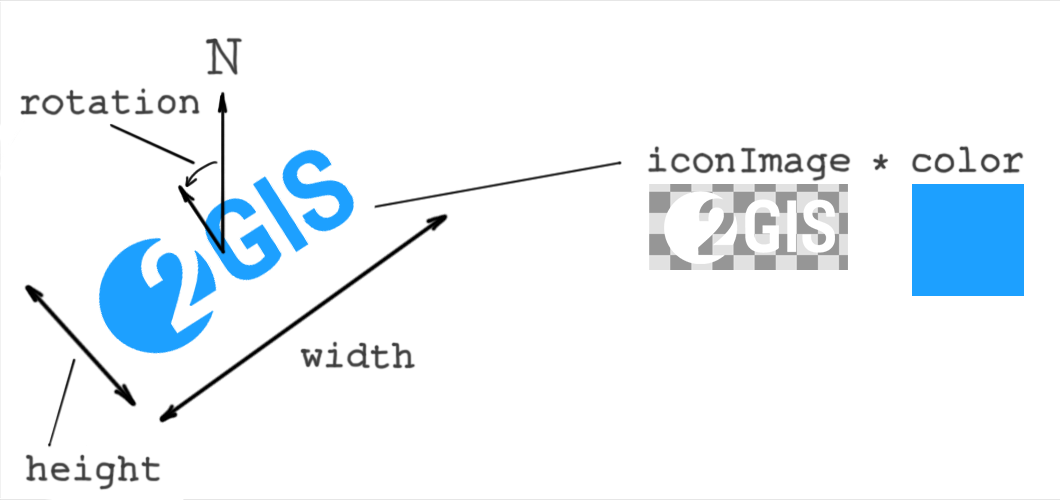
rotation
number or Expression<number> (optional)
(Default value is 0. Supports the match expression.)
Rotation of the layer object relative to the zero direction "north". The center of rotation is the center of the layer object rectangle. Rotation is counterclockwise in degrees.
width
number or Expression<number> (optional)
(Non-negative integer. Default value is 1. Supports the match expression.)
Width of the layer object in meters.
height
number or Expression<number> (optional)
(Non-negative integer. Default value equals to width. Supports the match expression.)
Height of the layer object in meters.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «labelLine»
textField
string or Expression<string> (optional)
(Default value is ["get", "db_label"]. Supports the get expression.)
Text content for the label.
textFont
string (optional)
(Default value is "Noto_Sans".)
Text font.
textColor
color or Expression<color> (optional)
(Default value is "#000000".)
Text color.
textFontSize
number or Expression<number> (optional)
(Non-negative integer. Default value is 16. Supports the interpolate and match expressions.)
Font size in pixels.
textLetterSpacing
number (optional)
(Non-negative number. Default value is 0.)
Letter spacing in relative units (em).
textHaloColor
color or Expression<color> (optional)
(Default value is "rgba(0, 0, 0, 0)".)
Text outline color.
textHaloWidth
number (optional)
(Non-negative integer. Default value is 0.)
Text outline width in pixels.
labelingGroup
string (optional)
(Default value is "default".)
Labeling group for the layer.
textPriority
number (optional)
(Non-negative integer. Default value is 0.)
Label priority for labeling. Higher values mean higher importance.
textLabelingSideMargin
number (optional)
(Non-negative integer. Default value is 0.)
Additional side margins in pixels for the label during labeling.
textDuplicationSpacing
number or Expression<number> (optional)
(Non-negative integer. Default value is 0. Supports the interpolate and match expressions.)
Distance in pixels between label duplicates along the line.
lineEndingOffsets
number (optional)
(Non-negative integer. Default value is 0.)
Offset in pixels from line edges for label placement.
visibility
enum (visible, none) (optional)
(Default value is visible.)
Determines whether the layer objects will be drawn on the map (visible - yes, none - no).
style for «group»
layers
array of Layer (required)
Array of layers that the group contains. This array must not contain other layers with type group, as nested groups are not supported.
orderBy
array of get expressions (optional)
Defines the drawing order of objects on the map: objects will be grouped by the first expression, then within the resulting groups they will be regrouped by the next one and so on.
Works only with numeric attributes. Lower value - drawn earlier.
By default, as well as in the case of the same value of the orderBy expression for different layers, the drawing order corresponds to the order of layers in the layers array.
Value types (T)
number
A regular JSON number in the range from -2147483 to 2147483.
Unless otherwise stated, the number may contain a fractional part, but all values will be rounded to the third decimal place.
{
"textFontSize": 16
}
boolean
A regular JSON Boolean value of true or false.
{
"allowOverlap": true
}
color
A JSON string in one of the following formats:
{
"color": "#ff0",
"color": "#ffff00",
"color": "#ffff00aa",
"color": "rgb(255, 255, 0)",
"color": "rgba(255, 255, 0, 1)",
"color": "hsl(100, 50%, 50%)",
"color": "hsla(100, 50%, 50%, 1)"
}
string
A regular JSON string.
{
"name": "Snowy style"
}
enum
A set of possible string values.
For example, the visibility parameter can be only one of two values: "visible" or "none".
{
"visibility": "visible"
}
{
"visibility": "none"
}
array
A regular JSON array. For example, a numeric array:
[0, 0]
If an array is used in style properties or style expressions, it must be wrapped in a literal expression.
Array used in an interpolate expression:
["interpolate",
["linear"],
["zoom"],
10, ["literal", [0, 0]],
15, ["literal", [5, 5]]
]
Array used in style properties offset, scale, rotation:
{
"id": "sample-models",
"filter": ["==", ["get", "db_sublayer"], "Sample_models"],
"type": "model",
"style": {
"modelSrc": "model",
"offset": ["literal", [0.5, 0, 0]],
"scale": ["literal", [1, 1.2, 1]],
"rotation": ["literal", [0, 90, 0]],
}
}
If arrays are used in data, for example in GeoJSON, the literal expression is not required:
{
"type": "Feature",
"properties": {
"scale": [1, 1.2, 1],
},
"geometry": {
"type": "Point",
"coordinates": [35.547, 54.3213],
},
}
object
A regular JSON object.
{
"key1": "SomeValue",
"key2": [0, 1],
"key3": {
"innerKey1": true,
}
}
Objects, like arrays, must be wrapped in a literal expression when used in style properties or style expressions:
["match",
["get", "has_coords"],
[true], ["literal", { "x": 1, "y": 2}],
["literal", { "x": -1, "y": -1 }]
]
Example with searching for the some_index attribute value as an object key in an in expression:
["match",
["in",
["get", "some_index"],
["literal",
{
"1": true,
"2": true,
"3": true
}
]
]
]
LabelingMargin
Extra margins for objects. Represented as a JSON object with two fields:
- topBottom (
number, default value is0) - top and bottom margin in pixels. - leftRight (
number, default value is0) - left and right margin in pixels.
{
"topBottom": 10,
"leftRight": 15,
}
DirectionalLight
object that defines the configuration of a directional light source.
Directional light is used to create illumination of objects from directional light sources (examples of directional light sources: sun, moon).
Contains the following fields:
type
string equal to "directional" (required)
Type.
altitude
number (required)
(From 0 to 90. Supports the match and interpolate expressions.)
Altitude of the light source in the horizontal coordinate system.
azimuth
number (required)
(From 0 to 360. Supports the match and interpolate expressions.)
Azimuth of the light source in the horizontal coordinate system.
color
color or Expression<color> (optional)
(Default value is "#ffffff". Supports match and interpolate expressions.)
Sets the color of the light source.
intensity
number (required)
(From 0 to 1. Supports the match and interpolate expressions.)
Sets the intensity of the light source.
AmbientLight
object that defines the configuration of ambient lighting.
Ambient light is used to create general non-directional illumination of objects.
Contains the following fields:
type
string equal to "ambient" (required)
Type.
color
color or Expression<color> (optional)
(Default value is "#ffffff". Supports match and interpolate expressions.)
Sets the color of the ambient light.
intensity
number (required)
(From 0 to 1. Supports the match and interpolate expressions.)
Sets the intensity of the ambient light.
Shadows
object that defines shadow settings.
Contains the following fields:
source
string (required)
Name of the light source that casts shadows. Must be one of the keys from the sources object in the light section. Only DirectionalLight type sources are supported.
radius
number (optional)
(From 0 to 3. Default value is 1.5.)
Shadow blur radius. The higher it is, the softer the shadow edges.
Expressions (Expression<T>)
Expression is a special type of object that can be used instead of a simple value in some properties. Expressions can be viewed as functions that return a value of a specific type (<T>). For example, an expression that can be used instead of a number value is denoted as Expression<number>.
Expressions are represented as JSON arrays. The first element of the array is the name of the expression. All subsequent elements are the arguments of the expression. Expressions can be nested, i.e. one expression can use another as an argument.
{
"filter": ["match", ["get", "type"], ["area"], true, false],
}
In the above example, the match expression, which compares two values and returns a Boolean (or other) result, has 4 arguments:
["get", "type"]- first value to compare. Here, thegetexpression is used to get the value.["area"]- second value to compare.true- value to return if the values are equal.false- value to return otherwise.
There are different types of expressions: extractor, logical, math, and interpolate.
Type expressions
to-boolean
Converts the value to a boolean. Returns false for empty strings, false, 0, null and NaN. Otherwise returns true.
Schema:
["to-boolean", ExpressionOrValue]: boolean
to-color
Converts the string color to the inner color type.
In case of a conversion error, the default color is rgba(0, 0, 0, 0)
Formats:
"#ff0",
"#ffff00", // RGB
"#ffff00aa", // RGBA
"rgb(255, 255, 0)",
"rgba(255, 255, 0, 1)",
"hsl(100, 50%, 50%)",
"hsla(100, 50%, 50%, 1)"
Schema:
["to-color", ExpressionOrValue]: InnerColorType
Example:
["to-color", ["get", "color-from-source"]]
literal
If a JSON array or object is used as an argument for a style property or style expression, it must be wrapped in literal.
"someOffset": [
"interpolate", ["linear"], ["zoom"],
10, ["literal", [0, 0]],
15, ["literal", [5, 5]]
]
{
"iconAnchor": ["literal", [0.5, 0.5]]
}
Historically, the literal expression was introduced to avoid backward compatibility issues when adding new expressions to the specification.
With an approach of "treat an array as an array if the first element is not an expression name", constructions like ["step", ["zoom"], ["foo", "bar"], 15, ["foo", "baz"]] would be allowed in styles, which means adding a new foo expression would cause an error.
meters-to-pixels expression
Expression that converts a value from meters to pixels. Can be useful when you need to specify object parameters on the map in real-world scale, so that they don't conflict with neighboring objects when zooming in or out.
Schema:
["meters-to-pixels", valueInMeters: ExpressionOrValue]: number
In general, when passing another expression to valueInMeters that doesn't resolve to number, the behavior is undefined.
When using the meters-to-pixels expression for textureSize property, only number type is allowed for valueInMeters.
Example:
"textureSize": ["meters-to-pixels", 10],
Converting an array of numbers (for example, for a non-square texture) requires the literal expression.
Example:
"textureSize": ["literal", [["meters-to-pixels", 10], ["meters-to-pixels", 15]]],
Extractor expressions
Extractor expressions are expressions that can be used to get the value from somewhere else: from object attributes, data source, or global variable.
get
Extract the value of one of the object attributes. Returns null if the requested property is missing.
Schema:
["get", string]: value
Example:
["get", "objectAttrName"];
sourceAttr
Extract the value from the data source of the object. Returns null if the requested property is missing.
Schema:
["sourceAttr", string]: value
Example:
["sourceAttr", "sourceAttrName"];
featureState
Extract the value of a user-setted object attribute. Returns null if the requested property is missing.
Expression featureState works only with defaultSource objects.
Schema:
["featureState", string]: value
Example:
["featureState", "featureStateAttrName"];
global
Extract the value of a global style variable. Returns null if the requested variable is missing.
Reserved global variables are set by the map itself. There are the following reserved variables:
_activeFloorBuildingIds— array of building IDs with active floor plans;_activeFloorIds— array of active floor IDs from buildings with active floor plans;_activeFloorIsMetro- Boolean.trueif active floors plan is a metro schema;trafficOn- Boolean.trueif traffic display is enabled;parkingOn- Boolean.trueif parking display is enabled;navigatorOn- Boolean.trueif navigation mode is enabled;immersiveRoadsOn- Boolean.trueif immersive roads rendering is enabled;terrainEnabled- Boolean.trueif 3D terrain is enabled;
where the ID is a 64-bit integer from 2GIS data converted to a string. If there are no active floors, both values will be equal to null.
Also, global variables can be set by the user by calling the API. We strongly recommend not to name your variables with the first _ symbol, because it may become reserved in the future.
Reserved boolean global variables have false as their default value.
Schema:
["global", string]: value
Example:
["global", "globalVariableName"];
Logical expressions
Logical expressions compare multiple values to determine a single output.
!
Returns true if the passed value is false, and vice versa. If the value isn't boolean, converts it to a boolean using a to-boolean expression.
Schema:
["!", ExpressionOrValue]: boolean
==
Returns true if the passed two values are equal. Otherwise returns false.
Schema:
["==", InputType, InputType]: boolean
InputType- values for comparison.
!=
Returns false if the passed two values are equal. Otherwise returns false.
Schema:
["!=", InputType, InputType]: boolean
InputType- values for comparison.
> >= < <=
Compares two values by the corresponding relationship.
Schema:
[">", InputType, InputType]: boolean
[">=", InputType, InputType]: boolean
["<", InputType, InputType]: boolean
["<=", InputType, InputType]: boolean
InputType- values for comparison.
match
Compares one value with a set of values. Returns one result if the first value matches at least one value in the set, and another result otherwise.
Can also be used to compare one value with several sets of values.
Schema:
["match",
actual: Expression<InputType>,
expected_1: InputType[], output_1: OutputType,
expected_2: InputType[], output_2: OutputType,
//...,
fallback: OutputType
]: OutputType
actual- expression to get the value for comparison;expected_n- array of values for comparison;output_n- result to return if theactualvalue matches one of theexpected_nvalues;fallback- result to return if theactualvalue doesn't match any value from theexpected_narrays;InputType- type of the input value, must bestring,numberorboolean;OutputType- type of the result value.
Single array example:
{
"filter": [
"match",
// Get the layer attribute of the object
["get", "layer"],
// Return true if the layer attribute matches one of the array values
["private", "beach"], true,
// Return false otherwise
false
]
}
Multiple arrays example:
{
"color": [
"match",
// Get the type attribute of the object
["get", "type"],
// Return black color if the type is "building"
["building"], "#000000",
// Return green color if the type is "area"
["area"], "#00FF00",
// Return white color in other cases
"#FFFFFF"
]
}
You can use any extractor expression to get the value for comparison:
{
"color": [
"match",
// Get the value of the global variable "trafficOn"
["global", "trafficOn"],
// Return red color if the value of "trafficOn" is true
[true], "rgb(255, 0, 0)",
// Return white color otherwise
"#ffffff"
]
}
all
Compares multiple Boolean values. Returns true if all values are true. If at least one value is false, returns false.
Schema:
["all", BooleanExpression, BooleanExpression, ...]: boolean
BooleanExpression- expression that returns a Boolean value
For example, the following expression will return true only if the object is a paid highway:
"filter": [
"all",
// Object type in the data source must be "roads"
["match", ["sourceAttr", "type"], ["roads"], true, false],
// Object category must be "highway"
["match", ["get", "category"], ["highway"], true, false],
// "isPaid" object attribute must be true
["get", "isPaid"],
]
any
Compares multiple Boolean values. Returns true if at least one value is true.
Schema:
["any", BooleanExpression, BooleanExpression, ...]: boolean
BooleanExpression- expression that returns a Boolean value
For example, the following expression will return true if the object is a highway or an internal road:
"filter": [
"any",
// Check for a highway
["match", ["get", "category"], ["highway"], true, false],
// Check for an internal road
["match", ["get", "category"], ["internal"], true, false],
]
in expression
Checks whether an array includes a certain value. The first argument is the value, the second is the array. Works only with an array of numbers or strings. If the second argument is equal to null, it will return false.
Schema:
["in",
item: ItemType,
array: ArrayType,
]: boolean
InputType— number, string, boolean or extractor expression;ArrayType— expression that returns data in the form of an array.
Example:
// If a global vairable "foo" is equal to an array ["a", "b", "c"], then:
["in", "a", ["global", "foo"]] // returns true
["in", "d", ["global", "foo"]] // returns false
["in", ["get", "bar"], ["global", "foo"]] // returns true, if the object attribute "bar" is either "a", "b" or "c"
Mathematical expressions
Expressions to perform various mathematical operations.
^
Returns the value of the first input raised to the power specified by the second one.
Schema:
["^", ExpressionOrValue, ExpressionOrValue]: number
log10
Returns the base 10 logarithm of the first input.
Schema:
["log10", ExpressionOrValue]: number
Interpolation expressions
Interpolation expressions return different value A depending on some other value B. Currently, only the zoom level of the map can be used as a value B.
interpolate
Returns an interpolated value between the start value and the end value. For example, if we set the start value to 20 on zoom level 10, and the end value to 30 on zoom level 15, an interpolated value on zoom level 12 will be 24. interpolate will not return value lower than the start value and higher than the end value.
Additionally, you can specify multiple points for interpolation and change the interpolation formula from linear to exponential. Values must be specified in ascending order.
Interpolation also works for colors.
Schema:
["interpolate",
interpolation: ["linear"] | ["exponential", base],
["zoom"],
zoom_1: number, output_1: OutputType,
zoom_2: number, output_2: OutputType,
//...
]: OutputType
interpolation- interpolation formula to be used. For "exponential", you can specify thebaseparameter (a number from0to2,1by default).zoom_n- map zoom level.output_n- value corresponding tozoom_n.OutputType- type of value, can benumberorcolor.
For example, you can change width depending on the current zoom level of the map:
{
"width": [
"interpolate", ["linear"], ["zoom"],
// If the zoom level is ≤ 10, return 5
10, 5,
// If the zoom level is between 10 and 15, return an interpolated value from 5 to 8
15, 8,
// If the zoom level is ≥ 15, return 8
]
}
Colors can be interpolated in a similar way:
{
"textColor": [
"interpolate", ["exponential"], ["zoom"],
// Gradually change the color from red at zoom level 14 and less...
14, "#ff0000",
// ...to black at zoom level 17...
17, "#000",
// ...to semi-transparent cyan at zoom level 19 and more
19, "rgba(0, 100, 200, 50%)"
]
}
step
Returns different values depending on whether the current value is greater than the specified values. For example, you can specify a value to be returned when the current map zoom level is less than 10, and another value when it is greater than 10.
Values must be specified in ascending order.
Schema:
["step",
["zoom"],
defaultValue : OutputType,
zoom_1: number, output_1: OutputType,
zoom_2: number, output_2: OutputType,
//...
]: OutputType
defaultValue- value to be returned if the current map zoom level is less than the first specified valuezoom_n- map zoom leveloutput_n- value to be returned after comparisonOutputType- type of value, can be any of the basic types
For example, to change the font size of a label when the zoom level changes:
{
"fontSize": [
"step", ["zoom"],
// If the zoom level is < 10, return 12
12,
// If the zoom level is between 10 and 15, return 16
10, 16,
// If the zoom level is ≥ 15, return 22
15, 22,
]
}
Since step works with all basic types of values, you can also use it to change the font of a label:
{
"textFont": [
"step", ["zoom"],
// Use Noto Sans when the zoom level is < 15
"Noto_Sans",
// Use Noto Sans Bold when the zoom level is ≥ 15
15, "Noto_Sans_Bold",
]
}
Pattern expressions
Pattern expressions allow you to define patterns on lines. The expressions have the following schema:
[
"pattern",
type, // pattern type
...params // pattern parameters
]
Pattern parameters are specified in pixels, or in meters using the meters-to-pixels expression.
Pattern parameters support interpolate and match expressions, unless otherwise specified.
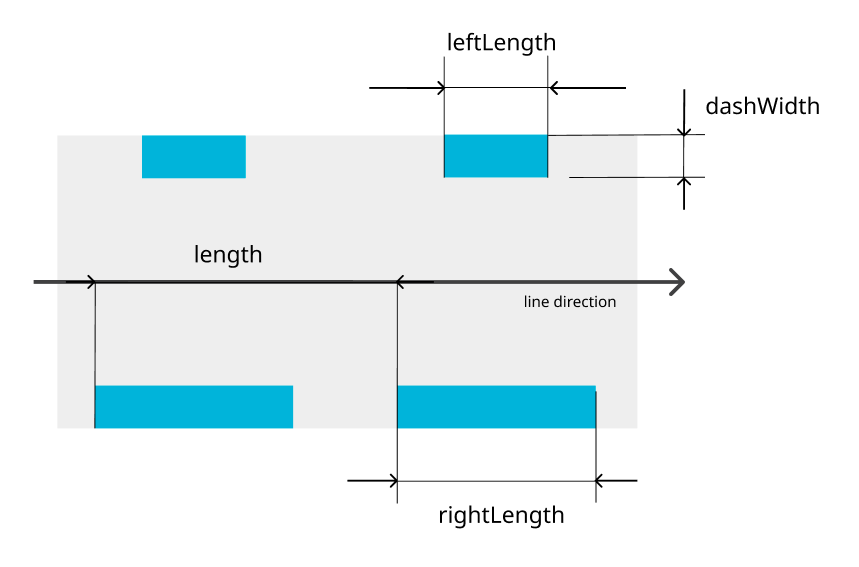
doubledash pattern
Double dashed line.
[
"pattern",
"doubledash", // pattern type
length, // total pattern length
dashWidth, // width of dashes inside the line
leftLength, // length of left dash
rightLength, // length of right dash
]
| Parameter | Purpose | Required | Recommended value | Range |
|---|---|---|---|---|
length | total pattern length | yes | 8 | 0..1000 |
dashWidth | width of dashes inside line | yes | 2 | 0..width (within the line width bounds) |
leftLength | length of left dash | yes | 4 | 0..1000 |
rightLength | length of right dash | yes | 4 | 0..1000 |

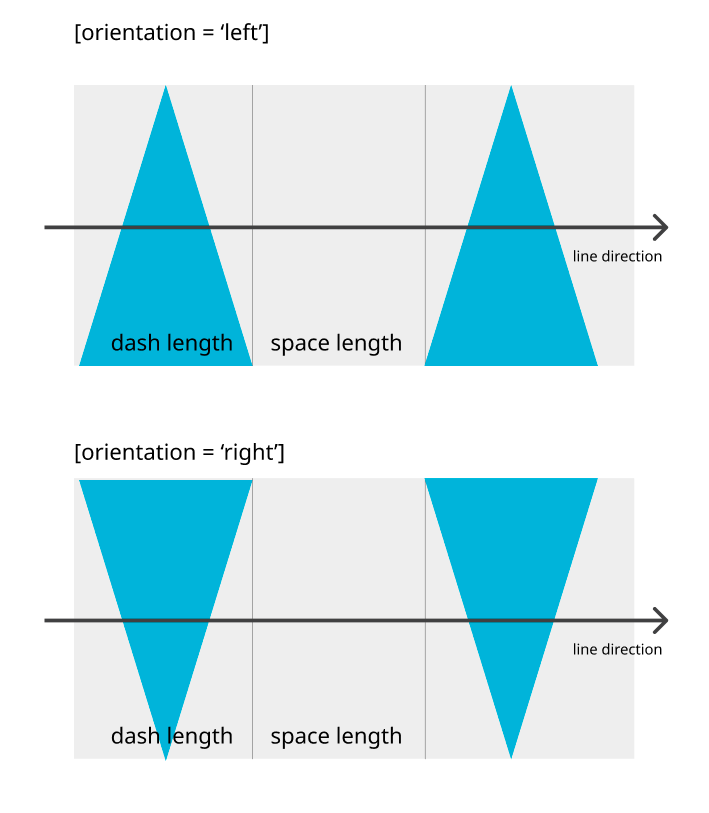
triangles pattern
Isosceles triangles.
[
"pattern",
"triangles", // pattern type
dashLength, // triangle base length
spaceLength, // gap length
orientation // triangle orientation on the line
// (sharp end pointing left or right)
]
| Parameter | Purpose | Required | Recommended value | Range |
|---|---|---|---|---|
dashLength | triangle base length | yes | 4 | 0..100 |
spaceLength | gap length | yes | 4 | 0..100 |
orientation | triangle orientation on the line | yes | "left" | ["left", "right"] |

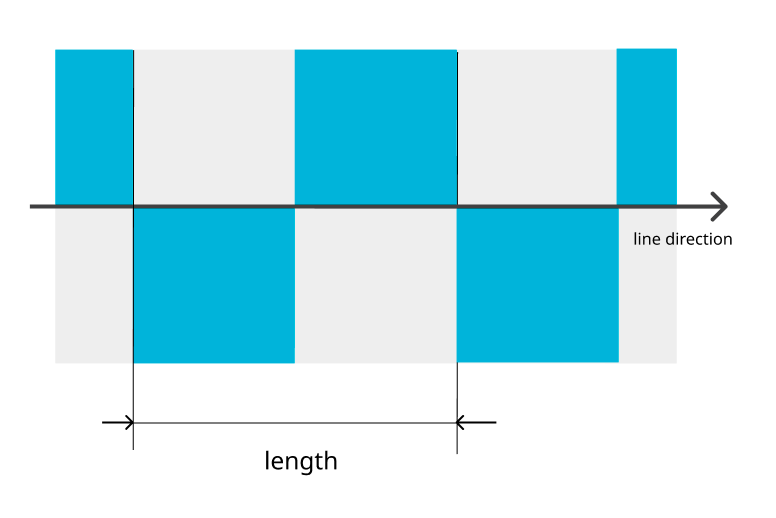
chess pattern
Chess pattern.
[
"pattern",
"chess", // pattern type
length, // total pattern length
]
| Parameter | Purpose | Required | Recommended value | Range |
|---|---|---|---|---|
length | total pattern length | yes | 8 | 0..1000 |

stripe pattern
Dashed line.
[
"pattern",
"stripe", // pattern type
dashLength, // dash length
spaceLength, // gap length
]
| Parameter | Purpose | Required | Recommended value | Range |
|---|---|---|---|---|
dashLength | dash length | yes | 4 | 0..1000 |
spaceLength | gap length | yes | 4 | 0..1000 |

Expression<color> cases
Color properties support various expression types. Some expressions return color values directly, while others require the to-color wrapper.
Direct color expressions (no to-color needed):
match:["match", ["global", "test"], [true], "#00FF00", "#FF0000"]interpolate:["interpolate", ["exponential"], ["zoom"], 12, "#ffffff", 15, "#0000ff"]step:["step", ["zoom"], "#444444", 13, "#44FF44", 14, "#FF4444"]
Extractor expressions (require to-color wrapper):
get:["to-color", ["get", "color"]]sourceAttr:["to-color", ["sourceAttr", "color"]]global:["to-color", ["global", "color"]]featureState:["to-color", ["featureState", "color"]]