Navigation
SDK allows you to implement the following navigation scenarios:
- Start the navigator in various modes (free-drive, turn-by-turn, and simulated navigation), including indoor navigation mode.
- Suggest alternative routes to a user along the way.
- Get dynamic route data during navigation.
- Configure sound notifications in the navigator.
Getting started
For SDK version 13.0.0 or later
UIKit
To create a navigator, use the ready-to-use INavigationUIView interface element and the NavigationManager class.
Create a navigator layer using the INavigationUIViewFactory factory and the NavigationManager class.
Add a marker with the current device location to the map using the MyLocationMapObjectSource data source and pass it to the map's addSource() method.
// Creating a map object factory
guard let mapFactory = try? sdk.makeMapFactory(options: .default) else {
return
}
// Adding a map layer to the view hierarchy
let mapUIView = mapFactory.mapUIView
mapUIView.translatesAutoresizingMaskIntoConstraints = false
containerView.addSubview(mapUIView)
NSLayoutConstraint.activate([
mapUIView.leftAnchor.constraint(equalTo: containerView.leftAnchor),
mapUIView.rightAnchor.constraint(equalTo: containerView.rightAnchor),
mapUIView.topAnchor.constraint(equalTo: containerView.topAnchor),
mapUIView.bottomAnchor.constraint(equalTo: containerView.bottomAnchor)
])
// Creating a NavigationManager object
let navigationManager = NavigationManager(platformContext: sdk.context)
// Adding the map to the navigator
let map = mapFactory.map
navigationManager.mapManager.addMap(map: map)
// Adding a marker with the current device location to the map
let locationSource = MyLocationMapObjectSource(context: sdk.context)
map.addSource(source: locationSource)
// Creating a navigation UI component factory
let navigationUIViewFactory = sdk.makeNavigationUIViewFactory()
// Creating a navigator layer and placing it in the hierarchy above the map layer
let navigationUIView = navigationUIViewFactory.makeNavigationUIView(
map: map,
navigationManager: navigationManager
)
navigationUIView.translatesAutoresizingMaskIntoConstraints = false
containerView.addSubview(navigationUIView)
NSLayoutConstraint.activate([
navigationUIView.leftAnchor.constraint(equalTo: containerView.leftAnchor),
navigationUIView.rightAnchor.constraint(equalTo: containerView.rightAnchor),
navigationUIView.topAnchor.constraint(equalTo: containerView.topAnchor),
navigationUIView.bottomAnchor.constraint(equalTo: containerView.bottomAnchor)
])
// Adding a close button handler
navigationUIView.closeButtonCallback = { [weak navigationManager] in
navigationManager?.stop()
}
SwiftUI
To create a navigator, use the ready-to-use NavigationView interface element and the NavigationManager class.
Create a navigator layer using the INavigationViewFactory factory and the NavigationManager class.
@MainActor
final class NavigatorDemoViewModel: ObservableObject, @unchecked Sendable {
let navigationManager: NavigationManager
private let map: Map
init(
map: Map,
navigationManager: NavigationManager
) throws {
self.map = map
self.navigationManager = navigationManager
let locationSource = mapSourceFactory.makeMyLocationMapObjectSource(
bearingSource: .satellite
)
self.map.addSource(source: locationSource)
}
func stopNavigation() {
self.navigationManager.stop()
}
}
struct NavigatorDemoView: View {
@ObservedObject private var viewModel: NavigatorDemoViewModel
private let mapFactory: IMapFactory
private let navigationViewFactory: INavigationViewFactory
init(
viewModel: NavigatorDemoViewModel,
mapFactory: IMapFactory,
navigationViewFactory: INavigationViewFactory
) {
self.viewModel = viewModel
self.mapFactory = mapFactory
self.navigationViewFactory = navigationViewFactory
}
var body: some View {
ZStack {
self.mapFactory.mapView
.edgesIgnoringSafeArea(.all)
self.navigationViewFactory.makeNavigationView(
map: self.mapFactory.map,
navigationManager: self.viewModel.navigationManager
)
.finishButtonCallback { [viewModel = self.viewModel] in
viewModel.stopNavigation()
}
}
.onDisappear {
self.viewModel.stopNavigation()
}
}
}
For SDK version 12.x or earlier
To create a navigator, use the ready-to-use INavigationView interface element and the NavigationManager class.
Create a navigator layer using the INavigationViewFactory factory and the NavigationManager class.
Add a marker with the current device geolocation to the map using the MyLocationMapObjectSource data source and pass it to the addSource() method of the map.
// Creating a factory of map objects
guard let mapFactory = try? sdk.makeMapFactory(options: .default) else {
return
}
// Adding the map layer to the View hierarchy
let mapView = mapFactory.mapView
mapView.translatesAutoresizingMaskIntoConstraints = false
containerView.addSubview(mapView)
NSLayoutConstraint.activate([
mapView.leftAnchor.constraint(equalTo: containerView.leftAnchor),
mapView.rightAnchor.constraint(equalTo: containerView.rightAnchor),
mapView.topAnchor.constraint(equalTo: containerView.topAnchor),
mapView.bottomAnchor.constraint(equalTo: containerView.bottomAnchor)
])
// Creating a NavigationManager object
let navigationManager = NavigationManager(platformContext: sdk.context)
// Adding the map to the navigator
let map = mapFactory.map
navigationManager.mapManager.addMap(map: map)
// Adding a marker with the current geolocation to the map
let locationSource = MyLocationMapObjectSource(context: sdk.context)
map.addSource(source: locationSource)
// Creating a factory of navigator UI components
let navigationViewFactory = sdk.makeNavigationViewFactory()
// Creating a navigator layer and adding it to the View hierarchy above the map layer
let navigationView = navigationViewFactory.makeNavigationView(
map: map,
navigationManager: navigationManager
)
navigationView.translatesAutoresizingMaskIntoConstraints = false
containerView.addSubview(navigationView)
NSLayoutConstraint.activate([
navigationView.leftAnchor.constraint(equalTo: containerView.leftAnchor),
navigationView.rightAnchor.constraint(equalTo: containerView.rightAnchor),
navigationView.topAnchor.constraint(equalTo: containerView.topAnchor),
navigationView.bottomAnchor.constraint(equalTo: containerView.bottomAnchor)
])
// Adding an event handler for the close button
navigationView.closeButtonCallback = { [weak navigationManager] in
navigationManager?.stop()
}
You can start navigation in one of three modes: free-drive, turn-by-turn, and the simulated navigation mode.
You can change additional navigation settings using the properties of a NavigationManager object.
Free-drive mode
In free-drive mode, no route will be displayed on the map, but the user will still be informed about speed limits, traffic cameras, incidents, and road closures.
To start navigation in this mode, call the start() method without arguments.
navigationManager.start()
Turn-by-turn mode
In turn-by-turn mode, a route will be displayed on the map and the user will receive navigation instructions as they move along the route.
To start navigation in this mode, call the start() method and specify a RouteBuildOptions object - arrival coordinates and route settings.
let routeBuildOptions = RouteBuildOptions(
finishPoint: RouteSearchPoint(
coordinates: GeoPoint(
latitude: 55.752425,
longitude: 37.613983
)
),
routeSearchOptions: routeSearchOptions
)
navigationManager.start(routeBuildOptions)
Additionally, when calling the start() method, you can specify a TrafficRoute object - a complete route object for navigation (for details, see the Routing chapter). In this case, NavigationManager will use the specified route instead of building a new one.
// Building a route.
self.routeSearchCancellable = routesFuture.sinkOnMainThread { routes in
guard let route = routes.first else { return }
// Route settings.
let routeBuildOptions = RouteBuildOptions(
finishPoint: finishPoint,
routeSearchOptions: routeSearchOptions
)
// Start navigation.
navigationManager.start(
routeBuildOptions: routeBuildOptions,
trafficRoute: route
)
} failure: { error in
print("Couldn't build the route: \\(error)")
}
Simulated navigation
In this mode, NavigationManager will not track the current location of the device. Instead, it will simulate a movement along the specified route. This mode is useful for debugging.
To use this mode, call the startSimulation() method and specify a RouteBuildOptions object (route settings) and a TrafficRoute object (the route itself).
You can change the speed of the simulated movement using the SimulationSettings.speed property (specified in meters per second).
navigationManager.simulationSettings.speed = 30 / 3.6
navigationManager.startSimulation(
routeBuildOptions: routeBuildOptions,
trafficRoute: route
)
To stop the simulation, call the stop() method.
navigationManager.stop()
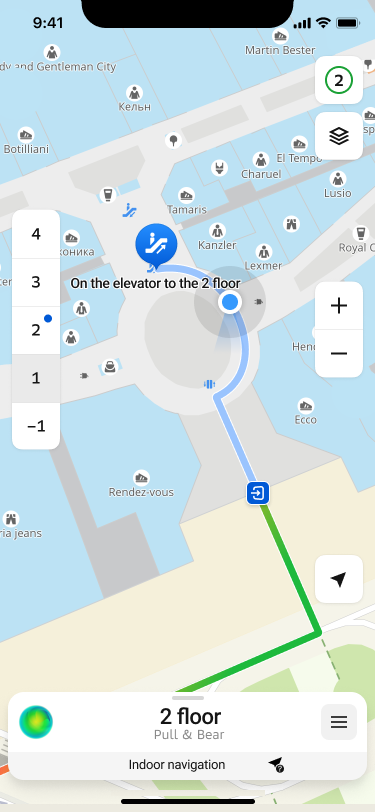
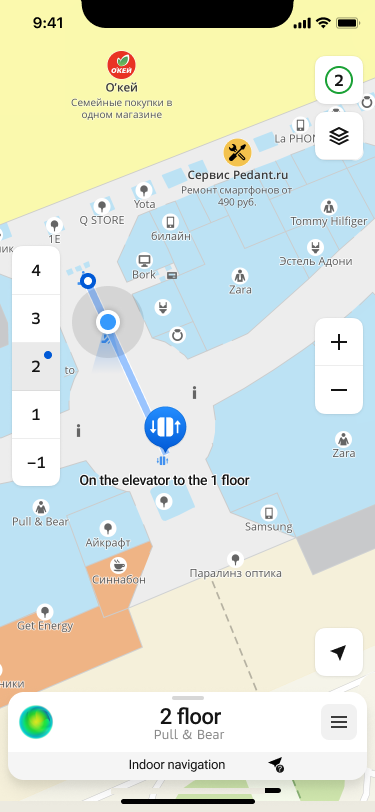
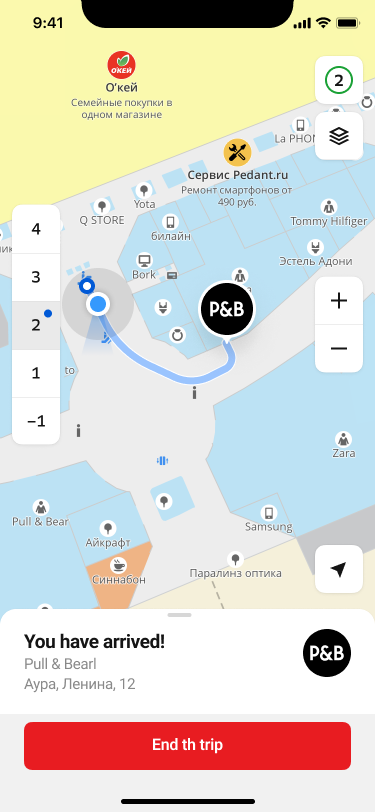
Indoor navigation



The SDK provides the ability to build routes within certain buildings for which there are floor plans. For example, you can build a route to a specific store in a mall, make a complex route between several points, etc.
This type of navigation is included in the Full SDK, but has a number of limitations:
- Can only be activated in pedestrian navigation mode
- Due to the way modern positioning systems work, the ability to determine the position inside buildings is severely limited. When the system determines that the device has entered the limits of the building, the geopositioning tracking and its display will be disabled, leaving the constructed route and recommendations for the passage. We are working to overcome these challenges and hope to provide a reliable way to determine the location inside buildings in the future.
Creating a route
Creating a route follows the principles described in Turn-by-turn mode with a few important additions. When creating a route endpoint RouteSearchPoint, you must specify the objectId and levelId parameters.
// RouteBuildOptions object is also required
let routeBuildOptions = RouteBuildOptions(
finishPoint: RouteSearchPoint(
coordinates: GeoPoint(latitude: 55.752425, longitude: 37.613983),
objectId: ..., // // You can get it from DgisMapObject
levelId : ..., // You can get it from DirectoryObject or RenderedObjectInfo
),
// routeSearchOptions must be of type PedestrianRouteSearchOptions
routeSearchOptions: PedestrianRouteSearchOptions()
)
Displaying a route
If you use a standard set of navigation UI controllers by creating a standard INavigationViewControlsFactory as recommended in beginning of section, this feature is already available and does not require any pre-configuration.
When using your own controllers in the UI, you can use the standard SDK features to detect when entering the indoor navigation mode, namely subscribing to indoorChannel. This channel can be obtained from NavigationManager.
Alternative routes
While driving along a car route, the navigator regularly searches for other ways to reach the destination point. For alternative routes search, all specified route parameters and intermediate points (except for already visited ones) are taken into account. Interval of search is set to 1 minute and cannot be changed.
An alternative route is displayed on the map when a corresponding intersection is approaching, but the user still has enough time to make a decision.
The alternative route is shown on the map as a line with a bubble indicating the difference in travel time: how much time the user saves or loses if they switch to the alternative route. To switch to this route, the user can tap the route line on the screen or simply turn onto the alternative route at the intersection. If the user continues driving along the main route at the intersection, the alternative route disappears from the map.
To switch navigation to an alternative route, use AlternativeRouteSelector:
self.navigationManager.alternativeRouteSelector.selectAlternativeRoute(trafficRoute: route)
"Better Route"
Among the alternative routes, a special type called the "better route" may be highlighted if a route meets the following criteria:
- The expected travel duration on the "better route" must be significantly shorter than the remaining part of the main route. The default difference is 5 minutes.
- The "better route" must be significantly different from the main route in geometry (in the roads it passes). By default, the difference in the length of differing route segments is 500 meters.
If a "better route" is found among the detected alternative routes, an additional UI control is displayed on the map. By tapping this element, the user can either switch to the "better route" or explicitly decline it. This element disappears from the screen after a certain time (30 seconds by default), but the route line continues to be displayed on the map until the user passes the intersection.
At any given time, only one route can be suggested to the user as the "better route". The search for a new "better route" begins after the user explicitly declines the previous one (by tapping the UI control) or after passing the intersection where the "better route" was available.
Configuring the alternative routes search
To change the parameters for searching for alternative routes, use the AlternativeRoutesProviderSettings property of the NavigationManager object.
For example, to disable the search for alternative routes and a "better route", use the alternativeRoutesEnabled and betterRouteEnabled parameters respectively:
// Disable alternative routes search
self.navigationManager.alternativeRoutesProviderSettings.alternativeRoutesEnabled = false
// Disable a "better route" search
self.navigationManager.alternativeRoutesProviderSettings.betterRouteEnabled = false
The search for a "better route" cannot be enabled separately if the search for alternative routes is disabled.
Dynamic route information
During navigation, you can receive dynamic route information through the uiModel property in NavigationManager and display it in the navigator UI. The Model class provides the following parameters:
- navigator state (
stateandstateChannel) - current geolocation used by the navigator (
locationandlocationChannel) - flag indicating if current geolocation is being used for navigation (
locationAvailableandlocationAvailableChannel) - route information with maneuvers (
routeandrouteChannel) - road events and traffic data on the route (
dynamicRouteInfoanddynamicRouteInfoChannel) - current user position on the route (
routePositionandroutePositionChannel) - flag indicating if the speed limit is exceeded (
exceedingMaxSpeedLimitandexceedingMaxSpeedLimitChannel) - flag indicating if a "better route" is found (
betterRouteandbetterRouteChannel) - distance (
distance) and time (duration) to the end of the route - flag indicating if the free roam mode is used (
isFreeRoam)
The route information in Model changes dynamically relative to the user current position on the route. To get the current position, subscribe to the routePositionChannel and then use this value to obtain other route data. See more about working with channels in the Data channels section.
For example, you can get the following information:
-
Distance (distance) and time (duration) from the current point to the end of the route:
// Channel for getting a position on the route
let positionChannel = navigationManager.uiModel.routePositionChannel
self.cancellable = positionChannel.sinkOnMainThread { [weak self] routePosition in
// Distance to the end of the route in meters
let distance = navigationManager.uiModel.distance
// Time to the end of the route in seconds
let duration = navigationManager.uiModel.duration
...
} -
Road events and traffic jam data (dynamicRouteInfo). Road events data is stored in the RoadEventRouteAttribute and you can get an element from it by a position on the route.
For example, to get the next nearest road event on the route:
// Channel for getting a position on the route
let positionChannel = navigationManager.uiModel.routePositionChannel
self.cancellable = positionChannel.sinkOnMainThread { [weak self] routePosition in
// Get the nearest road event relative to the current position
let dynamicInfo = navigationManager.uiModel.dynamicRouteInfo
let nearestEvent = dynamicInfo.roadEvents?.findNearForward(point: routePosition)
...
} -
Current navigator state. You can get it by subscribing to the stateChannel channel or separately (state):
// Get navigator state outside of the channel
let currentState = navigationManager.uiModel.state// Channel for getting navigator state
let stateChannel = navigationManager.uiModel.stateChannel
self.cancellable = stateChannel.sinkOnMainThread { state in
...
}Navigator can be in one of the following states:
disabled- inactive (initial state).navigation- in the turn-by-turn navigation mode.routeSearch- searching for a new route.finished- completed navigation on the route (the finish point is reached).
Sound notifications
You can configure sound notifications in the navigator:
-
Adjust the volume level using the
volumeparameter of the AudioSettings class. Passed to theaudioSettingsproperty of a Container object:if let audioSettings = try? container.audioSettings {
audioSettings.volume = 10 // Value from 0 to 100
} -
Turn off the sound using the
muteparameter of the AudioSettings class. Passed to theaudioSettingsproperty of a Container object:if let audioSettings = try? container.audioSettings {
audioSettings.mute = true // Sound off
} -
Specify categories of sound notifications using the
enabledSoundCategoriesparameter of the SoundNotificationSettings class. Passed to thesoundNotificationSettingsproperty of a NavigationManager object.Examples of event categories: road works (
roadWorks), toll roads (tolls), obstacles (obstacles), and others (see the full list in SoundCategoryOptionSet).By default, all categories of sound notifications are enabled. To configure notifications only for particular events, specify them:
let soundSettings = navigationManager.soundNotificationSettings
soundSettings.enabledSoundCategories = [
.crossroadCameras, // Cameras of the intersection control
.averageSpeedCameras, // Cameras for average speed control
.roadWorks, // Road works
.tolls, // Toll roads
.obstacles // Obstacles
] -
By default, the navigator voice language depends on the application language. You can set the sound notification language only for the navigator. Select the navigator voice package (Voice) with the required language, install it, and pass the NavigationVoice object to the VoiceSelector class. Passed to the
voiceSelectorproperty of the NavigationManager object.Example of setting sound notifications to English:
-
For SDK version 13.0.0 or later:
// Retrieving the list of voices from the VoiceManager
let voices = try VoiceManager.instance(context: sdkContext).voices
// Selecting a voice with the required language
let selectedVoice = voices.first(where: { $0.language == "en" } )
// Installing the voice package
selectedVoice?.install()
// Passing the NavigationVoice to the NavigationManager
self.navigationManager.voiceSelector.voice = selectedVoice?.navigationVoice -
For SDK version 12.x or earlier:
// Retrieving the list of voices from the VoiceManager
let voices = getVoiceManager(context: sdkContext).voices
// Selecting a voice with the required language
let selectedVoice = voices.first(where: { $0.language == "en" } )
// Installing the voice package
selectedVoice?.install()
// Passing the NavigationVoice to the NavigationManager
self.navigationManager.voiceSelector.voice = selectedVoice?.navigationVoice
Available voice notification languages (
languageparameter):ru- Russianen- Englishar- Arabichy- Armeniankk— Kazakhky— Kyrgyzuz— Uzbekka— Georgianaz— Azerbaijanitg- Tajik
-