Layer types for the MapGL JS API
In the Style editor, you can use style layers with different types. Each layer type has its own set of settings and defines the appearance of selected groups of objects. Each type has different sets of map data available, and you can manage their style via a layer. For example, different classes of roads and streets are available for a layer with the Line type. Areas, blocks, buildings, and others are available for a layer with the Polygon type.
Layer types differ depending on the map style: for the MapGL JS API (see below) or Mobile SDK.
The base style for the MapGL JS API has more than 200 configured layers: see the list of layers. If you need to add objects to the map that are not available in the configured layers, you can create a layer with the required type from scratch. In other cases, it is recommended to configure existing layers.
The following layer types are available for the MapGL JS API:
- Polygon
- Line
- Raised polygon
- Point
- Line caption
- Stripe
- Line of arrows
- 3D model
- Building model
- Displaced line
- Metric point
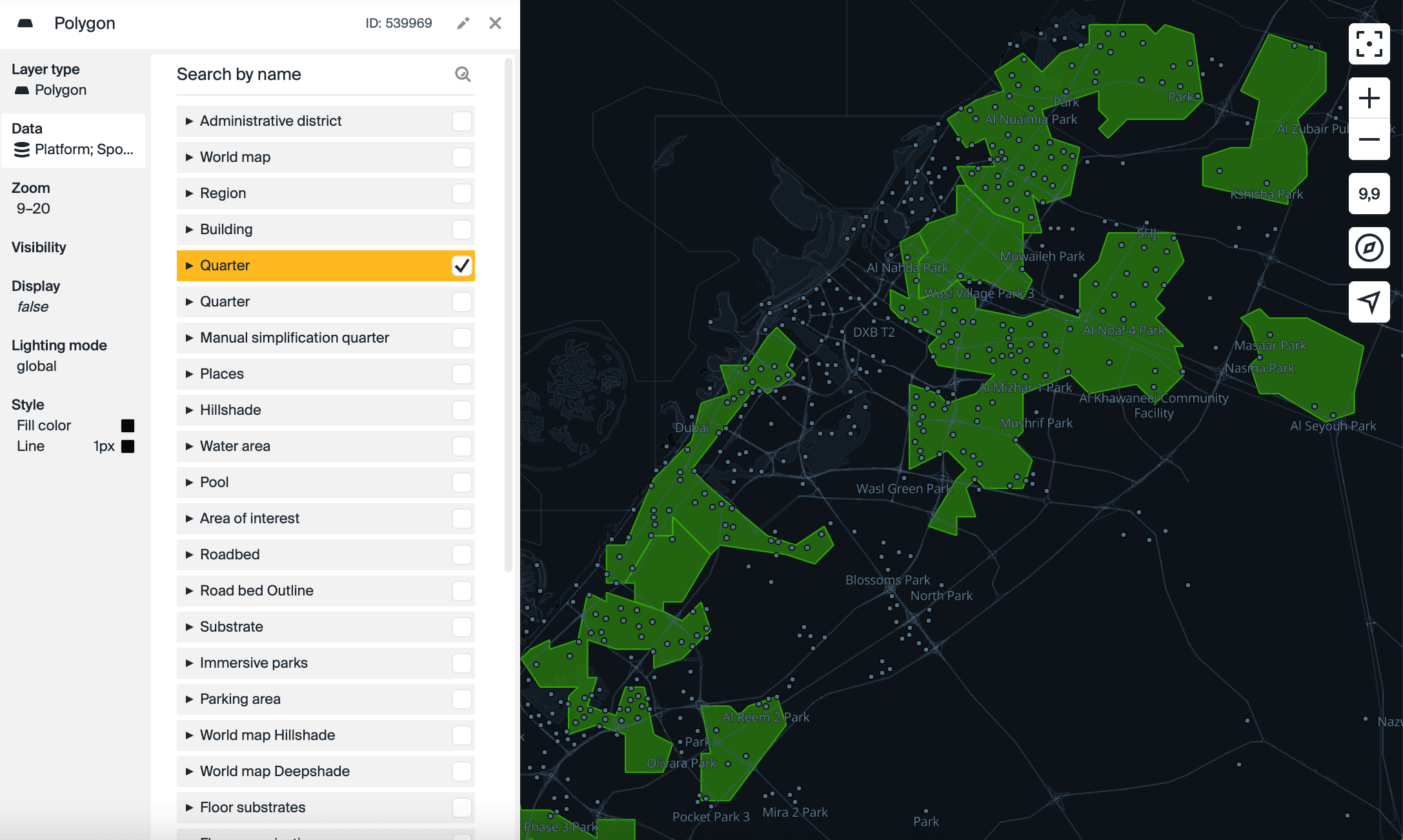
Polygon
Display on the map: a polygon with a color background and an outline.
What data it is used for:
- Water objects: rivers, lakes, seas, etc.
- Hillshade.
- Countries with borders.
- Forest on the world map.
- Quarters.
- Parking areas.
- And others.
Typical settings: texture, texture size and opacity, fill color, stroke color, and stroke width.
Layer example:

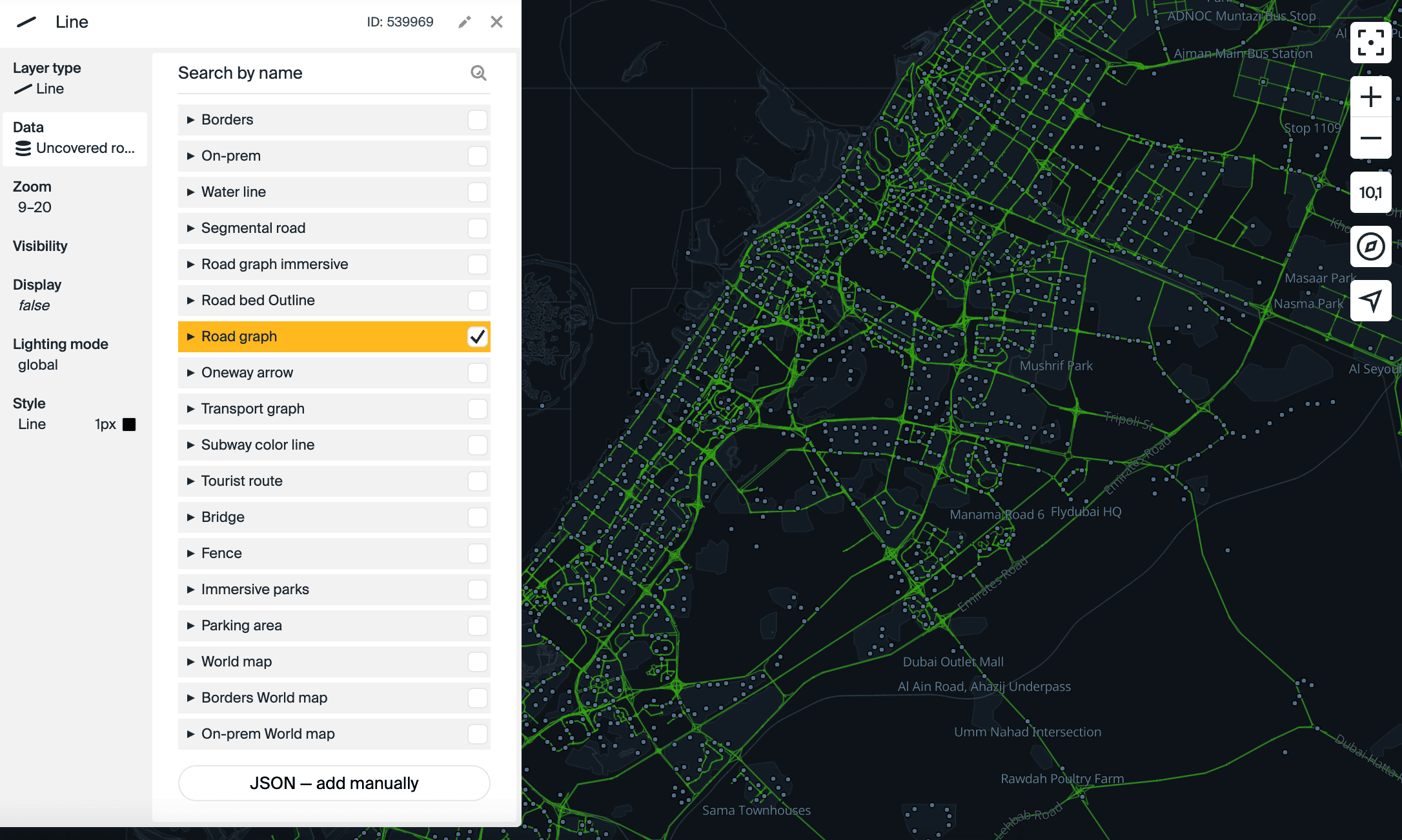
Line
Display on the map: wide line.
What data it is used for:
- Road graph: roads and streets of different classes and types, tunnels, etc.
- Transport graph: bus route lines, metro, etc.
- Bridges.
- Tourist routes.
- Borders of countries, regions, and districts.
- And others.
Typical settings: fill color, line width, and other parameters.
Layer example:

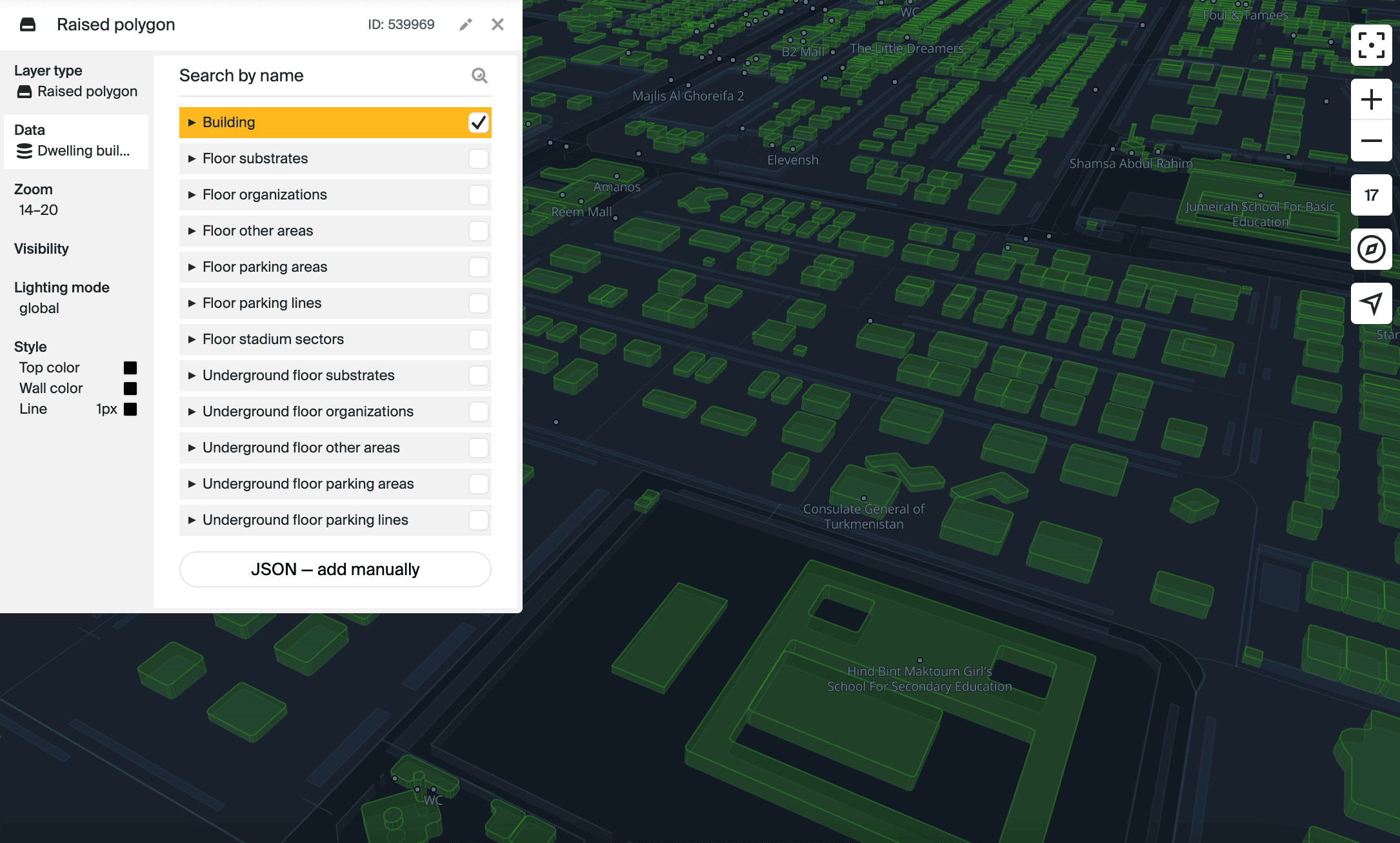
Raised polygon
Display on the map: polygon with a color background and an outline, extended upwards.
What data it is used for:
- Buildings.
- Floor backgrounds.
- Organizations and parking lots on floors.
- Stadium sectors.
- And others.
Typical settings: sides fill color, stroke color and width, object height, and near camera fade.
Layer example:

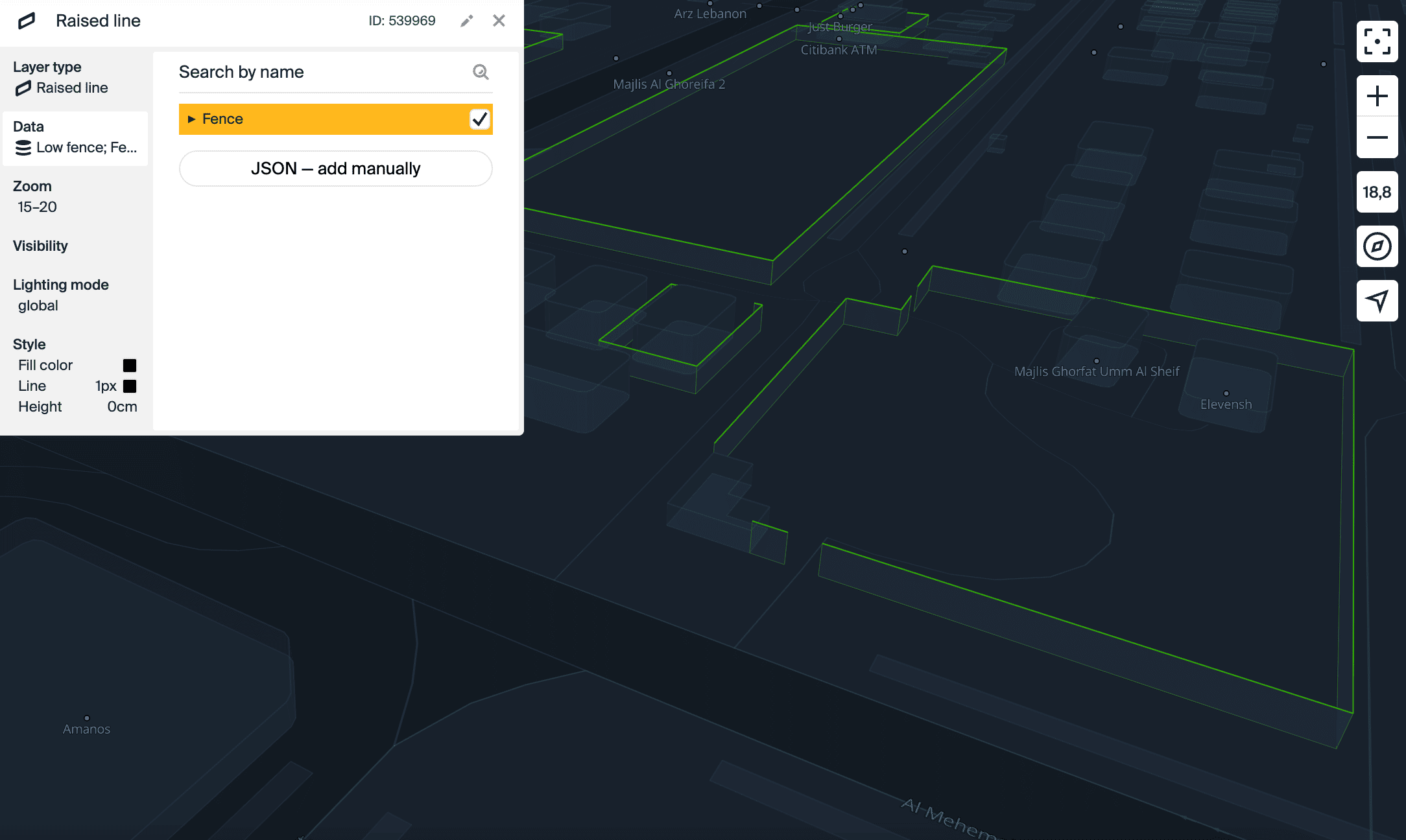
Raised line
Display on the map: line with a width and an outline, extended upwards.
What data it is used for: fences.
Typical settings: side fill color, stroke color and width, object height, and near camera fade.
Layer example:

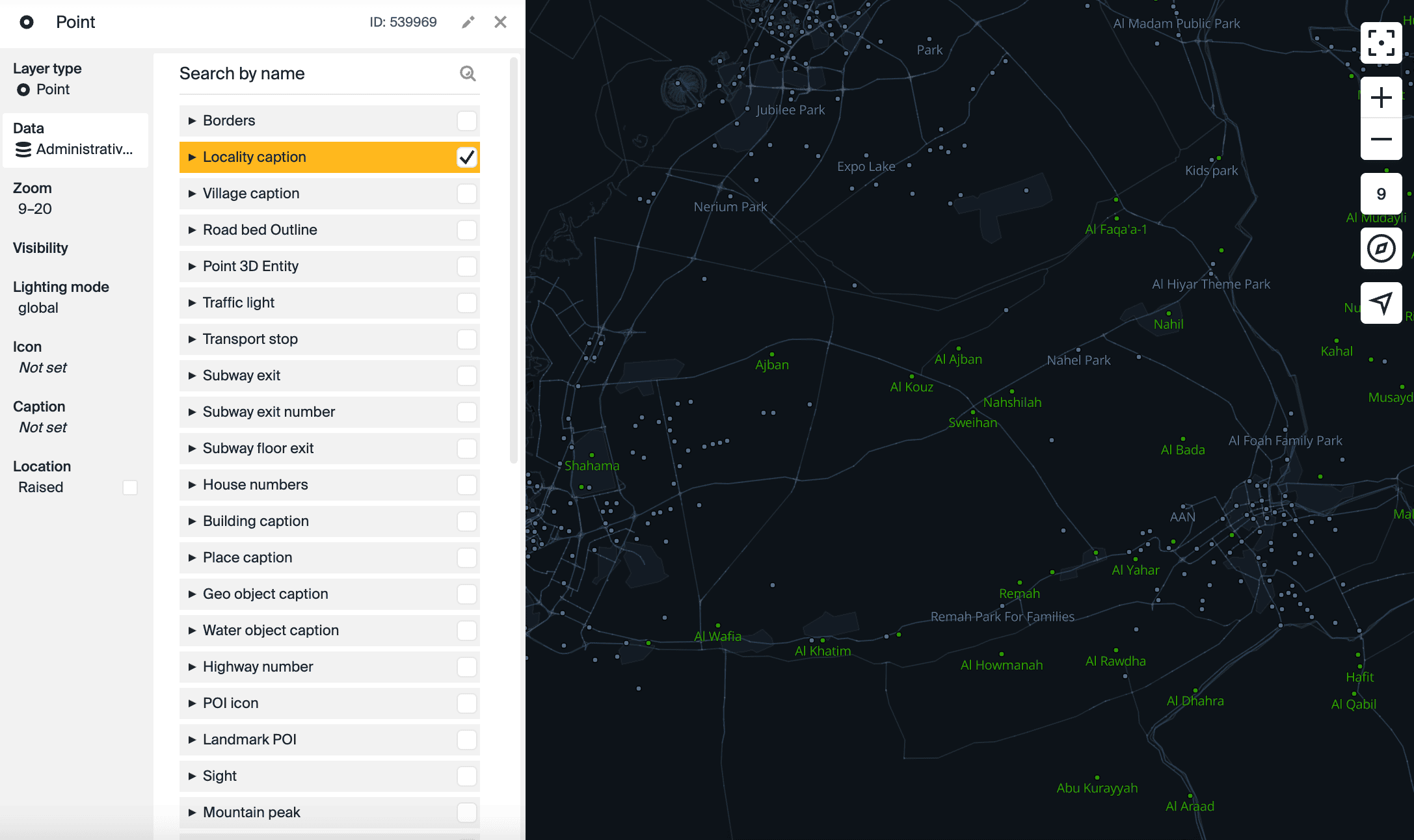
Point
Display on the map: icons of objects in default and selected states, and their captions; captions for 3D objects and geographic objects on the world map.
What data it is used for:
- Labels for countries, regions, settlements.
- Labels for bodies of water: lakes, seas, oceans.
- Labels for house and building numbers, entrances.
- Labels for public transport stops, metro stations, and exits.
- Point 3D objects: swings, slides, umbrellas, benches, etc.
- Traffic lights.
- Icons for public transport stops, metro stations, parking lots, firms, urban infrastructure facilities, etc.
- And others.
Typical settings: icon settings (icon, icon size, opacity, and others), caption settings (font, font size, caption color, letter spacing, and others), location settings (icon offset, caption positioning, space between text and icon, and others).
Layer example:

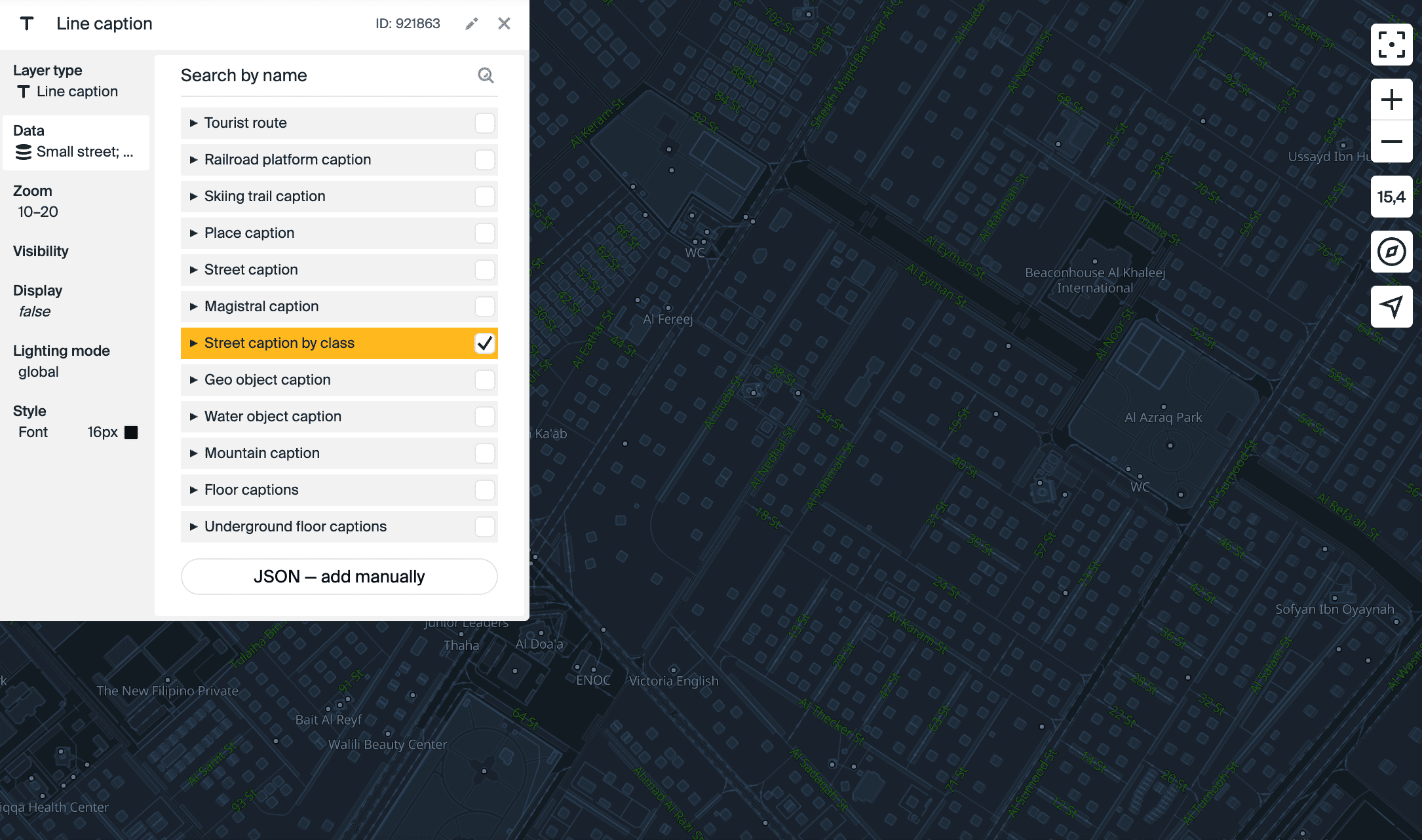
Line caption
Display on the map: text caption along the line.
What data it is used for:
- Captions of roads and streets of different classes.
- Captions of rivers, canals.
- And others.
Typical settings: font, font size, caption color, letter spacing, and other parameters.
Layer example:

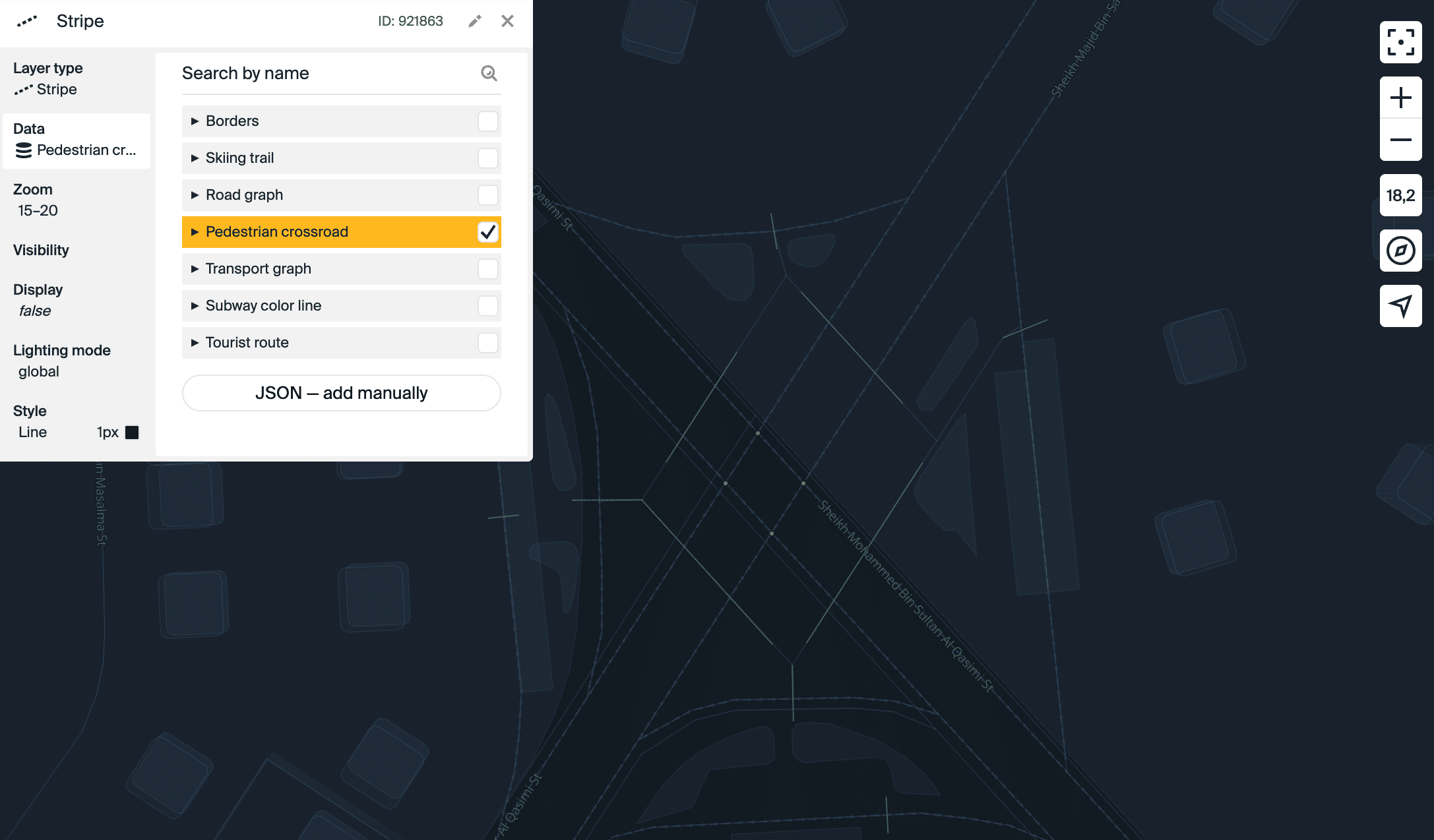
Stripe
Display on the map: wide dashed line.
What data it is used for:
- Road graph: pedestrian and bicycle roads, underground passages, roads under construction, etc.
- Transport graph: railway, tram, water transport route lines, etc.
- Pedestrian crossings.
- Tourist routes.
- Skiing trails.
- Boundaries of districts and administrative regions.
- And others.
Typical settings: fill color, line width, dash length, spacing color, and other parameters.
Layer example:

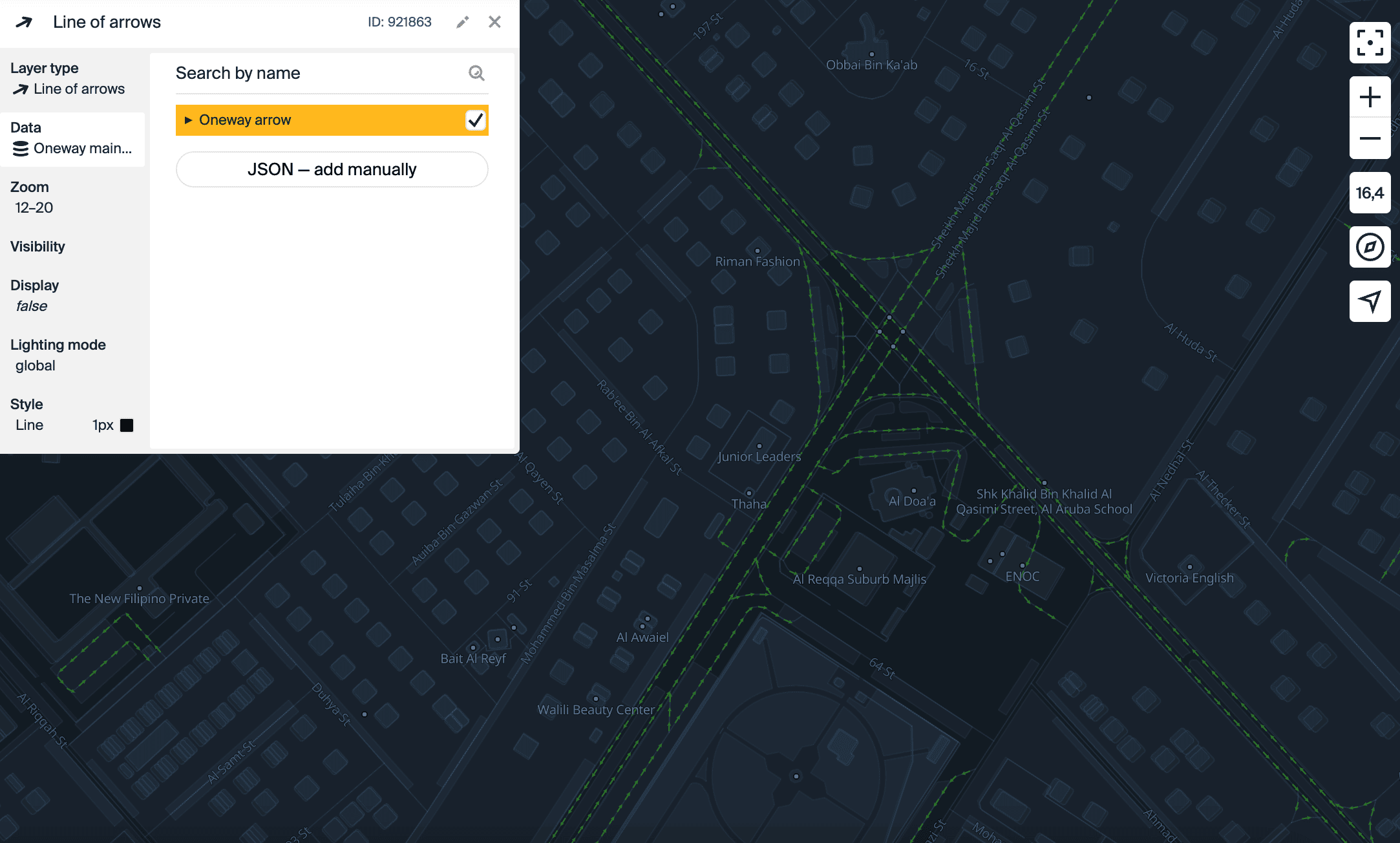
Line of arrows
Display on the map: arrows arranged in a line.
What data it is used for: direction arrows on roads of different classes.
Typical settings: fill color, line width, arrow line length, and other parameters.
Layer example:

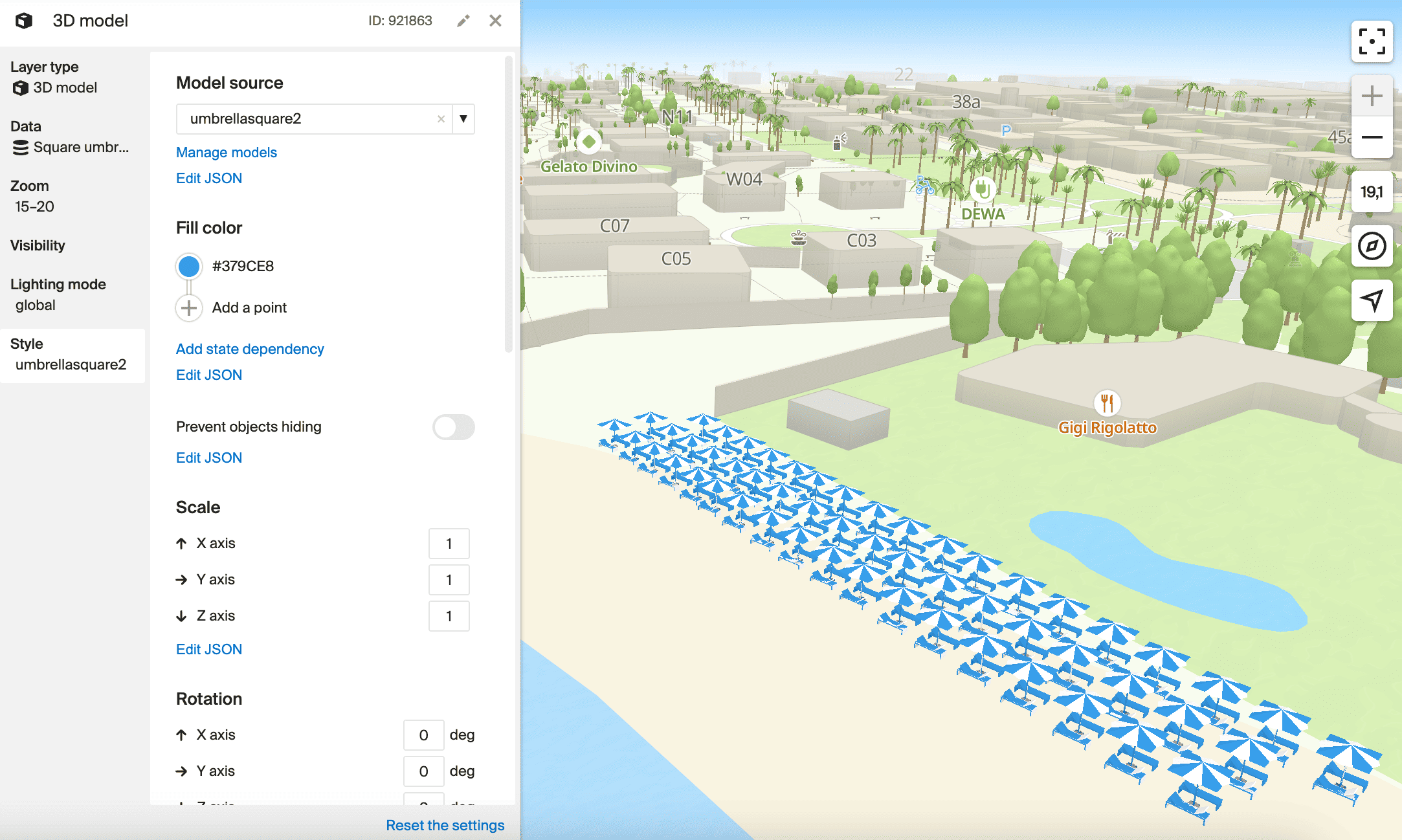
3D model
Display on the map: a simple 3D model.
What data it is used for:
- Trees.
- Benches.
- Lampposts.
- Custom 3D models. For more information on adding your own models to the map, see the 3D models instruction.
- And others.
Typical settings: model source; fill color; coordinates of the scale, rotation, and offset of the object; near camera fade, and other parameters.
Layer example:

Building model
Display on the map: a complex 3D model tied to a specific building and replacing it on the map.
What data it is used for: custom 3D models of buildings. For more information on adding your own models to the map, see the 3D models instruction.
Typical settings: fill color, stroke color and width, and near camera fade.
Displaced line
Display on the map: a line with offset from the roads on the map. Objects of the layer are not displayed in the Style editor.
What data it is used for: traffic jams.
Typical settings: fill color, line width, and line offset.
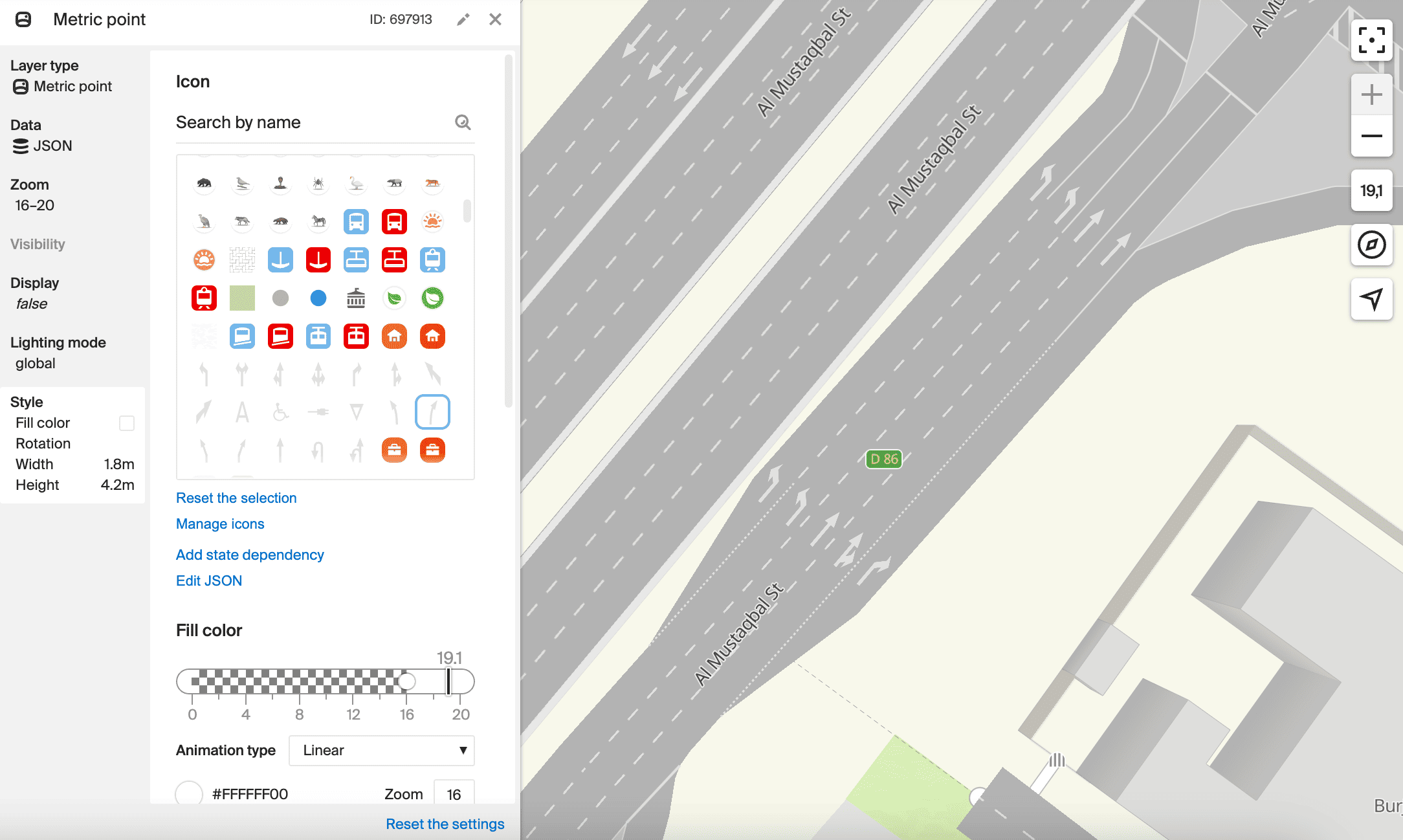
Metric point
Display on the map: a flat image of objects on the map.
What data it is used for: for any objects. You can upload images in .svg format and add a flat icon to a 3D object. For example, you can add arrows for immersive roads.
Typical settings: icon, fill color, rotation, width, and height.
Layer example: