Sky and fog
To explore immersive details, users need to increase zoom and pitch of the map. With a large map pitch, users can see the sky and fog on the horizon, which makes the map look more realistic. This section describes how to configure the maximum pitch of the map, sky color and fog color on the horizon.

Maximum pitch configuration
Maximum pitch of the map may be configured in two ways:
- setting the
maxPitchmap option - calling the
setMaxPitchmap method
Recommended value: less than 70 degrees.
Maximum pitch of the map is limited on small zooms (zoom < 16.5) to 45 degrees by default, also it is limited with maxPitch. You can control that limit in two ways:
- setting the
lowZoomMaxPitchmap option - calling the
setLowZoomMaxPitchmap method
Recommended value: 45 degrees.
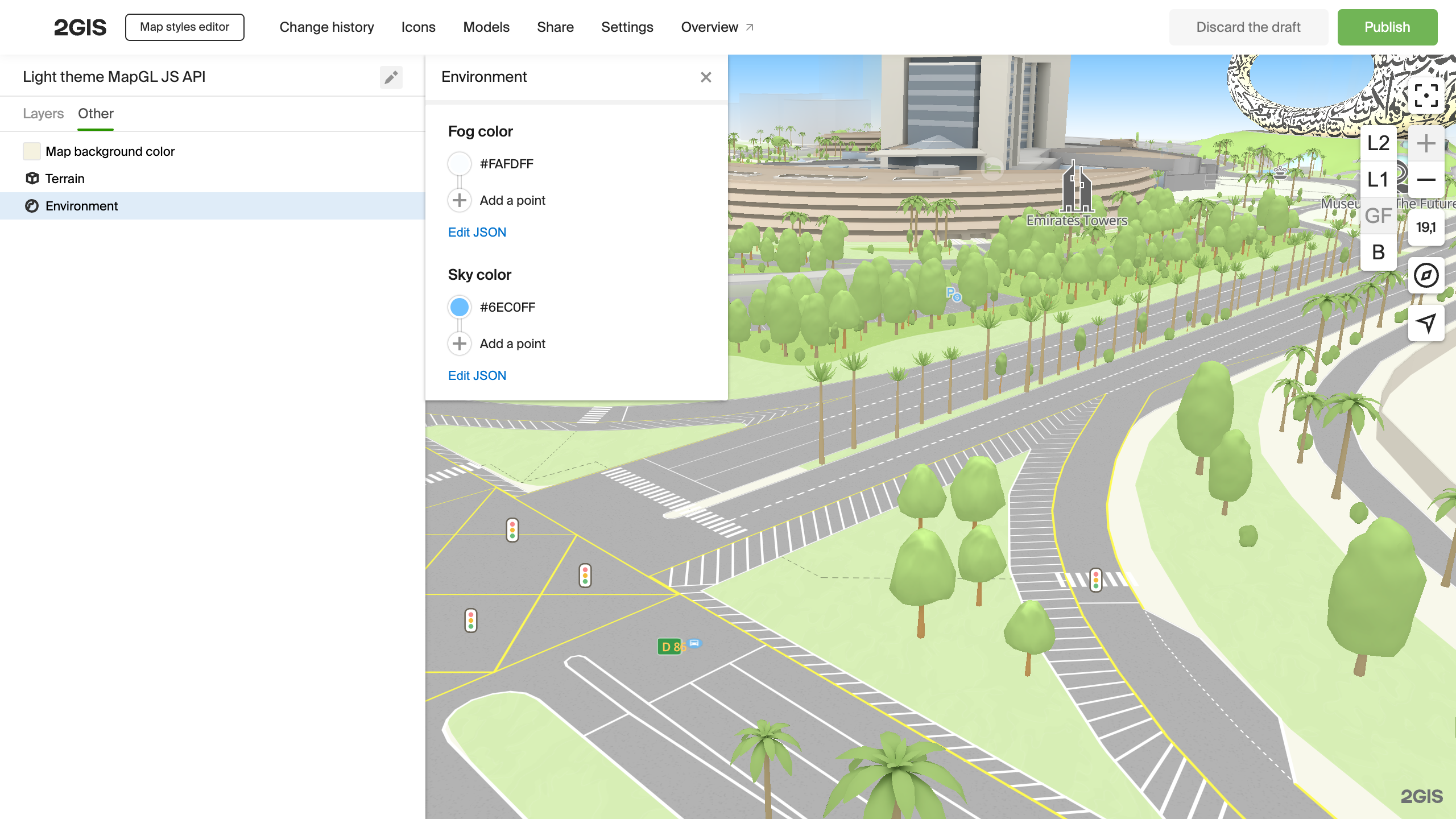
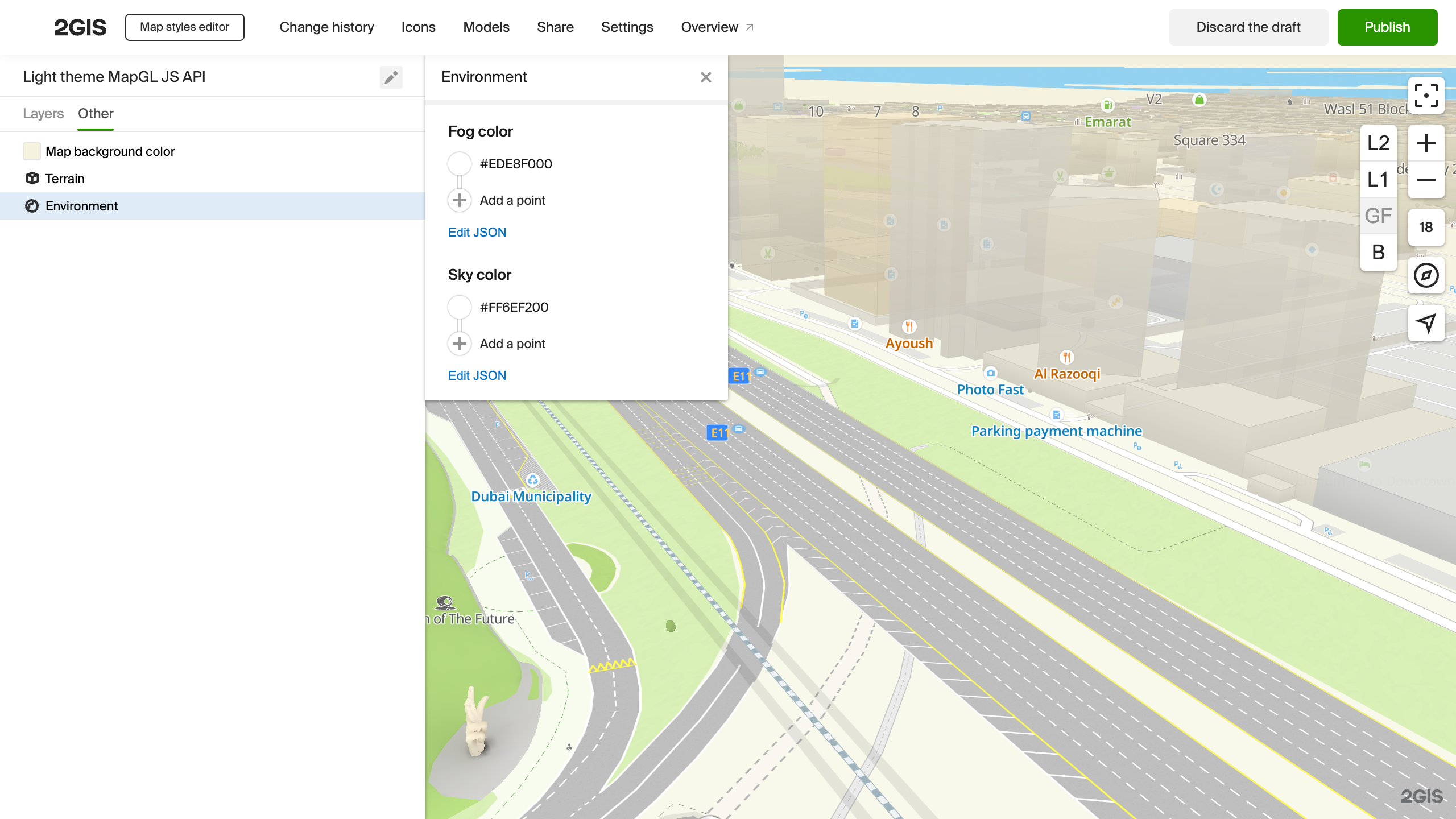
Sky and fog customization
- Open the Style editor.
- In the left settings panel, select the Other > Environment tab.

Parameter are described below.
Sky color
Configure the color of the sky on the horizon. Example of the new color:

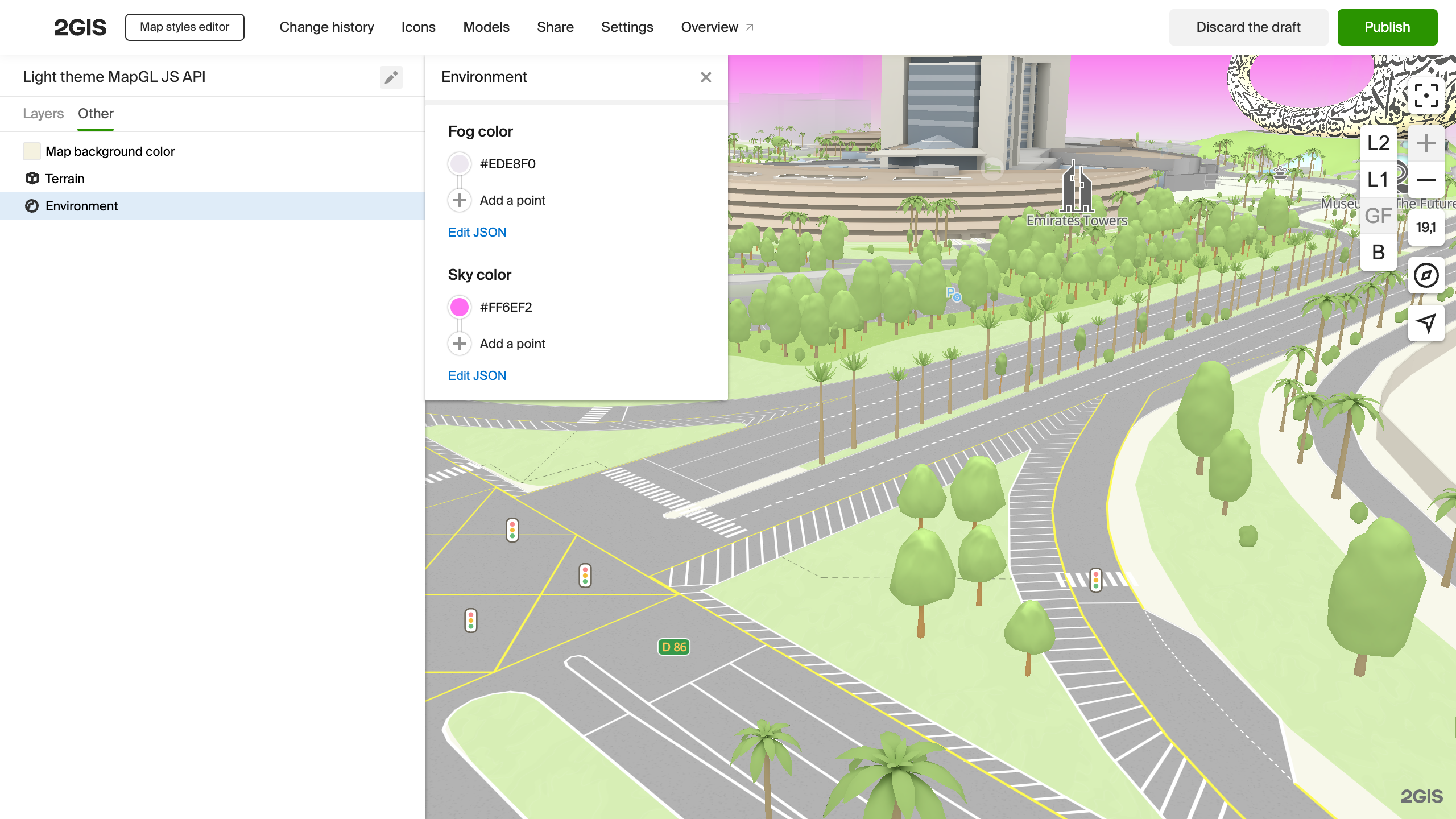
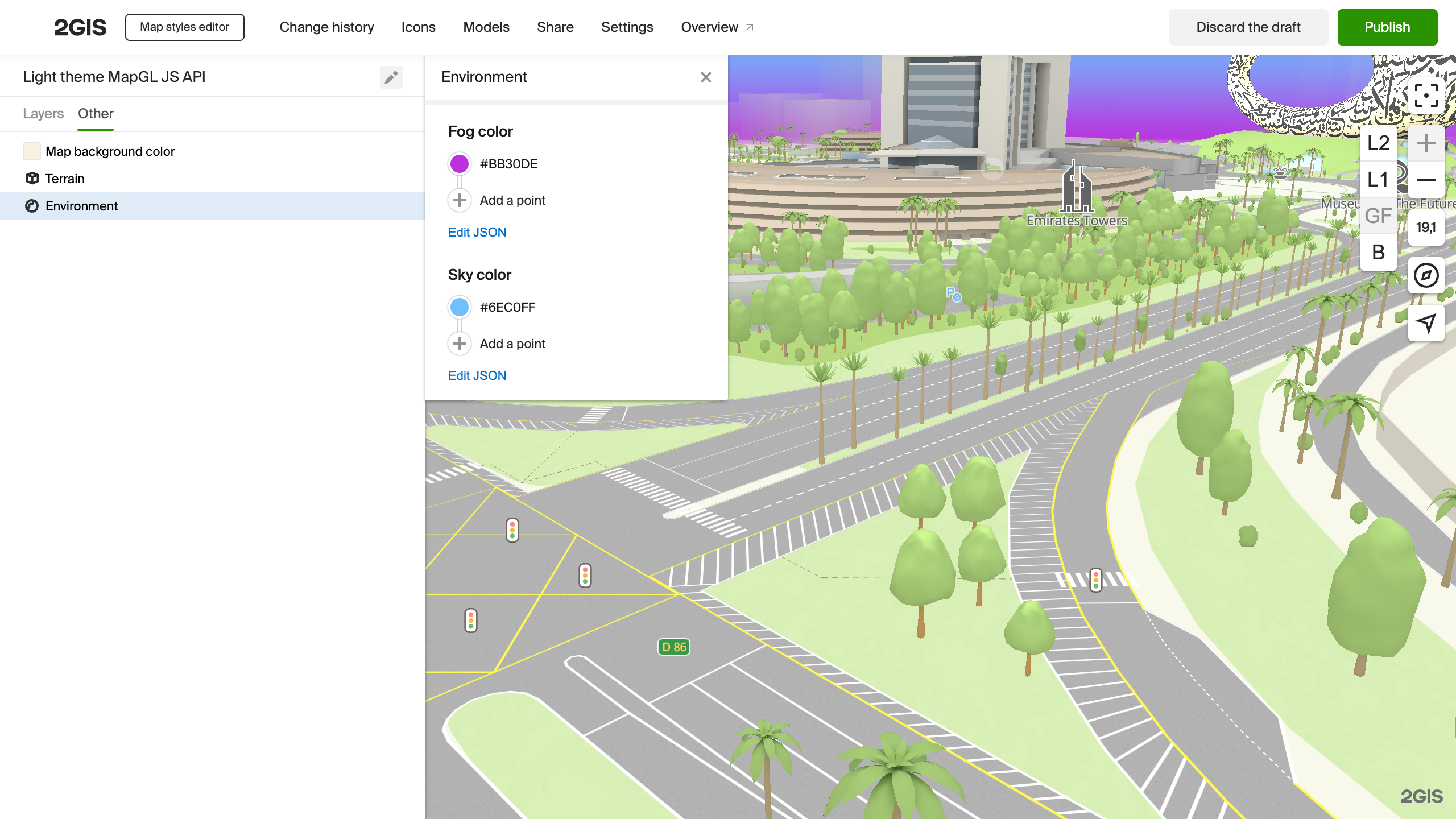
Fog color
Configure the color of the fog that hides objects in the distance. Example:

Turning off the sky and fog
To turn the sky or fog off, set any transparent color for the Sky color or Fog color parameters.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="2GIS Map API: sky and fog" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [82.924252, 55.030281],
zoom: 18.5,
rotation: -47,
pitch: 85,
maxPitch: 89,
lowZoomMaxPitch: 45,
key: 'Your API access key',
style: 'c080bb6a-8134-4993-93a1-5b4d8c36a59b'
});
</script>
</body>
</html>