Global map style variables
Global map style variables are variables of the global type that are defined in the StyleState object and used in style expressions (Expressions). Using global style variables, you can dynamically turn on and off the display of style layers on the map, and also style the display of objects (see the Coloring objects instruction).
You can either initialize your own global style variables and specify them in the style layer settings, or use reserved global variables. Examples of reserved variables:
trafficOn- traffic jams displayparkingOn- parking displaynavigatorOn- enables navigation modeimmersiveRoadsOn- immersive roads displayterrainEnabled- 3D terrain display
When initializing the map, global style variables specified in the StyleState object are used. Using the map.patchStyleState() method, you can set the values of global variables (for example, true or false).
Creating global variables
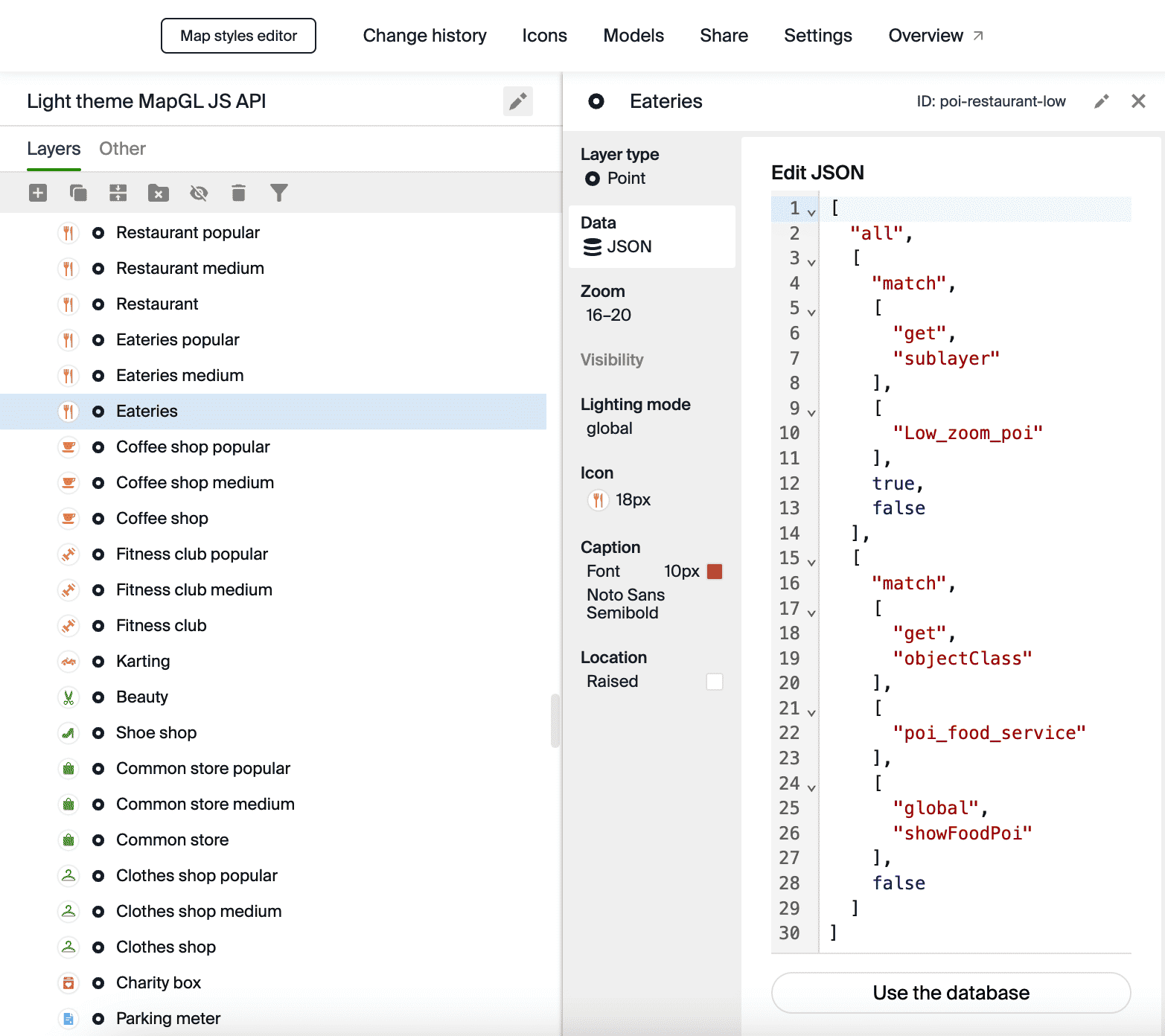
In this example, a variable showFoodPoi is created for the style layer with restaurant icons in the Style editor (the Eateries layer in the POI icons New folder). You can add a dependency on global variables for any style layers.
To create a global style variable and use it to manage the display of a style layer:
-
Open the Style editor.
-
Open the required style.
-
Open the required layer. Go to the Data tab and click JSON - add manually:

-
Add a dependency on the global style variable to the layer filter. To do this, instead of
true, specify["global", "showFoodPoi"]:[
"all",
["match", ["get", "sublayer"], ["Low_zoom_poi"], true, false],
["match", ["get", "objectClass"], ["poi_food_service"], ["global", "showFoodPoi"], false]
]You can use any names when initializing variables, but you cannot start the name with an underscore (
_). -
When initializing the map, in the styleState field, specify the global style variable
showFoodPoi. In thestylefield, specify the ID of the style with the layer containing the set variable:const map = new mapgl.Map('container', {
center: [55.25887333360723, 25.183262055453483],
zoom: 17.5,
key: 'Your API access key',
style: 'Your map style identifier',
styleState: {
showFoodPoi: true,
},
}); -
To enable or disable the display of a layer, use the map.patchStyleState() method:
// Show the layer
map.patchStyleState({ showFoodPoi: true });
// Hide the layer
map.patchStyleState({ showFoodPoi: false });
Usage example:
Using reserved global variables
In this example, the reserved variable terrainEnabled is used to display 3D terrain on the map.
To manage 3D terrain on the map:
-
When initializing the map, set the global style variable
terrainEnabledin the styleState field:const map = new mapgl.Map('container', {
center: [55.774566274732194, 24.046407703662895],
zoom: 13.2,
key: 'Your API access key',
styleState: {
terrainEnabled: true,
},
}); -
To enable or disable 3D terrain, use the map.patchStyleState() method:
// Enable 3D terrain
map.patchStyleState({ terrainEnabled: true });
// Disable 3D terrain
map.patchStyleState({ terrainEnabled: false });
Usage example: