Hillshade
Hillshade (also shaded relief) is a method of representing terrain on maps so that terrain elements seem to be illuminated from the side. Hillshade maps enhance the beauty of the terrain and help to show the shape of the landscape in detail.

Hillshade is an illusion of 3D space and does not change the geometric arrangement of objects on the map (you need 3D terrain for this). It is the easiest and most productive way to show terrain on the map.
By default, Hillshade is disabled. To enable it, configure it in the Style editor.
Customization in the Style Editor
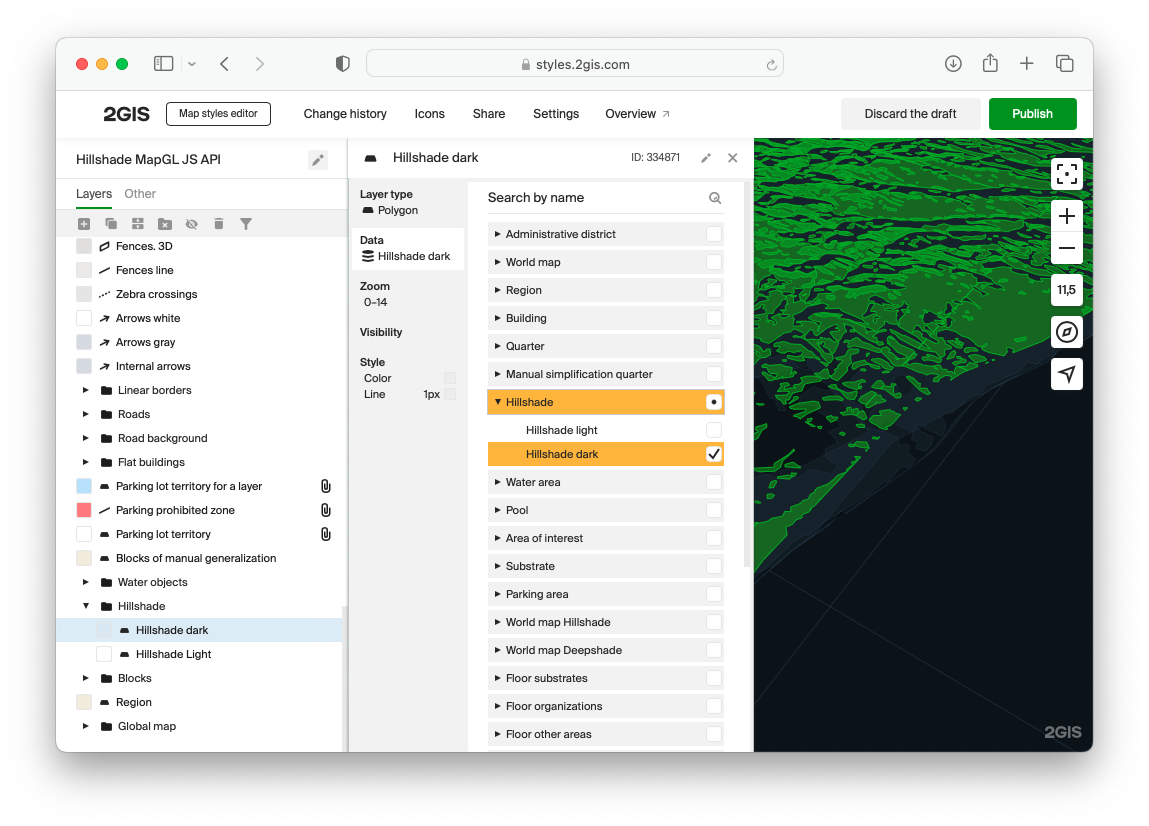
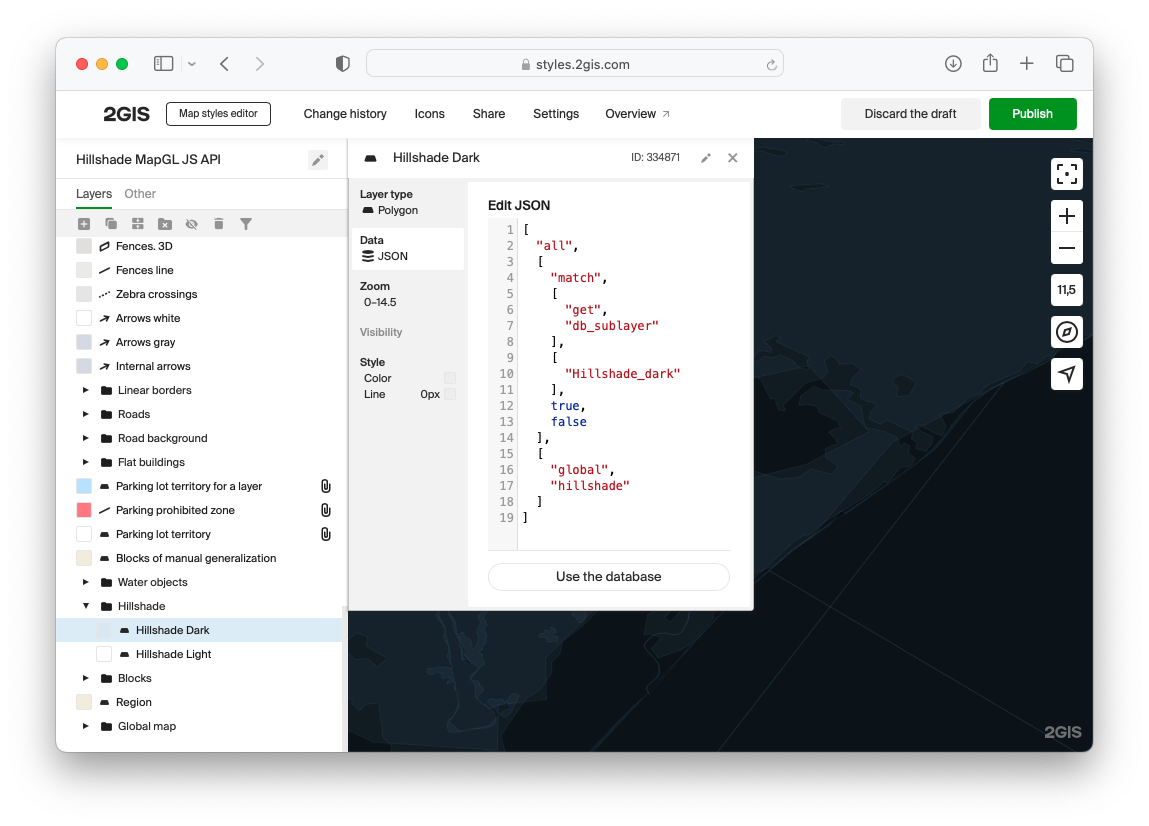
- Create new layer style of the
polygontype and choose Hillshade ligth or Hillshade dark data:

- On the Style tab, configure the polygon appearance. You can find the recommended settings below:
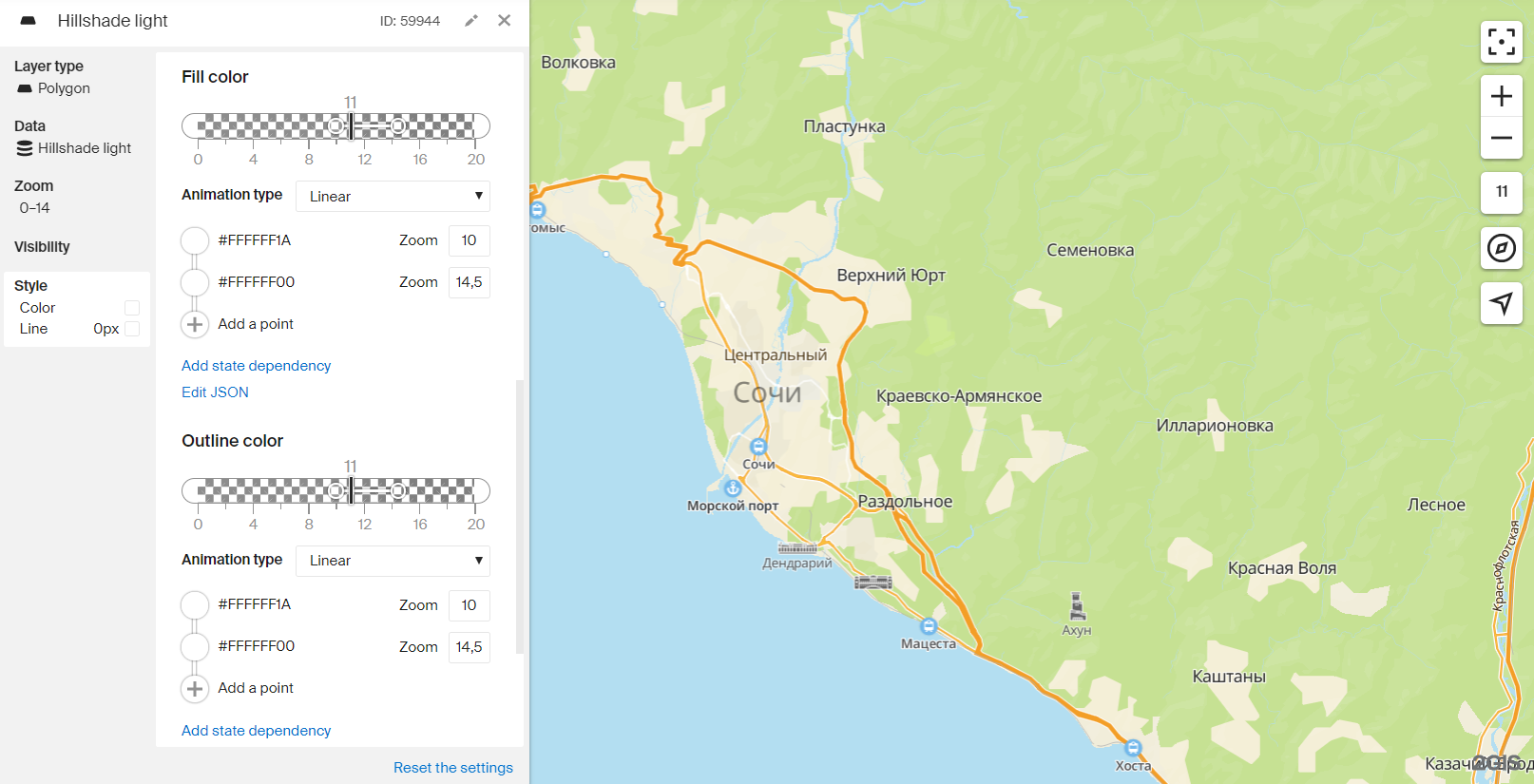
Hillshade light
- Fill color:
- Point 1: color
#FFFFFF1A, zoom10. - Point 2: color
#FFFFFF00, zoom14.5.
- Point 1: color
- Outline color:
- Point 1: color
#FFFFFF1A, zoom10. - Point 2: color
#FFFFFF00, zoom14.5.
- Point 1: color
- Outline width:
0 px.

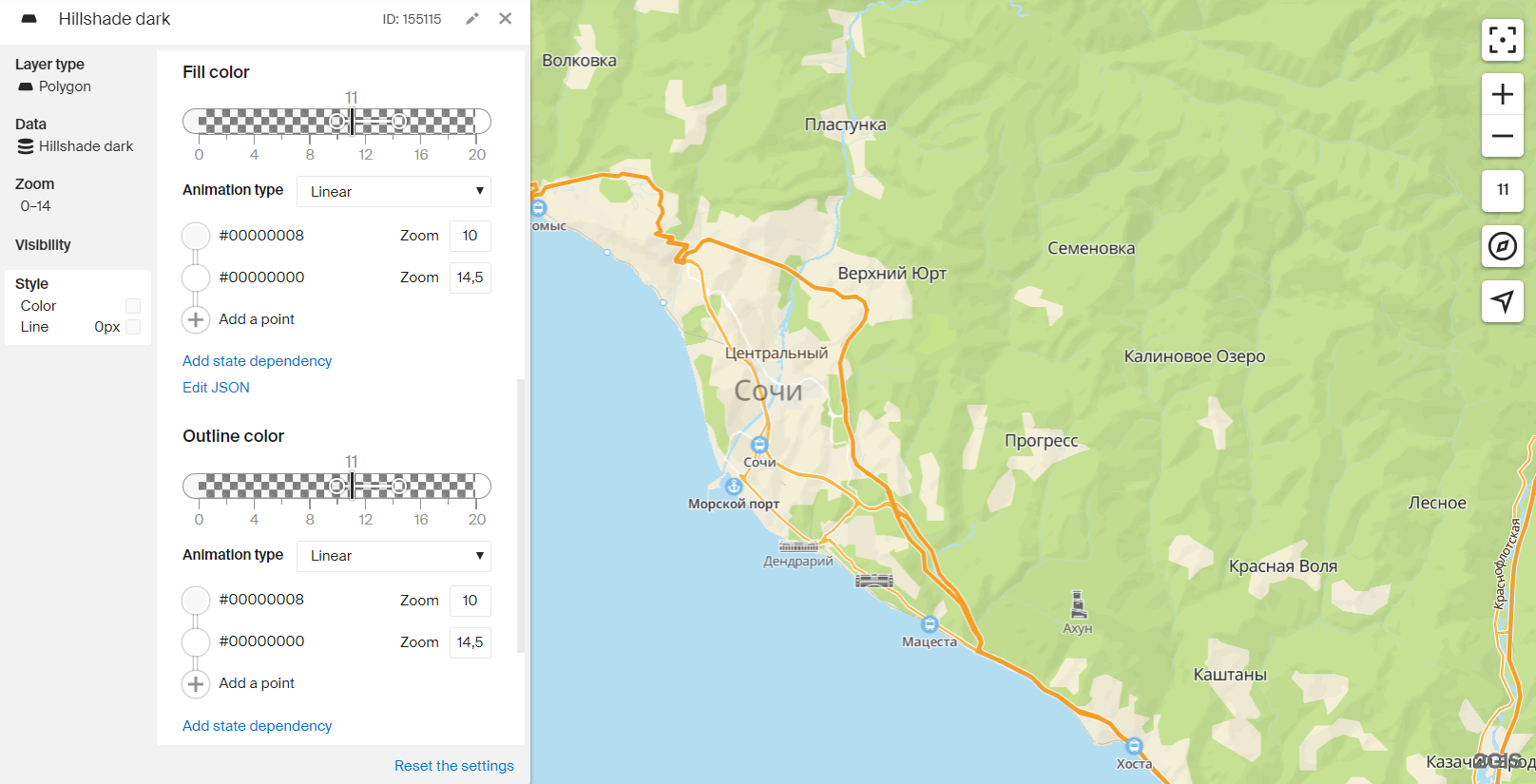
Hillshade dark
- Fill color:
- Point 1: color
#00000008, zoom10. - Point 2: color
#00000000, zoom14.5.
- Point 1: color
- Outline color:
- Point 1: color
#00000008, zoom10. - Point 2: color
#00000000, zoom14.5.
- Point 1: color
- Outline width:
0 px.

Priority of layers with Hillshade
These layers should be located after all natural areal objects — water, land, vegetation.

Dynamic enabling/disabling
Hillshade, like any other style layers, can be enabled/disabled by global style variables.
-
Add dependency on a global variable to the filters of the Hillshade style layers. For example, this is how it would look like for the
hillshadevariable:
-
Enable or disable Hillshade layers by the map.patchStyleState() method:
// Enable hillshade layers map.patchStyleState({ hillshade: true });
// Disable hillshade layers map.patchStyleState({ hillshade: false });
An example of using a global variable:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Hillshade Example" />
<link rel="stylesheet" type="text/css" href="/css/switch.css" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
z-index: 2;
top: 0;
left: 0;
margin: 8px;
padding: 2px 4px;
display: flex;
align-items: center;
background-color: white;
border-radius: 8px;
font: 13px sans-serif;
}
#buttons label {
padding: 0 4px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="buttons">
<label>Hillshade</label>
<input type="checkbox" role="switch" onclick="toggleHillshade(event)" checked="true" />
<label id="stateCaption">On</label>
</div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [55.95302535084585, 25.471392280211518],
zoom: 9.5,
pitch: 41.41,
rotation: 19.20,
key: 'Your API access key',
style: '8500c08c-0d73-4147-bb73-e6dcba21fa47',
styleState: {
hillshade: true
}
});
const stateCaption = document.getElementById('stateCaption');
function toggleHillshade(ev) {
const enabled = ev.target.checked;
map.patchStyleState({ hillshade: enabled })
stateCaption.innerText = enabled ? 'On' : 'Off';
}
</script>
</body>
</html>
Adding to an existing style
Hillshade layers can be added to an existing style using the map.addLayer() method. For example:
map.on('styleload', function () {
map.addLayer({
type: 'polygon',
id: 'hillshade-dark',
filter: ['match', ['get', 'db_sublayer'], ['Hillshade_dark'], true, false],
style: {
color: ['interpolate', ['linear'], ['zoom'], 10, '#00000008', 14.5, '#00000000'],
strokeWidth: 0,
},
});
map.addLayer({
type: 'polygon',
id: 'hillshade-light',
filter: ['match', ['get', 'db_sublayer'], ['Hillshade_light'], true, false],
style: {
color: ['interpolate', ['linear'], ['zoom'], 10, '#FFFFFF1A', 14.5, '#FFFFFF00'],
strokeWidth: 0,
},
});
});
Important: The StyleLoadEvent event must be called before map.addLayer() and map.removeLayer() methods. The map cannot add or remove style layers until its main style is loaded.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Hillshade Example" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
top: 0;
left: 0;
padding: 8px;
z-index: 2;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [55.95302535084585, 25.471392280211518],
zoom: 9.5,
pitch: 41.41,
rotation: 19.20,
key: 'Your API access key',
});
map.on('styleload', function () {
map.addLayer({
type: 'polygon',
id: 'hillshade-dark',
filter: ["match", ["get", "db_sublayer"], ["Hillshade_dark"], true, false],
style: {
color: ["interpolate", ["linear"], ["zoom"], 10, "#00000008", 14.5, "#00000000"],
strokeWidth: 0
}
});
map.addLayer({
type: 'polygon',
id: 'hillshade-light',
filter: ["match", ["get", "db_sublayer"], ["Hillshade_light"], true, false],
style: {
color: ["interpolate", ["linear"], ["zoom"], 10, "#FFFFFF1A", 14.5, "#FFFFFF00"],
strokeWidth: 0
}
});
});
</script>
</body>
</html>