3D Terrain
3D Terrain is a full-fledged three-dimensional space model (unlike Hillshade). In this mode, the Earth surface has the most realistic geometry and appearance.

Enabling and disabling
By default, 3D Terrain is disabled. To enable it, change the global style variable terrainEnabled using the map.patchStyleState() method:
// Enable 3D-terrain
map.patchStyleState({ terrainEnabled: true });
// Disable 3D-terrain
map.patchStyleState({ terrainEnabled: false });
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="3D relief example" />
<link rel="stylesheet" type="text/css" href="/css/switch.css" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
z-index: 2;
top: 0;
left: 0;
margin: 8px;
padding: 2px 4px;
display: flex;
align-items: center;
background-color: white;
border-radius: 8px;
font: 13px sans-serif;
}
#buttons label {
padding: 0 4px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="buttons">
<label>3D terrain</label>
<input type="checkbox" role="switch" onclick="toggleRelief(event)" checked="true"/>
<label id="stateCaption">On</label>
</div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [160.5444267119923, 54.74660368519054],
zoom: 12.1,
pitch: 42,
rotation: 45,
key: 'Your API access key',
style: '8500c08c-0d73-4147-bb73-e6dcba21fa47',
styleState: {
hillshade: true,
terrainEnabled: true,
}
});
const stateCaption = document.getElementById('stateCaption');
function toggleRelief(ev) {
const enabled = ev.target.checked;
map.patchStyleState({ terrainEnabled: enabled })
stateCaption.innerText = enabled ? 'On' : 'Off';
}
</script>
</body>
</html>
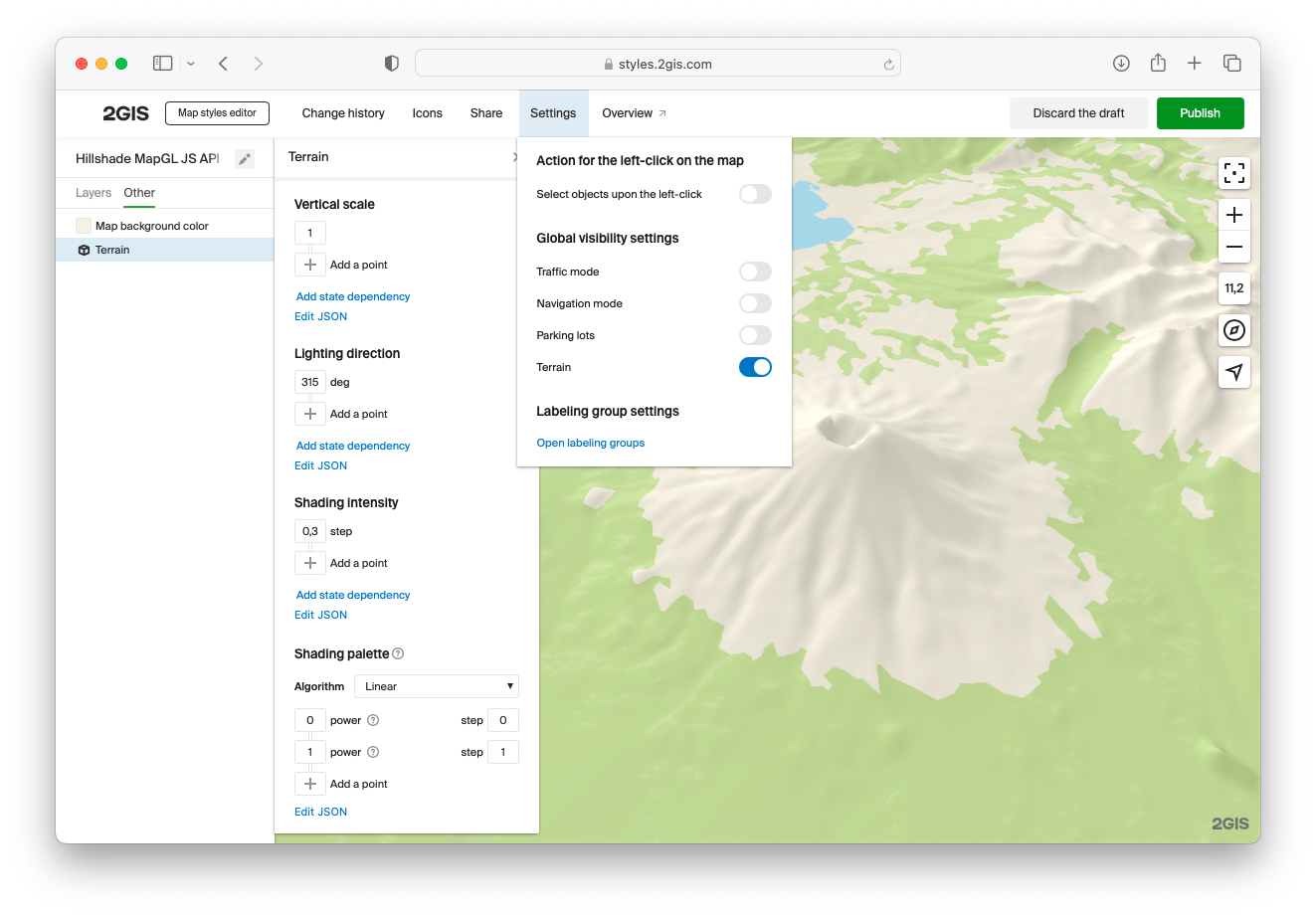
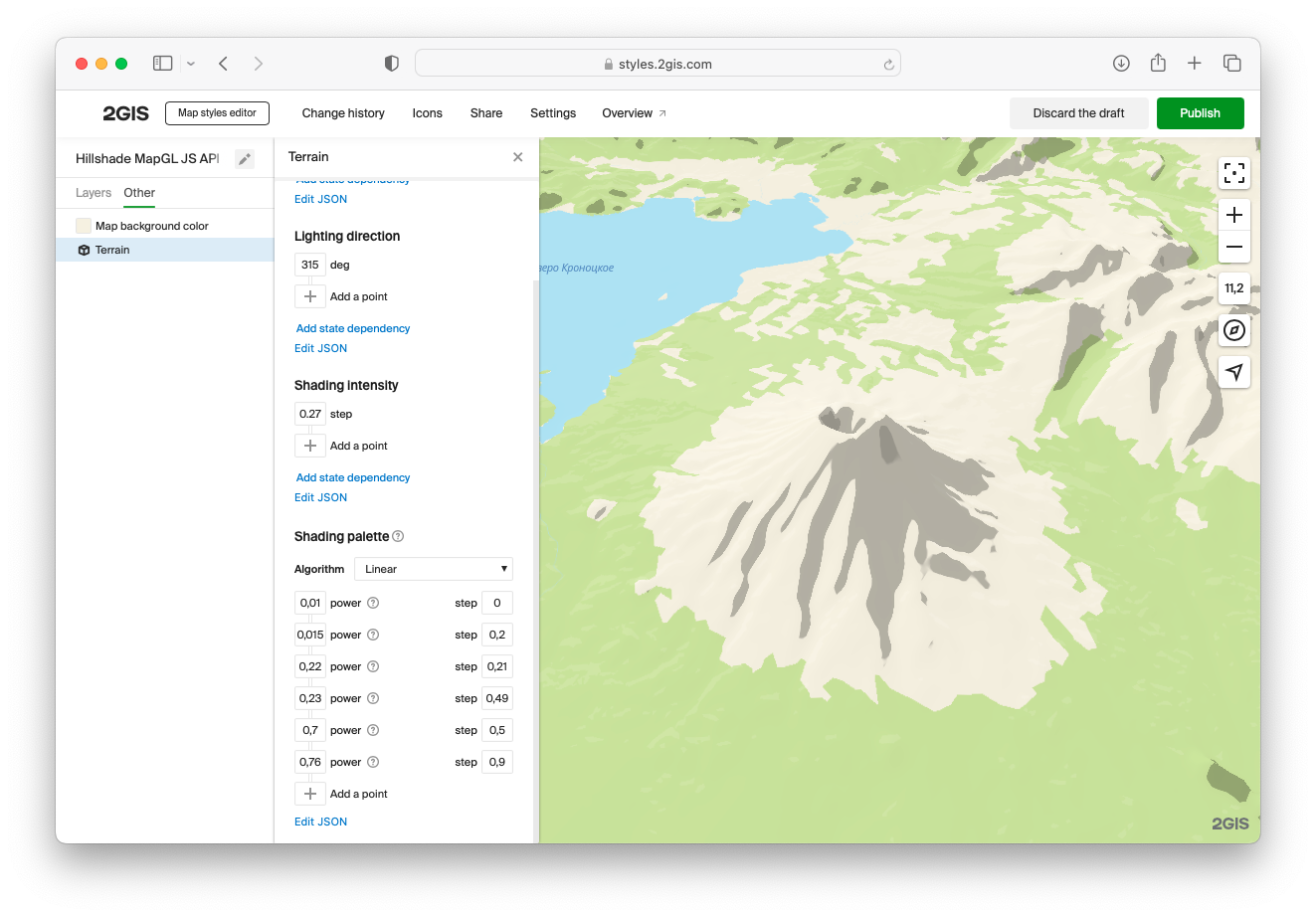
3D Terrain settings
3D Terrain is customized using the Style editor. Enable the 3D Terrain mode with the corresponding switch in the Settings section.

The 3D Terrain display parameters are configured in the left panel with layers, on the Other tab. Parameter and their example values are described below.
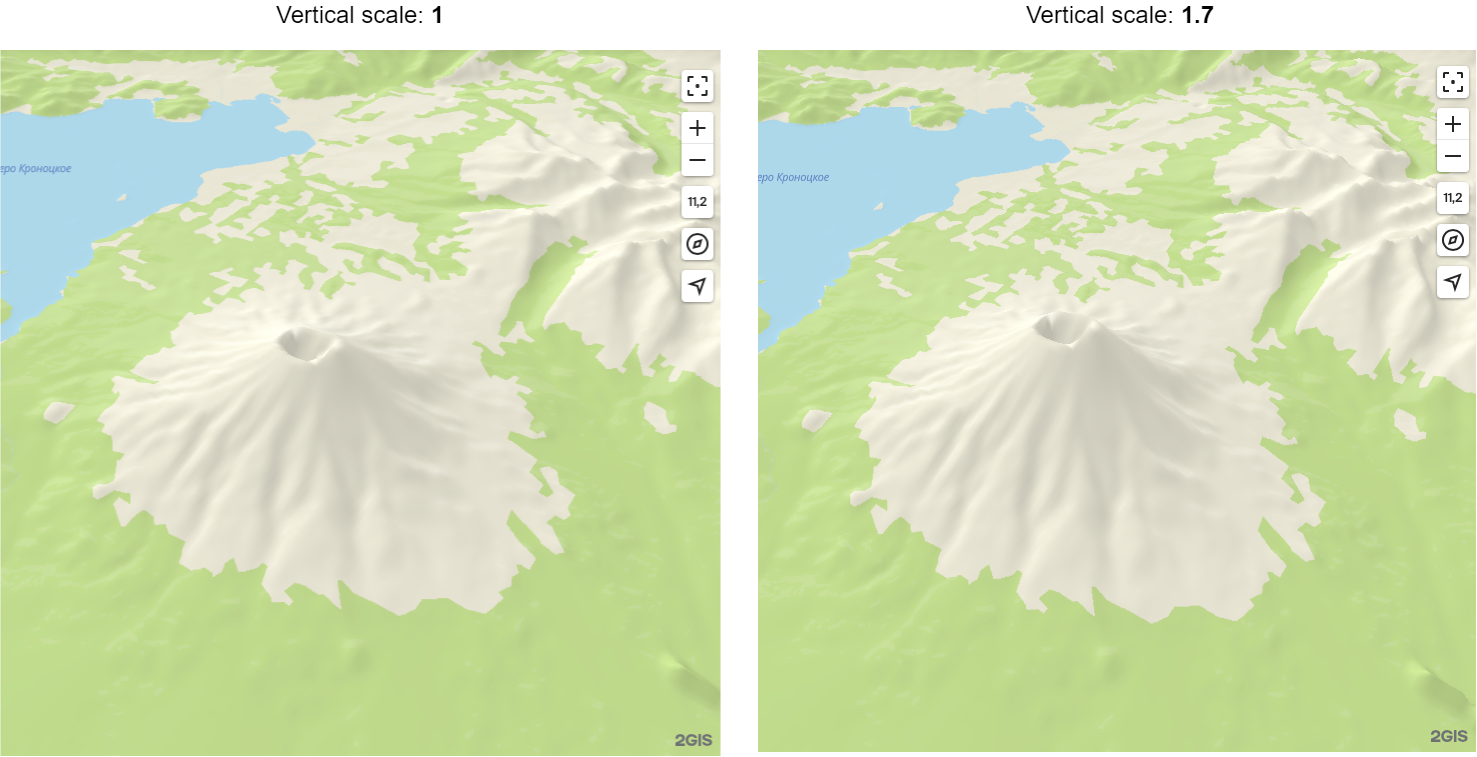
Vertical scale
Adjusts the clarity degree of terrain. A correctly adjusted vertical scale allows you to display the landscape better, like in the example below:

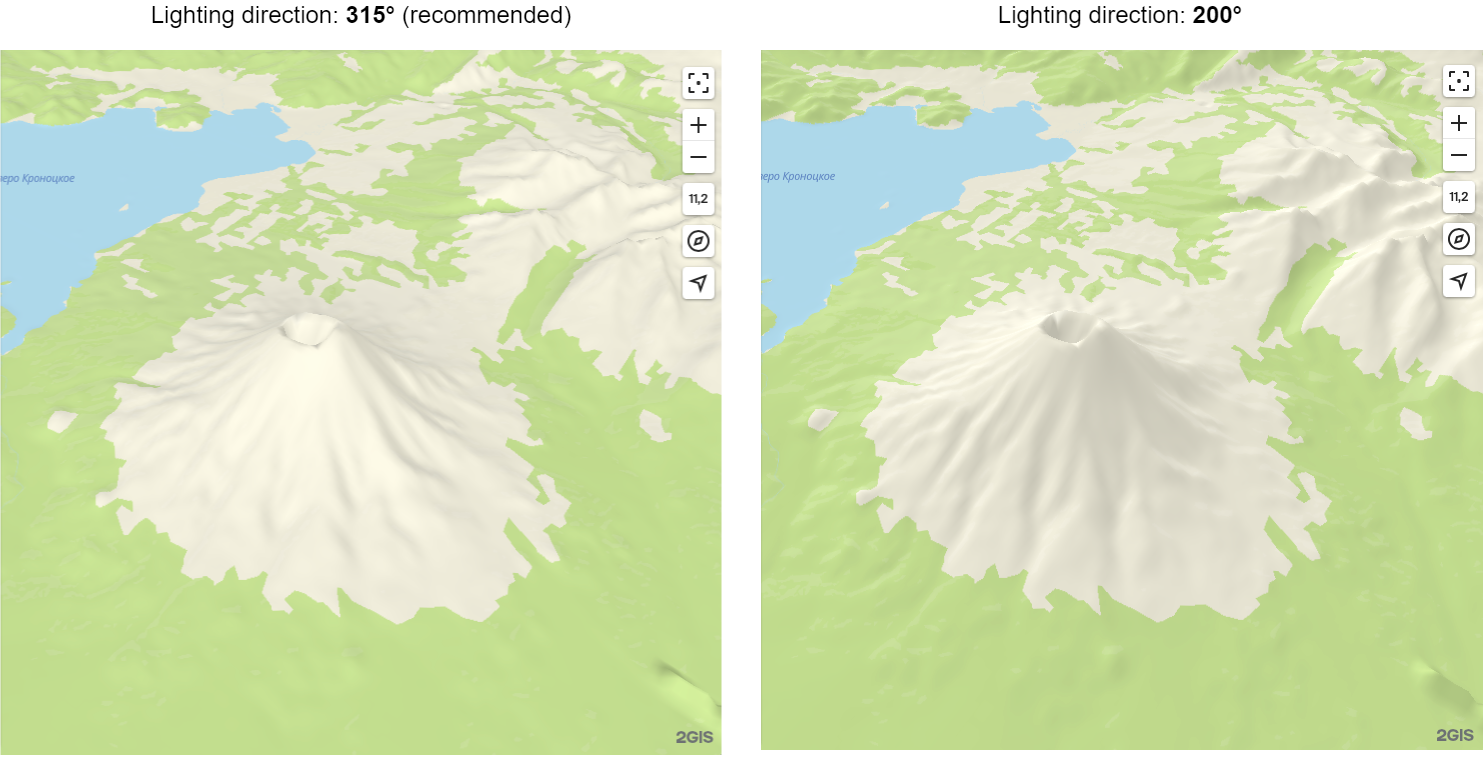
Lighting direction
The direction from which the terrain is illuminated by a light source. Recommended value in cartography is 315°. Human eyes are accustomed to perceiving maps at this exact angle of illumination, so changing it may distort perception of the terrain (for example, mountains can be considered cavities). Compare different directions of illumination in the example below:

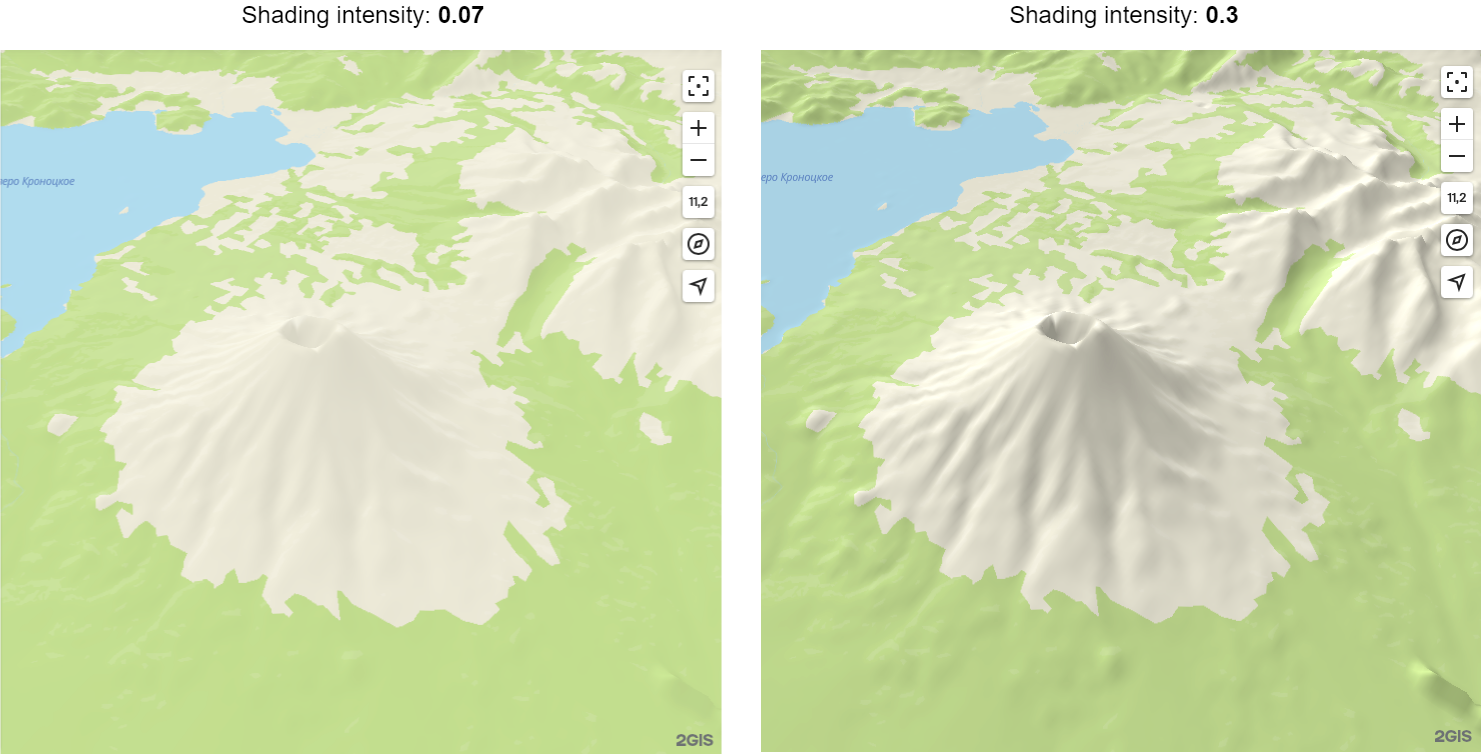
Shading intensity
Adjusts the contrast of slope shading and illumination.

Shading palette
This palette allows you to change the character of the terrain shading/lightening, which can be useful for additional styling of its appearance.

Using with Hillshade
You can use 3D terrain in combination with Hillshade vector layers:
- In the terran settings, disable the built-in slope shading mechanism by setting the Shading intensity parameter to
0. - Add the
Hillshade lightandHillshade darklayers to the map.
Hillshade vector layers give sharper outlines of mountains, but they cannot be displayed if the zoom parameter value is higher than 14. Recommended solution: use vector Hillshade layers for zoom values lower than 14 and use the Hillshade built into the terrain for other zoom values.
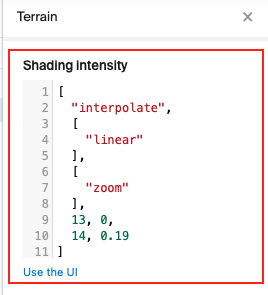
To establish three-dimensional terrain display on all zoom levels, you can configure smooth connection of the built-in Hillshade when the zoom value is 13 or higher using an interpolate expression:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Relief with hillshade example" />
<link rel="stylesheet" type="text/css" href="/css/switch.css" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#buttons {
position: absolute;
z-index: 2;
top: 0;
left: 0;
margin: 8px;
padding: 2px 4px;
display: flex;
align-items: center;
background-color: white;
border-radius: 8px;
font: 13px sans-serif;
}
#buttons label {
padding: 0 4px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="buttons">
<label>3D terrain</label>
<input type="checkbox" role="switch" onclick="toggleRelief(event)" checked="true"/>
<label id="stateCaption">On</label>
</div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center: [40.107647262673446, 21.41859903998146],
zoom: 12.5,
pitch: 45,
rotation: -22,
key: 'Your API access key',
style: 'f4c6be30-0b86-45f3-9cf2-e21f773da2ce',
styleState: {
hillshade: true,
terrainEnabled: true,
}
});
const stateCaption = document.getElementById('stateCaption');
function toggleRelief(ev) {
const enabled = ev.target.checked;
map.patchStyleState({ terrainEnabled: enabled })
stateCaption.innerText = enabled ? 'On' : 'Off';
}
</script>
</body>
</html>