Column chart
A column chart displays the data values as vertical columns.
Use a column chart to compare the values of a certain data attribute in different groups or ranges.
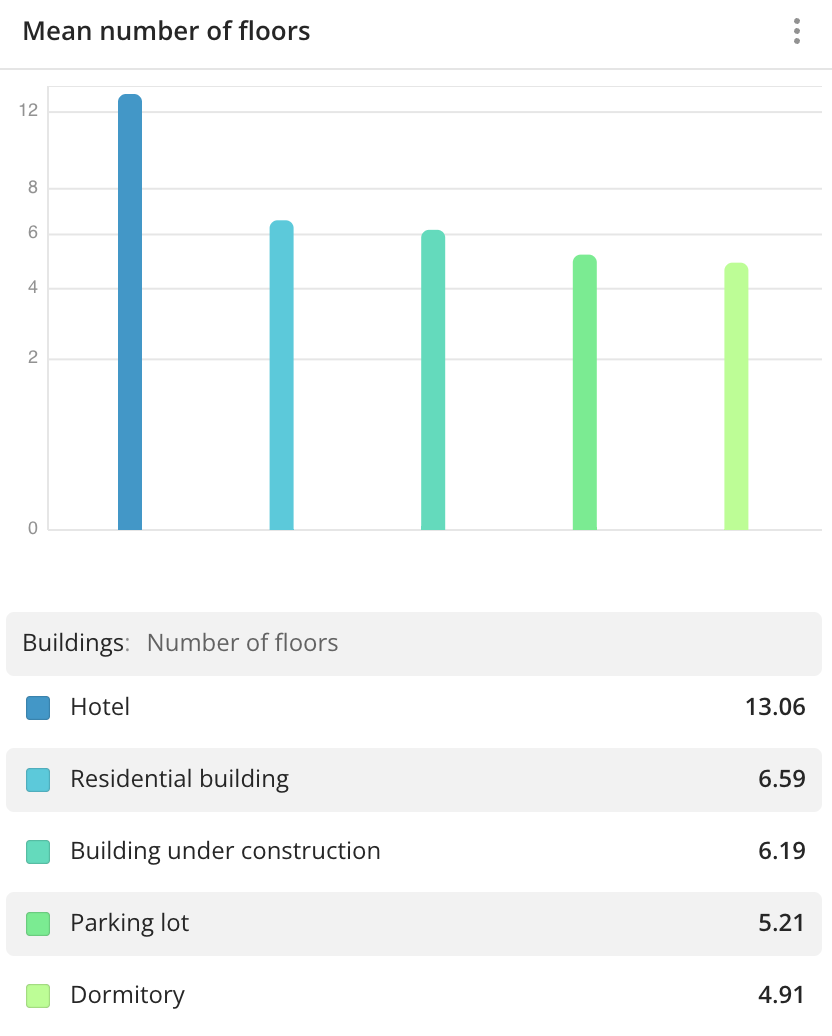
Case example: compare the mean values of number of floors in buildings with different purposes:

Main features
-
The X-axis displays groups of data values. You can select one grouping attribute or select two attributes to create a chart with grouping by two levels. For both levels, you can select the following types as grouping attributes:
- Text attributes: for example, firm category, building purpose, and others.
- Numeric attributes: for example, number of reviews, building area, and others. You can specify the number of ranges and their limits (and set ranges of different sizes) when creating a widget or editing it. In all ranges except the last one, the specified upper (right) limit is not included in the range. If you need to use a continuous scale and automatically set equal ranges of values (set a step size), use a histogram.
- Attributes with the
Datetype for grouping data by time ranges.
-
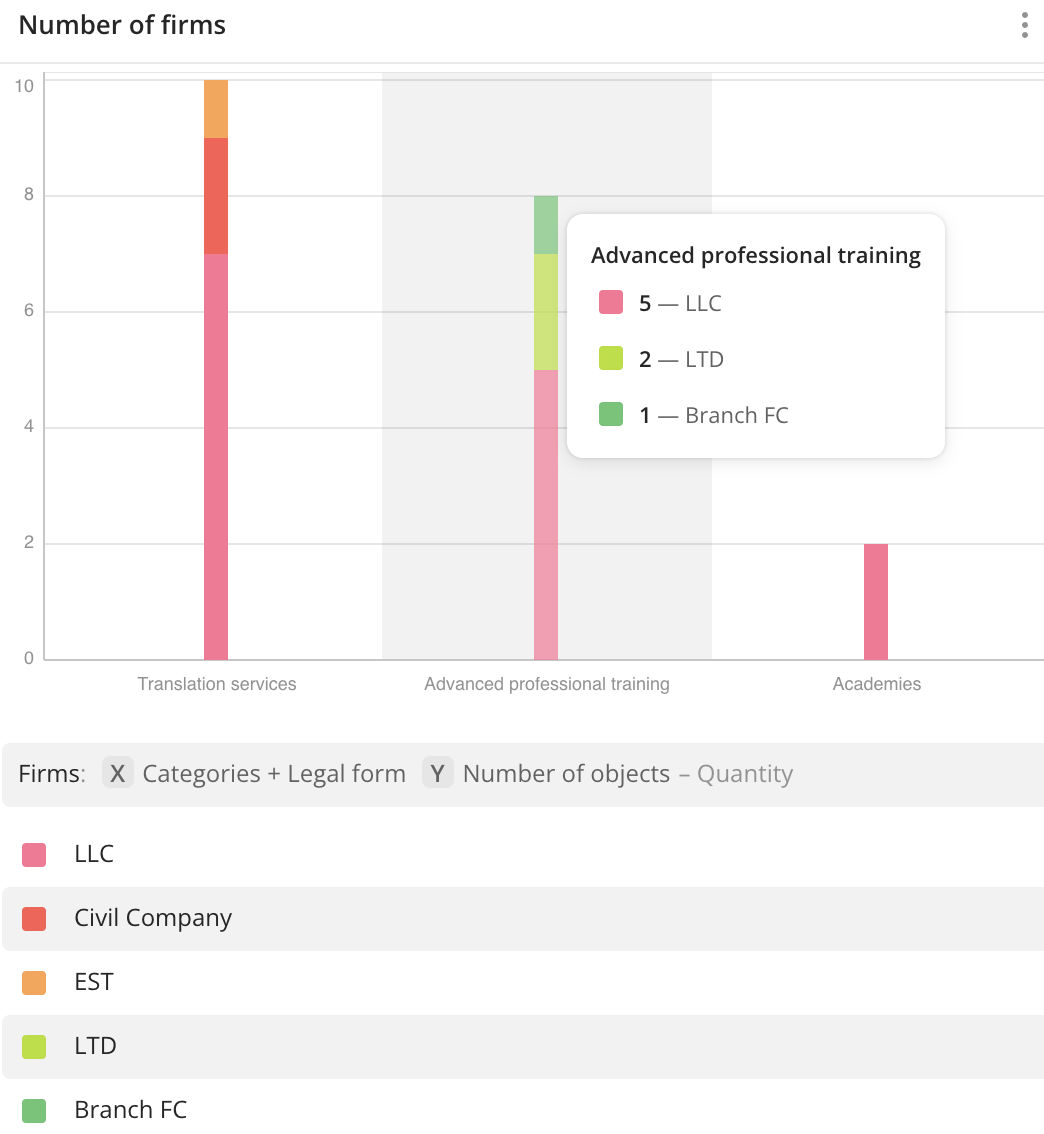
To compare values of a certain attribute by two parameters, use grouping by two levels. For example, you can compare the number of firms with different legal forms that belong to different categories:

When grouping by two levels:
-
Data is grouped on the chart based on the first grouping attribute. Each group contains multiple columns that show aggregated values based on the second grouping attribute.
-
The X-axis shows the values of the first grouping attribute.
-
The widget legend shows the values of the second grouping attribute.
-
When you hover over the chart columns, the tooltip shows aggregated values based on the second grouping attribute for each group of values.
-
To see the total result for all values in a group, you can use a stacked chart and combine the columns into one column consisting of segments (the Accumulation parameter):

-
-
The Y-axis displays aggregated values for each group. The column length depends on the value. Aggregation is performed within one group or range. If you select two grouping attributes, values are calculated for each column in the group. As an aggregation attribute, you can select:
- Number of objects: to count the number of values in a group or a range.
- Numeric attribute: to count the value of the attribute within each group using aggregation functions: total, mean, minimum, maximum value, median, and percentile.
-
Instead of a column chart, you can use a bar chart: they differ only in the orientation of the axes.
-
You can click the chart columns to filter data by the selected attribute without editing the data sample. For more information, see the Filtering through widgets section.
-
If the filtering by territories or data attributes is applied on a dashboard scene, only the values that match the filters are displayed in the widget. For more information, see the Filtering data on a dashboard instruction.
Creating a widget

-
Go to the Dashboards tab.
-
Open the required dashboard.
-
Open a scene using the arrows
and
. If there is only one scene in the dashboard, it opens automatically.
-
In the top menu of the dashboard, click
icon.
-
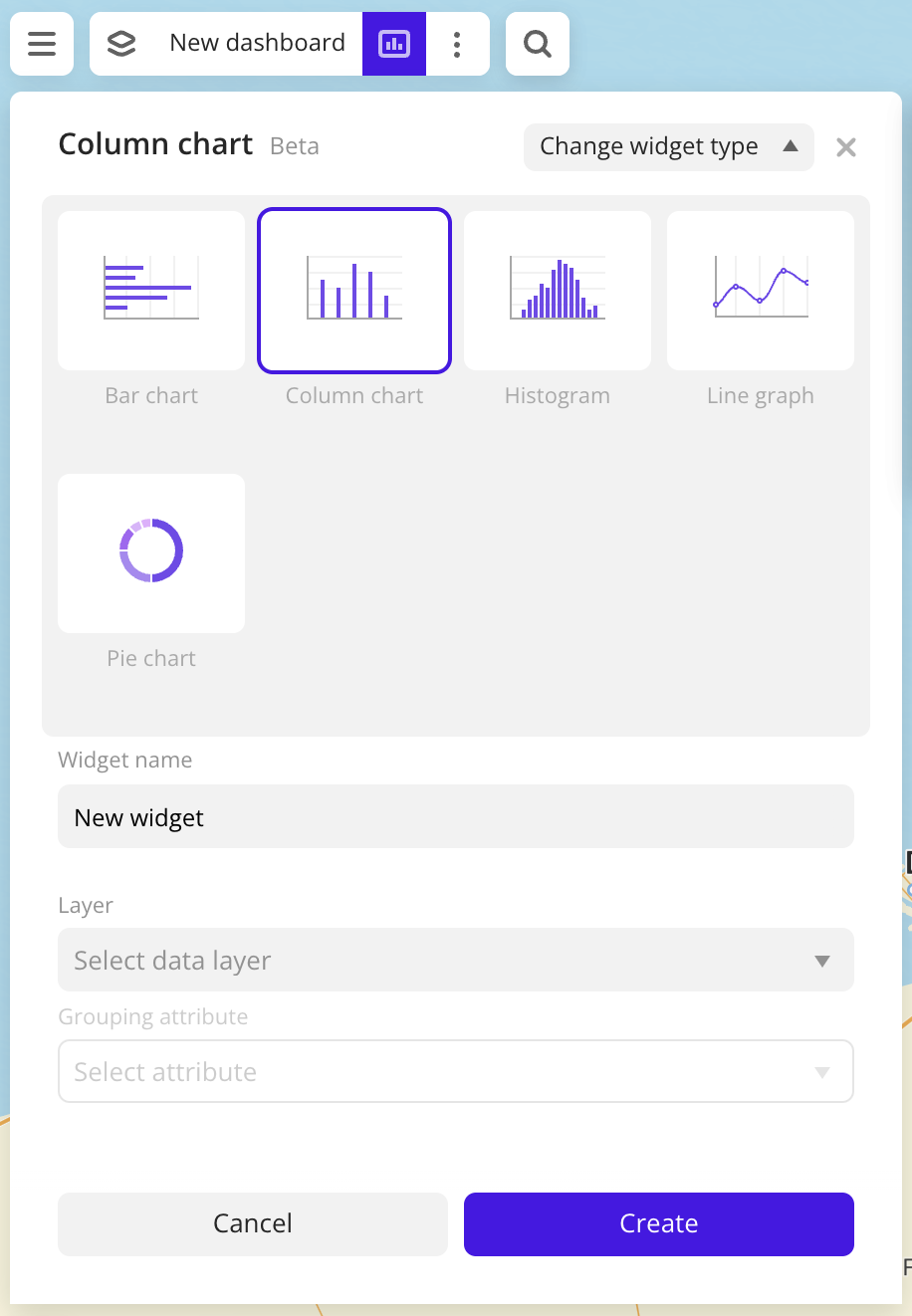
Select the Column chart widget type.
-
Specify the required parameters:
-
Layer: data layer used to build a chart in the widget.
-
Grouping attribute of the first level: attribute used to group data.
-
Grouping attribute value of the first level:
- If you select a text grouping attribute, specify its values. You can select particular values from the data sample in the drop-down list or generate the top 5 or top 10 values from the sample (the top values are automatically calculated based on the aggregation attribute).
- If you select a numeric grouping attribute, specify the number of ranges and their limits.
- If you select an attribute with the
Datetype, specify the step size and period.
-
Aggregation attribute: attribute used to aggregate data and calculate the values. If you want to display only the number of values, select Number of objects.
-
Aggregation type: function used to calculate aggregation attribute values. Aggregation is performed within each group or range of data.
-
-
Set the remaining widget parameters if necessary.
-
Click Create.
The new widget is automatically added to the selected dashboard scene.
Note
When working with the uploaded data, make sure it contains at least one attribute to build a chart.
Parameters
General widget settings
Parameter | Description |
|---|---|
| Widget name | Widget name. |
| Layer | Data layer used to build a chart in the widget. |
| Change widget type | Click to select another widget type from the list. The configured widget parameters are saved. |
X-axis
First grouping level:
Parameter | Description |
|---|---|
| Grouping attribute | Attribute used to group data on the chart. Attribute values are displayed on the X-axis. Available settings depend on the attribute type: text, numeric, or Date. |
| Grouping attribute value (for text attributes) | If you select only one grouping level: columns on the chart. If you select two grouping levels: the attribute used to form groups of the columns on the chart. As values, you can select the following:
|
| Number of ranges (for numeric attributes) | If you select only one grouping level: the number of ranges (columns) on the chart. If you select two grouping levels: the ranges that are used to form groups of the columns on the chart. The available number of ranges depends on the data, the maximum number is 10. Ranges are calculated automatically, but you can set them manually by entering the required range limits. Also, you can set up ranges of different sizes. In all ranges except the last one, the specified upper (right) limit is not included in the range. To add a range, click |
| Period settings (for attributes with the Date type) | If you select only one grouping level: columns displayed on the chart. If you select two grouping levels: periods used to form groups of the columns on the chart. As values, you can select the following:
Date type. |
Second grouping level:
Parameter | Description |
|---|---|
| Grouping attribute | Attribute used to build vertical columns within each group on the chart. To add a second grouping attribute, click Add second grouping level. Available settings depend on the attribute type: text, numeric, or Date. |
| Grouping attribute value (for text attributes) | Columns within each group on the chart. As values, you can select the following:
|
| Number of ranges (for numeric attributes) | Number of ranges (columns) within each group on the chart. The available number of ranges depends on the data, the maximum number is 10. Ranges are calculated automatically, but you can set them manually by entering the required range limits. Also, you can set up ranges of different sizes. In all ranges except the last one, the specified upper (right) limit is not included in the range. To add a range, click |
| Period settings (for attributes with the Date type) | Columns within each group on the chart. As values, you can select the following:
Date type. |
Y-axis
Parameter | Description |
|---|---|
| Aggregation attribute | Number of objects or a numeric attribute used to aggregate data on the chart. Aggregation is performed within each group or range of data. Attribute values are displayed on the Y-axis. |
| Aggregation type | Function used to calculate aggregation attribute values in each group or range of data:
|
| Formatting | Format of the aggregation attribute value displayed in the tooltip when hovering over a column on the chart. Available formats:
|
Description
Parameter | Description |
|---|---|
| Text | Text displayed in the widget above the chart. The maximum number of characters is 5000. |
| H1 | Title (heading 1). |
| H2 | Heading 2. |
| H3 | Heading 3. |
| B | Bold. |
| I | Italic. |
| U | Underline. |
| Inserting a link. | |
| Color | Text color. Select a color from the palette or specify it in the HEX format. |
Appearance of the graph
Parameter | Description |
|---|---|
| Color | Color settings of columns on the chart. If you select two grouping levels, you can select only a color palette (a set of prepared color samples). Bars are colored based on the second grouping attribute. If you select only one grouping level, color settings depend on the attribute type:
 |
| Show axis titles | Shows the labels of the X and the Y axes on the chart. By default, names of the selected attribute values are shown. To change the axes labels, enter new values in the X-axis and the Y-axis fields. The maximum number of characters is 50. |
| Labels | Shows the attribute values on the X and the Y axes. |
| Axes | Shows the axes on the chart. |
| Grid | Shows a grid on the chart. |
| Accumulation | Combines columns from one group into a single column consisting of several segments. Only available when using two levels of grouping. |
Additional settings
Parameter | Description |
|---|---|
| Type of scale | Distribution type used to calculate data ranges on the chart:
|
| Show legend | If you select one grouping attribute: shows the values of the grouping attribute and the corresponding values of the aggregation attribute. If you select two grouping levels: shows the values of the second grouping attribute and the corresponding values of the aggregation attribute. |
| Values in percentage | Shows the values of the aggregation attribute as a percentage. Displayed in the legend (for text grouping attributes and attributes with the Date type only) and in the tooltip when hovering over a column on the chart. |
| Show source | Shows the name of the data layer, the grouping attributes and the aggregation attribute with the corresponding axes, and also the aggregation type. |
| Show empty ranges | Shows on the chart the ranges of values without data. For numeric grouping attributes only. |
| Total value | Shows the sum of values of the aggregation attribute in the sample. |
| Mean value | Shows the mean value of the aggregation attribute in the sample. |
| Minimum value | Shows the minimum value of the aggregation attribute in the sample. |
| Maximum value | Shows the maximum value of the aggregation attribute in the sample. |
| Median value | Shows the median value of the aggregation attribute in the sample. |
| 80th percentile | Shows the 80th percentile value of the aggregation attribute in the sample. |
| 95th percentile | Shows the 95th percentile value of the aggregation attribute in the sample. |
| 99th percentile | Shows the 99th percentile value of the aggregation attribute in the sample. |
| Total objects in the asset | Shows the number of objects in the sample used to calculate the values. |
What's next?
- Get to know more about other Widgets types.
- See available Operations with widgets.
- Quick start.
- Get to know how to work with Data and Data visualization.
- Get to know more about Layers, Dashboards, and Scenes.
- Get to know Analytics scenarios.